Счёт из ресторана в Фотошоп
Счёт из ресторана в Фотошоп
Сложность урока: Средний
В данном уроке вы узнаете, как создать простую бумажную квитанцию в Фотошоп.
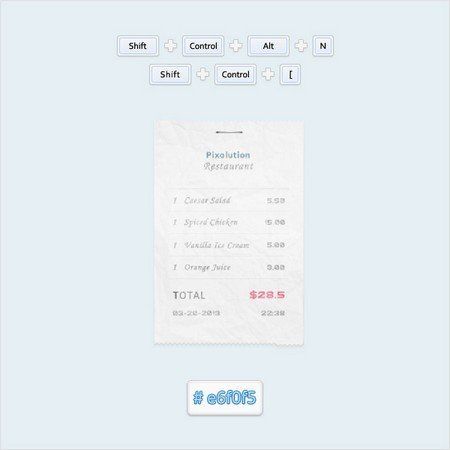
Окончательное изображение
Как всегда, это окончательный результат, к которому мы будем стремиться.

Используемые материалы:
Шаг 1
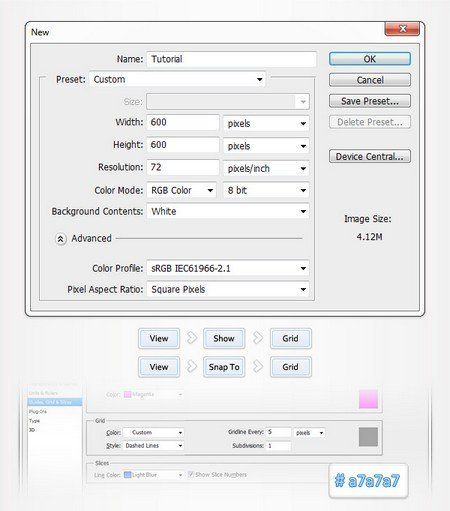
Откройте Фотошоп и нажмите Ctrl + N, чтобы создать новый документ. Введите параметры, показанные на рисунке ниже, и нажмите кнопку OK.
Включите сетку View> Show> Grid (Просмотр>Показать>Сетку) и привязку к сетке View> Snap To Grid (Просмотр>Привязка). Для начала вам понадобится сетка через каждые 5px. Идите в Edit > Preferences > Guides, Grid & Slices (Редактирование > Установки > Направляющие, сетка и фрагменты) и сосредоточьтесь на разделе «сетка». В этом окне введите "5" в пункте «линия через каждые».
Кроме того, установите цвет сетки #a7a7a7. После того, как вы установите все параметры, нажмите кнопку ОК. Не расстраивайтесь, это всего лишь сетка. Это облегчит вам выполнение данного урока. Вы также должны открыть Панель информации Window> Info (Окно>Инфо) для предварительного просмотра размера и положение вашей фигуры.

Шаг 2
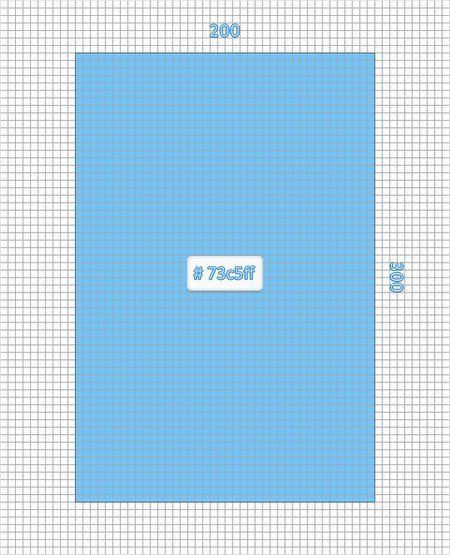
Установите цвет переднего плана #73c5ff, выберите инструмент Rectangle Tool  (Прямоугольник) и создайте векторную фигуру размером 200 на 300. Привязка к сетке должна облегчить вам работу.
(Прямоугольник) и создайте векторную фигуру размером 200 на 300. Привязка к сетке должна облегчить вам работу.

Шаг 3
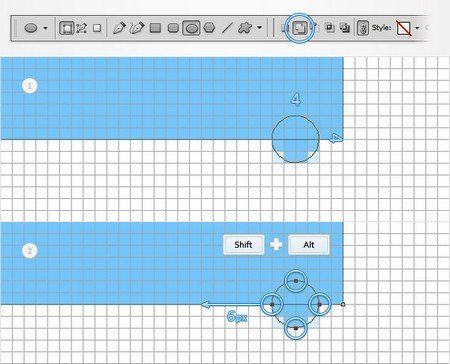
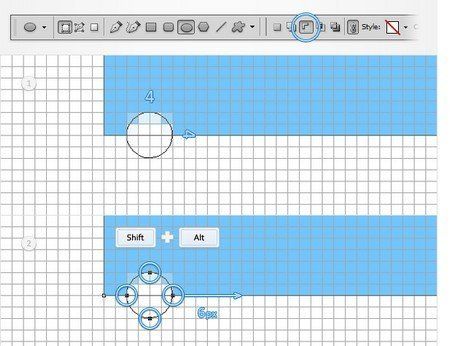
Выделите векторную форму, сделанную в предыдущем шаге, и сосредоточьтесь на правом нижнем углу. Выберите Ellipse Tool  (Эллипс), проверьте активность кнопки Add (объединить фигуры) в верхней панели и нарисуйте круг размером 4px, как показано на первом изображении.
(Эллипс), проверьте активность кнопки Add (объединить фигуры) в верхней панели и нарисуйте круг размером 4px, как показано на первом изображении.
Переключитесь на инструмент Direct Selection Tool  (Стрелка) и выделите четыре опорные точки, которые составляют этот маленький круг. Удерживая кнопки Shift и Alt внутри круга, перетащите новый круг на 6px влево. Этот шаг позволит вам добавить копию круга, как показано на третьем изображении.
(Стрелка) и выделите четыре опорные точки, которые составляют этот маленький круг. Удерживая кнопки Shift и Alt внутри круга, перетащите новый круг на 6px влево. Этот шаг позволит вам добавить копию круга, как показано на третьем изображении.
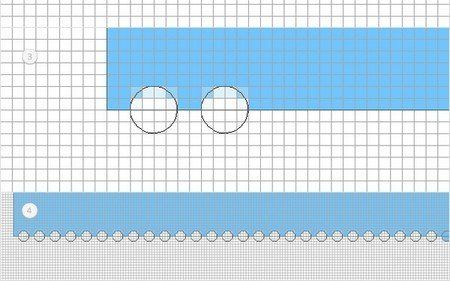
Повторяйте эту технику, пока у вас не будет шесть идеально ровных кругов, как показано на четвертом изображении.


Шаг 4
Убедитесь, что ваша синяя векторная форма активна и сосредоточьтесь на нижнем левом углу.
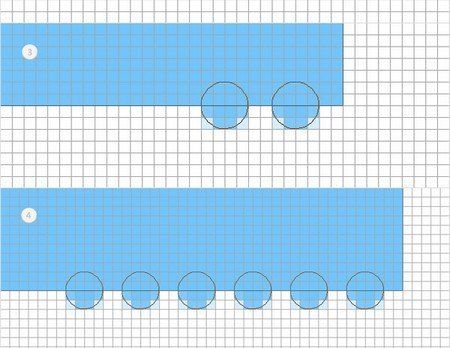
Выберите Ellipse Tool  (Эллипс), Subtract (Вычесть переднюю фигуру) на верхней панели и нарисуйте круг размером 4px, как показано на первом изображении. Переключитесь на инструмент Direct Selection Tool
(Эллипс), Subtract (Вычесть переднюю фигуру) на верхней панели и нарисуйте круг размером 4px, как показано на первом изображении. Переключитесь на инструмент Direct Selection Tool  (Стрелка), выделите четыре опорные точки, которые составляют этот маленький кружок, и перетащите копию на 6px в правую сторону.
(Стрелка), выделите четыре опорные точки, которые составляют этот маленький кружок, и перетащите копию на 6px в правую сторону.
Повторяйте эту технику, пока у вас не будет 27 идеально ровных кругов, как показано в четвертом изображении. Вы можете также скопировать два или более кругов за один раз. Просто убедитесь, что вы выделили все опорные точки, которые составляют круги, и что разрыв между каждой фигурой составляет 2px.


Шаг 5
Убедитесь, что ваша синяя векторная форма активна и сосредоточьтесь на верхнем левом углу.
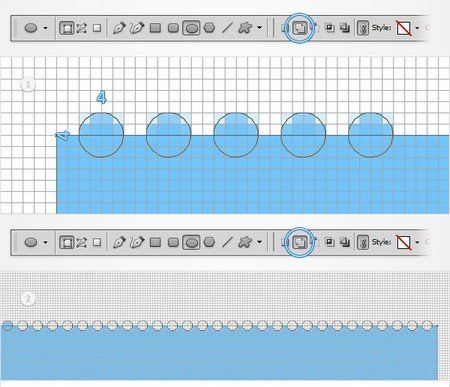
Выберите Ellipse Tool  (Эллипс), проверьте активность кнопки Add (объединить фигуры) в верхней панели и добавьте пять кругов, размером 4px, как показано на первом изображении.
(Эллипс), проверьте активность кнопки Add (объединить фигуры) в верхней панели и добавьте пять кругов, размером 4px, как показано на первом изображении.
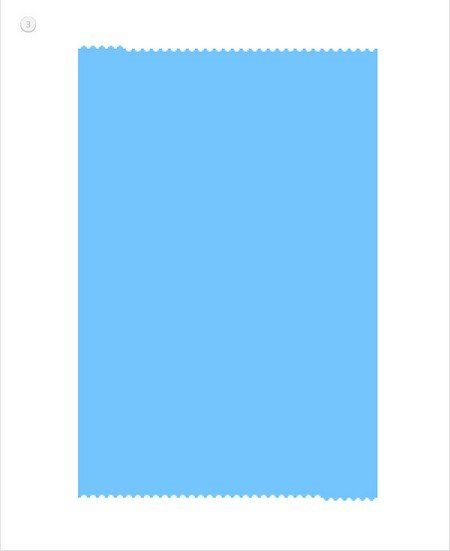
Продолжайте работать с помощью инструмента Ellipse Tool  (Эллипса), проверьте активность кнопки Subtract (Вычесть переднюю фигуру) на верхней панели и нарисуйте 28 кругов, размером 4px, как показано на втором изображении. В конце концов, ваша синяя векторная форма должна выглядеть, как на третьем изображении.
(Эллипса), проверьте активность кнопки Subtract (Вычесть переднюю фигуру) на верхней панели и нарисуйте 28 кругов, размером 4px, как показано на втором изображении. В конце концов, ваша синяя векторная форма должна выглядеть, как на третьем изображении.


Шаг 6
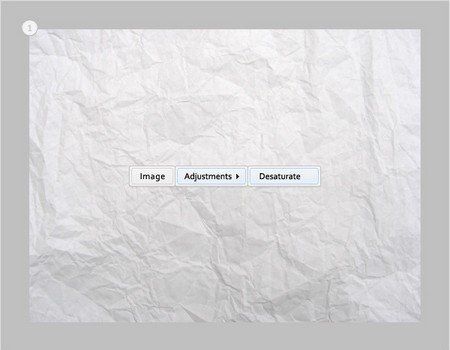
Далее, необходимо создать простую текстуру. Откройте текстуру с бумагой в Фотошоп. Перейдите в Image> Adjustments> Desaturate (Изображение > Коррекция > Обесцветить), затем перейдите в Edit> Define Pattern (Редактирование > Определить текстуру). Введите "paper" в поле с именем и нажмите кнопку ОК. Закройте этот файл и вернитесь к основному.


Шаг 7
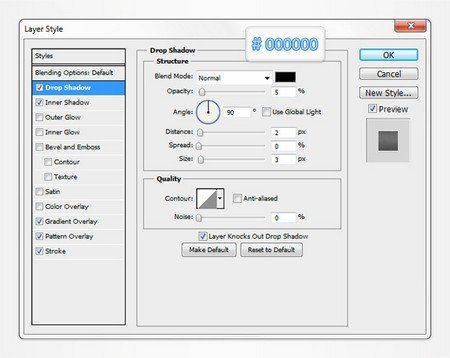
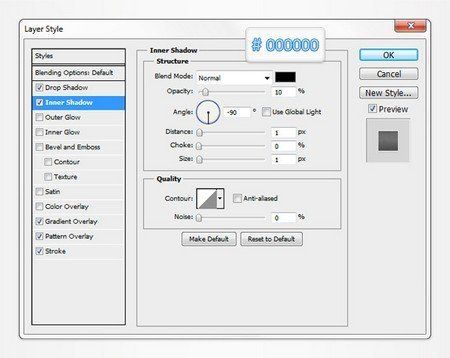
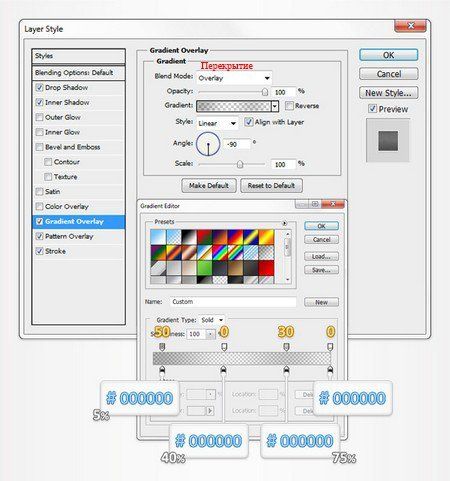
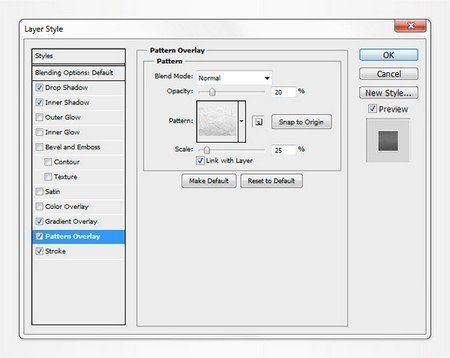
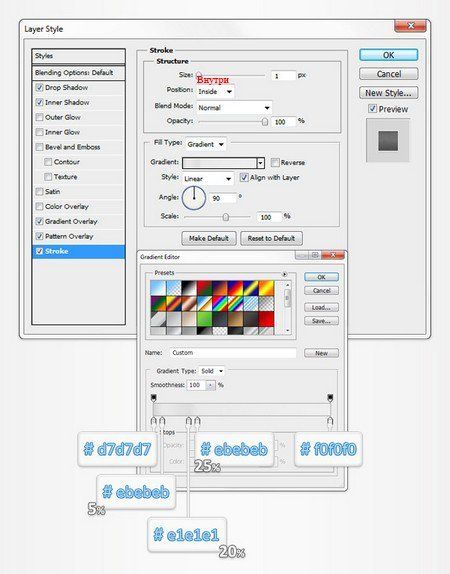
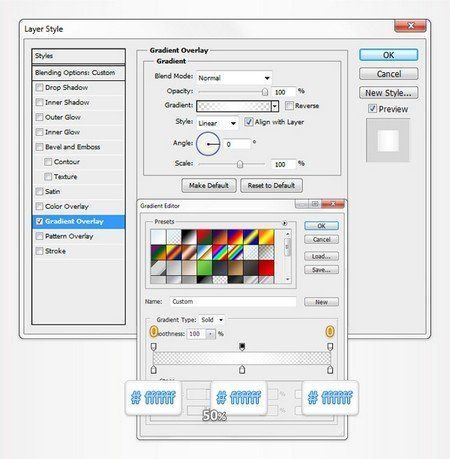
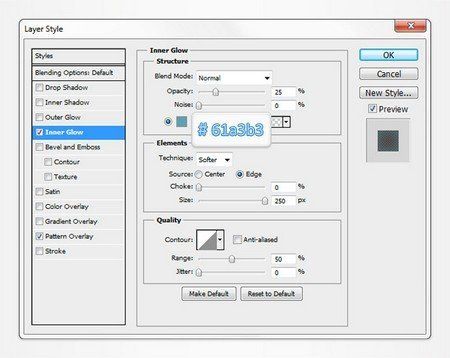
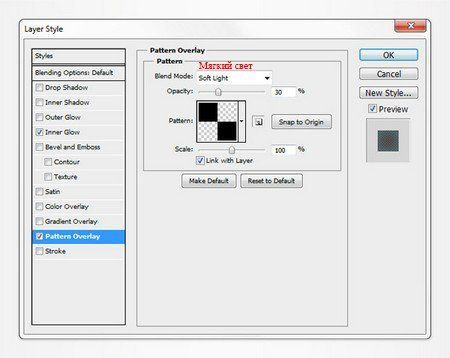
Откройте панель слоёв и сосредоточьтесь на вашей синей векторной форме. Поменяйте цвет на #fafafa, затем дважды нажмите на эту фигуру, чтобы открыть окно Стилей слоя. Введите параметры, показанные на изображениях ниже, и нажмите кнопку ОК.
Желтые номера из пункта Gradient Overlay (Наложение градиента) отвечают за процент прозрачности, в то время как белые цифры обозначают режим смешивания. Для Pattern Overlay (Наложение текстуры) вам понадобится текстура бумаги, созданная в предыдущем шаге. Просто откройте окно выбора и найдите её там.






Шаг 8
На этом этапе вам понадобится сетка через каждые 1px. Перейдите в Edit > Preferences > Guides, Grid & Slices (Редактирование>Установки>Направляющие, сетка и фрагменты) и сосредоточьтесь на разделе "сетка". В этом окне введите "1" в пункте «линия через каждые». Установите цвет переднего плана черный.
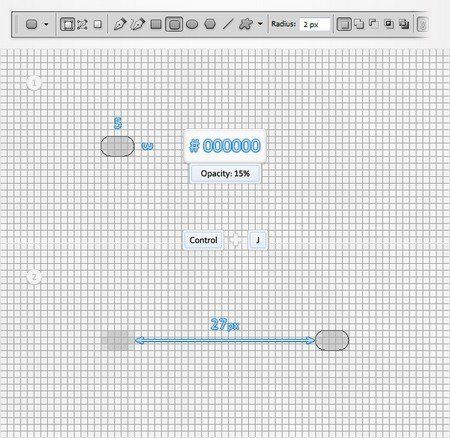
Выберите Rounded Rectangle Tool  (Прямоугольник со скруглёнными углами), сосредоточьтесь на верхней панели и установите радиус 2px. Создайте векторную фигуру размером 5 на 3px и снизьте её непрозрачность до 15%.
(Прямоугольник со скруглёнными углами), сосредоточьтесь на верхней панели и установите радиус 2px. Создайте векторную фигуру размером 5 на 3px и снизьте её непрозрачность до 15%.
Дублируйте этот маленький прямоугольник с закругленными углами (Ctrl + J), выделите копию и перетащите её на 27px вправо.

Шаг 9
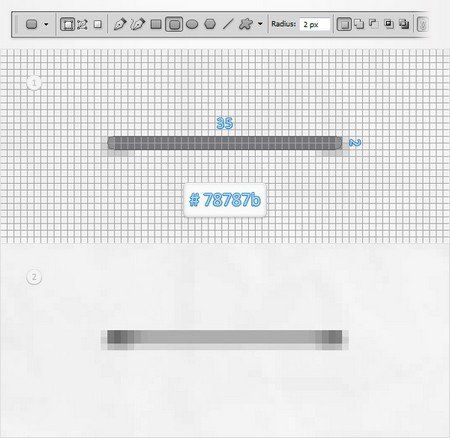
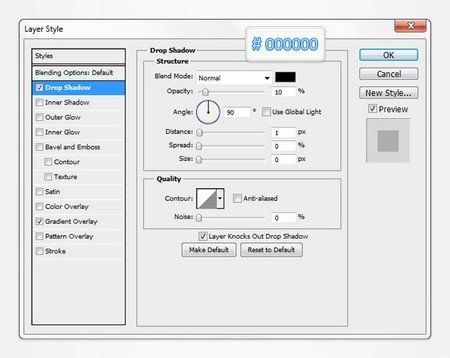
Установите цвет переднего плана #78787b и убедитесь, что Rounded Rectangle Tool  (Прямоугольник со скруглёнными углами) всё ещё активен. Создайте векторную фигуру размером 35 на 2px и поместите её как показано на первом изображении. Откройте окно Стилей слоя для этой новой фигуры и установите параметры, показанные на изображениях ниже.
(Прямоугольник со скруглёнными углами) всё ещё активен. Создайте векторную фигуру размером 35 на 2px и поместите её как показано на первом изображении. Откройте окно Стилей слоя для этой новой фигуры и установите параметры, показанные на изображениях ниже.



Шаг 10
Установите цвет переднего плана на белый, выберите инструмент Rectangle Tool  (Прямоугольник), создайте векторную фигуру размером 24 на 1px и поместите её как показано на первом изображении. Убедитесь, что этот тонкий прямоугольник активен и снизьте Заливку до 0%, откройте окно Стилей слоя для этой новой фигуры и установите параметры, показанные на изображениях ниже.
(Прямоугольник), создайте векторную фигуру размером 24 на 1px и поместите её как показано на первом изображении. Убедитесь, что этот тонкий прямоугольник активен и снизьте Заливку до 0%, откройте окно Стилей слоя для этой новой фигуры и установите параметры, показанные на изображениях ниже.


Шаг 11
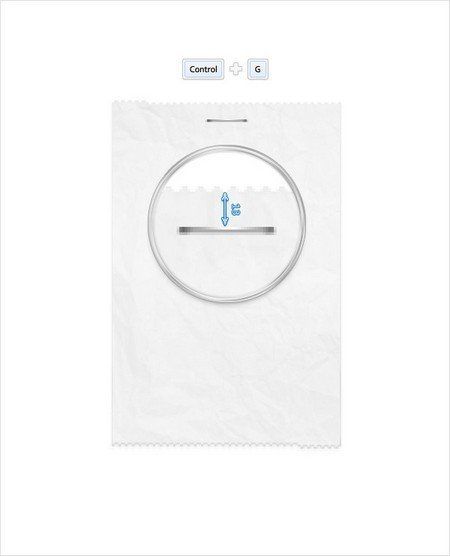
Выделите четыре векторных фигуры, сделанные в последних трёх шагах, сгруппируйте их (Ctrl + G). Выделите эту новую группу и поместите её как показано на изображении ниже.

Шаг 12
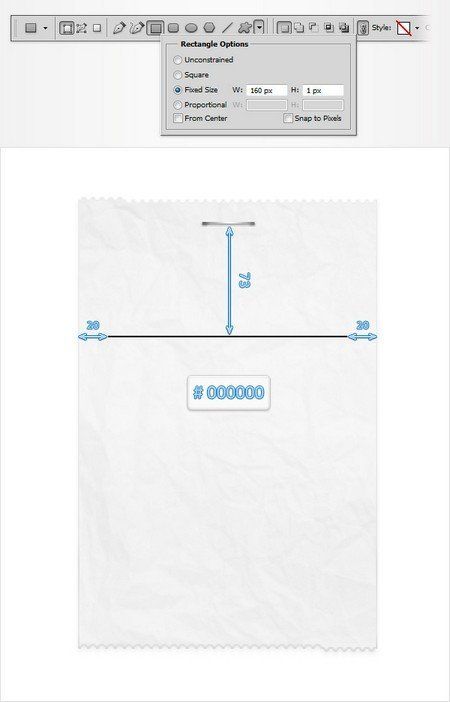
Установите цвет переднего плана на черный, выберите инструмент Rectangle Tool  (Прямоугольник), сосредоточьтесь на верхней панели и нажмите на маленький значок со стрелкой, чтобы открыть панель Rectangle Options (Опции прямоугольника). Проверьте активность кнопки Fixed Size (Заданный размер), затем введите в окне 160 в ширину (W) и 1 в высоту (H).
(Прямоугольник), сосредоточьтесь на верхней панели и нажмите на маленький значок со стрелкой, чтобы открыть панель Rectangle Options (Опции прямоугольника). Проверьте активность кнопки Fixed Size (Заданный размер), затем введите в окне 160 в ширину (W) и 1 в высоту (H).
Теперь просто щелкните на документе, и вы получите чёрную векторную фигуру, размером 160 на 1px. Выделите её и поместите как показано на изображении ниже.

Шаг 13
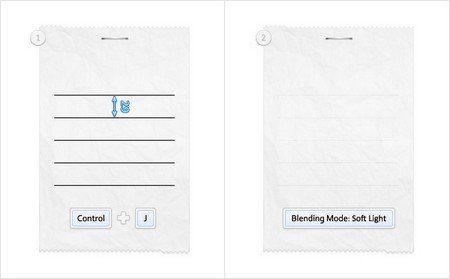
Создайте дубликат векторной формы, сделанной в предыдущем шаге (Ctrl + J). Выделите эту копию и перетащите её на 29px вниз.
Добавьте ещё три копии и разместите их, как показано на первом изображении. Убедитесь, что у вас всегда есть разрыв в 29px между этими тонкими фигурами. Сосредоточьтесь на панели слоев, выделите все пять векторных фигур, и измените режим смешивания на Soft Light (Мягкий свет).

Шаг 14
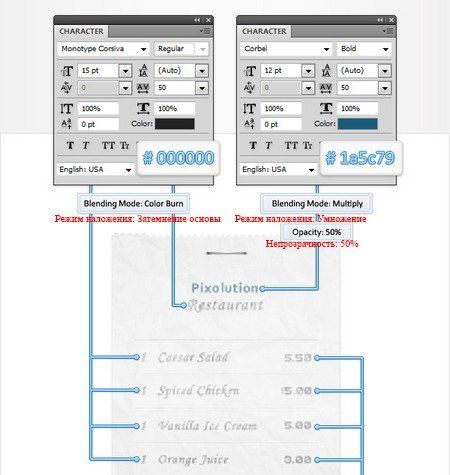
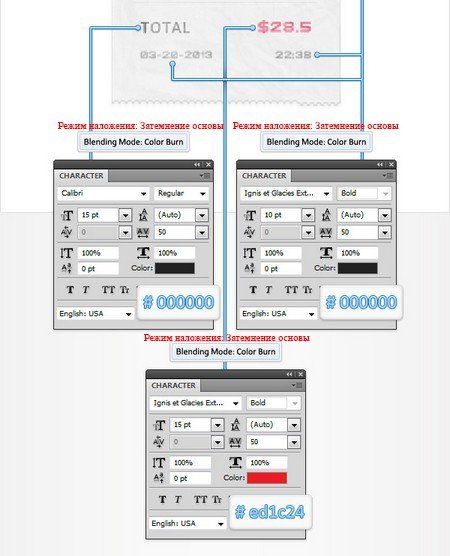
Отключите сетку View> Show> Grid (Просмотр>Показать>Сетку) и добавьте текст с помощью инструмента Type Tool (Текст). Обратите внимание на изображения ниже, и вы найдете все параметры текста, необходимые вам.


Шаг 15
Нажмите Shift + Ctrl + Alt + N, чтобы создать новый слой. Сосредоточьтесь на панели слоев, выделите наш новый слой и переместите его вниз (Shift + Ctrl + [).
Установите цвет переднего плана #36f0f5, выберите инструмент Paint Bucket Tool  (Заливка), убедитесь, что ваш новый слой всё ещё активен и просто щёлкните на документе.
(Заливка), убедитесь, что ваш новый слой всё ещё активен и просто щёлкните на документе.

Шаг 16
Далее, необходимо создать вторую текстуру. Сначала нажмите Ctrl + N, чтобы создать новый документ. Установите в окне параметры - 4 в ширину и высоту, нажмите кнопку ОК. Включите сетку View> Show> Grid (Просмотр>Показать>Сетку), а затем перейдите на панель слоёв и удалите слой "Background". Установите цвет переднего плана на чёрный и выберите Rectangle Tool  (Прямоугольник).
(Прямоугольник).
Создайте два векторных контура размером 2 на 2px и поместите их, как показано на изображении ниже. Теперь, просто перейдите в меню Edit> Define Pattern (Редактирование>Определить текстуру). Назовите её "bgPattern" и нажмите кнопку ОК. Закройте этот документ и вернитесь к основному.

Шаг 17
Сосредоточьтесь на панели слоёв, откройте панель Стилей слоя для слоя из пятнадцатого шага и установите параметры, показанные на изображении ниже. В разделе Pattern Overlay (Наложение текстуры) используйте текстуру, созданную в предыдущем шаге.



Мы сделали это!
Вот как должен выглядеть окончательный результат.

Автор урока: Andrei Marius
Переводчик урока: Сабчук Ангелина
Источник: www.photoshopstar.com
Комментарии 26
Хм.... а никого, мягко говоря не насторожила законность данного урока???... это что теперь подделке документов учат официально???
Ну, это же не документ) К тому же никто из пользователей не собирается ничего подделывать. Эти картинки делаются для рисунков (ресторана например) и просто так) Ничего в этом страшного нет, ведь так? )
Спасибо)
Спасибо
Оригинально!))
Спасибо за перевод!
спасибо, урок класс!!!
Вот мой :) Спасибо за урок!
Спасибо за урок!
Спасибо большое за урок)
Спасибо за урок.
Как расплачиваться будем?
Спасибо)
Спасибо. Только помятый уж очень.
спасибо за урок
Кушать подано, господа!
спасибо за урок
Все настройки по уроку,а вот так получилось.Пыталась переделать,результат тот же.
Спасибо за урок.
Здорово, как будто чек пополам 2 раза был сложен)))))
спс
Спасибо!!!
Для меня слабо! Не смог вместить 27 кружочков в низу чека.
вот такой вот чек....
Спасибо за урок)))
Сделайте в формате psd, плиз!