Делаем в Фотошоп логотип с эффектом гравировки по дереву
Делаем в Фотошоп логотип с эффектом гравировки по дереву
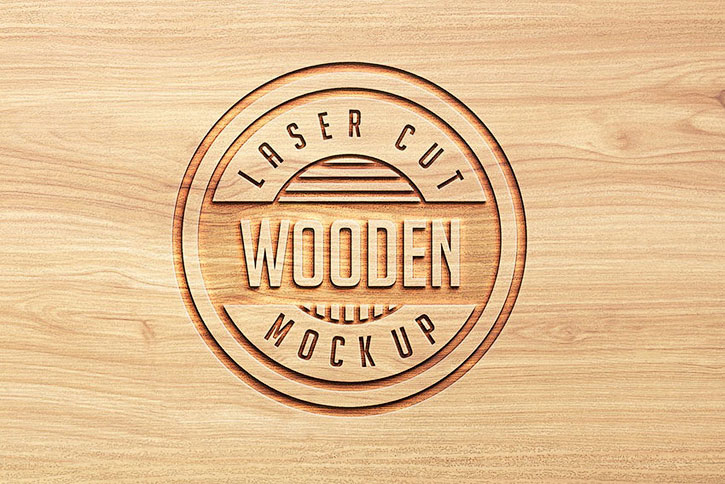
 В этом уроке вы узнаете, как создать мокап логотипа с эффектом гравировки по дереву. Благодаря тщательно настроенным стилям слоя, в конце мы получим фотореалистичный результат.
В этом уроке вы узнаете, как создать мокап логотипа с эффектом гравировки по дереву. Благодаря тщательно настроенным стилям слоя, в конце мы получим фотореалистичный результат.
Сложность урока: Легкий
В этом уроке вы узнаете, как создать мокап с выгравированным на дереве логотипом. Благодаря тщательно настроенным стилям слоя, в конце мы получим фотореалистичный результат.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем смарт-объект с правильной перспективой
Шаг 1
Загружаем текстуру дерева и открываем ее в Photoshop.
Шаг 2
Загружаем картинку с перспективой и открываем ее в Photoshop.
Шаг 3
В верхнем меню переходим Select – All (Выделение – Все), затем Edit – Copy (Редактирование – Скопировать), чтобы скопировать выделенную область.
Переходим на документ с текстурой дерева и в верхнем меню выбираем Edit – Paste (Редактирование – Вставить), чтобы вставить скопированную картинку с перспективой поверх текстуры.
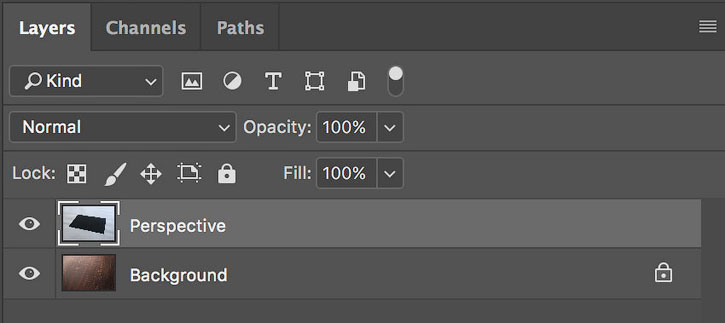
Дважды кликаем по названию слоя на панели слоев и вводим «Перспектива».
Шаг 4
Устанавливаем цвет переднего плана на желтый (подойдет любой цвет, который будет выделяться на фоне перспективы).
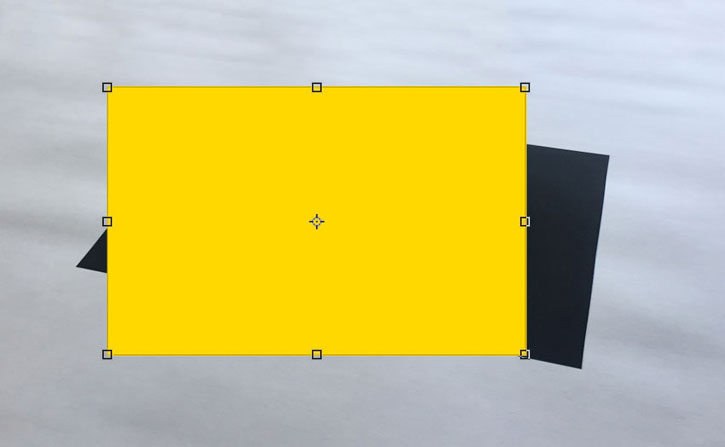
Затем выбираем Rectangle Tool  (U) (Прямоугольник) и кликаем по документу. В открывшемся диалоговом окне мы можем ввести точные размеры фигуры. Пишем 1267 х 814 пикселей и нажимаем на кнопку ОК.
(U) (Прямоугольник) и кликаем по документу. В открывшемся диалоговом окне мы можем ввести точные размеры фигуры. Пишем 1267 х 814 пикселей и нажимаем на кнопку ОК.
Дважды кликаем по названию слоя с прямоугольником, чтобы его переименовать, и называем «Смарт-объект».
Выбираем слой «Смарт-объект» и в верхнем меню переходим Layer – Smart Object – Convert to Smart Object (Слой – Смарт-объект – Преобразовать в смарт-объект).
Шаг 5
Переходим Edit – Transform – Distort (Редактирование – Трансформирование – Искажение). Перемещаем правую верхнюю опорную точку так, чтобы она соответствовала правому верхнему углу черного прямоугольника.
Шаг 6
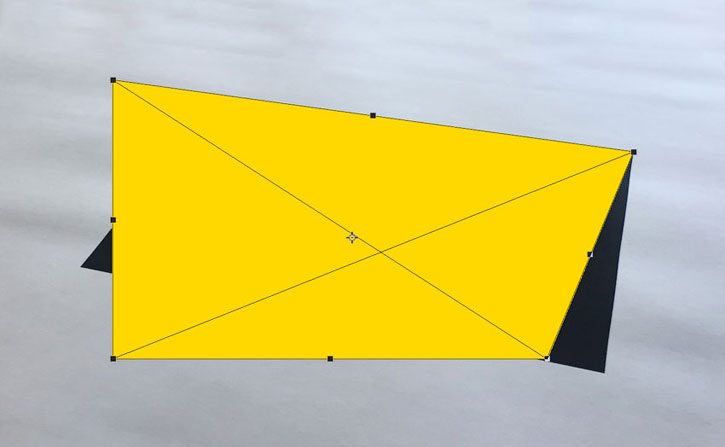
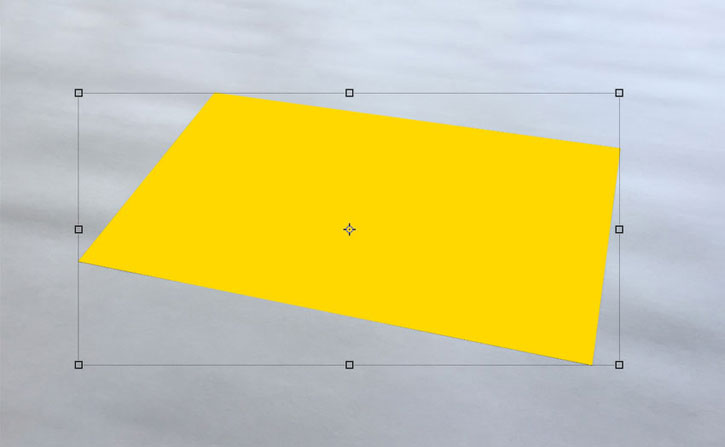
Тянем остальные опорные точки, чтобы трансформировать желтую фигуру по форме черного прямоугольника.
Шаг 7
Теперь мы можем удалить слой «Перспектива», больше он нам не понадобится. Для этого выбираем слой на панели слоев и переходим Layer – Delete – Layer (Слой – Удалить – Слой).
2. Подготовка значка в Illustrator
Шаг 1
В этом разделе урока мы немного поправим выбранный значок. Если вы не пользуетесь программой Illustrator или для своего мокапа выбрали другой логотип, можете пропустить эту часть и переходить сразу к третьему разделу.
Логотип будет центральным элементом нашей работы.
Примечание: вы можете использовать бесплатный вариант логотипа из архива с материалами, приобрести логотип как автор урока на Envato Elements или использовать свой собственный.
В этом уроке мы будем использовать логотип из набора Badge and Logos Vol.01. Скачиваем его и открываем в Illustrator.
Шаг 2
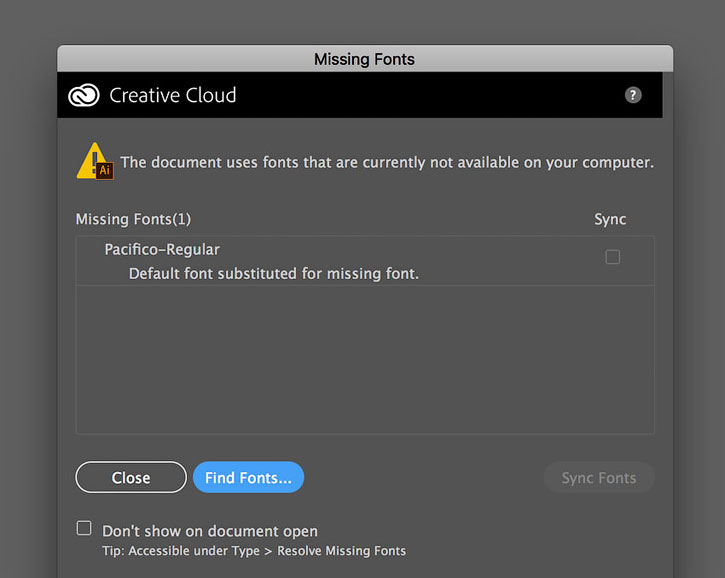
Открываем векторный ai-файл в Adobe Illustrator. При открытии может появиться окно с предупреждением, что данный документ использует шрифты, которые не установлены в системе. Не волнуйтесь об этом – все шрифты бесплатные и внутри архива с логотипами есть текстовый файл с инструкцией по установке и скачиванию.
В данном уроке я использовал два шрифта для логотипа:
- Familiar Pro
- Corleone
Шаг 3
Закончив с шрифтами, выбираем инструмент Selection Tool  (V) (Выделение). Левой кнопкой кликаем по логотипу Vintage Knights (или по тому, который вам больше всего понравился).
(V) (Выделение). Левой кнопкой кликаем по логотипу Vintage Knights (или по тому, который вам больше всего понравился).
Копируем логотип через меню Edit – Copy (Редактирование – Скопировать) или нажатием клавиш Ctrl+С.
Создаем новый документ размером 350 х 350 пикселей File – New (Файл – Новый).
Вставляем на этот документ скопированный логотип через меню Edit – Paste (Редактирование – Вставить) или нажатием клавиш Ctrl+V.
Шаг 4
С помощь Selection Tool  (V) (Выделение) перемещаем логотип на серую область за пределы белого поля документа.
(V) (Выделение) перемещаем логотип на серую область за пределы белого поля документа.
Шаг 5
Перед импортированием логотипа в Photoshop мы должны трансформировать его в кривые и удалить все белые области, которые на сером фоне отчетливо видны.
Выделяем логотип инструментом Selection Tool  (V) (Выделение).
(V) (Выделение).
В верхнем меню переходим Object – Expand Appearance (Объект – Разобрать оформление).
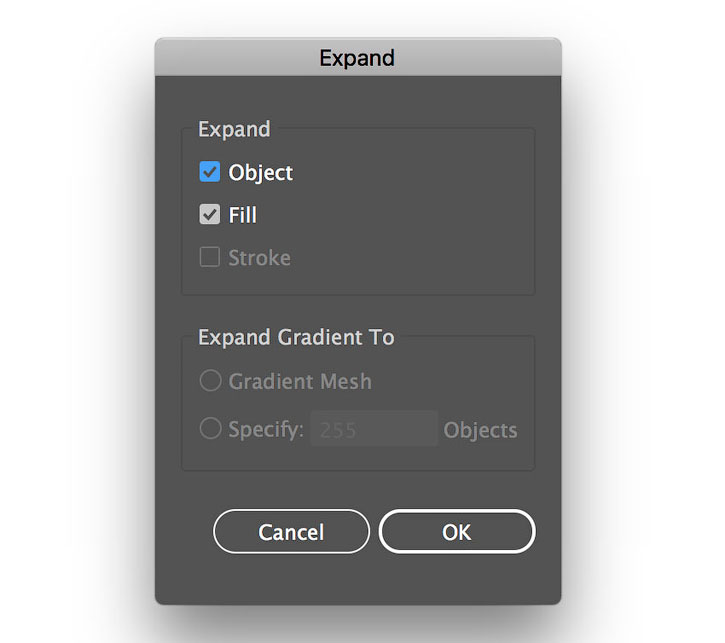
Затем применяем Object – Expand (Объект – Разобрать). В открывшемся диалоговом окне отмечаем Object (Объект) и Fill (Заливка) и нажимаем ОК:
Шаг 6
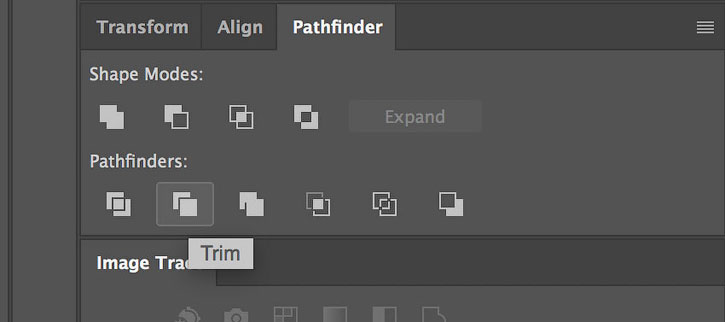
Переходим на панель Window – Pathfinder (Окно – Обработка контуров).
Нажимаем на кнопку Trim (Обрезка).
Шаг 7
Так как логотип является векторной фигурой, мы без труда можем удалить белую область. Берем Magic Wand Tool (Волшебная палочка) и кликаем курсором по белому, чтобы выделить нужную область. Для удобства можете приблизить документ с помощью Zoom Tool
(Волшебная палочка) и кликаем курсором по белому, чтобы выделить нужную область. Для удобства можете приблизить документ с помощью Zoom Tool  (Z) (Масштаб). Выделив все белые области логотипа, переходим Edit – Cut (Редактирование – Вырезать).
(Z) (Масштаб). Выделив все белые области логотипа, переходим Edit – Cut (Редактирование – Вырезать).
3. Переносим логотип в Photoshop
Шаг 1
Продолжаем работу в Adobe Illustrator. Если логотип не выделен, кликаем по нему инструментом Selection Tool  (V) (Выделение). Через меню Edit – Copy (Редактирование – Скопировать) или нажатием клавиш Ctrl+C копируем наше лого.
(V) (Выделение). Через меню Edit – Copy (Редактирование – Скопировать) или нажатием клавиш Ctrl+C копируем наше лого.
Шаг 2
Возвращаемся в Photoshop и дважды кликаем по миниатюре смарт-объекта на панели слоев. В результате в новой вкладке мы откроем содержимое данного смарт-объекта. Здесь мы будем вносить необходимые изменения. Сохранив работу, смарт-объект на основном документе автоматически обновится, и мы увидим результат.
На панели слоев отключаем видимость слоя с желтой фигурой, нажав по значку глаза напротив названия слоя. Вставляем скопированный логотип Edit – Paste (Редактирование – Вставить) (Ctrl+V).
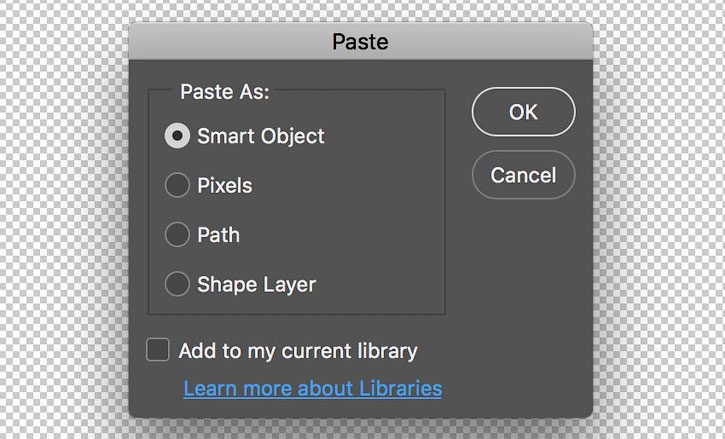
В появившемся диалоговом окне отмечаем Smart Object (Смарт-объект) и нажимаем ОК:
Шаг 3
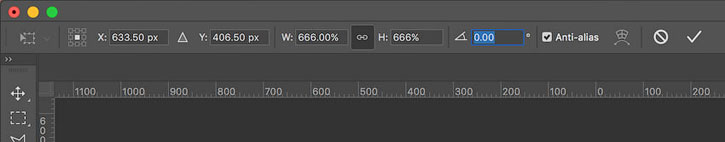
На верхней панели устанавливаем положение логотипа по осям X и Y на 633,50 и 406,50 соответственно. Затем ширину и высоту увеличиваем до 666%. Закончив, нажимаем клавишу Enter, чтобы принять изменения.
Шаг 4
Сохраняем документ File – Save (Файл – Сохранить) или Ctrl+S.
Возвращаемся на основной рабочий документ и видим изменения. Теперь вместо прямоугольника у нас появился логотип. При этом сохранена перспектива желтого прямоугольника.
4. Создаем эффект гравировки
Шаг 1
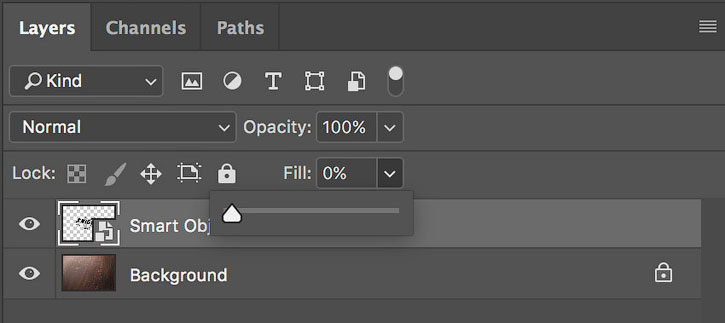
На панели слоев устанавливаем Fill (Заливка) смарт-объекта на 0%:
Шаг 2
Пять раз дублируем смарт-объект. Это можно сделать через меню Layer – New – Layer Via Copy (Слой – Новый – Скопировать на новый слой) или сочетанием клавиш Ctrl+J.
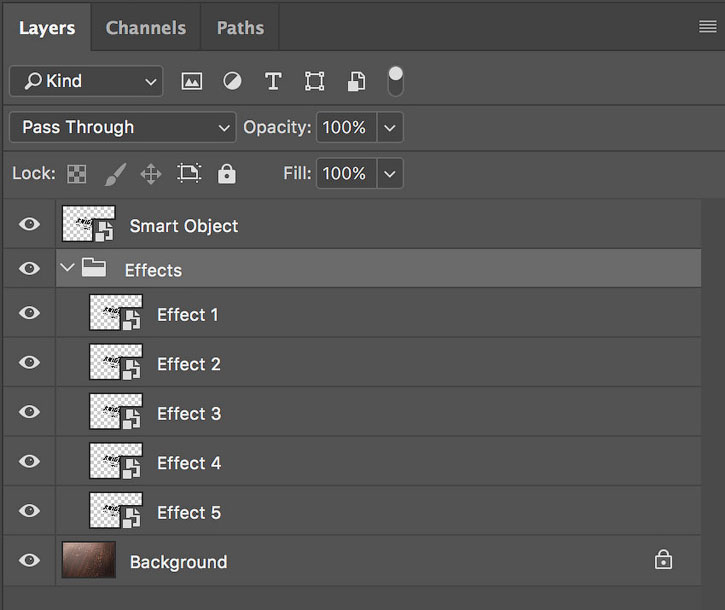
Переименовываем и группируем (Ctrl+G) все копии, как показано ниже.
С этого момента, если вы захотите заменить логотип, то воспользуйтесь слоем «Смарт-объект». Открываем его, меняем картинку и сохраняем. При этом все стили, которые мы добавим ниже, автоматически применятся к новому логотипу.
Шаг 3
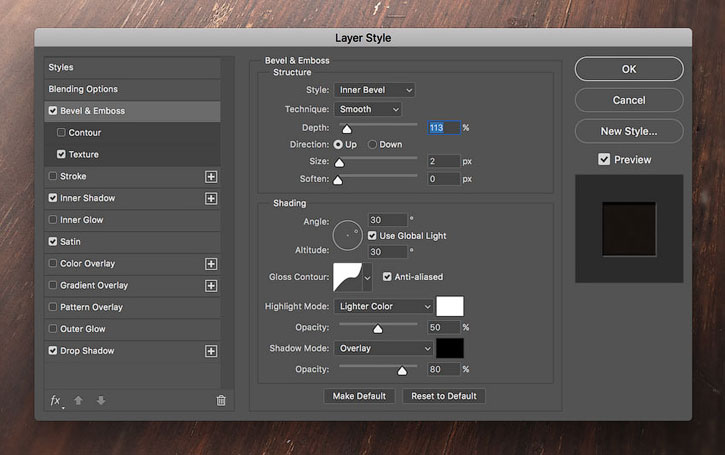
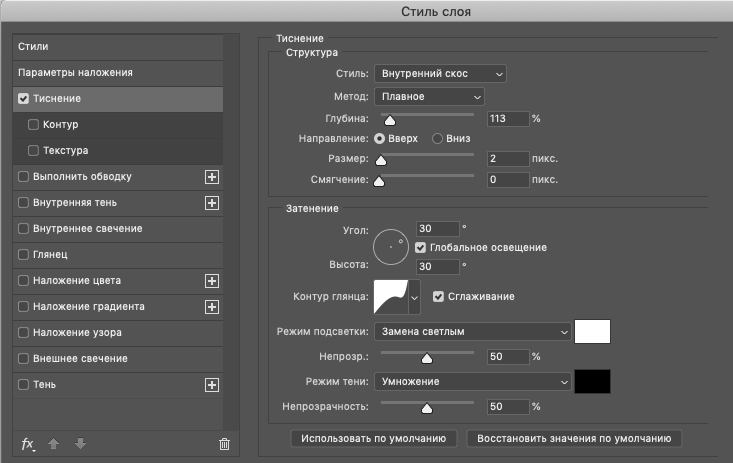
Давайте начнем с применения стилей для слоя «Эффект 5». Кликаем правой кнопкой по слою и выбираем Blending Options (Параметры наложения). В открывшемся окне активируем Bevel & Emboss (Тиснение) и настраиваем его. Устанавливаем цвет Highlight Mode (Режим подсветки) на #ffffff, цвет Shadow Mode (Режим тени) на #000000, а остальные параметры, как показано ниже:
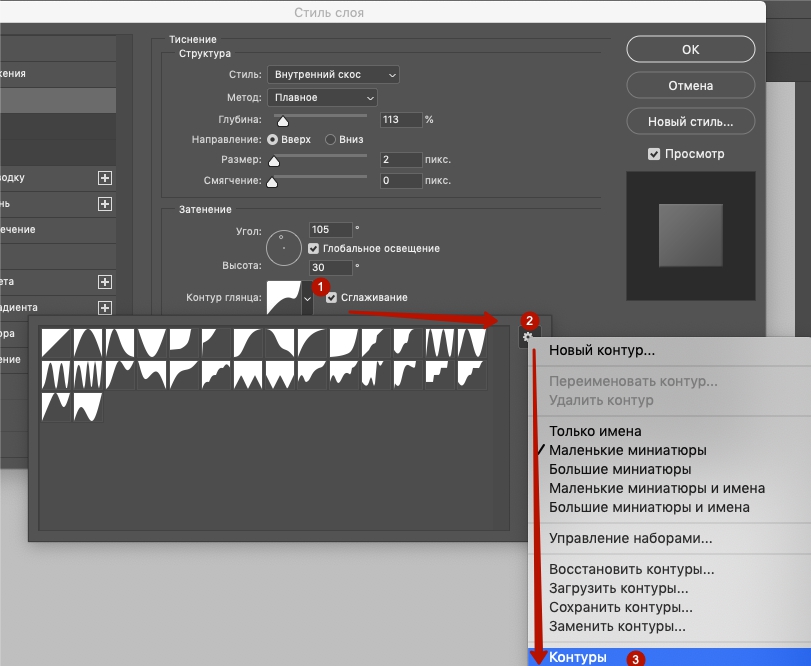
Примечание: чтобы получить доступ ко всем контурам в стилях слоя, выполните шаги, как на скриншоте ниже.
Шаг 4
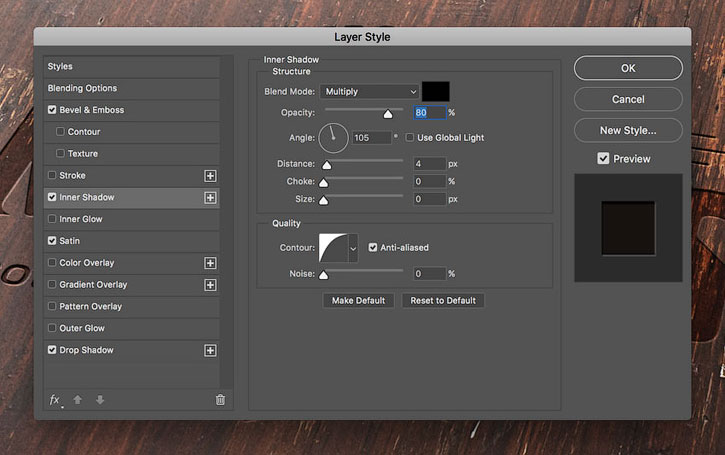
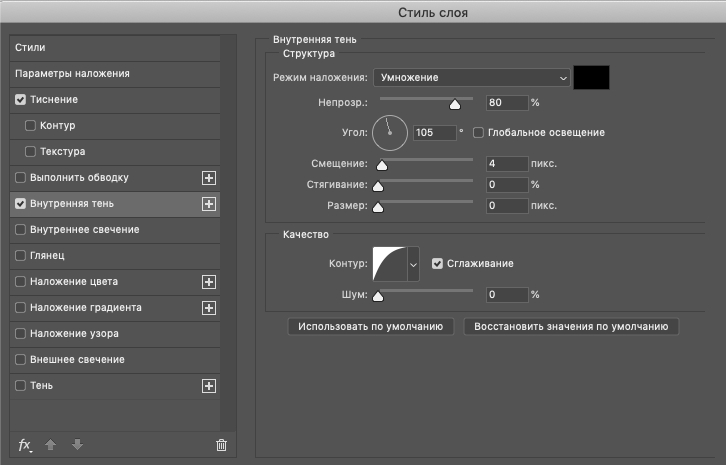
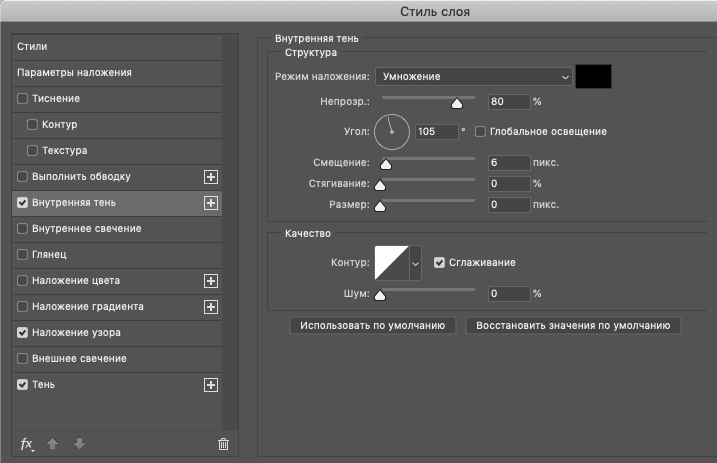
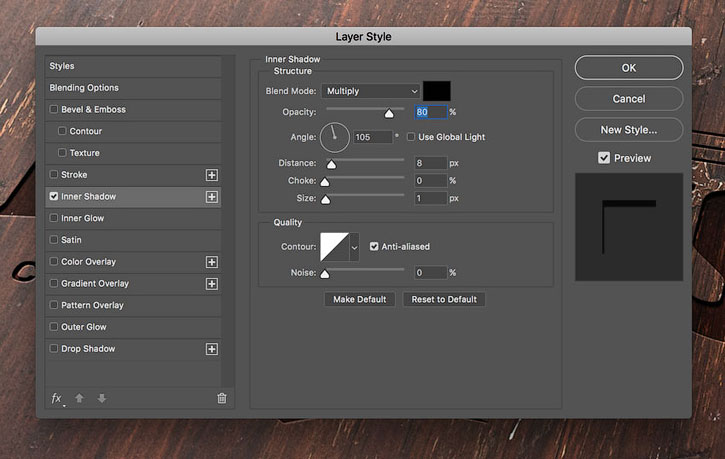
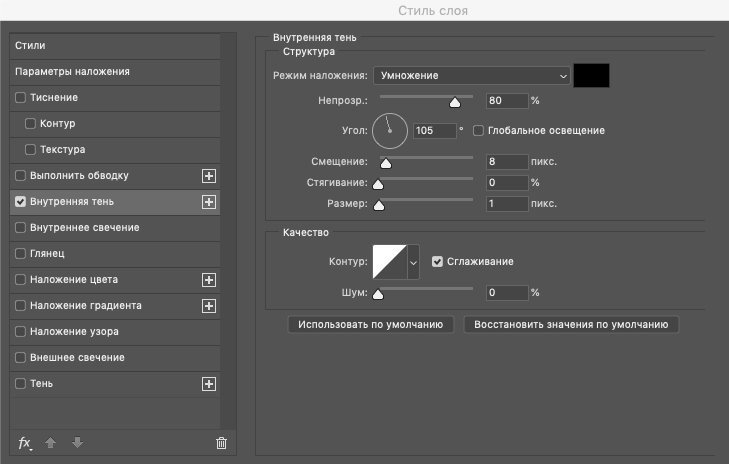
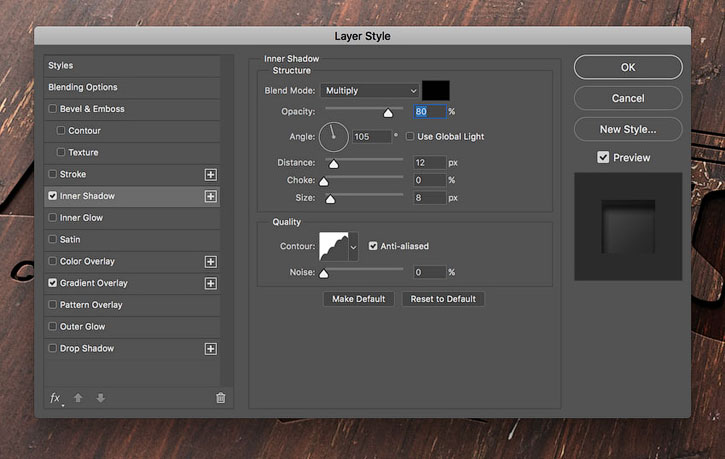
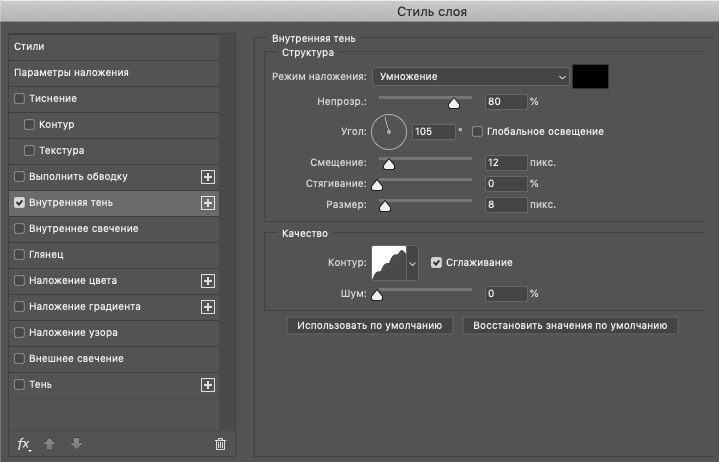
Добавляем стиль Inner Shadow (Внутренняя тень), устанавливаем цвет на #000000 и настраиваем остальные параметры:
Шаг 5
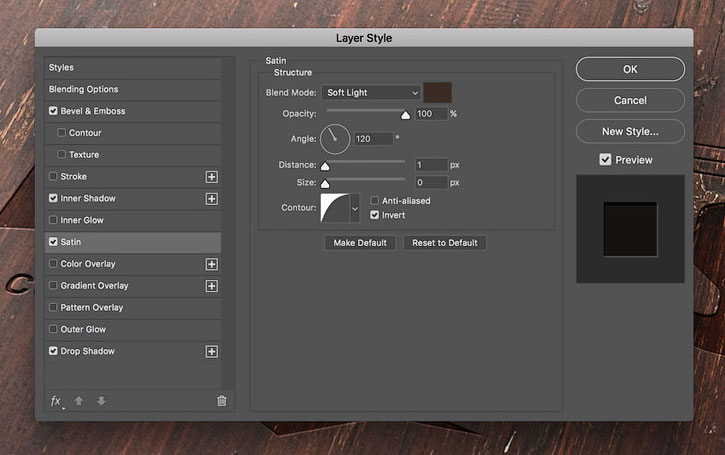
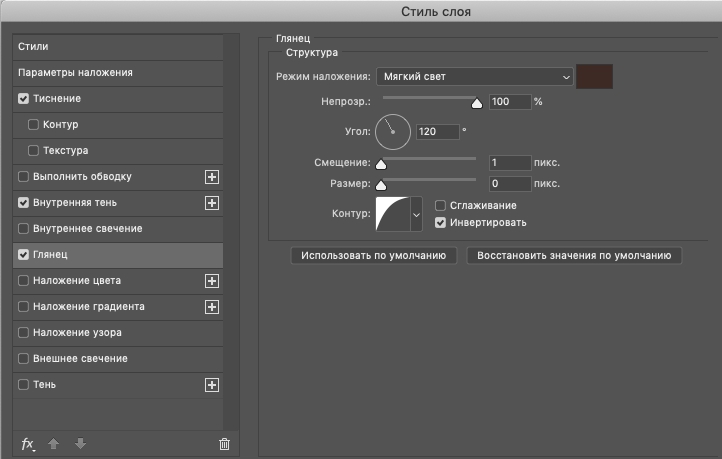
Применяем эффект Satin (Глянец), устанавливаем цвет на #3b2b25 и настраиваем остальные параметры:
Шаг 6
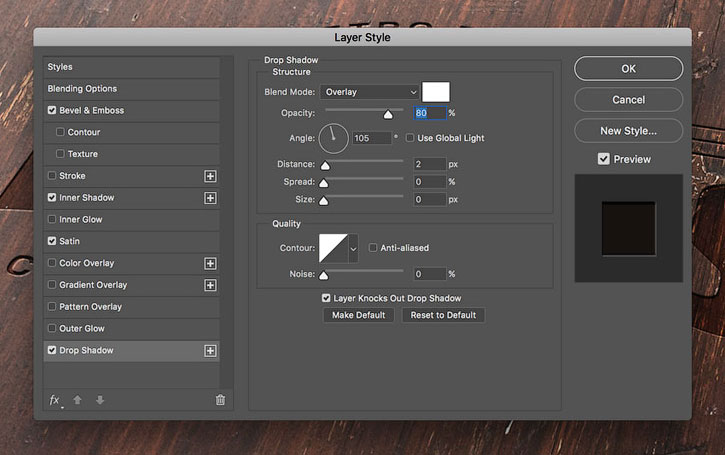
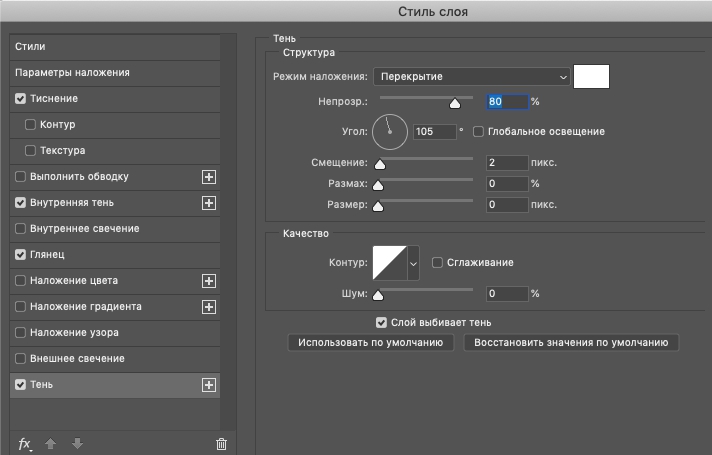
Добавляем стиль Drop Shadow (Тень), устанавливаем цвет на #ffffff и настраиваем остальные параметры, как показано ниже:
Шаг 7
Теперь добавим стили для слоя «Эффект 4».
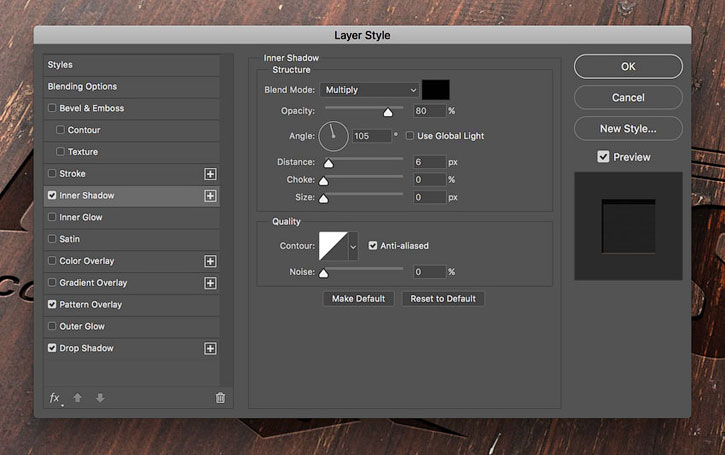
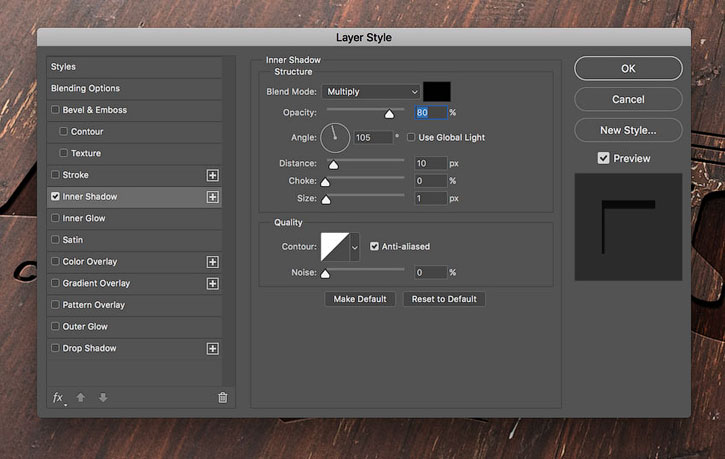
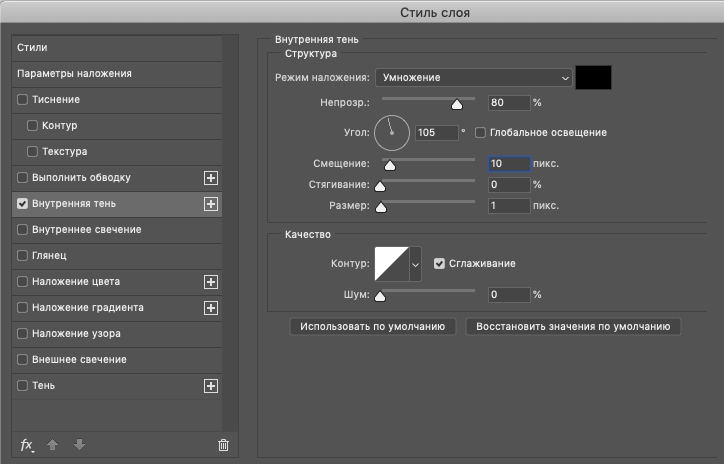
Открываем окно Layer Style (Стиль слоя) и добавляем Inner Shadow (Внутренняя тень). Устанавливаем цвет на #000000 и настраиваем остальные параметры:
Шаг 8
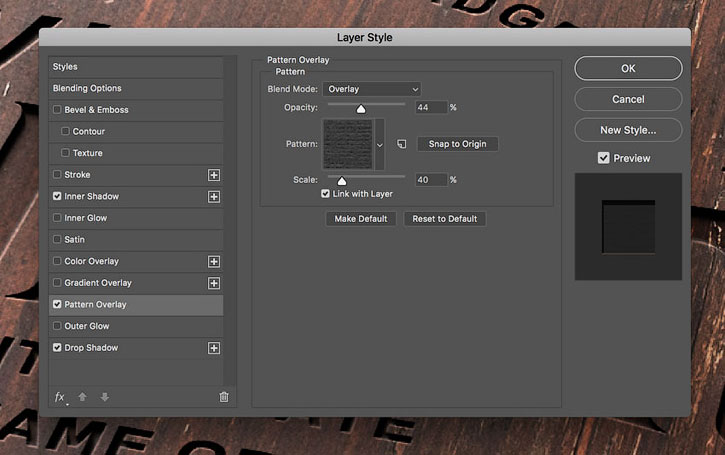
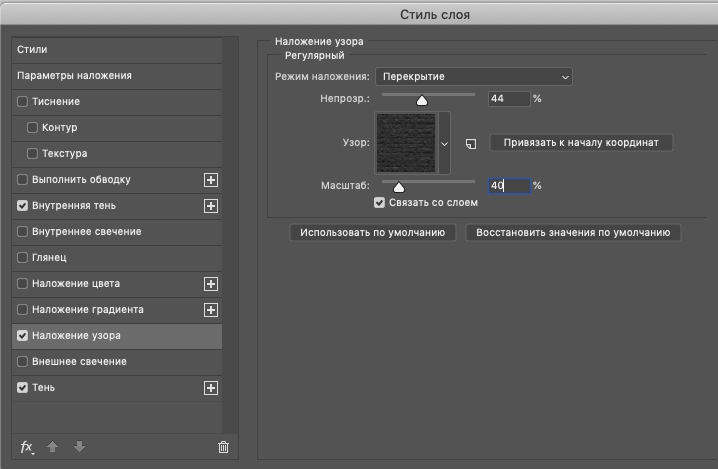
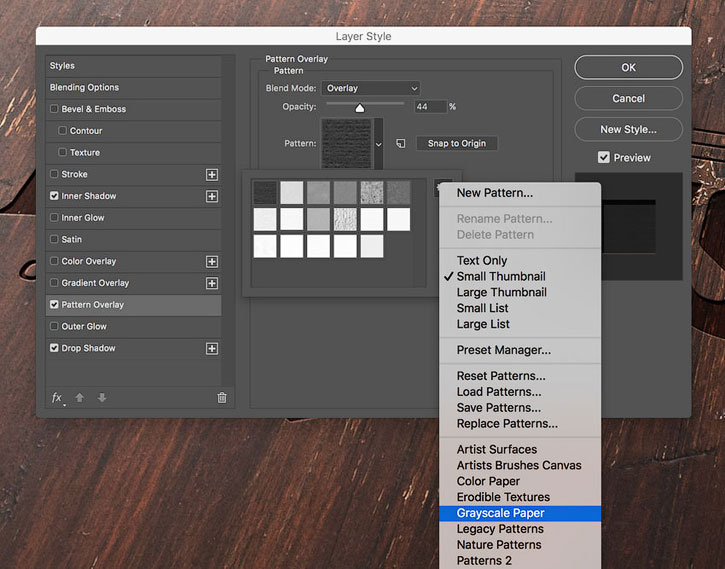
Добавляем эффект Pattern Overlay (Наложение узора) и настраиваем его, как показано ниже:
Левой кнопкой кликаем по кнопке выбора узора, в открывшемся окошке нажимаем на значок в виде шестеренки и выбираем набор узоров Grayscale Paper (Серая бумага) и находим узор Black Weaved (Черная ткань).
Шаг 9
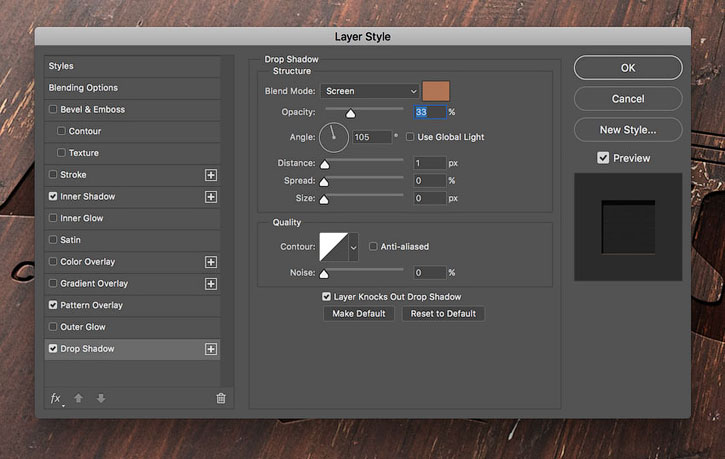
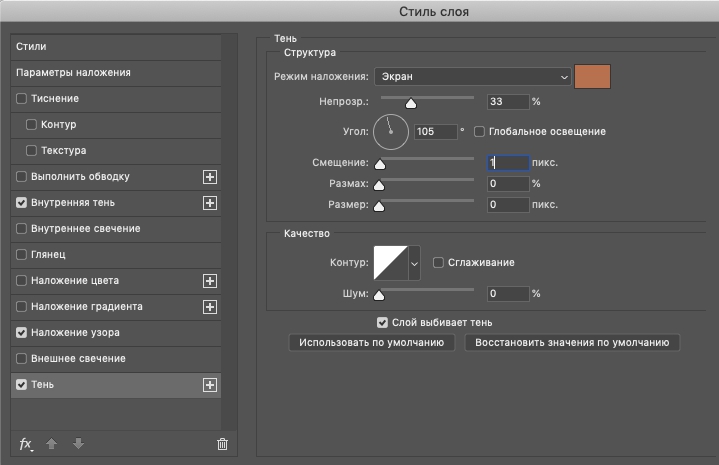
Добавляем стиль слоя Drop Shadow (Тень), устанавливаем цвет на #b07555 и настраиваем остальные параметры:
Шаг 10
Далее мы добавим стили для слоя «Эффект 3».
Открываем окно Layer Style (Стиль слоя) и добавляем Inner Shadow (Внутренняя тень). Устанавливаем цвет на #000000 и настраиваем остальные параметры:
Шаг 11
Добавляем стили для слоя «Эффект 2».
Открываем окно Layer Style (Стиль слоя) и добавляем Inner Shadow (Внутренняя тень). Устанавливаем цвет на #000000 и настраиваем остальные параметры:
Шаг 12
И последний слой «Эффект 1».
Открываем окно Layer Style (Стиль слоя) и добавляем Inner Shadow (Внутренняя тень). Устанавливаем цвет на #000000 и настраиваем остальные параметры:
Шаг 13
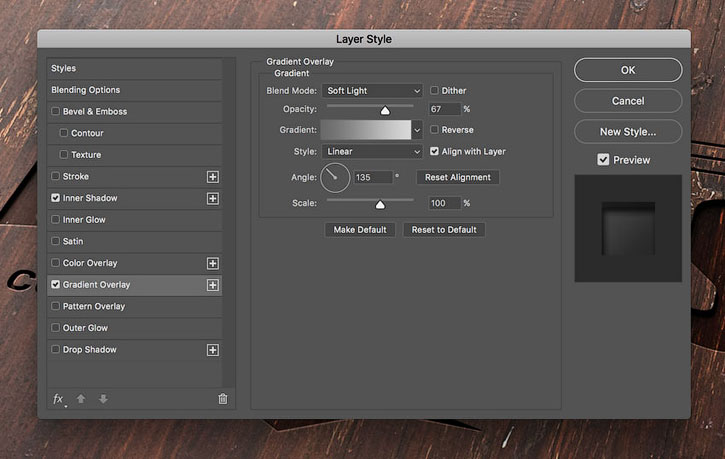
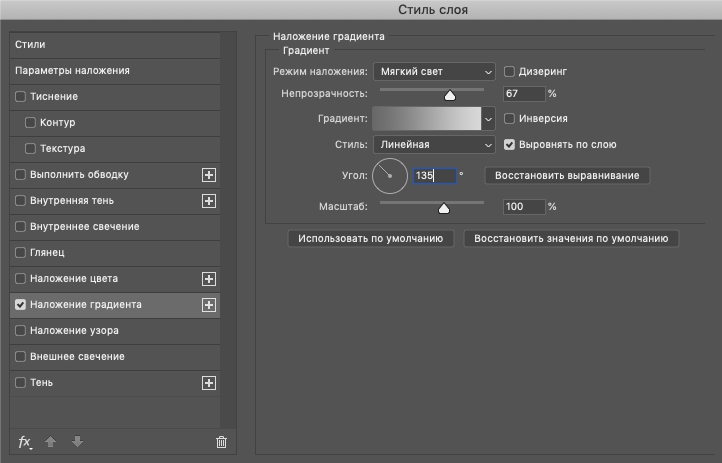
Применяем стиль слоя Gradient Overlay (Наложение градиента) и настраиваем его:
Нажимаем кнопку выбора градиента и настраиваем.
- Устанавливаем цвет первого ползунка на #696969 и Location (Позиция) 0%.
- Устанавливаем цвет второго ползунка на #d9d9d9 и Location (Позиция) 100%.
Поздравляю, мы закончили!
В этом уроке вы узнали, как создать логотип с эффектом гравировки по дереву.
Надеюсь, вам понравилось, и вы узнали что-то новое. Не стесняйтесь оставлять комментарии, предложения и делиться результатами.
Примечание: Если вы ищете качественный мокап логотипа (платно), автор рекомендует посмотреть на сайтах Envato Elements или GraphicRiver, там вы найдете все, что вам нужно, включая мокап, который вы создали в этом уроке.
Автор: Tom Piccarreda
Источник: design.tutsplus.com
















































Комментарии 382
Очень полезный урок! Отдельное спасибо за скрины настроек для русскоязычного фотошопа)
Almiz, спасибо)
Хороший логотип!
Симпатично!
Cvetaru, спасибо)
Спасибо большое за урок. Вот что получилось.
Здорово! Спасибо за урок!
Спасибо интересный урок
Спасибо за урок и идею!))
Не под тем углом у меня логотип лег, глубины не видно. Пункт 3 по параметрам не получился, видимо, в этот месте и перекос случился
Спасибо большое! Урок понравился! Из-за старого фотошопа пришлось импровизировать. И в исходнике не добавил орла, потому что давно делал эту эмблему и не сохранил оригинал
Спасибо за урок. Но пришлось делать по своему, так как делая по 3 шагу не получалось изменить перспективу у логотипа. пришлось делать по-своему
Я не пойму, как создать смарт-объект с правильной перспективой ???
Еще вариант
Спасибо за урок
Спасибо за урок!
Ещё один вариант!
Спасибо за урок! Очень познавательно!
Спасибо хороший Урок
спасибо , но я у меня нет этих патернов
Урок интересный. Потом попробую с другим логотипом , этот конечно сильно мелкий для такой работы
Интересный урок, благодарю!
Спасибо, хороший урок
Хороший результат!
В чем может быть причина, если делаю все, как по уроку получается 1 вариант, с нависающими буквами и узорами. Как только отменяю слой "Эффект 5" (3-6 урок) - то сразу все становится нормально. Сколько не копался не смог разобраться почему логотип, как будто подвисает в воздухе.
Отлично!
Полезный материал, спасибо
спасибо, урок понравился, но как уже говорила в третьем разделе шаг 3 непонятен для новичка и "устанавливаем положение логотипа по осям X и Y на 633,50 и 406,50 соответственно. Затем ширину и высоту увеличиваем до 666%. Закончив, нажимаем клавишу Enter, чтобы принять изменения." у меня не сработало, логотип просто сдвинулся и увеличился и на основном документе появилась увеличенная часть логотипа без перспективы. Логотип изменяла вручную.
шаг 3 в третьем разделе прописан непонятно, увеличение на 666% лишь увеличивает, но не искажает предмет, т.е. логотип не ложится на плоскость
что-то не получилось
Сергей, у Вас просто перспектива поверхности и логотипа не совпадают.