Создаём солнечную текстуру в Фотошоп
Создаём солнечную текстуру в Фотошоп
Сложность урока: Легкий
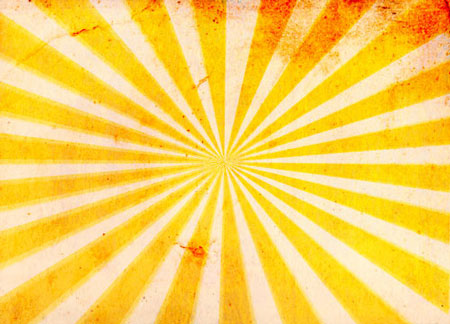
В этом простом уроке вы узнаете, как создать солнечную текстуру с помощью Photoshop.

Шаг 1 - Подготовка фона
Начнем с текстуры с легким гранж-эффектом. Вы можете загрузить ее по этой ссылке.
Открываем ее в Photoshop (Ctrl+O). Корректируем размер изображения Image - Image Size (Изображение - Размер изображения) или Alt+Ctrl+I.
Шаг 2 - Создание лучей
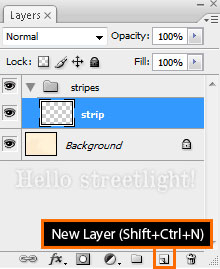
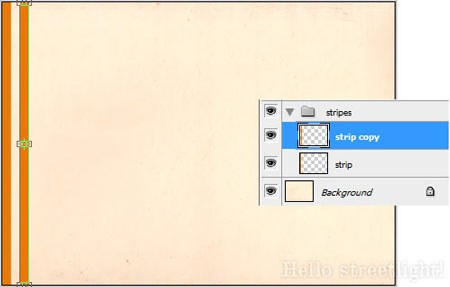
Создаем новый слой (Shift+Ctrl+N) над текстурой. Назовем его просто "stripe". Затем группируем этот слой (Ctrl+G) и называем группу "stripes". Чтобы переименовать слой/группу, дважды кликните по названию на панели слоев.

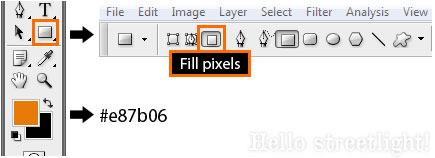
Активируем инструмент Rectangle tool  (Прямоугольник) (U) и устанавливаем его режим на Fill pixels (Заливка пикселей). Для цвета переднего плана используем #e87b06.
(Прямоугольник) (U) и устанавливаем его режим на Fill pixels (Заливка пикселей). Для цвета переднего плана используем #e87b06.

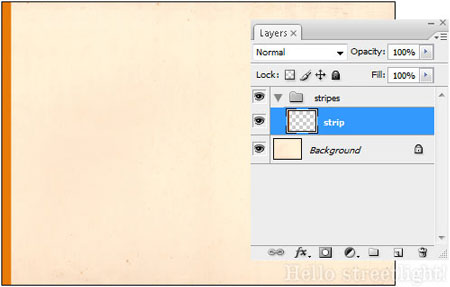
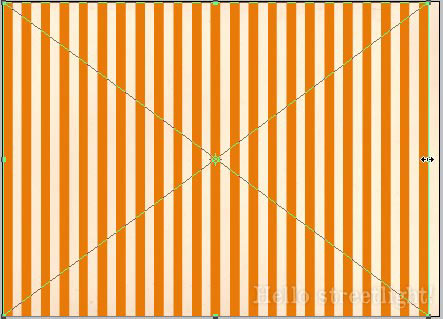
Теперь на слое "stripe" создаем линию в левой части полотна.

Нам необходимо заполнить все полотно такими линиями.
Жмем Alt+Ctrl+T, чтобы дублировать слой и активировать трансформацию. Зажимаем Shift (чтобы сохранить привязку) и перемещаем линию вправо. Просвет должен быть по ширине самой линии. Закончив, жмем Enter.

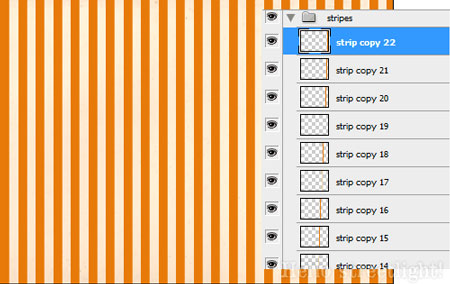
Теперь жмем Alt+Shift+Ctrl+T, чтобы повторить процесс дублирования и перемещения линии. Используем комбинацию клавиш до тех пор, пока не заполнится все полотно.

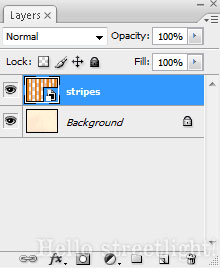
Закончив, жмем правой кнопкой мышки по группе "stripes" и выбираем Merge Group (Объединить группу) (Ctrl+E), чтобы иметь только один слой, с которым мы будем работать.
Далее мы будем использовать смарт-фильтр, чтобы создать эффект солнечных лучей. Позже вы увидите, чем такой метод отличается от обычных фильтров.
Для начала конвертируем слой с линиями в смарт-объект, чтобы мы смогли использовать смарт-фильтр Filter - Convert to Smart Filters (Преобразовать в смарт-фильтр).

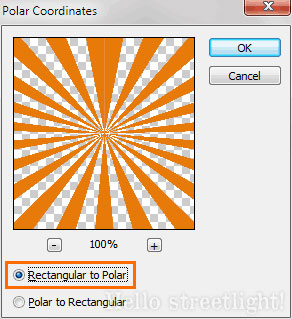
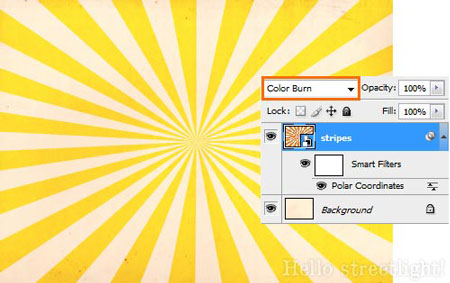
Затем переходим Filter - Distort - Polar Coordinates (Фильтр - Искажение - Полярные координаты) и выбираем Rectangular to Polar (Прямоугольные в полярные).

На получившемся результате видно, что один из лучей слишком широкий - это потому что расстояние между первой и последней линиями слишком узкое.

Если на вашем изображении такая же проблема, давайте попробуем ее решить вместе. Для этого активируем трансформацию (Ctrl+T) (если выскочит окно с сообщением, что не видно превью эффекта от фильтра, просто жмем OK) и сжимаем линии так, чтобы с правого края образовалось расстояние по ширине просвета между линиями.

Жмем Enter и получаем вот такой результат.

Если проблема все еще осталась, попробуйте снова трансформировать линии до тех пор, пока не получите нормальный результат. Заметьте, что с простыми фильтрами отредактировать готовый эффект невозможно. Нужно будет снова повторять процесс создания линий и применения фильтра.
Шаг 3 - Добавляем гранж-эффект
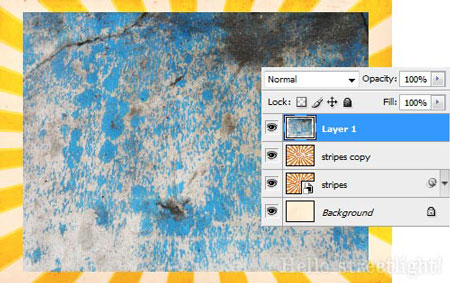
Меняем режим смешивания слоя с линиями на Color Burn (Затемнение основы). Вы, конечно же, можете попробовать другие режимы.

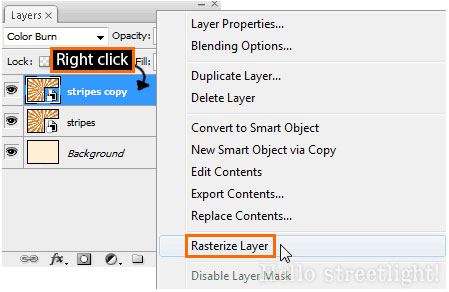
Далее дублируем линии (Ctrl+J). Жмем правой кнопкой мышки по дубликату и выбираем Rasterize Layer (Растрировать слой).

Растрировав слой, мы окончательно применим смарт-фильтр и он больше не будет редактируем. Это необходимо, так как позже мы будем поворачивать этот слой, а изменения, которые вносит фильтр Polar Coordinates (Полярные координаты), основываются на форме и положении объекта. Попытайтесь повернуть слой без растрирования и вы поймете, что я имел ввиду.
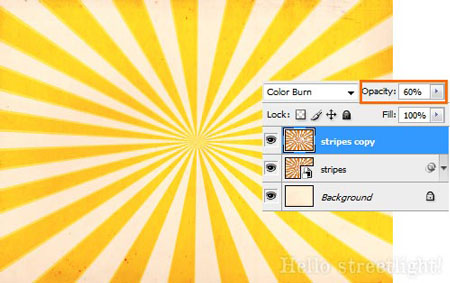
Далее активируем трансформацию (Ctrl+T) и слегка поворачиваем дубликат линий.

Чтобы скрыть границы линий, зажав клавиши Shift+Alt, растягиваем их, потянув за угловой узелок. Клавиша Shift отвечает за пропорции, при зажатой Alt изменения размера происходит из центра.

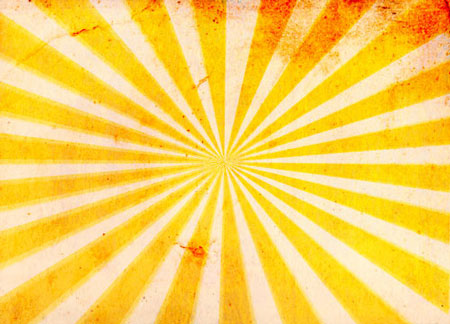
Закончив, жмем Enter. Если вы хотите, чтобы солнечные лучи были ярче, подкорректируйте их непрозрачность. Я использовал 60% на обоих слоях с линиями.

Теперь мы можем добавить больше гранж-эффекта. Загружаем эту текстуру или можете выбрать другую по этой ссылке.
Открываем ее в Photoshop (Ctrl+O). Выделяем все изображение (Ctrl+A) и копируем его (Ctrl+C). Возвращаемся к основному рабочему документу и вставляем на него текстуру (Ctrl+V).

Если вы не уменьшали рабочий документ и используете ту же текстуру, что и я, то вы увидите, что она немного меньше. Увеличим ее размер, как мы делали это раньше. Активируем трансформацию (Ctrl+T), затем зажимаем Shift+Alt и тянем за угловой узелок. Закончив, жмем Enter.

Экспериментируем с режимом наложения текстуры, чтобы получить наиболее подходящий результат. Я остановился на Color Burn (Затемнение основы). Вы также можете изменить непрозрачность.

Можете еще поиграть с цветами и режимами смешивания. Попробуйте разные текстуры или используйте сразу несколько.
По этой ссылке вы можете загрузить финальную версию изображения.

Автор: tk
Переводчик: Макс Енин
Источник: hellostreetlight.blogspot.com
Комментарии 122
большое спасибо за урок
СПАСИБО!
ну даете.столько сложностей лишних. и зачем? можно сделать проще и быстрее,получив куда более красивый результат
Спасибо!
Спасибо, действительно просто и понятно, а главное позитивно и ярко, даже настроение поднялось, частичка солнышка зимой:)
Спасибо)
Хороший урок!
так легко и так классно! спасибочки )
Очень легко))
Спасибо
Прикольно!
Спасибо!
Легко)
еще!!!
спс. интересно!!!
спасибо
Спасибо за урок
Спасибо
Долго мучилась, как же такую красоту сделать. Оказалось очень легко =) Большое спасибо!
вот что у меня получилось.большое спасибо за урок.
Спасибо за урок!
Я только что закончила свой первый урок по фотошопу! Ура! Сойдет для первого раза .
.
Так и не получилось скорректировать деформацией размер центрального верхнего луча(
Делал немного не так ^_^ Но спасибо за урок!
Прикольно
Мой первый урок =)
Спасибо!
Чем то Японию напоминает...
Спасибо.