Урок по работе с глиттерами
Урок по работе с глиттерами
Сложность урока: Легкий
Урок по работе с глиттерами для версии Adobe Photoshop CS и выше.
Вы скачали коллекцию из 116 глиттеров на нашем сайте. И теперь задались вопросом: "Как же их использовать?"
Вот вам инструкция по применению глиттеров и созданию замечательных переливающихся изображений и текстов.
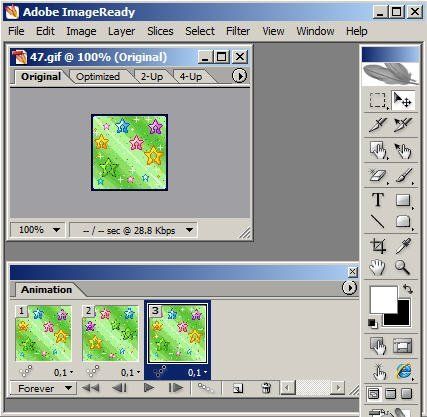
Выберите любой понравившийся вам глиттер и откройте его в программе Adobe Image Ready.
Ваш глиттер автоматически в палитре Анимация разделится на 3 кадра:

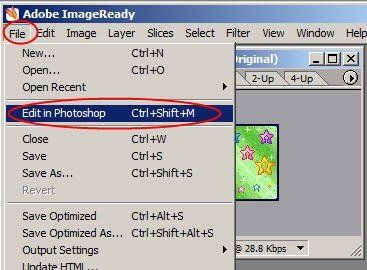
Далее переходим в меню File - Edit in Photoshop (Файл - Редактировать в Фотошоп)

Те же самые окна (рабочий документ с глиттером и палитра "анимация") переехали из Image Ready в Photoshop.
Эту операцию мы провели для того, чтобы разделить глиттер на кадры.
Теперь в палитре Анимация выбираем первый кадр глиттера, идем Edit - Define Pattern (Редактирование - Определить текстуру). Даем имя.
Теперь выделяем второй кадр и снова определяем его как текстуру, то же самое делаем с последним кадром.
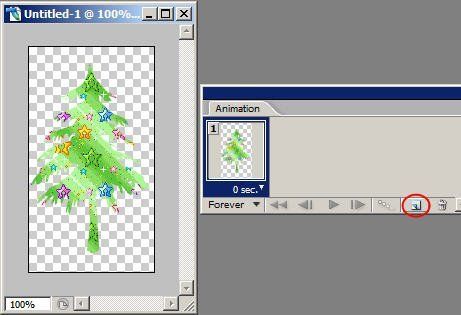
Теперь создаем новый документ небольших размеров с прозрачным фоном и пишем на нем текст или размещаем фигуру, которую будем заполнять глиттером.
Я взяла инструмент  (Произвольная фигура) и нашла там форму елочки. Нарисовала ее в режиме фигур
(Произвольная фигура) и нашла там форму елочки. Нарисовала ее в режиме фигур  .
.

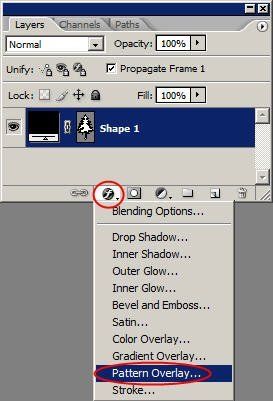
Переходим в палитру Слои и внизу нажимаем на кнопку с буквой "f", чтобы добавить стиль слоя Pattern Overlay (Наложение узора)

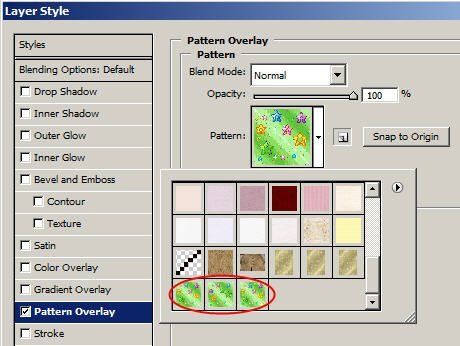
В настройках выбираем наши созданные текстуры (они будут в самом низу), выделяем первую и нажимаем ОК.
* Сразу скажу, что здесь же вы можете добавить и другие стили слоя, например, обводку. Я применила черную, размером в 1 px.

Посмотрите в палитру Анимация! У нас елка покрылась текстурой.
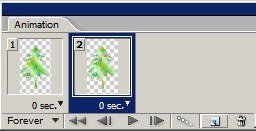
Нажмите на кнопку  - дублировать кадр.
- дублировать кадр.

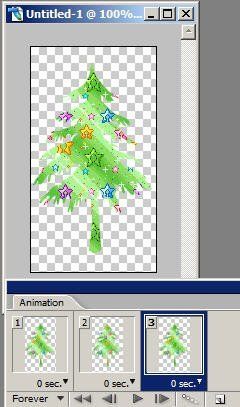
Далее снова идем в стили слоя - Наложение узора. На дублированную елку накладываем второй кадр глиттера.

И с третьей елкой то же самое, дублируем кадр, меняем Наложение узора.

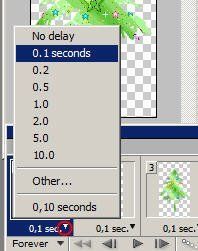
Теперь выставляем время, с которым у нас будет проигрываться анимация, выберите 0,1 сек.

Анимацию нужно сохранить, для этого File - Save for Web (Файл - Сохранить для Веб), формат GIF, 256 цветов.
С Наступившим Новым 2009 годом!!!

А теперь способ для тех, у кого версия CS3 и выше!
Запоминаем название глиттера, переходим в меню Файл - Импортировать - Кадры видео в слои.
В строке "Имя файла" пишем вручную название глиттера, например, 47.gif (так как, файлы GIF не будут там видны)
Нажимаем "Загрузить"
Появляется еще одно окно, там мы нажимаем "Да"
И наша анимация разбивается по кадрам. Это можно увидеть, как в панели Слои, так и в панели Анимация.
Tаким образом, вы можете разбить по кадрам любую анимацию.
Источник: creativo.one
Комментарии 283
ССории....мдааа...рано я обрадовался,написал предыдущий комент сразу как разложил на слои,а вот сохранить для Web не получается.Причина та же что писали ниже - сразу выбрасывает с Фотошоп.Хотелось бы узнать есть решение этой проблемы кроме как переустановить ФШ?Думаю она ничего не даст,так как прога всё равно же ломаная,наверное.Заранее спасибо!!!
Админ
Возможно,Вы пытаетесь сохранить СЛИШКОМ большое изображение.Попробуйте сделать Анимацию размером...ну к примеру 300х300пикс.И сохраните.Если опять не получится,то возможно у Вас слабая видеокарта в компьютере.
Здравствуйте, как скачать глиттеры? При переходе на ссылку пишет, что стр. не найдена.
Спасибо за урок. У всех такие красивые новогодние работы .... вот и я решила что -то праздничное сделать....
.... вот и я решила что -то праздничное сделать....
Спасибо!))
Давно делала, одна из первых работ с глиттерами. Спасибо!
И такой вариант
Спасибо!
Спасибо!))
Ссылка на анимацию: http://jpegshare.net/09/95/09957b22b5b8905da2340131ecd4346f.gif.html
Спасибо
http://savepic.ru/13275010.gif
Спасибо! Моя работа: http://savepic.ru/13293799.gif
Спасибо!
http://savepic.ru/10985204.gif
Это ссылка для просмотра моей работы http://savepic.ru/10854356.gif
Спасибо за урок.
Анимация здесь: http_://savepic.net/8078636.gif Для просмотра-убрать нижний пробел
спасибо за урок
Спасибо за урок!
Отличный урок!
Спасибо за интересный урок. http://savepic.org/5084610.gif
красота)
Спасибо большое за урок. Здорово. Анимация здесь:
http://savepic.ru/4362510.gif
а где скачать можно Adobe Image Ready?
везде только смс и ключи нужны
Администратор
Image Ready использовался в версиях фотошоп по CS2 включительно. В современных его нет и он не нужен.
ну во вроде всё понятно,а я мучалась ,надо было сразу сюда обратится
но сайт не хочет пропускать ссылку на яндекс фотки
(почему то нельзя)
это очень очень неприятно
... а эта с текстом
Спасибо, это моя работа :)
Спасибо,очень интересный урок.Но вот попробовать никак не получается ((( У меня нет ни Adobe Image Ready и не работает ( Файл - Импортировать - Кадры видео в слои )
Спасибо)
Спасибо, очень интересно!
s019.radikal.ru/i606/1205/3e/6aaf20ad02b8.gif
Спасибо!
Спасибо за урок, получилось))
спс