Анимируем новогоднюю ёлочку в Фотошоп
Анимируем новогоднюю ёлочку в Фотошоп
Сложность урока: Средний
В этом уроке мы нарисуем и анимируем Новогоднюю Елочку.

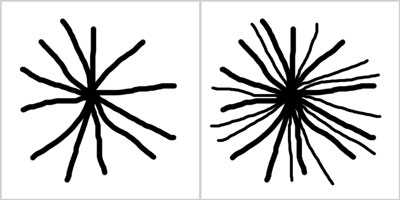
Создаем новый документ с размерами 400*400 пикселей и разрешением 72 пикс/дюйм, фоновый цвет – белый. Цвета переднего и заднего плана по умолчанию (черный/белый) Жесткой круглой кистью  диаметром 10 пикселей рисуем «звездочку», уменьшаем размер кисти до 5 пикселей и дорисовываем «лучики».
диаметром 10 пикселей рисуем «звездочку», уменьшаем размер кисти до 5 пикселей и дорисовываем «лучики».

Нашу «кракозябру» мы будем использовать для рисования елочки. Для этого необходимо определить кисть. Идем меню Редактирование>Определить кисть (Edit>Define Brush Preset) и называем нашу кисточку «Хвоя». В дальнейшем ее можно сохранить в меню Редактирование>Управление наборами (Edit>Preset Manager).
Увеличиваем размер холста до 500 пикселей по вертикали: Изображение>Размер холста (Image>Canvas Size) и заливаем черным цветом Alt+Delete (Backspace).
Установим для переднего плана цвет #009573. На панели инструментов выбираем инструмент Овальная область  (Elliptical Marquee Tool) с растушевкой (feather) 50 пикс. И рисуем вот такой овальчик, выделение заливаем основным цветом.
(Elliptical Marquee Tool) с растушевкой (feather) 50 пикс. И рисуем вот такой овальчик, выделение заливаем основным цветом.

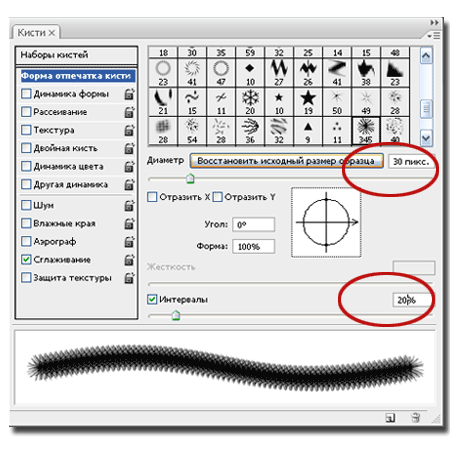
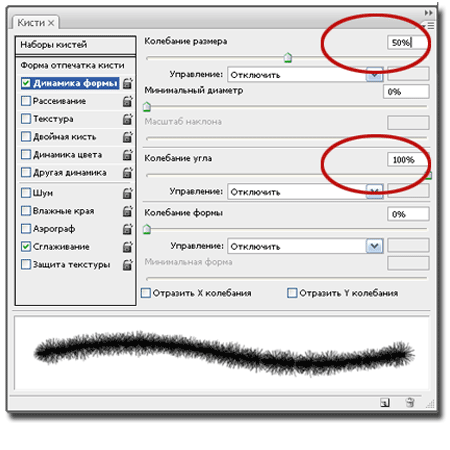
Затем выбираем инструмент Кисть  (Brush) и включаем Палитру кистей F5. Для кисти «Хвоя» делаем следующие настройки:
(Brush) и включаем Палитру кистей F5. Для кисти «Хвоя» делаем следующие настройки:


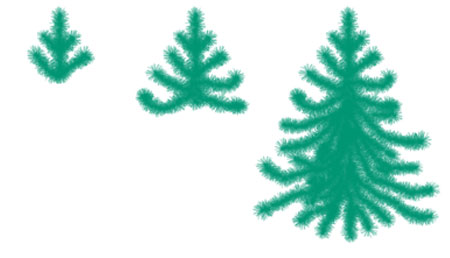
Создаем новый слой, назовем его «Елка» и начинаем рисовать нашу елочку отрывистыми мазками.

Когда основа закончена, меняем режим наложения для кисти на Умножение (Multiply) и уменьшаем диаметр до 25 пикс. Каждый следующий мазок затемняет основной цвет.

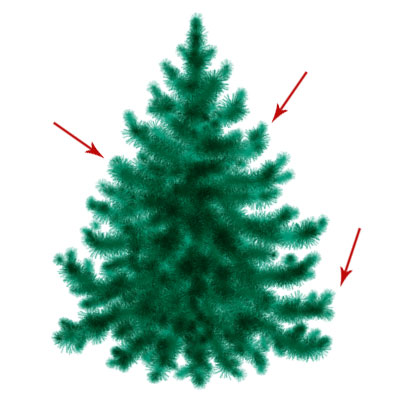
Снова уменьшаем размер кисточки до 15 пикселей и рисуем крайние тоненькие ветки елочки.

Применяем к слою с елкой эффект Внутреннее свечение (Inner Glow):
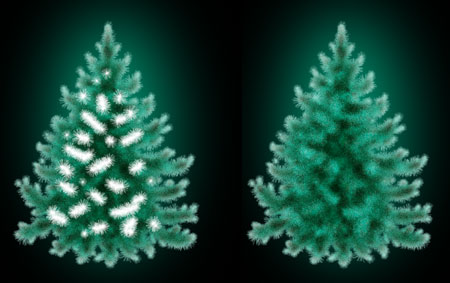
Создаем еще один слой. Основной цвет – белый, размер кисти 25 пикс. Рисуем несколько «заснеженных» веток, а затем меняем режим наложения слоя на Мягкий свет (Soft Light). Объединяем с предыдущим слоем Ctrl+E. Если елка больше похожа на лохматый треугольник, то ничего страшного. Всем интересующимся можно отвечать, что эта елка новой «горообразной» породы.

Теперь нарисуем снежок. Ниже слоя с елкой создадим новый слой, назовем его «Снег». Для переднего плана установим цвет #e9f3f5 и выберем кисточку «Брызги» («Spatter») из стандартного набора Assorted Brushes. Размер – 55 пикселей. Одинарными мазками (один клик мышки) намалюем сугробик.

В наличие у нас три слоя: «Фон», «Снег» и «Елка». Создаем еще один слой. На нем мы будем рисовать бусы.
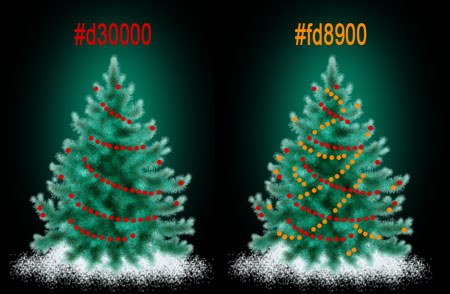
Нарисуем бусинки жесткой круглой кисточкой диаметром 8 пикселей цветами, как на скриншоте. (Можно также использовать инструмент Перо  (Pen) в режиме контуров: нарисовать контуры, а затем выполнить обводку контура кистью, увеличив интервалы последней).
(Pen) в режиме контуров: нарисовать контуры, а затем выполнить обводку контура кистью, увеличив интервалы последней).

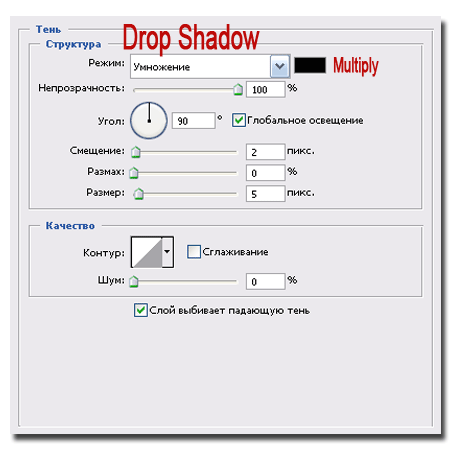
К слою «Бусы» применим следующие стили:



Теперь «повесим» на елку новогодние шары. «Висюльки», на которых держатся шарики на елке, рисовать не будем - мелко, но при желании… Итак, создадим новый слой, назовем его «Шарики». Для основного цвета выберем - #fce758, для фонового – #897805. С помощью инструмента Овальная область (Elliptical Marquee), удерживая Shift, нарисуем круг. Выберем инструмент Градиент  (Gradient Tool) в режиме Радиальный и зальем выделение.
(Gradient Tool) в режиме Радиальный и зальем выделение.

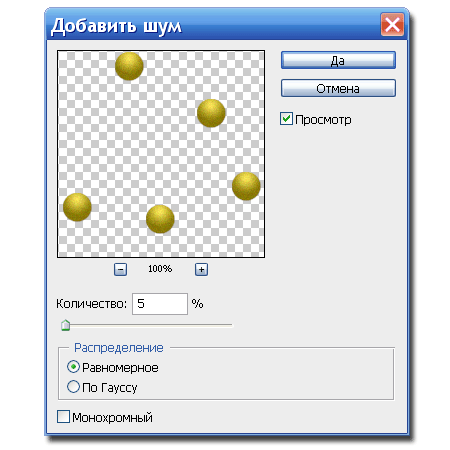
Размножим и «развесим» наши шары на елке используя инструмент Перемещение (Move Tool) и удерживая нажатой клавишу Alt. Получится несколько слоев с шариками. Выделим их и объединим в один Ctrl+E. К слою с шарами применим фильтр Шум: Фильтр>Шум>Добавить шум (Filter>Noise>Add Noise).


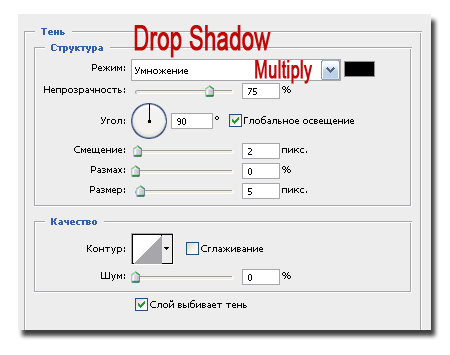
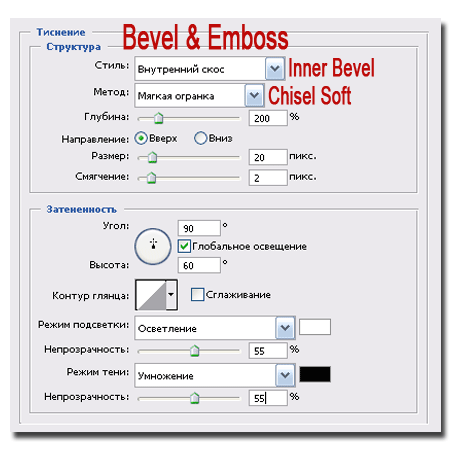
А затем добавим эффекты слоя:


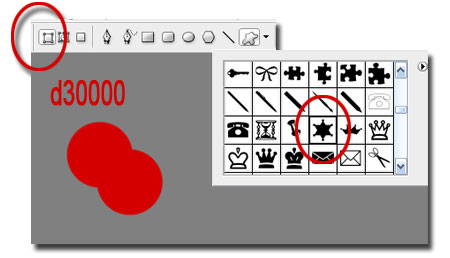
Теперь нарисуем звезду. Назначим цветом переднего плана #d30000. Для рисования воспользуемся инструментом Произвольная фигура  Custom Shape Tool) в режиме слой-фигур. Удерживая Shift равномерно растянем вот такую звездочку:
Custom Shape Tool) в режиме слой-фигур. Удерживая Shift равномерно растянем вот такую звездочку:

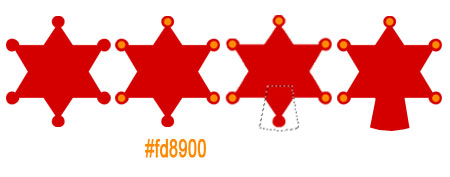
Жесткой кисточкой сделаем украшение на краях звезды (необязательно). Затем с помощью Полигонального лассо  (Polygonal Lasso Tool) «пририсуем» ножку и зальем выделение основным цветом.
(Polygonal Lasso Tool) «пририсуем» ножку и зальем выделение основным цветом.

Звездочку расположим на верхушке, масштабируем. Затем применим стили слоя.


Получилась практически «красота») Можно даже остановиться и на этом. Но мы пойдем дальше и будем добавлять огоньки.
Для рисования используем мягкую кисть: жесткость (hardness) – 0%, диаметр 20 пикс. Создадим новый слой и нарисуем огоньки как на картинке, цвета можно использовать любые. У меня это #ffff00 и #ff008a.

Дублируем слой с огоньками 6 раз и переименовываем для удобства. Слой первый – 1-8, второй – 2-9 и далее: 3-10, 4-11, 5-12, 6-13, 7-14. Цифры – это номера кадров будущей анимации.

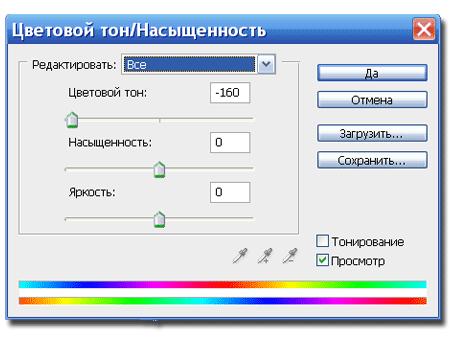
Чтобы огоньки «мигали» разными цветами используем команду Цветовой тон..: Изображение>Коррекция>Цветовой тон/Насыщенность(Image>Adjustments>Hue/Saturation) – Ctrl+U

Для слоя 1-8 оставим цвета как есть. Для других слоев изменим насыщенность (hue):
2-9 > -160, 3-10 > -110, 4-11 > -30, 5-12 > 20, 6-13 > 50, 7-14 > 130
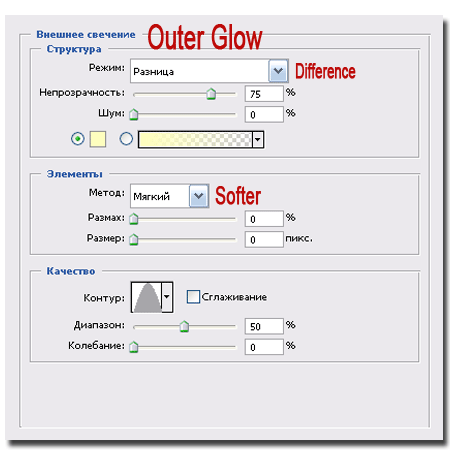
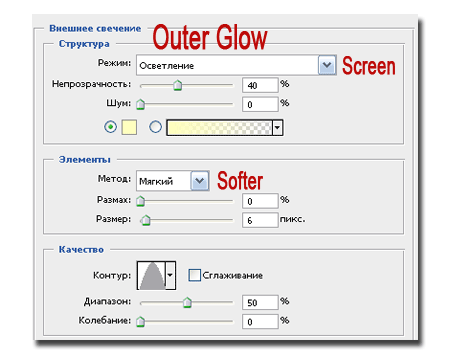
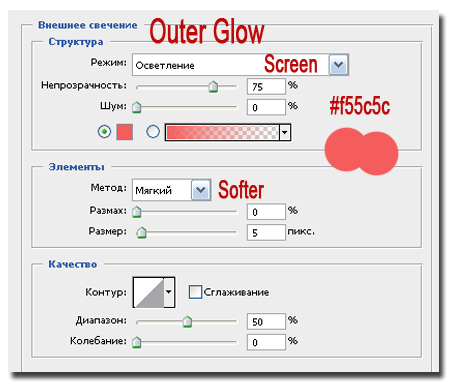
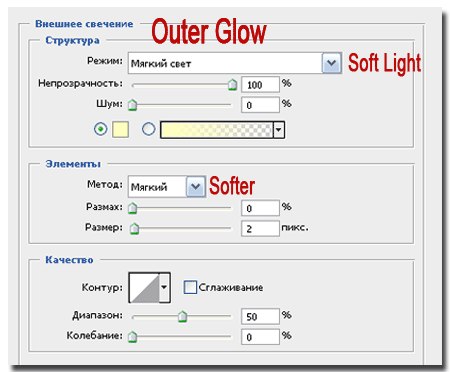
Фон кажется несколько пустым и унылым, поэтому я добавлю звездочек на новом слое (выше слоя «Фон»). Их анимировать не буду, оставлю статичными. Для рисования использую круглую мягкую кисточку диаметром 5 пикселей. В настройках кисти ставлю Колебания размера (Size Jitter) 50%. Режим наложения слоя сменю на Мягкий свет (Soft Light) и добавлю стиль слоя Внешнее свечение (Outer Glow).


Осталось нарисовать только «блестинки» - глиттеры, которые будут мерцать на елочке.
Выбираю кисточку Starburst-Small. Диаметр на усмотрение, но в пределах 30 пикселей, иначе будет слишком крупно, хотя кому как нравится). Колебания размера (Size Jitter) – 60% , Интервалы (Spacing) – 120%. Создаю три слоя выше всех слоев и на каждом рисую «блестинки» на елке.

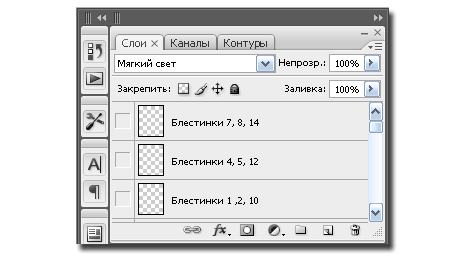
Чтобы не путаться в дальнейшем, назовем слои «Блестинки» и пронумеруем «покадрово», как на скриншоте:

Теперь приступим к анимации.
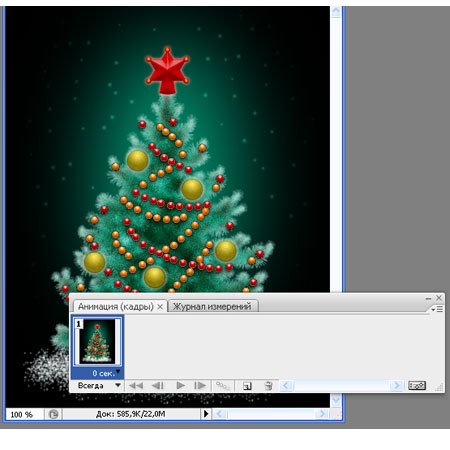
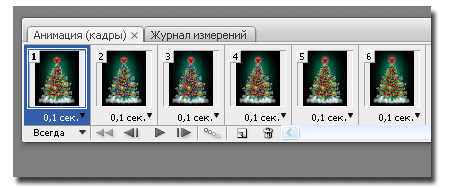
Открываем палитру анимации: меню Окно > Анимация (Window>Animation)

Для первого кадра у нас включены слои: «Фон», «Звездочки», «Снег», «Елка», «Бусы», «Шарики» и «Звезда». То есть должны быть видимы все слои, что и на скриншоте выше. Для первого кадра все оставляем без изменений. Дублируем его кликом мышки на соответствующем значке в палитре Анимация. Второй кадр должен быть выделен синим цветом для редактирования.
Изменяем слои: «Шарики» и «Звезда».
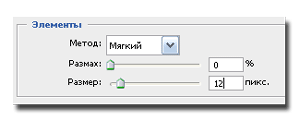
«Шарики»: открываем в палитре слое эффекты слоя, выбираем Внешнее свечение (Outer Glow) и меняем размер свечения (size) на 12 пикселей.

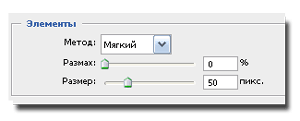
«Звезда»: меняем размер Внешнего свечения (Outer Glow) на 50 пикселей.

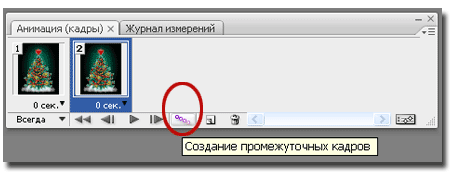
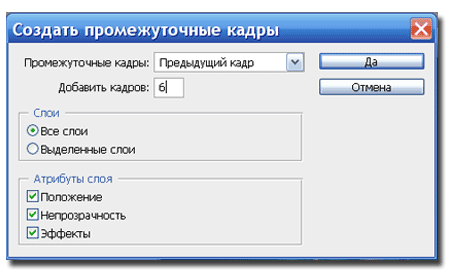
Создаем промежуточные кадры (Tweens Animation Frames) в количестве 6 штук)


Находясь на восьмом кадре вносим изменения в слоевые эффекты «Шариков» и «Звезды»: возвращаем Внешнее свечение (Outer Glow) в исходной положение.
«Шарики»: размер 6 пикселей, «Звезда»: размер 5 пикселей.
Снова добавляем промежуточные кадры, 6 штук.
Итак, у нас есть четырнадцатикадровая анимация)
Теперь будем «зажигать» огоньки. В принципе, все действия можно провести параллельно, но для тех, кто только начинает работать с анимацией (и для меня тоже) удобнее пошагово.
Переходим на первый кадр анимации и включаем слой 1-8. Далее переходим на второй кадр анимации и включаем слой 2-9 (1-8 отключаем). И так до 14-го кадра:
Кадр 1 – слой 1-8
Кадр 2 – слой 2-9
Кадр 3 - слой 3-10
Кадр 4 – слой 4-11
Кадр 5 – слой 5-12
Кадр 6 – слой 6-13
Кадр 7 – слой 7-14
Кадр 8 – слой 1-8
Кадр 9 – слой 2-9
Кадр 10 – слой 3-10
Кадр 11 – слой 4-11
Кадр 12 – слой 5-12
Кадр 13 – слой 6-13
Кадр 14 – слой 7-14
Теперь включим «блестяшки». Снова идем на первый кадр анимации. По названиям слоев с глиттерами нетрудно догадаться, где их следует включать.
Кадр 1 –слой « Блестинки 1 ,2, 10»
Кадр 2 - слой « Блестинки 1 ,2, 10»
Кадр 3 - ПУСТО
Кадр 4 – слой «Блестинки 4, 5, 12»
Кадр 5 – слой «Блестинки 4, 5, 12»
Кадр 6 –ПУСТО
Кадр 7 – слой «Блестинки 7, 8, 14»
Кадр 8 – слой «Блестинки 7, 8, 14»
Кадр 9 –ПУСТО
Кадр 10 – слой «Блестинки 1 ,2, 10»
Кадр 11 –ПУСТО
Кадр 12 – слой «Блестинки 4, 5, 12»
Кадр 13 –ПУСТО
Кадр 14 – слой «Блестинки 7, 8, 14»
Выделяем все кадры анимации: с зажатой клавишей Shift кликаем ЛКМ сначала на первом, а потом на последнем кадре и устанавливаем задержку 0,1 секунды.

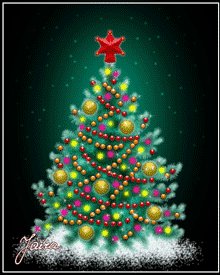
Нажимаем на проигрывание (plays animation) и наслаждаемся нашей анимацией:)
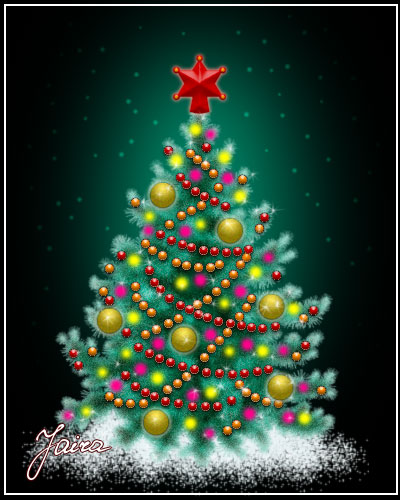
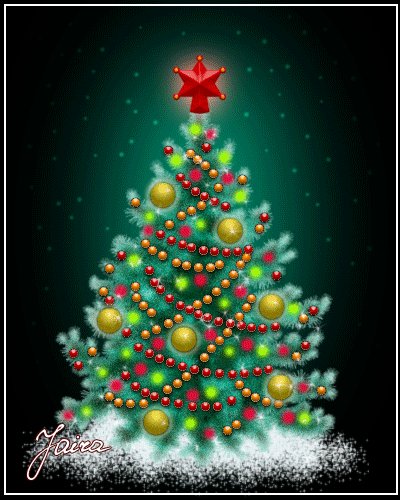
Выше всех слоев я еще добавила тоненькую белую рамочку в 2 пикселя. Вот такая картинка получилась:

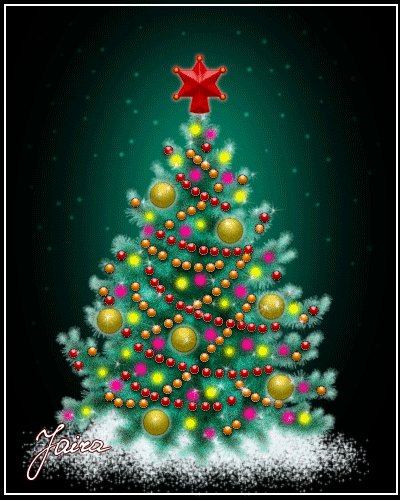
И вот такая анимация:

Сохраняем анимацию через меню Файл>Сoхранить для Web и устройств (File>Safe for Web & Devices) в формате gif 256 цветов. При необходимости уменьшаем физические размеры изображения. Свою картинку я уменьшила до 220 пикселей по ширине. Такую анимацию можно запросто загрузить на телефон и подарить родным и близким на Новый год, если другого подарка в данный момент не имеется)) Да, и не забудьте добавить дарственную надпись)
С наступающим праздником!
Источник: creativo.one
Комментарии 238
Забыла сказать, ёлочку по этому уроку рисовала.
photoshop-master.ru/lessons.php?rub=32&id=935
спасибо за урок, правда елочка не особо получилась))
Спасибо :)
Спасибо!
спасибо за урок
Какая чудесная елочка! Большое спасибо!
Мой первый опыт в рисовании елочки. Не особо, правда, она получилась.
спасибо за урок!!!
наконец - то начала понимать анимацию. единственно трудно было с эффектами слоев что то я не правильно делала(((
Спасибо за урок Красивая анимация
Ура! У меня получилось, прямо не ожидала! Жаль, что анимацию не показать! Это первый урок, который я выполнила!
Спасибо за урок! Наконец-то поняла принцип создания мигающей анимации. )))
Спасибо за урок! Чудесный. Очень пригодился.
Спасибо, великолепный урок!
Спасибо за урок!
Спасибо! Вот мой вариант по вашему уроку.
Спасибо огромное за такой красивый урок!!!
Только у меня не так ярко мигает(((
Шарики не получились, а вообще красиво!!!
спасибо за урок!
Интересно было!!!
вот и моя елочка
Спасибо. Очень здорово!
Спасибо! Было очень интересно делать!
Здорово!!!
Отличный урок!!!. Всё очень подробно и понятно описано, всё получилось. Я ещё блестяшек на фон добавила.
Большое спасибо.
Чудесный урок!!!!!
Спасибо!
МОЯ АНИМАШКА))))
спасибо)
Спасибо!)))
http://i042.radikal.ru/1107/bb/4b327ae5d378.gif
решила показать свою ёлочку _урок делала давно,спасибо за интересные уроки, смотреть по ссылке -s43.radikal.ru/i099/1107/26/188183dd8316.gif