Создаём красочные диско линии в Фотошоп
Создаём красочные диско линии в Фотошоп
Сложность урока: Легкий
Этот простой урок покажет, как можно создать красочные линии, которые смотрятся почти профессионально, с использованием кистей Photoshop и Blend Modes (Режимов смешивания). Это стало находкой для меня, когда я экспериментировал на произвольную тему в Photoshop’е.
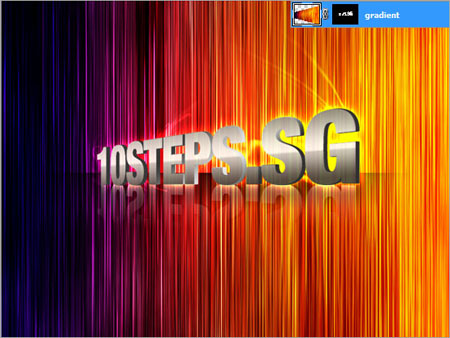
Превью:

Создадим документ размером 800х600 px. Инструментом Pencil tool (Карандаш) размером 1 px нарисуйте вертикальную прямую линию. Используйте Eraser tool  (Ластик) размером 150 px, сотрите с обеих сторон концы вертикальной линии. У вас должно получиться что-то типа того, что представлено ниже:
(Ластик) размером 150 px, сотрите с обеих сторон концы вертикальной линии. У вас должно получиться что-то типа того, что представлено ниже:

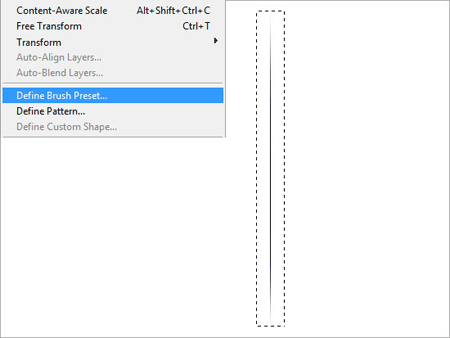
Создадим выделение вокруг вертикальной линии. Зайдем в меню Edit > Define Brush Preset (Редактировать > Определить кисть). Задайте имя для новой кисти на свое усмотрение.

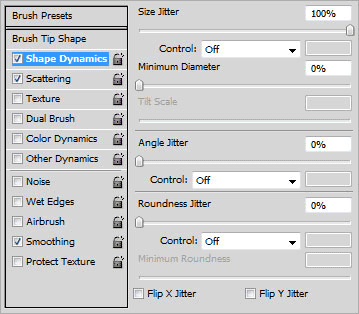
Выберите инструмент Brush tool  (Кисть) и откройте Brush Palette (Палитра кистей). Поставьте галочку у Shape Dynamics (Динамика формы) и установите следующие настройки:
(Кисть) и откройте Brush Palette (Палитра кистей). Поставьте галочку у Shape Dynamics (Динамика формы) и установите следующие настройки:

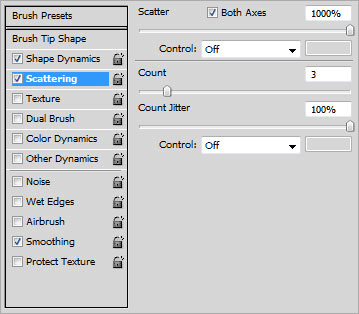
Активируйте Scattering (Рассеивание) и примените следующие настройки:

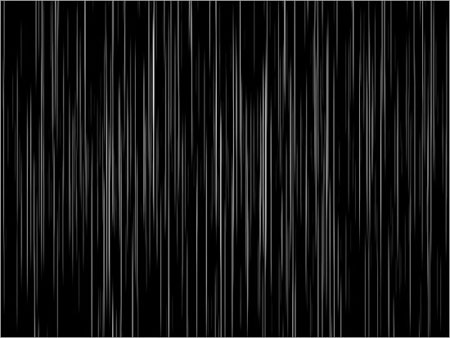
Залейте задний фон документа черным цветом. Выберите инструмент Brush tool  (Кисть), в качестве цвета переднего плана выберите белый и выберите кисть, которую мы создали ранее. Удерживая левую кнопку мыши проведите кистью вдоль всего документа. У вас получаться аккуратные вертикальные линии, как вы видите здесь:
(Кисть), в качестве цвета переднего плана выберите белый и выберите кисть, которую мы создали ранее. Удерживая левую кнопку мыши проведите кистью вдоль всего документа. У вас получаться аккуратные вертикальные линии, как вы видите здесь:

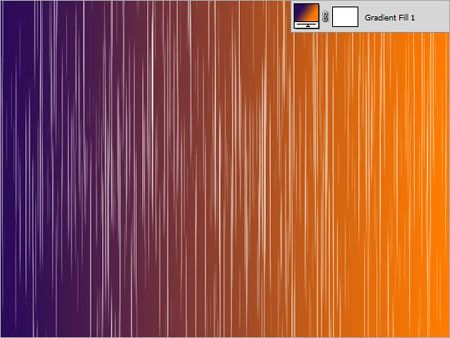
Создайте adjustment layer (корректирующий слой) Gradient Fill (градиентная заливка) под слоем с вертикальными линиями. Примените градиент так, как показано на скриншоте ниже:

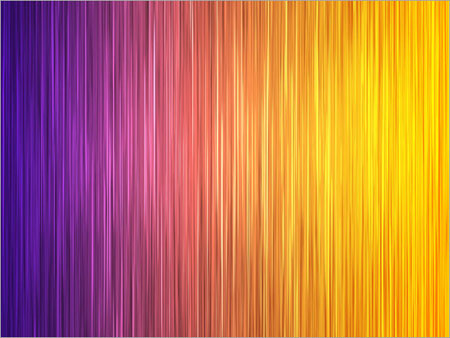
Создайте новый слой и повторите шаг с применением кисти, чтобы добавить больше вертикальных линий. Установите Blend Mode (Режим смешивания) для этих двух слоев с вертикальными линиями на Overlay (Перекрытие).

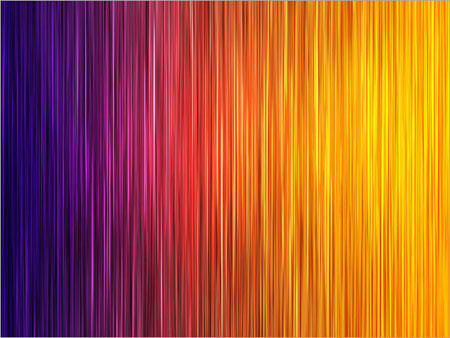
Создайте новый слой над вертикальными линиями. На этот раз в качестве цвета переднего фона выберите черный. Нарисуйте черные вертикальные линии вдоль документа. Измените Blend Mode (Режим смешивания) на Soft Light (Мягкий свет).

Создайте новый слой и нарисуйте толстую полосу. Переименуйте этот слой в Faded Black Bar (Тусклая черная полоса).

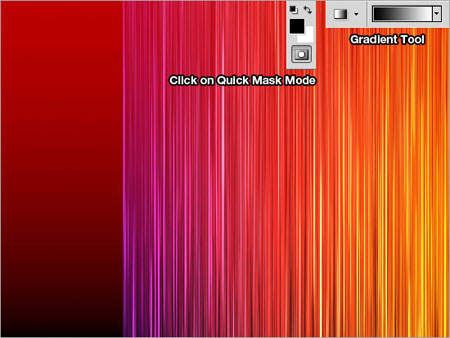
Кликните по Quick Mask Mode (Режиму быстрой маски). Выберите инструмент Gradient tool (Градиент) от черного к белому. Примените градиент начиная с верху к низу. У вас получится ярко-красный цвет, как показано ниже:

Выйдите из Quick Mask Mode (Режима быстрой маски)и нажмите клавишу Delete (Del) на своей клавиатуре. У вас получилась красивая тусклая черная полоса.

Повторите предыдущие шаги, чтобы сделать еще немного тусклых черных полос во всем документе.

Создайте новый слой и переименуйте его в floor (пол). Создайте черную горизонтальную полосу. Используя инструмент Eraser tool  (Ластик) размером около 150 px, подотрите правую, левую и нижнюю часть горизонтальной полосы.
(Ластик) размером около 150 px, подотрите правую, левую и нижнюю часть горизонтальной полосы.

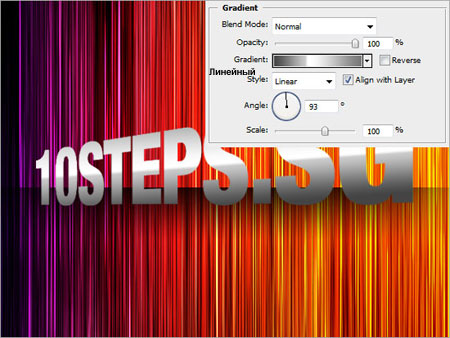
Напишите на свое усмотрение слово любимым шрифтом. Я использовал ниже шрифт Helvetica. Преобразуйте текст в растровый формат (rasterize), зайдите в меню Edit > Transform > Perspective (Редактировать > Трансформация > Перспектива). Преобразуйте текст так, чтобы он сужался с левой стороны.

Кликните правой кнопкой мыши по тексту и выберите Blending Options (Параметры наложения). Примените градиент с настройками, представленными ниже.

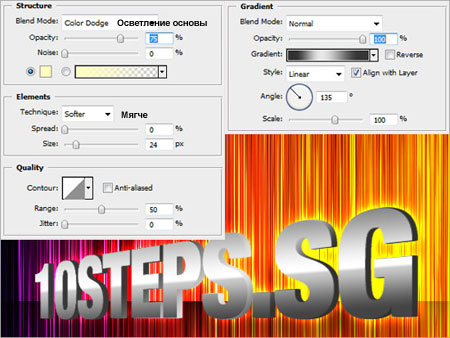
Дублируйте текстовый слой. Подвиньте нижнюю копию на 1 px вправо. Повторите эти действия 6 раз и объедините все слои. Переименуйте объединенный слой в Extrude (Вытеснение).

Кликните правой кнопкой мыши по слою в Extrude (Вытеснение) и выберите Blending Options (Параметры наложения). Активируйте Outer Glow (Внешнее свечение) и Gradient (Градиент). Введите настройки, указанные ниже.

Скачайте здесь кисти свечения. Создайте новый слой под текстовым слоем и назовите его Abstract Glow (Абстрактное свечение). Установите в качестве цвета переднего плана белый и нарисуйте им абстрактные светящиеся линии. Установите Blend Mode (Режим смешивания) на Overlay (Перекрытие).

Дублируйте и слейте вертикальные линии и градиент. Переименуйте получившийся объединенный слой в Reflection (Отражение). Передвиньте этот слой над текстовым слоем. Зайдите в меню Edit > Transform > Perspective (Редактировать > Трансформация > Перспектива) и трансформируйте его так, чтобы он был короче с левой стороны.

Нажмите Ctrll + левой кнопкой мыши по текстовому слою, чтобы загрузить вокруг него выделение. Выделите слой Reflection (Отражение) и нажмите на кнопку Create a New Layer Mask (Создать новую маску слоя).

Сделайте копию текстового слоя и назовите его и назовите его Outlines (Контур). Нажмите Ctrll + левой кнопкой мыши по текстовому слою, чтобы загрузить выделение, зайдите в меню Select > Modify > Contract (Выделение > Модификация > Сжать). Установите уровень сжатия на 1px и нажмите Delete. Зайдите в меню Filter > Blur > Blur (Фильтр > Размытие > Размытие). Передвиньте этот контур из его исходного положения.

Повторите этот шаг, чтобы создать еще немного контуров.

Создайте Adjustment Layer (Корректирующий слой) Levels (Уровни) и установите настройки на 4, 0.83, 255. И мы закончили! Надеюсь, этот урок полезен для вас. Спасибо!

Автор: Johnson Koh
Источник: 10steps.sg
Комментарии 141
Vasiliy, выбираете инструмент карандаш, ставите точку, не отпуская кнопку мыши, зажимаете клавишу Shift (она поможет Вам создать идеально ровную линию), затем, когда закончите рисовать отпустите сначала кнопку мыши(!!!), а затем клавишу Shift (именно так, иначе у Вас не получится). В чем именно возникает проблема при попытке создать кисть?
Спасибо за урок!
Спасибо за урок!)
Правда, при слиянии смещенных слоев текста, 3-Д эффект почему-то не получился, пришлось воспользоваться тенью.
Спасибо за креативный урок!
Спасибо!
Спасибо за урок)
Спасибо за урок
Спасибо!
У меня получилось немного не так. Спасибо!
Красочные диско линии.Спасибо.
Спасибо!
Сп
Очень понравился урок. Спасибо.
Спасибо - очень красивый урок!
дО КОНЦА НЕ ХВАТИЛО ТЕРПЕНИЯ СДЕЛАТЬ
Спасибо! Как-то так!
еще варик!=))
спасибо!=))
понравился урок!=))
Очень понравились яркие полосочки.
Спасибо! эффект полос просто супер! А надпись как то не очень вышла у меня.
что-то у меня не получилось..но всё равно спасибо)
Спасибо!
спасибо
Спасибо за урок!
Вот
Спасибо
Спасибо за урок.
спасибо!