Создай драматическую иллюстрацию в Photoshop
Создай драматическую иллюстрацию в Photoshop
Сложность урока: Сложный
В этом уроке вы узнаете, как создать драматическую композицию с эффектом дождя и 3D элементами (нажмите на изображение, чтобы увеличить).
Шаг 1: Создание фона
Для начала создаем новый документ (CTRL+N) размером 2000х3000px или любой другой, который вам подходит.
Теперь нам необходимо подобрать подходящее фото для фона. Старайтесь выбрать изображение с разбитыми стеклами витрин, следами от выстрелов или какими-либо другими повреждениями.

Выбрав фон, загружаем его в Фотошоп и перемещаем на рабочий документ. Вырезаем необходимую часть (в моем случае это центральная) и лишнее маскируем с помощью Clone Stamp Tool  (Штамп) (S).
(Штамп) (S).

Теперь мы должны обесцветить (CTRL+SHIFT+U) фото.

После этого создаем новый слой и меняем его blending mode (режим наложения) на Overlay (Перекрытие). Затем кистью в виде брызг работаем по краям изображения.

Работаем кистью до тех пор, пока боковые области фона не будут достаточно темными.
Шаг 2: Создание дождя
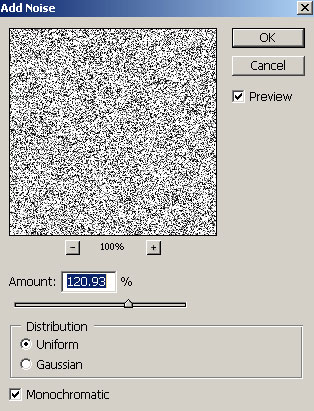
Создаем новый слой и заливаем его черным цветом. После этого применяем фильтр Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум) со следующими настройками:

Черный слой стал таким:

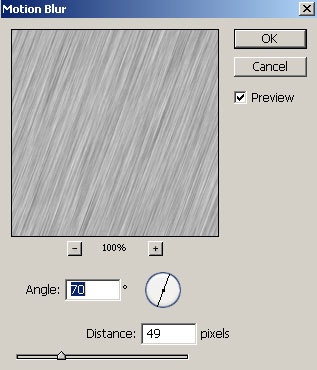
Теперь Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) с такими параметрами:

Получаем:

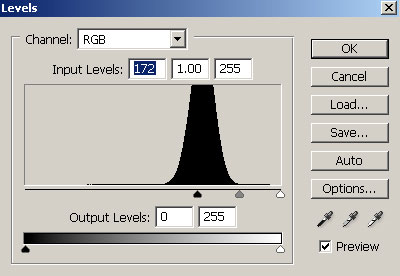
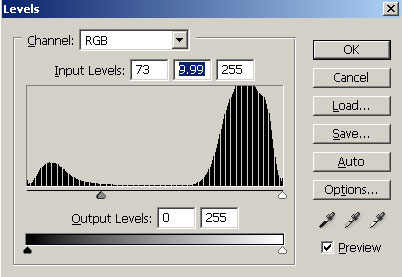
Создаем корректирующий слой Layer - New Adjustment Layer - Levels (Слой - Новый корректирующий слой - Уровни) или жмем CTRL+L, чтобы вызвать окно Levels (Уровни).

Получаем:

Теперь нам нужно применить слой-маску, нажав на кнопку Add Layer Mask  (Добавить слой-маску) внизу панели слоев. После этого применяем еще один фильтр Filter - Render - Clouds (Фильтр - Рендеринг - Облака). Применяем этот фильтр еще 2-3 раза, а затем меняем blending mode (режим наложения) слоя на Screen (Осветление).
(Добавить слой-маску) внизу панели слоев. После этого применяем еще один фильтр Filter - Render - Clouds (Фильтр - Рендеринг - Облака). Применяем этот фильтр еще 2-3 раза, а затем меняем blending mode (режим наложения) слоя на Screen (Осветление).

Копируем слой и к копии, активировав предварительно его слой-маску, применяем еще один раз фильтр Clouds (Облака) и уменьшаем opacity (непрозрачность) до 50%.

Шаг 3: Главный персонаж
Теперь подбираем фото человека, которого мы будем использовать в качестве центрального элемента работы. Загружаем его в Фотошоп и перемещаем на рабочий документ.

Удаляем фон и помещаем человека под слой с дождем. Обесцвечиваем его SHIFT+CTRL+U. Затем SHIFT+CTRL+F, чтобы отрегулировать интенсивность серого. Устанавливаем значение примерно на 55% и жмем OK.

Дорабатываем модель кистью в форме брызг.

Шаг 3: Часть2 - Дождевые капли
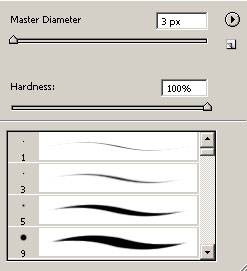
Теперь активируем Brush Tool  (Кисть) (B) размером 3px.
(Кисть) (B) размером 3px.

Создаем новый слой и начинаем рисовать маленькие окружности. Корректируем размер и непрозрачность кисти и создаем еще капель.

Продолжаем рисовать капли дождя и добавляем тонкие полосочки воды, скатывающиеся с одежды. Сначала тщательно работаем над одной областью, затем переходим к другой.

Я начал с головы, далее перешел к рукам.


Рисуем разлетающиеся брызги от капель.


Шаг 4: Граффити
Теперь добавим граффити-надписей. Первое изображение

Обесцвечиваем надпись (CTRL+SHIFT+U) и настраиваем Levels (Уровни) (CTRL+L).

Получаем:

Помещаем надпись там, где она лучше всего смотрится.

Дублируем надпись, трансформируем (CTRL+T), меняем blending mode (режим наложения) на Screen (Осветление) и размещаем в другом месте.

Повторяем процедуру еще несколько раз, до тех пор, пока не будем удовлетворены результатом.






Ниже представлены ссылки на изображения, которые я использовал.
GraffitiTags0031
graffiti8
Capitalism_graffiti_luebeck
GraffitiTags0030
graffiti 2
Graffiti Art 01
Graffiti 4
graffiti 3
smowimilan-tom-dixon-graffiti
graffiti-1
graffiti_elevator
GraffitiTags0046
Если у вас возникли какие-либо проблемы с размещением всех слов, то проще взять всего одно и продублировать его необходимое количество раз, как мы делали это со словом SICK. Меняйте размер, непрозрачность и режимы наложения, чтобы результат не выглядел однообразным.
Шаг 5: Добавляем рендеры
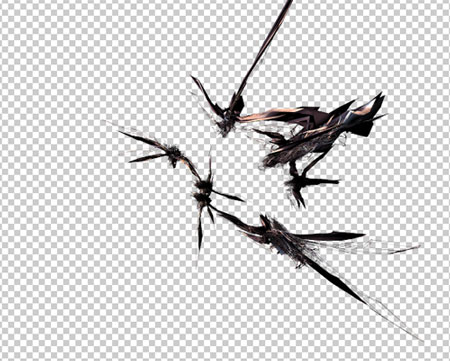
Заполним место в центре за моделью рендерами.

Рендер-паки:
Render pack 07
render pack 8
Обесцвечиваем их (CTRL+SHIFT+U) и располагаем за ногой и в центре:


Почти закончили, осталось лишь отрегулировать размер всей работы и добавить резкости фильтром Sharpen (Резкость).
Надеюсь, вам понравился этот урок.

Автор: Joe Moore
Источник: design.creativefan.com
Комментарии 180
Что-то набросала. Спасибо за урок!
Эта робота еще больше понравилась чем оригинал.
Спасибо за урок))
Спасибо за урок.
Спасибо огромное за урок! супер!
спасибо за урок
Классно!!
ок
спасибо за работу))
спасибо)
суперский урок...но не каждая фотка пожходит=)) спс
Спасибо! Вот мой вариант. Решил обойтись без осколков, так лучше смотрится)
Урок очень понравился))
Спасибо за урок =) У меня не так хорошо получилось т.к я в фотошопе новичок =)
скажите как делать "шаг 3"Удаляем фон и помещаем человека под слой с дождем!!!!???пожалуйста!!
Прикольненько! На днях постараюсь сделать. Переводчику спс!
Спасибо за урок)
Урок понравился очень.Спасибо!
Хороший урок, спасибо!
а я немного ушла от темы и вот что вышло
хороший урок,спасибо!
Спасибо за урок!))))
Воть навояла)
не понятный урок..
если вы берете уроки с других сайтов,то хотя бы текст пишите подробный
спасибо
мрачно) спасибо
Здорово))
классный урок..)
совсем не то.
P.S.:а рендеры шикарные
вот так на темном фоне