Анимация - лягушонок.
Анимация - лягушонок.
Сложность урока: Сложный
Этот замечательный урок подготовила для Вас Анна Андреева, поклонница сайта www.creativo.one
--------------------------------------------------------------------------------------
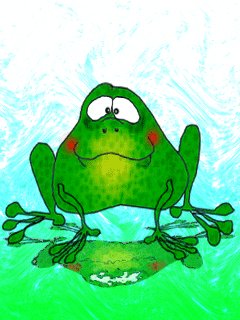
В этом уроке мы будем создавать забавную анимацию. В главной роли - лягушонок.
1. Создадим новый документ 240х320 пикс с разрешением 72 dpi. (это, возможно, станет скрином для мобильника).
2. На новом слое зальём вот такой градиент, цвета #03ae13 (зелёный) и #65ccfd (голубой).

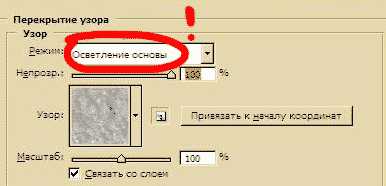
3. Применим к слою с градиентом стиль «наложение узора» (Pattern Overlay) с такими настройками. Текстура называется Washed Watercolor Paper.

4.Теперь внимание!!! В палитре «Слои» («layers»), находясь на слое градиента, кликнуть правой кнопкой по значку, обозначающему, что слою придан стиль (рис.4) и выбрать «Образовать слой».
В палитре слоёв произойдут вот такие изменения:
Этот шаг нужно проделать очень внимательно, т.к. это действие редко описывается и используется.
5. Перейдём на образовавшийся слой и применим к нему фильтр «Искажение» - «Волна» (Distort - Wave) с такими настройками:
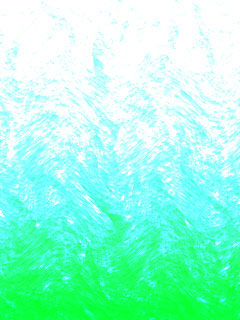
и получится так:

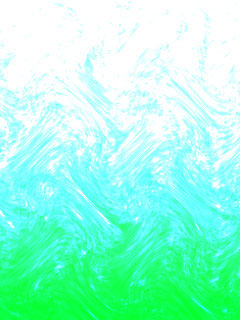
6. Дублируем этот слой (а предыдущий «спрячем») и применим к нему тот же фильтр с теми же настройками или просто нажмём Ctrl+F и получится так:

7.Ещё раз дублируем слой (а предыдущий «спрячем») и применим к нему тот же фильтр с теми же настройками или просто нажмём Ctrl+F и получится так:

Палитра слоёв выглядит так:
Фон готов!
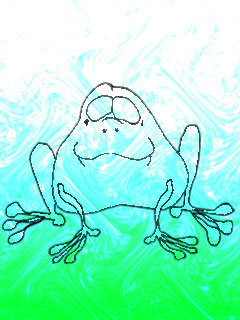
8.Рисуем лягушку. Свободно, прямо «от руки» мышью, на новом слое, твёрдой круглой кистью (3-5 пикс), чёрным цветом. У меня получилось так:

У вас, возможно, получится по-своему. Для тех, кто не умеет пока или боится рисовать, предлагаю готовые кисти с лягушками.
Вы их можете скачать здесь.
9.Теперь раскрасим нашу жабку. У меня получилось так:

А у вас будет так, как подскажет фантазия!
Заметьте, я не нарисовала зрачки…Об этом в следующем шаге.
10. Создадим новый слой, назовём «зрачки» и нарисуем их твёрдой круглой кистью (размер, адекватный глазам), чёрного цвета с белыми бликами. Вот так:

11.Дублируем слои «лягушка» и «зрачки», сливаем их и нажимаем Ctrl+Т, чтобы включилась рамка трансформации. Отразим слой по вертикали, немного «сплющим». Поместим его под слой «лягушка» - это будет отражение. Получится должно примерно вот так:

12.Применим к слою «отражение» фильтр «Искажение»-«Стекло» (Distort - Glass) с такими настройками:
и снизим непрозрачность до 70%. Получилось так:

13. Создадим новый слой «муха» и нарисуем её так же произвольно кистью:

14.И последние приготовления…Рисуем язык. На новом слое «язык», твёрдой кистью, розовым цветом #ff6666 нарисуем вот такую завитушку и применим стиль «Тиснение» с настройками:
В результате:

15.Дублируем слой «язык» и немного его уменьшим, чтобы было впечатление, что он убирается в рот или вылезает оттуда:

16.Ну вот, теперь все картинки подготовлены. Можно делать анимацию! Не переходя в ImageReady, заходим в меню «Окно» (window)-Animation. Откроется окно анимации.
Итак, идея проста: муха летит, жабка за нею следит и оп!…получает обед.
Не забываем по очереди (по одному!) включать и выключать наши слои с изменяющимся фоном:
На каждом кадре должен быть разный фон (один из трёх вариантов по очереди).
Кадры: 1 - 2 - 3



Кадры: 4 - 5 - 6



Кадры: 7 - 8 - 9



Кадры: 10 - 11 - 12



И вот, после всех мучений (творческих, надеюсь), анимация готова! Хочу ещё уточнить, что время задержки каждого кадра – 0 (no delay); и анимация будет работать у нас вечно!!! (настройка – forever).
Теперь надо всё это сохранить. Меню «Файл» (file) – «Сохранить для Web» (save for Web) или нажать, если хватит здоровых пальцев после такой работы, Alt+Shift+Ctrl+S. Появится такое меню:
С помощью такого сохранения, файл оптимизируется для записи анимации в формате GIF. Выбираем «save» и остаётся только выбрать место для сохранения.
Вот и готово! А вы думали мультики легко делать? Любуемся своей работой. Удачи всем!
ВНИМАНИЕ!!! Файл весит много, если у вас интернет dial-up, то грузится будет долго.

До встречи на www.creativo.one!
Источник: creativo.one
Комментарии 69
по-детски забавно и красиво, спасибо за урок=))
Из той же серии - начало освоения фотошопа)))
Спасибо) вот ссылка file:///D:/РАЗНОЕ/рисульки/Рисунки/Лягушка.gif
Благодарю за работу.
Ссылка на анимацию:
http://savepic.ru/8815097.gif
Спасибо, понравилось
http://savepic.ru/8580595.gif
Лягушка и мушка. Воспользовалась кистью. анимация http://savepic.org/6111673.gif
Объяснение подробное - все кадры расписаны. Спасибо!
У меня не получилось....вернее, все было хорошо до момента "Окно"-"Анимация".... наверное я не умею пока этим пользоваться или на этом моменте автор не захотел подробно объяснить....
Урок просто замечательный. Очень понравился. Анимация здесь:
http://savepic.ru/4348341.gif
получилось!
Спасибо за урок!
Анимация: s54.radikal.ru/i145/1208/d9/0f3784decf36.gif
Хороший урок, а вот и моя работа)
вот)
Моя первая анимация!
Я даже не представляю как я нарисую лягушку от руки в фотошопе. Я в реальности ужасно рисую, а уж на компе...
А у меня команды ваши не работают в фотошопе
Ну вот и мой лягух :D
это моя первая работа
Очень понятно описано создание анимации. Спасибо!
спасибо))я не давно начала работать в Photoshop и это моя первая работа=)
Спасибо...
спасибо))классно)))мне понравилось)))
Давно хотела попробовать анимацию,спасибо за урок.Моя первая анимация.Кажется неплохо получилось)))
А в отражении языка нет! :)))
Спасибо! Такой позитивный урок!)) Было очень забавно наблюдать за рождением лягушонка)))
Спасибо! Интересно получилось. Вот кадр.
Где найти текстуру Washed Watercolor Paper?
Спасибо за урок!
Перемещать муху и зрачки трансформацией прямо в кадрах не получается: когда перемещаю муху, например, во втором кадре, она перемещается и в первом... Делала кучу копий, перемещала на них и поочередно включала и выключала их. Не знаю, это правильно?
В итоге движение получилось:)
Вот кадр.
Один из кадров