Как создать Gif анимацию в Фотошоп
Как создать Gif анимацию в Фотошоп
Сложность урока: Средний
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
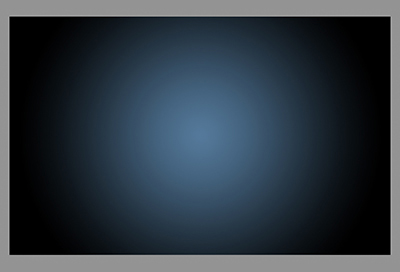
Результат урока.

Шаг 1
Создайте новый документ (Ctrl + N) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.

Шаг 2
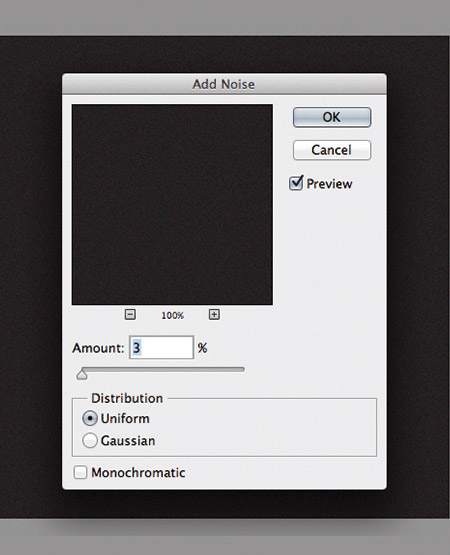
Создайте новый слой и назовите его Noise Layer. Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.

Шаг 3
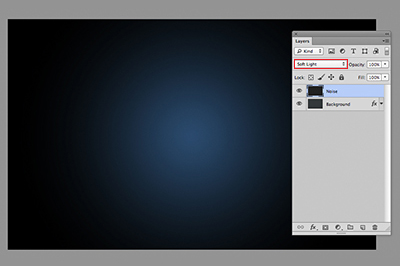
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на – 140.

Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.

Шаг 5
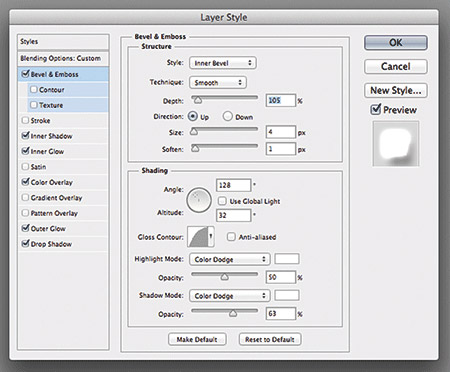
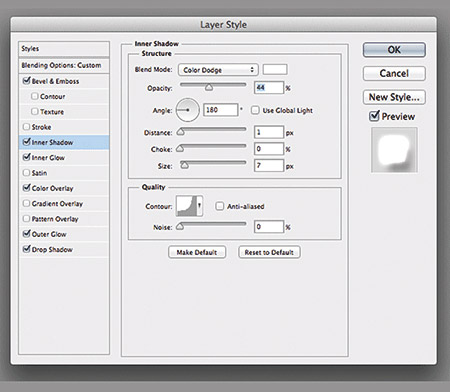
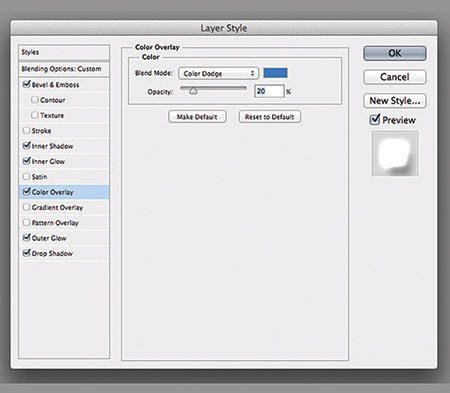
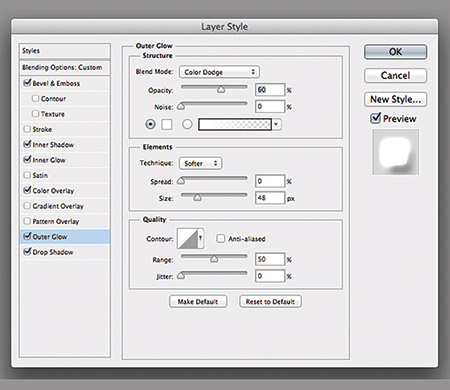
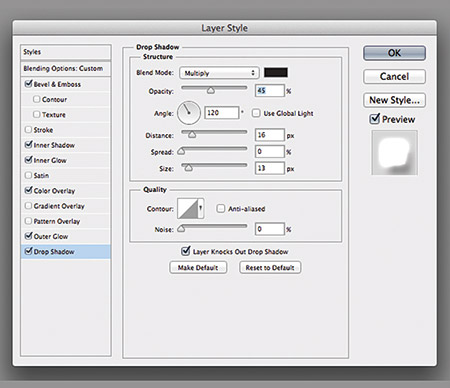
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)

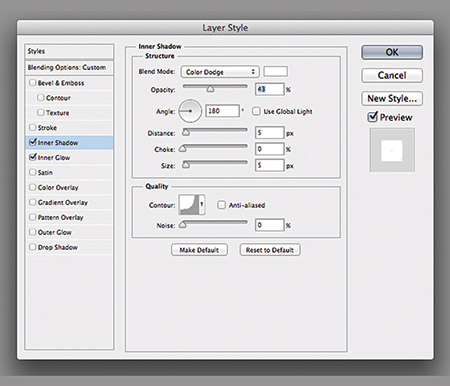
Внутренняя тень (Inner Shadow)

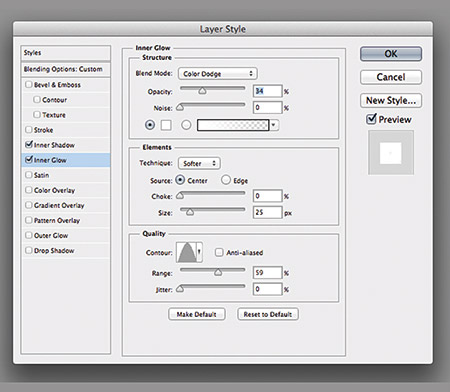
Внутреннее свечение (Inner Glow)

Наложение цвета (Color Overlay)

Внешнее свечение (Outer Glow)

Тень (Drop Shadow)

Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.

Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)

Внутреннее свечение (Inner Glow)

Шаг 8
Ниже результат после того как вы применили стили слоя.

Шаг 9
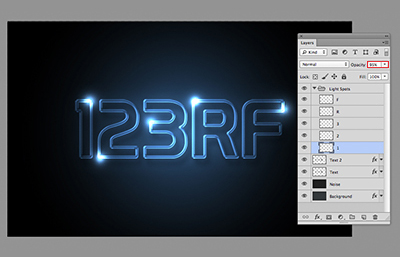
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
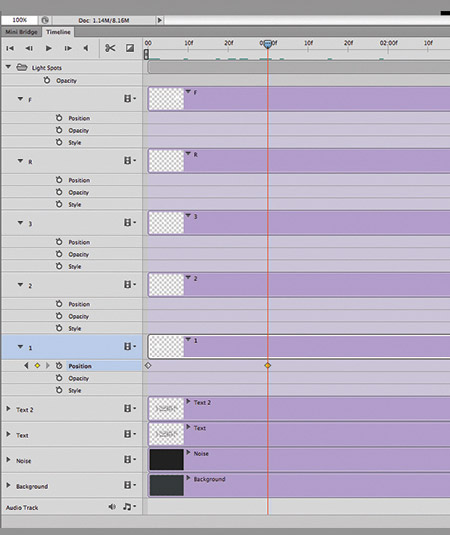
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.

Шаг 10
Теперь идём в меню Окно – Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.

Шаг 11
Установите индикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.

Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Примечание переводчика: Делайте небольшие отрезки для перемещения световых пятен, чтобы их движение и соответственно анимация были плавными.





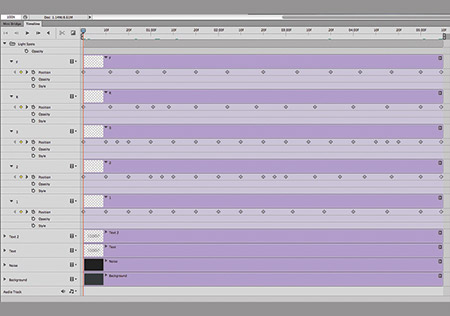
Шаг 13
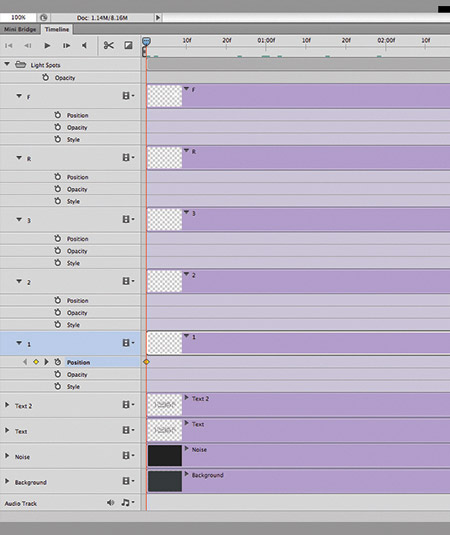
Вот так будет выглядеть шкала времени после передвижения световых пятен и создания ключевых кадров. Заметьте, что ключевой кадр находится в точке изменения положения пятнышка в вашей анимации.
Шаг 14
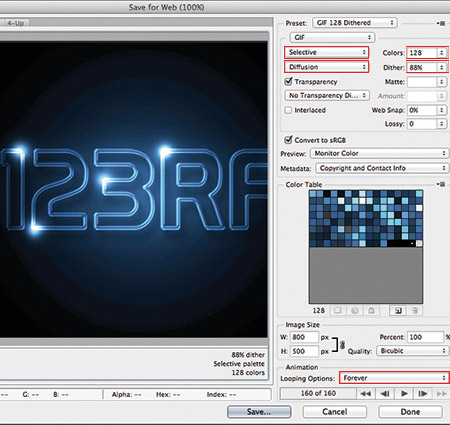
Как только все будет готово, перейдите в меню Файл - Сохранить для Web (File > Save for Web) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
Селективное (Selective)
Случайное (Diffusion)
Постоянно (Forever)

Шаг 15
Вот и готова наша очень крутая анимашка с движущимися световыми пятнышками. Автор желает вам успехов и достижения уровня профи J

Автор: clair123rf
Источник: 123rf.com

Комментарии 327
Спасибо, урок отличный!
Большое спасибо kain18 за помощь!
Очень красиво смотрится!
Здорово ! Отлично получилось ...
красиво!
Отлично!))
J.P.Monk, Лера, Мила, большое спасибо!
здорово!
Валера Решетняк, спасибо!
Здорово! Хочу тоже сделать этот урок)
Отлично!
Blackmore, Светлана, спасибо!
Анна, отлично получилось! )))
Almiz, спасибо!
Анна, замечательно, фон очень удачный получился со звездочками и росчерками!
Rem-Rem, большое спасибо!
Просто пятна.Урок не сделан.
star45, это ваше мнение, я же считаю. что урок выполнен, иначе я не выставила бы результат.
просто здорово, какое движение!!!
Joko-san, большое спасибо!
Кульпина Марина, спасибо!
Спасибо за урок!
Спасибо большое за классный урок!!
У меня вопрос - как сделать так, чтобы блик следовал за цветовым пятном? У меня не получилось(
еще при сохранении исчезает фоновый рисунок((
работа по шаблону и комбинированная обработка фото
спасибо за урок
Урок крутой) спасибо!! но в гиф не смогла сохранить на комп((( не поняла почему.
Урок для новичков в этой теме не очень понятный на стадии создания анимации. Пришлось попотеть. И, да, посмотреть и другие уроки на эту тему. Но, ура!!! , кажется получилось! Сам принцип создания анимации понять было не сложно, а вот детали, параметры - в основном, методом "тыка"
Спасибо за урок) Правда, хотелось бы по- подробнее по манипуляциям по шкале. С первого раза, не имея представления о ней (если не считать шкалы в старых версиях ФШ, где видны кадры и там всё гораздо проще) тяжело понять.. Пришлось осваивать дополнительные уроки.

И все равно эффект не тот, что у мастера.
Почему-то не получается эффект освещения текста по ходу пятен. Пятна движутся, но нет освещения ими текста. У автора они похожи на фонарики, у меня - просто пятнышки.
Очень интересно, но шаги 10, 11 и 12 совершенно непонятны. Что куда надо двигать, что перемещать, где создавать ключевые кадры? В общем ничего не получилось.
Спасибо
Отличный урок, получилось не то, что ожидала.
Не огонь, но для первого раза пойдёт)
Спасибо за урок
Хорошая гифка !
Пытался сделать последние две буквы, честное слово! Убегают, куда я не знаю)
Попытка №2. По моему мнению, так больше похоже.
Спасибо. Только блеска нет у меня , как у автора. (Почему-то) Но огоньки бегают
Здравствуйте. К сожалению, не получилась анимация, как у вас. Не поняла, как нужно двигать таймер, чтобы так вышло. Двигала, и ничего не было. Попробовала по-другому. Хоть что-то вышло) Я довольна)
супер!
Спасибо!
Шаги 10,11,13 - непонятны
Narvod, Здравствуйте! Что именно непонятно в этих шагах?
Спасибо за хороший урок! Жаль только, что результат мне не удалось сохранить. При попытке ноутбук просто завис и перестал отвечать.
Спасибо за урок!
Спасибо!!! вот так получилось...
Доброго времени суток, прерывания из-за точек на timeline? Какие есть ошибки? Почему точки просто светлые?)
Спасибо за урок! Мой первый опыт в создании анимации!