Накладываем изображение на куб в Фотошоп
Накладываем изображение на куб в Фотошоп
Сложность урока: Легкий

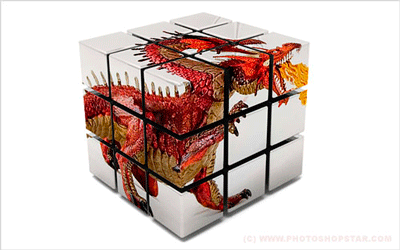
Этот урок о том, как создать красочное покрытие для куба используя изображение, и получить правильное чувство пространства
Шаг 1. Так, сначала мы должны найти изображение для данного урока. Нужно найти фотографию или картинку куба также вы можете взять мою заготовку.
Откройте изображение с кубом (документ с изображением куба будет основным для наших с вами экспериментов). Далее нужно найти изображение, которое будет "обложкой" для нашего куба. Найти изображение вы можете самостоятельно либо снова вы можете воспользоваться моей заготовкой с драконом.
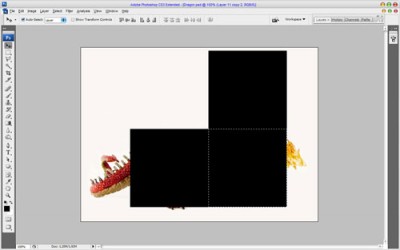
Шаг 2. Откройте изображение с драконом. Создайте Новый слой (Shift+Ctrl+N) в текущем документе (с драконом). Выберите инструмент «Прямоугольная область»  (Rectangular Marguee Tool)(M), чтобы создать квадратное выделение около 250×250 pxl (пикселей) и залейте его любым цветом, например черным.
(Rectangular Marguee Tool)(M), чтобы создать квадратное выделение около 250×250 pxl (пикселей) и залейте его любым цветом, например черным.

Шаг 3. Добавьте ещё два таких же квадрата в других областях (для каждого квадрата используйте новый слой). Это понадобится нам, чтобы сделать потом три "обложки" для всех видимых сторон куба.
Теперь, выберите один из черных квадратиков и с помошью Select> Load Selection (Выделение>Загрузить выделение) загрузите выделение. Работает это только на активном слое. После чего сделайте активным фоновый слой с изображением дракона и копируйте его с помощью Ctrl + C .

Шаг 4. Затем перейдите на основной холст с кубом и вставьте скопированную часть изображения в него с помощью Ctrl+V

Шаг 5. Хорошо, время наложить это изображение на одну из сторон куба. Используйте Edit > Transform > Distort (Редактировать>Трансформирование>Искажение), чтобы трансформировать это изображение, как показано на рисунке ниже.

Шаг 6. Проделываем ту же самую работу с двумя оставшимися выделениями


Хорошо, мы получили кубическое изображение с драконом, но наш задуманный куб ещё не закончен.
Шаг 7. Сделайте слияние трех этих слоёв в один слой (В версии CS5 мне пришлось у каждого слоя менять режим отдельно) и измените режим слоя на Multiply (Умножение).

Шаг 8. С помощью инструмента Eraser Tool  (Ластик) (Е) и жёсткой круглой кисти можно сделать границы более четкими между сегментами куба.
(Ластик) (Е) и жёсткой круглой кисти можно сделать границы более четкими между сегментами куба.
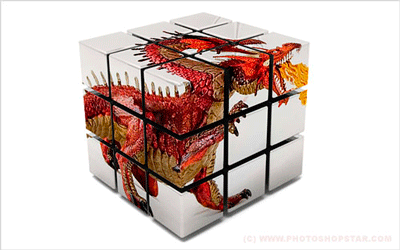
Результат показан на моём рисунке ниже

Я заканчиваю на этом урок. Как мне кажется, мы сделали хорошую "обложку" для куба и получили правильное ощущение пространства. И просто получили удовольствие от интересного результата.

Источник: www.photoshopstar.com
Комментарии 984
Спасибо за урок
Tigr96a, благодарю
Здорово!
Almiz, спасибо большое
Красиво



Хороший урок : легкий и эффектный. Спасибо!
Спасибо за урок!
Я сделала без заливки выделения , так быстрее ) Спасибо за урок)
Спасибо за урок! Очень долго выделял КУБ, если не сложно обьясните как это делать быстро!
Мой кубик. Забавный урок.
СПАСИБО ЗА УРОК!
Ещё одна версия этого урока - призма, по идее pavel.e.e . благодаря его работе я обратила внимание на этот замечательный и простой урок!
Спасибо огромное автору, Очень понравился урок!
Спасибо за идею...
заготовок по указанным адресам не нашла.
спасибо, урок интересный, но что то у меня не так пошло, вот
полезно!
Спасибо :)
Спасибки!
И еще одна. Увлеклась))
Спасибо!
из смарт-объектов кубик
Спасибо за урок!
Спасибо
Спасибо! Хороший урок
Спасибо большое! Хороший урок! Понравился!
Спасибо за урок!
знаю что кое-какие недочёты, но всё же не терпелось выложить ))
Космо-куб)
Большое спасибо за урок!!! Это моя первая работа)))
Спасибо за урок.
Спасибо!