Создаём абстрактную иллюстрацию в Фотошоп
Создаём абстрактную иллюстрацию в Фотошоп
Сложность урока: Средний
В этом уроке я покажу вам, как создать абстрактную фотоманипуляцию с использованием 3D-элементов.
Вот так выглядит финальный результат:

Для урока нам понадобятся несколько дополнительных материалов:
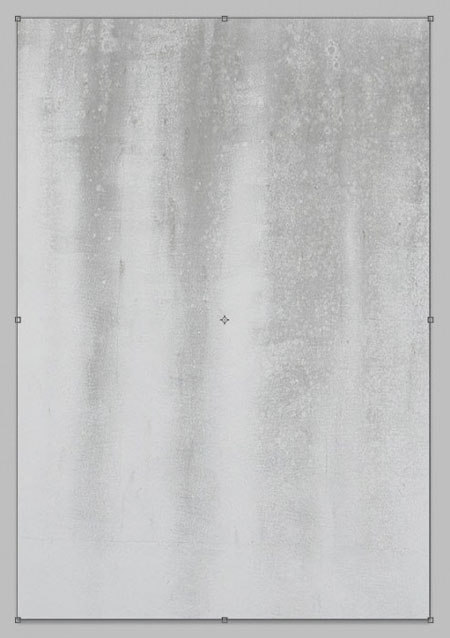
Шаг 1. Создаем новый документ размером 700х1020 px с белым фоном. Загружаем в Фотошоп текстуру стены и с помощью Rectangular Marquee Tool  (Прямоугольного выделения) (M) выделяем необходимую часть, как показано ниже:
(Прямоугольного выделения) (M) выделяем необходимую часть, как показано ниже:

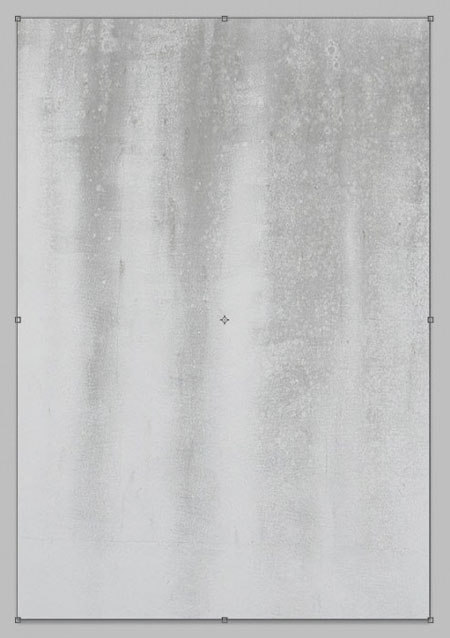
Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на рабочий документ, регулируем размер и положение (CTRL+T):

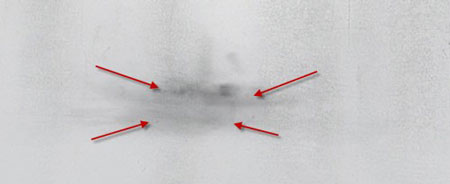
Создаем новый слой и используем маленькую мягкую черную кисть  (В), чтобы аккуратно нарисовать землю, таким образом, девушка, которую мы добавим после, не будет висеть в воздухе.
(В), чтобы аккуратно нарисовать землю, таким образом, девушка, которую мы добавим после, не будет висеть в воздухе.
Установите нажим и непрозрачность кисти примерно на 40%. Будет замечательно, если вы воспользуетесь для этого планшетом:

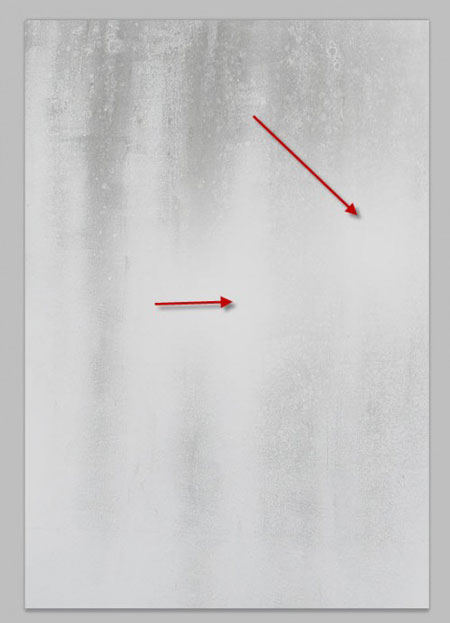
Используем мягкий ластик  (Е), чтобы удалить часть текстуры для создания эффекта света:
(Е), чтобы удалить часть текстуры для создания эффекта света:

Получаем вот такой результат:

Шаг 2. Загружаем в Фотошоп фото модели, вырезаем ее и вставляем на рабочий документ. На слое с моделью используем геометрические кисти (см. урок шаг 3) в качестве ластика, чтобы удалить часть модели, как показано ниже (можете сделать это с помощью слой-маски):

Примечание. Как сделать кисть: при помощи Полигонального лассо сделайте выделение в виде вытянутого прямоугольника (при необходимости можете использовать трансформацию, чтобы исказить выделение), заполните выделение чёрным цветом, далее Edit > Define Brush Preset (редактирование – определить кисть). Используйте настройки для кисти: Динамика формы, Рассеивание, Другая динамика.
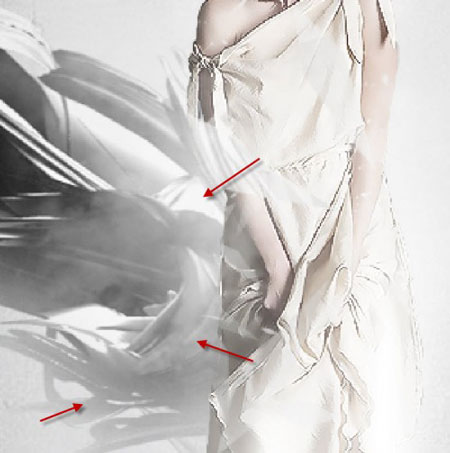
Используем кисти Volcanic, чтобы удалить часть ног модели, как показано ниже (это создаст эффект дымки). Убедитесь, что нажим и непрозрачность инструмента около 40%.

Приводим в порядок волосы с помощью ластика  (Е) размером 3px и с hardness (жесткость) 90%.
(Е) размером 3px и с hardness (жесткость) 90%.

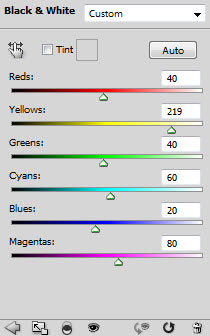
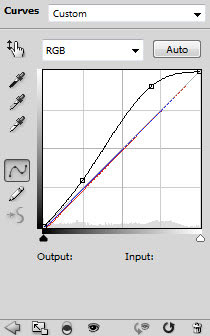
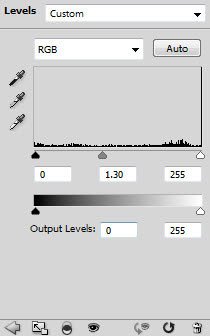
Над слоем с моделью добавляем три корректирующих слоя и конвертируем их в обтравочную маску (CTRL+ALT+G):
Black and White (Черно-белый)

Curves (Кривые)

Levels (Уровни)

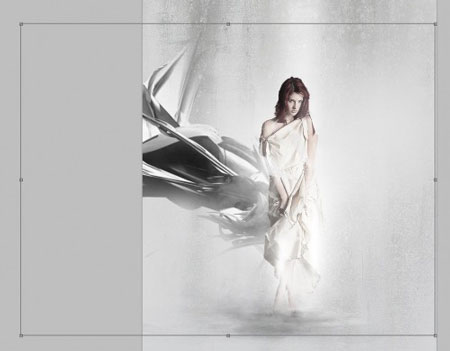
Получаем вот такой эффект:

Шаг 3. Мы подошли к самой интересной части урока. Загружаем один из 3D-элементов в Фотошоп и выделяем часть, как показано ниже:

Копируем (CTRL+C) и вставляем (CTRL+V) выделение на рабочий документ и располагаем слой ПОД оригинальным слоем с моделью, регулируем размер и положение (CTRL+T), как показано ниже:

Удаляем края вокруг 3D-элемента с помощью большого мягкого ластика  (Е), чтобы создать эффект свечения:
(Е), чтобы создать эффект свечения:

Добавляем облаков на 3D-элемент с помощью кистей Volcanic, чтобы создать эффект дыма (устанавливаем нажим и непрозрачность кисти примерно на 40%):

Выбираем другой 3D-элемент с набора, копируем (CTRL+C) и вставляем (CTRL+V) его на рабочий документ и располагаем его ПОД слоем с моделью. Снова используем большой мягкий ластик  (Е), чтобы удалить края 3D-элемента:
(Е), чтобы удалить края 3D-элемента:

Уменьшаем непрозрачность слоя с 3D-элементом примерно до 60%, чтобы придать изображению эффект глубины:

Шаг 4. Загружаем другой 3D-элемент в Фотошоп, выделяем часть, копируем и вставляем на рабочее полотно. Располагаем слой над всеми предыдущими слоями. Загружаем выделение модели (как вы видите ниже, те места, в которых мы работали ластиком, не выделились):

Очищаем выделенную область с помощью Edit - Clear (Редактирование - Очистить):

Добавляем слой-маску к слою с 3D-элементом, чтобы удалить края:

И мы получаем следующий результат:

Шаг 5. Мы почти закончили! Добавим интересный эффект при помощи кисти дождя.
Примечание: автор использовал данный урок.

Также добавим световых эффектов вокруг модели с помощью мягкой белой кисти  (В):
(В):

И получаем вот такой результат:

Теперь нашу композицию нужно оживить при помощи цвета. Вы можете использовать корректирующие слои в сочетании с маской слоя или любой другой способ.
Примечание: автор не указал скриншоты с настройками, поэтому вам предоставляется полная свобода творчества.
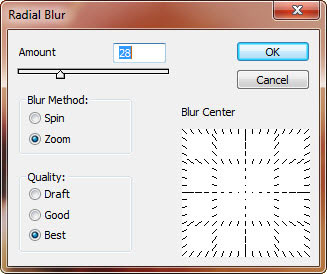
После этого объединяем все слои в один, дублируем (CTRL+J) фон и применяем фильтр Filter - Blur - Radial Blur (Фильтр - Размытие - Радиальное размытие):

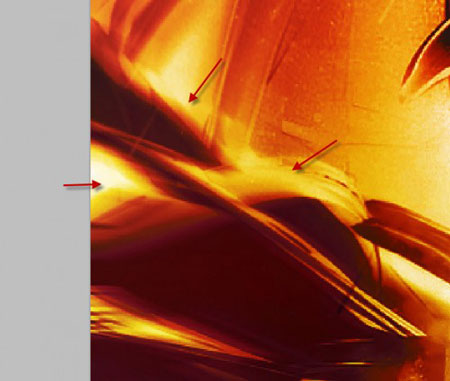
Как вы видите, размытие добавило эффект движения + свечение на 3D-элементах:


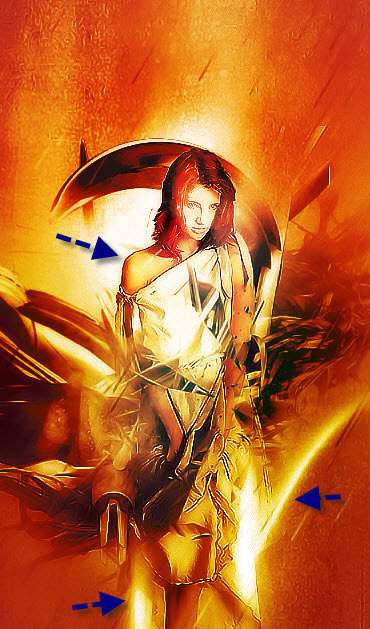
Я также добавил на новом слое дополнительное свечение вокруг модели с помощью мягкой белой кисти  (В), затем установил режим смешивания на Overlay (Перекрытие) и уменьшил Opacity (Непрозрачность) примерно до 40%:
(В), затем установил режим смешивания на Overlay (Перекрытие) и уменьшил Opacity (Непрозрачность) примерно до 40%:

И вот так выглядит финальный результат проделанных манипуляций:

Автор: PSD Vault
Источник: www.psdvault.com
Комментарии 71
akua, где вы нашли именно такую модель? ...час искалa, но безрезультатно...
Ho kисти были доступны по адресу.
Спасибо, творческий урок
Спасибо.
Ребят как добавить этот цвет? После фильтра "черно-белое" все стало черно белым...
Администратор
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме".
И еще такой.
У меня получилось 2 варианта.Не смогла выбрать.
Спасибо за урок.
Спасибо!
Отличный урок! на сайте явно не хватает уроков со светлым фоном. одна чернуха, прошу больше светлых уроков )
Не очень понятно с цветом.Результата совсем другой.Даже выкладывать не буду.А 3d пригодится,спасибо.
Очень интересно. спасибо!
Пасиб...
Для markirs@rambler (Сообщение с Вашим ником не пропускают, говорят, что это ссылка)
Я добавляла цвет с помощью корректирующих слоев " Цветовой баланс" и "Цветовой фон/насыщенность". Но у меня все равно не получился такой насыщенный оранжевый (или красный?) цвет, как в примере. Тоже еще не спец)))
Как я вижу по работам, я не одна не поняла как цвет добавить. Вообще не понятно... Ладно попробую что нибудь сделать
кауда скачивать 3д элементы?)
спасибо)
Абстакция такая абстракция...
Ещё один - по просьбе дочери
классный урок! спасибо! вот моя фантазия!
спасибо!
Так вот сфантазировал, спасибо за урок!)
ребят у меня такие непонятки : после создания корректирующего слоя Black and White (Черно-белый) становится всё чёрно-белое..
в обтравочную маску переключал ничего не меняется... в чём подвох!?!?...
Еще один вариант.
А главный секрет автор все-таки утаил. Вся фишка в корректирующих слоях в конце. Пришлось кучу времени потратить, чтоб добиться хоть немного подобного результата)))
Спасибо!
Скажите, пожалуйста, кто знает. У меня CS5, но 3d элементы в нем не открываются. Пишет: не корректный тип файла.
Очень интересный результат. Сделала несколько вариантов.
Последние шаги не очень поняла,сделала по-своему.
вот так получилось у меня
Спасибо!