Рисуем в Фотошоп логотип в стиле Cutout
Рисуем в Фотошоп логотип в стиле Cutout
Сложность урока: Легкий
В данном уроке мы нарисуем фигуру, как будто вырезанную из бумаги. Давайте приступим!

Шаг 1
Начните с создания круга в центре холста.
Примечание переводчика:
Размер при создании нового документа: 2880 х 1800 px.
Размер первого круга: 972 Х 972 px.

Шаг 2
Добавьте еще два меньших круга, как показано на изображении ниже. Для этой композиции я использовал 3 круга, но вы, если хотите, можете добавить больше.
Примечание переводчика:
Размер второго круга: 822 х 822 px.
Размер третьего круга: 653 х 653 px.


Шаг 3
Теперь мы приступим к самой важной части, добавим стиль слоя. После того как мы добавим стиль слоя, мы получим тот результат, который мы желаем получить. Первый эффект, который необходимо добавить - это Тиснение (Bevel & Emboss). Мы применим этот эффект, потому что, если вы замечали, при вырезании фигуры из бумаги края имеют некий отблеск.
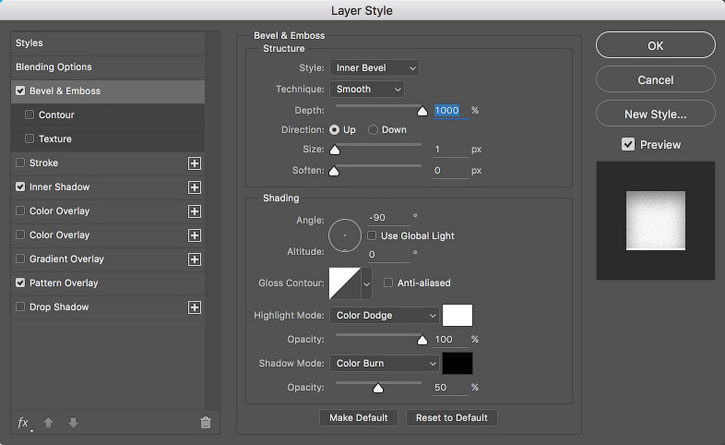
Примечание переводчика: настройки на скриншоте
Тиснение (Bevel and Emboss):
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 1000 %
- Направление (Direction): Вверх (Up)
- Размер (Size): 1 рх
- Смягчение (Soften): 0 рх
- Угол (Angle): -90 °
- Высота (Altitude): 0 °
- Глобальное освещение (Use Global Light): снять галочку
- Сглаживание (Antialiased): Снять галочку
- Режим подсветки (Highlight Mode): Осветление основы (Color Dodge), цвет белый
- Непрозрачность (Opacity): 100 %
- Режим тени (Shadow Mode): Затемнение основы (Color Burn), цвет черный
- Непрозрачность (Opacity): 50 %

Шаг 4
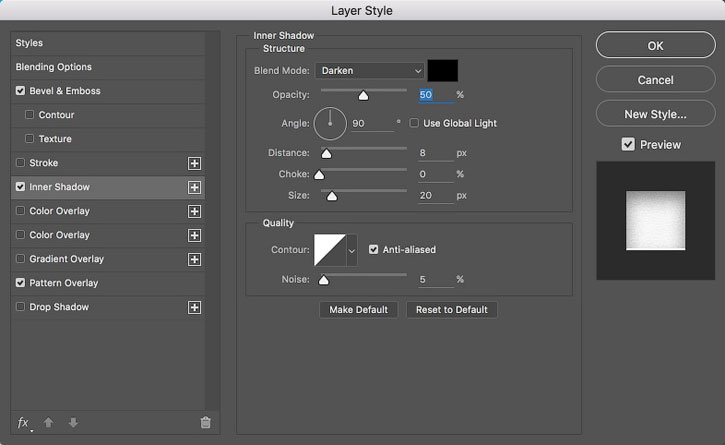
Второй эффект, который мы добавим, - это тень. Добавление тени придаст оптическую иллюзию глубины. Для этого эффекта я использовал Внутреннюю Тень (Inner Shadow), с помощью этого эффекта мы сможем контролировать тени для каждого круга. Еще одна важная деталь - шум. Добавление шума придаст предмету (материалу) реалистичный вид.
Примечание переводчика: настройки на скриншоте
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Затемнение (Darken), цвет черный
- Непрозрачность (Opacity): 50 %
- Глобальное освещение (Use Global Light): Снять галочку
- Угол (Angle): 90°
- Смещение (Distance): 8 рх
- Стягивание (Choke): 0 %
- Размер (Size): 20 рх
- Сглаживание (Antialiased): Поставить галочку
- Шум (Noise): 5 %

Шаг 5
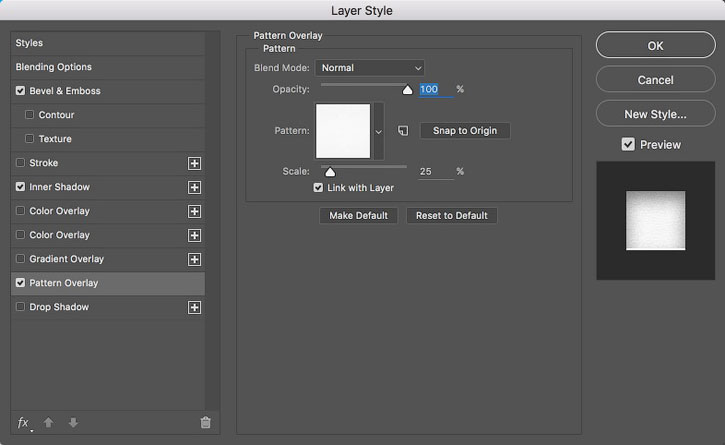
Последний эффект, который мы применим к данному стилю слоя, – Наложение узора (Pattern Overlay) с бумажной текстурой. Найдите в Интернете любую текстуру бумаги или скачайте текстуру из исходных материалов.
Примечание переводчика: настройки на скриншоте
Наложение узора (Pattern Overlay)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100 %
- Узор (Pattern): Текстура бумаги
- Масштаб (Scale): 25 %
- Связать со слоем (Link with Layer): Поставить галочку
Для того чтобы добавить текстуру бумаги в набор узоров, откройте текстуру бумаги в новом окне (новом документе), затем перейдите в Редактирование – Определить узор, присвойте любое имя новому узору и нажмите Ок, после этого вы можете закрыть документ с текстурой бумаги.
В настройках наложения узора у вас может быть другой масштаб

Шаг 6
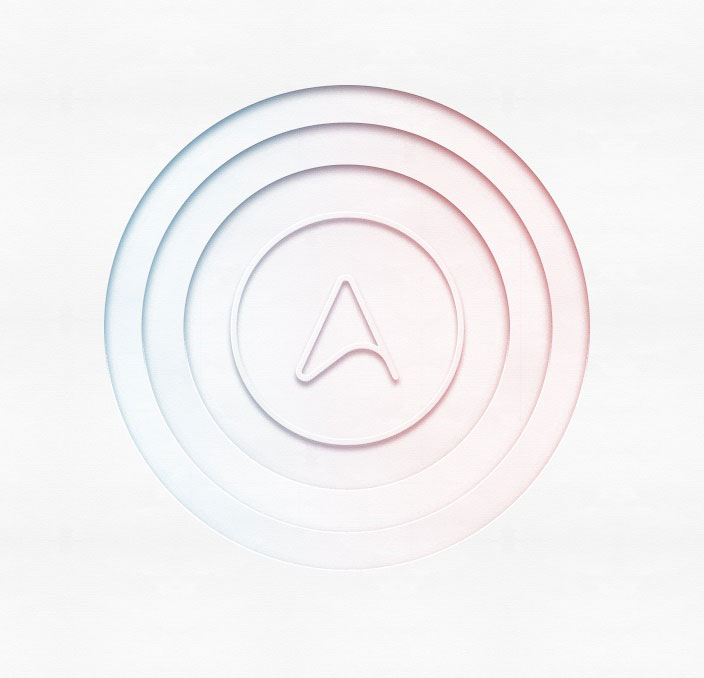
После добавления стиля слоя к трем слоям у нас получится такой результат.

Шаг 7
Теперь добавьте текстуру бумаги к фоновому слою.
Примечание переводчика: Разблокируйте фоновый слой и перейдите в параметры наложения, установите галочку в окне эффекта Узор.
Добавьте логотип в центр нашего изображения. Я добавил логотип Abduzeedo и использовал практически те же эффекты стиля слоя, что и в предыдущих шагах, но вместо Внутренней тени (Inner Shadow) я использовал эффект Тень (Drop Shadow).
Примечание переводчика: настройки на скриншоте
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет черный.
- Непрозрачность (Opacity): 30 %
- Глобальное освещение (Use Global Light): Снять галочку
- Угол (Angle): 90 °
- Смещение (Distance): 10 рх
- Размах (Spread): 1 %
- Размер (Size): 10 рх
- Сглаживание (Antialiased): Снять галочку
- Шум (Noise): 10 %

Шаг 8
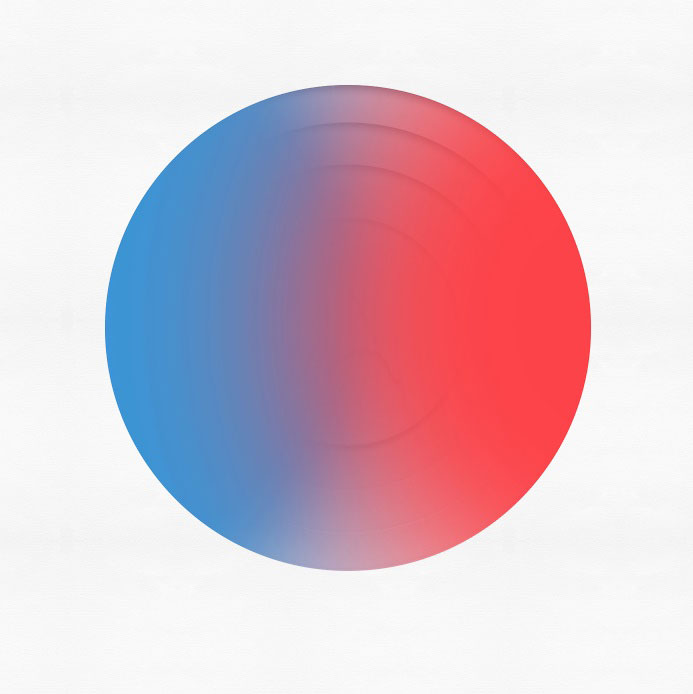
Добавьте новый слой поверх всех слоев, затем выберите инструмент Кисть (Brush) и закрасьте одну половину голубым цветом, а вторую половину розовым. В качестве формы маски вы можете использовать самый большой круг.

Шаг 9
Измените режим наложения (Blend Mode) на Мягкий свет (Soft Light), таким образом, он будет влиять только на тени и серые тона.

Вывод
Вы можете продублировать все слои и объединить продублированные слои в один, а затем изменить режим наложения (Blend Mode) на Затемнение основы (Color Burn), для того чтобы увеличить контрастность. В результате вы получите простое изображение с приятным контрастом.

Автор: Abduzeedo
Источник: abduzeedo.com
Комментарии 135
ПОБОЛЬШЕ УРОКОВ ТАКИХ! Всё, что можно использовать для заработка. На проекте слишком много неприменимых для такой практики уроков. Творчество это не только зайчики и фантазийные коллажи, но и конкретика для наших реалий быта. Спасибо за урок!
Спасибо за урок;)
Очень интересный урок....Спасибо огромное...
Спасибо за урок, очень интересно!
Просьба поправить текст. Для получения нужного эффекта при наложении Тиснения используется угол -90 на картинке, а по тексту 90Тиснение (Bevel and Emboss):
Стиль (Style): Внутренний скос (Inner Bevel)
Метод (Technique): Плавное (Smooth)
Глубина (Depth): 1000 %
Направление (Direction): Вверх (Up)
Размер (Size): 1 рх
Смягчение (Soften): 0 рх
Угол (Angle): 90 °
Высота (Altitude): 0 °
Глобальное освещение (Use Global Light): снять галочку
Сглаживание (Antialiased): Снять галочку
Режим подсветки (Highlight Mode): Осветление основы (Color Dodge), цвет белый
Непрозрачность (Opacity): 100 %
Режим тени (Shadow Mode): Затемнение основы (Color Burn), цвет черный
Непрозрачность (Opacity): 50 %
В целом урок очень интересный, спасибо!)
DOOM3, Спасибо! Исправили.
Как то так
Хорошее исполнение урока!
Спасибо за полезный урок!
Спасибо за урок! Очень интересный и несложный! У меня получилось так)
Отлично!
Очень хороший урок, но как всегда надо включать свой мозг чтоб получилось так же как на скринах
спасибо за урок)
Отлично!
Здравствуйте! Спасибо за урок! Вот что у меня получилось
Отлично получилось!
Спасибо за урок и перевод! Полезный!
как-то так ...
Manush, здорово смотрится!
СПАСИБО
Анжелика Демьянович, замечательно!
Спасибо!
Хорошее исполнение!
Спасибо за урок!
Отлично вышло!
Спасибо за урок!
Спасибо.
Спасибо за урок! Вот, что у меня получилось:)
Спасибо за урок!
Хорошо!))
Что-то свое захотел внести в материал. Вот что получилось
Вот
Спасибо за урок!
Спасибо