Объёмный текстовый эффект в стиле 3D
Объёмный текстовый эффект в стиле 3D
Сложность урока: Средний
Этот урок научит вас тому, как создать яркий, текстурированный, глянцевой текстовый эффект в Фотошоп CS6. Для рельефа мы будем использовать текстуру, материалы, изменять их настройки. Так же будем использовать и настраивать освещение изображения и его окружающей среды.
Итог урока

Материалы для урока:
Шрифт HVD Comic Serif Pro
Текстура созданная с помощью фильтра Filter Forge’s - True Carbon Filter
Текстура Хромовая вода
Шаг 1
Создайте новый документ размером 1200 x 1000 пикселей и залейте фон цветом # c7b29a. Затем напишите текст заглавными буквами шрифтом HVD Comic Serif Pro, цвет белый, размер шрифта 393 пт. (Не следует заполнять сцену словом с большим количеством букв - пять букв или менее дадут лучший результат).

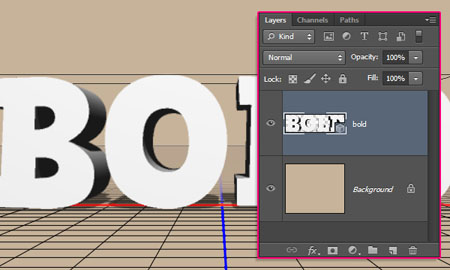
Идём в меню 3D – Новая 3D-экструзия из выделенного слоя (3D - New 3D Extrusion from Selected Layer). После этого текст преобразуется в 3D-сетку.
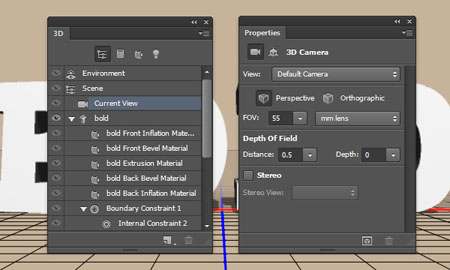
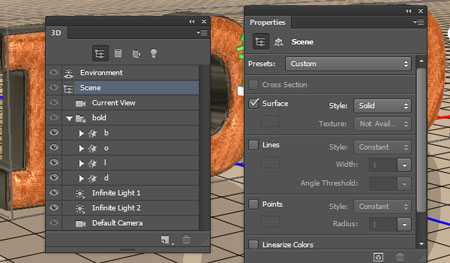
Чтобы получить доступ к настройкам и свойствам 3D-сетки вам нужно открыть две панели. Они находятся в меню Окно (Window). Панель 3D и панель Свойства (Properties).
3D-панель имеет все компоненты 3D-сцены (3D scene), и при нажатии на название любого из них, вы сможете получить доступ к его настройкам в панели Свойства (Properties). Поэтому всегда проверяйте, что в панели 3D выбран тот элемент, который вам нужно изменить, прежде чем менять его настройки в панели Свойства (Properties).

Теперь вы можете видеть, что текстовый слой преобразовался в 3D-слой.

Шаг 2
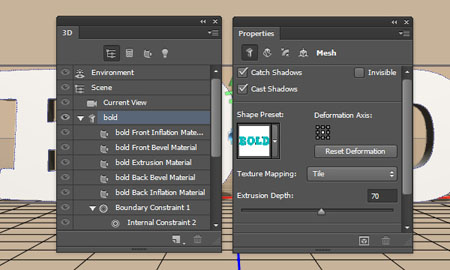
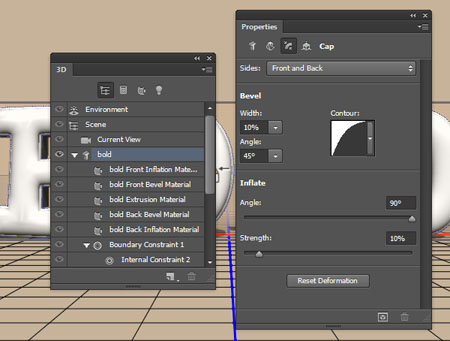
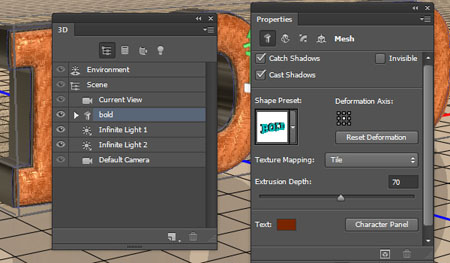
Кликните на названии сетки (ваш текст) в 3D-панели. Затем в панели Свойства (Properties) измените Отображение текстуры (Texture Mapping) на Мозаика (Tile) и поставьте значение Глубины экструзии (Depth) до 70.

Активируйте иконку Капитель (Cap) в панели Свойства (Properties). В настройках опции Фаска (Bevel) поставьте Ширину (Width) со значением 10%, Угол (Angle) 45° и выберите Контур (Сontour) Полукруг (Half Round). Для настроек Раздувания (Inflate) - Угол (Angle) 90°, Интенсивность (Strength) со значением 10. Это придаст объём (раздует) передней части сетки.

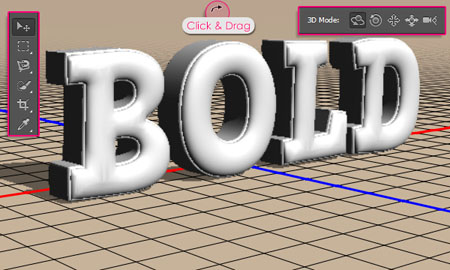
Активируйте инструмент Перемещение (Move Tool). В верхней панели настроек инструмента, справа, вы заметите как появились иконки 3D-управления. Это набор 3D режимов (3D Modes). При выборе одного из них, перетаскивая, вы можете внести изменения выбранному 3D элементу.
Таким образом вы можете переместиться в любую пустую область 3D сцены чтобы изменить вид камеры, но 3D сетку пока не вращайте.

Шаг 3
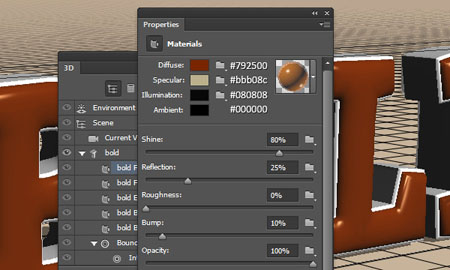
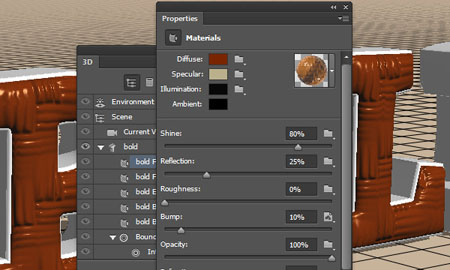
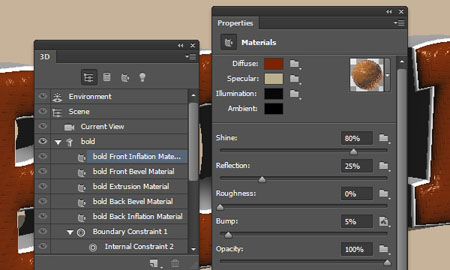
Выделите в 3D панели Материал передней выпуклости (Front Inflation Material). Затем в панели свойства измените для Рассеивания (Diffuse) цвет на #792500, Цвет блика (Specular) на # bbb08c, Свечение (Illumination) на #080808 и Освещение (Ambient) на #000000. Кроме того, измените Блеск (Shine) до 80% для создания небольшого блика и измените значение Отражения (Reflection) до 25% для создания отражения поверхности.

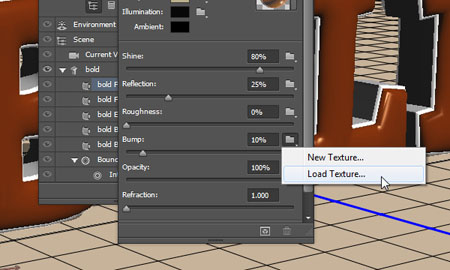
Нажмите на иконку папки опции Рельеф (Bump) и выберите Загрузить текстуру (Load Texture).

Загрузите изображение текстуры, которое дано в материалах к уроку. Это позволит применить текстуру Материала передней выпуклости в качестве карты рельефа. Таким образом, более светлые области текстуры создадут выпуклости, а более темные создадут плоские поверхности.

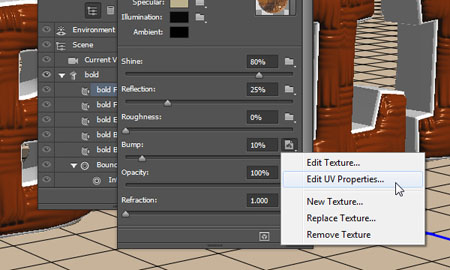
Как видите, текстура выглядит крупной. Нам нужно её отредактировать. Для этого нажмите на иконку папки опции Рельеф (Bump) и выберите пункт Редактировать UV-свойства (Edit UV Properties).

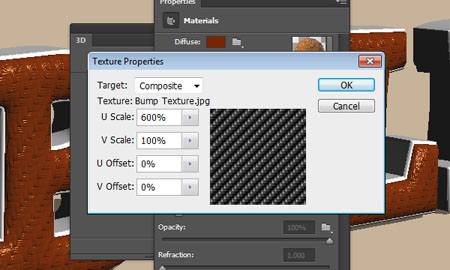
В диалоговом окне настроек измените значение U-шкалы (U Scale) на 600%, что повторит узор вертикально, измените значение V-шкалы (V Scale) на 100% и значения U-смещения (U Offset) и V-смещения (V Offset) на 0%.

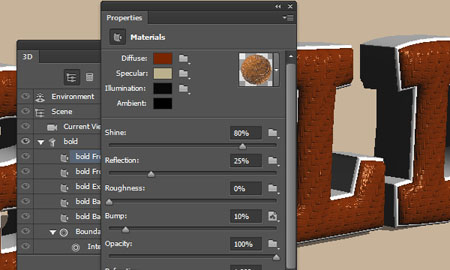
Текстура выглядит гораздо лучше, но вы можете попробовать другие значения настроек, если вам понравится другой результат.

Если вам покажется что эффект текстуры Рельефа очень сильный, вы всегда можете его уменьшить, в нашем случае стоит значение 5%.

Шаг 4
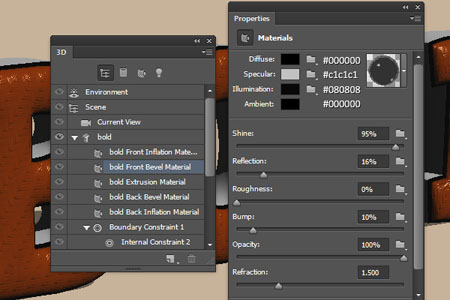
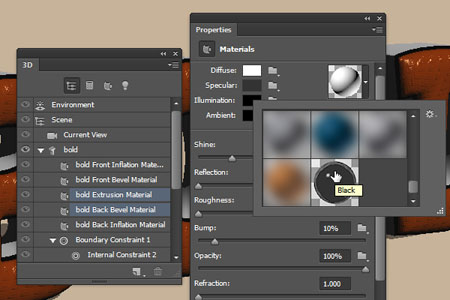
Выделите в 3D панели Материал переднего скоса (Front Bevel Material). Затем в панели свойства измените для Рассеивания (Diffuse) цвет на # 000000, Цвет блика (Specular) на # c1c1c1, Свечение (Illumination) на # 080808 и Освещение (Ambient) на #000000. Так же измените Блеск (Shine) до 95%, значение Отражения (Reflection) до 16% и Коэф. преломления (Refraction) на 1.5.

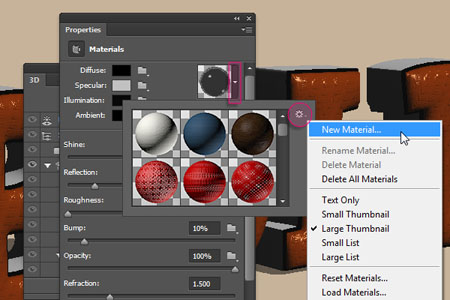
Чтобы сохранить материал и повторно применять его, вместо того чтобы настраивать его каждый раз, нажмите на стрелку для вывода окошка предварительного просмотра материалов, а затем во всплывающем меню щёлкните иконку настроек справа и выберите пункт Создать материал (New Material).

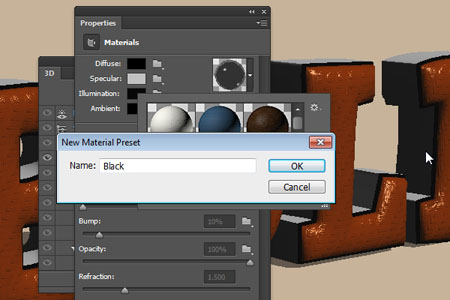
Введите имя для нового материала и нажмите кнопку ОК.

Нажмите и удерживайте клавишу Ctrl и выделите два пункта – Материал экструзии (Extrusion Material) и Материал заднего скоса (Back Bevel Material). Теперь откройте окно материалов и выберите сохранённый ранее материал, просто щёлкнув по его миниатюре.

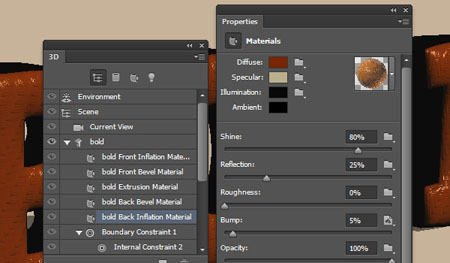
Примените к Материалу задней выпуклости (Back Inflation Material) те же настройки что и к Материалу передней выпуклости (Front Inflation Material).

Шаг 5
Вот как выглядит текст на данный момент. Далее мы собираемся настраивать освещение.

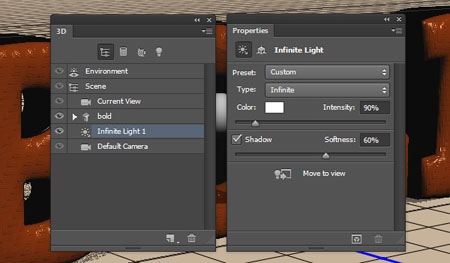
Кликните на пункте Бесконечный свет 1 (Infinite Light 1) в 3D панели, а затем в панели свойств измените его Интенсивность (Intensity) до 90% и Тень Сглаживание (Shadow Softness) до 60%.

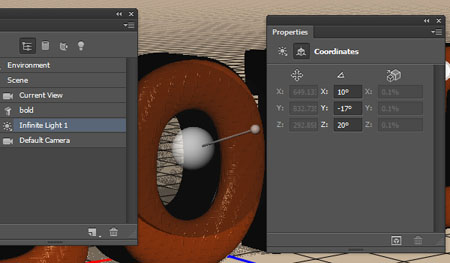
Кликните на иконку Координаты (Coordinates) в верхней части панели свойств. Теперь измените значения вращения, как показано ниже: (X = 10 °, Y = -17 °, Z = 20 °).

Шаг 6
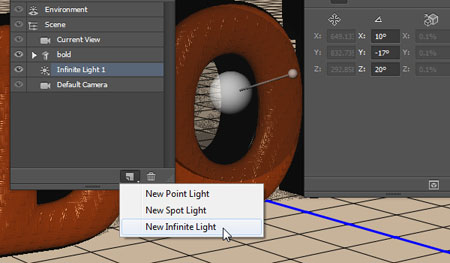
Внизу 3D панели кликните на иконку Добавить новый свет на сцену (Add new Light to Scene) и выберите пункт Новый бесконечный свет (New Infinite Light).

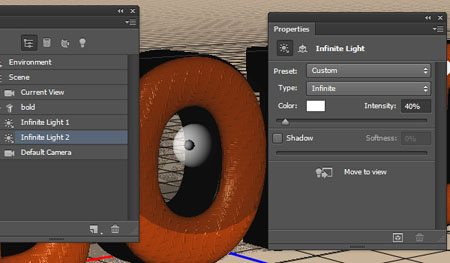
В Бесконечном свете 2 (Infinite Light 2) измените Интенсивность (Intensity) до 40% и снимите флажок с опции Тень (Shadow).

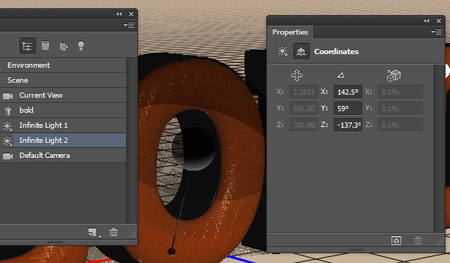
Кликните на иконку Координаты (Coordinates) в верхней части панели свойств и измените значения как показано ниже: (X = 142.5°, Y = 59°, Z = -137.3°).

Шаг 7
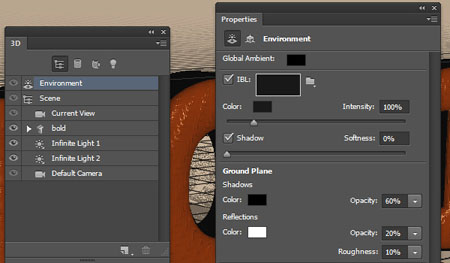
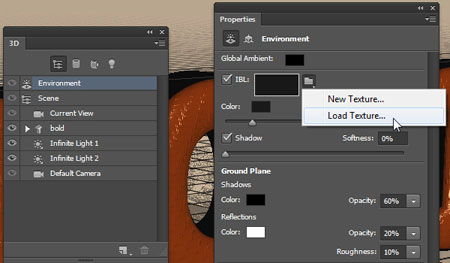
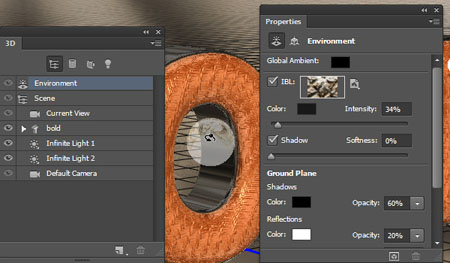
Выделите в 3D панели пункт Окружающая среда (Environment). В панели свойств для Теней (Shadows) измените Непрозрачность (Opacity) до 60%, а для Отражения (Reflections) измените Непрозрачность (Opacity) до 20%. Плавность (Roughness) измените до 10%.

Нажмите на иконку папки опции ИСБИ (IBL) и выберите Загрузить текстуру (Load Texture). Найдите и откройте текстуру хромовой воды.

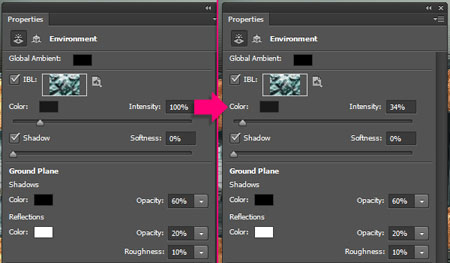
Уменьшите значение Интенсивности (Intensity) до 34%.

Шаг 8
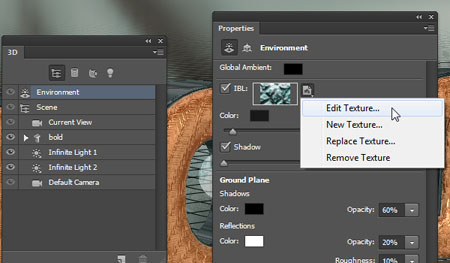
Синий цвет в текстуре добавляет синеву освещения сцены. Мы исправим это. Нажмите на иконку папки опции ИСБИ (IBL) и выберите Редактировать текстуру (Edit Texture), чтобы открыть файл текстуры и редактировать его.

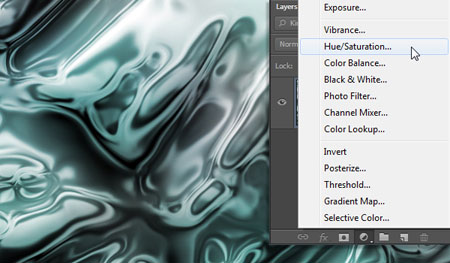
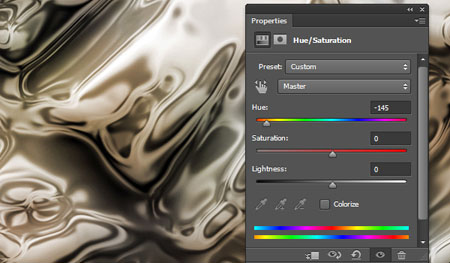
В файле текстуры внизу палитры слоёв нажмите иконку Создать новый корректирующий слой (Create new fill or adjustment layer) и выберите коррекцию Цветовой тон\Насыщенность (Hue/Saturation).

Поставьте значение Цветового тона (Hue) на -145.

Сохраните файл при его закрытии и вернитесь к исходному документу 3D сцены. Если вам все еще не нравится результат, вы можете вернуться к редактированию файла с текстурой и попробовать некоторые другие значения Цветового тона (Hue). Теперь убедитесь, что вы не хотите ничего менять еще и в 3D сетке или сцене, чтобы мы могли продолжить.

Шаг 9
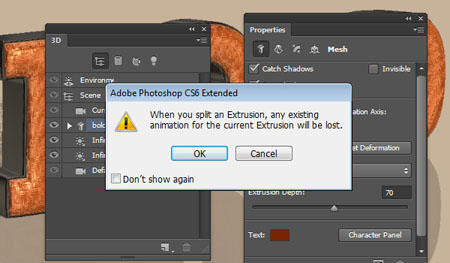
Кликните в 3D панели на группу 3D сетки (ваш текст) и идите в меню 3D – Разделить экструзию (3D – Split Extrusion).

В появившемся окошке будет предупреждение о потере анимации для текущего объекта экструзии – жмите ОК.

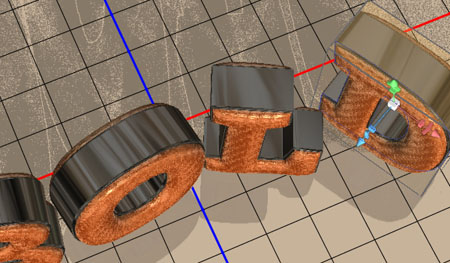
В итоге мы получили разделение общей сетки на отдельную для каждой буквы.

Используйте инструмент Перемещение (Move Tool) для того чтобы перемещать, размещать и поворачивать буквы в сцене.
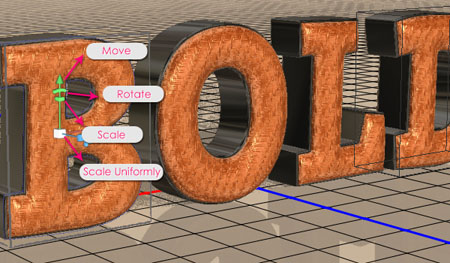
Вы можете просто нажать на сетки (буквы) в 3D-сцене (или выберите имя буквы в панели 3D), для того, чтобы использовать 3D-оси и вносить изменения.
Стрелки на кончиках осей используются для перемещения сетки, нижняя часть для вращения, а кубик для масштабирования вдоль оси. Большой куб в центре используется для масштабирования всего объекта равномерно. Всё что вам нужно, это использовать эти элементы для редактирования положения и размера текста.

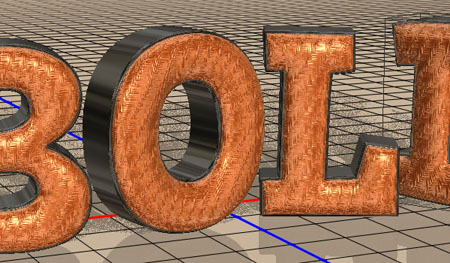
Вы также можете нажать в 3D-панели опцию Текущий вид (Current View) и менять вид камеры, чтобы проверить, как сцена выглядит с разных сторон и убедиться, что буквы не перекрывают друг друга.

Шаг 10
Закончите позиционировать сетки (буквы) и выберите окончательный вид камеры (угол). Теперь проверьте, что сетки находятся не ниже и не выше плоскости основания. Выделите все объекты (буквы) и перейдите в меню 3D – Привязать объект к плоскости основания (3D- Snap Object to Ground Plane).

И наконец идём в меню 3D - Рендеринг (3D – Render) для визуализации конечного результата. Это может занять некоторое время, но вы можете остановить рендеринг в любое время, нажав в любом месте документа.
Заключение
Это - окончательный результат. Цвет и освещение проявляют текстуру в том время как гладкие стороны придают элегантности и изящества, а пол с отражающей поверхностью завершает целостность 3D сцены.
Автор надеется, что его урок вам понравился и будет полезен.

Автор: Rose
Источник: www.planetphotoshop.com
Комментарии 38
спасибо за перевод, правда цвет какашечный, лучше другой какой нибудь.
Так редактируйте цвет, это легко.
Спасибо.
Спасибо за урок))
Понравилась работа! Отражение не совсем получилось.
спасибо
Спасибо, отличный урок))
Спасибо за урок!
Спасибо! Классно!
Я сделала с текстурой мрамора.
Спасибо за отличный урок!
Спасибо
Спасибо за урок и за перевод.
Очень понравилось, спасибо!
Интересный урок, спасибо.
Хороший урок. Всё подробно и понятно.
Интересный урок,спасибо!)
Спасибо за урок и за отличный перевод! Всё очень последовательно описано, особенно понятна работа с материалами стала. Первый раз попробовала сделать 3D в фотошоп и всё так просто и приятно оказалось. Спасибо за сайт.
Спасибо за урок! всё понятно и всё получилось...
вопрос к опытным. в шаге 1 при преобразовании текста в 3д никакой сетки не появляется( что опять не так? помощь нужна
Спасибо за урок
Классный урок)
Интересный урок) Спасибо!
Супер!
и еще вариант
Спасибо отличный урок. И перевод подробный и понятный огромное спасибо.
Первый раз попробовала сделать 3д текст, вроде не все так страшно)) спасибо за урок =)
П.С.: при просмотре прошу увеличить до полного размера, т.к. превью сильно исказило работу
Спасибо за урок
Спасибо)
Спасибо за урок.
Полезный урок. Спасибо:)
классно и спасибо переводчику