Создаём сцену сражения с воином в Фотошоп
Создаём сцену сражения с воином в Фотошоп
 В этом уроке вы узнаете, как создать сцену сражения с воином, используя различные изображения, кисти и текстуры.
В этом уроке вы узнаете, как создать сцену сражения с воином, используя различные изображения, кисти и текстуры.
Сложность урока: Средний
В этом уроке я покажу вам, как создать сцену сражения с воином в программе Photoshop. Данный урок средней сложности, и некоторые шаги могут оказаться сложными, но почему бы не попробовать!
На создание данного урока меня вдохновила видеоигра “Destiny”.
Примечание переводчика: Destiny (с англ. — «Судьба») — видеоигра в жанре научной фантастики, события в игре происходят в XXVIII веке. Игра требует постоянного подключения к интернету, так как является онлайн-RPG.
Данный урок выполнен в программе Photoshop CS6 – поэтому некоторые скриншоты могут слегка отличаться от предыдущих версий программы. Некоторые кисти имеются только в версии программы Photoshop CS6.
Скачать архив с материалами к уроку
Итоговый результат:
Шаг 1
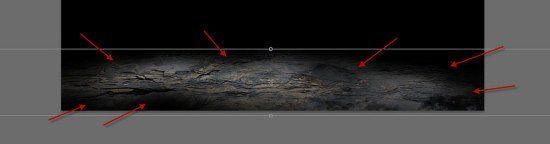
Создайте новый документ со следующими размерами 1440 px х 867 px, цвет заднего фона чёрный. Откройте исходную текстуру камня 1 в программе Photoshop. Выделите только часть текстуры камня, которая указана на скриншоте ниже. Мы используем данный фрагмент камня для создания земли для нашей сцены:
Шаг 2
Скопируйте / вклейте (Copy / Paste) выделенный фрагмент текстуры камня на наш рабочий документ. С помощью мягкого ластика создайте затенение на краях, чтобы совместить текстуру камня с задним фоном:
К слою с фрагментом текстуры камня добавьте следующие корректирующие слои в качестве обтравочных масок.
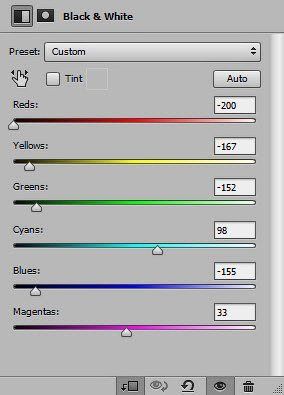
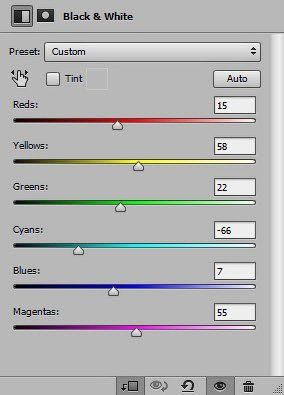
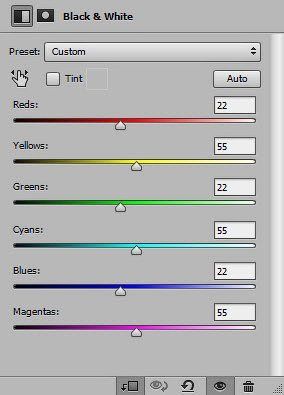
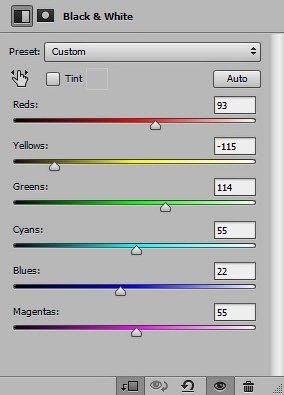
Чёрно-белый (Black and White)
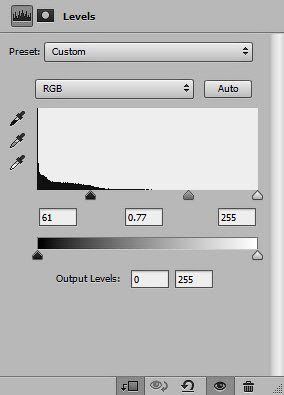
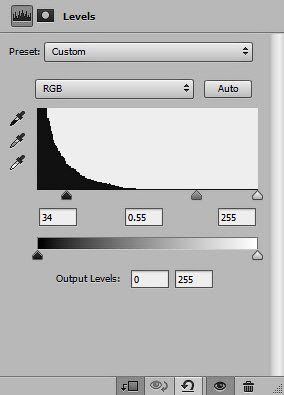
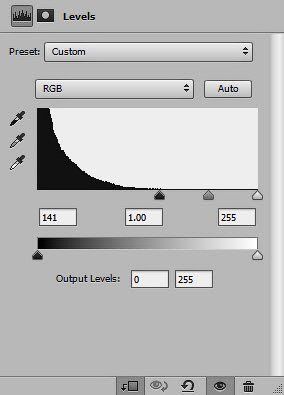
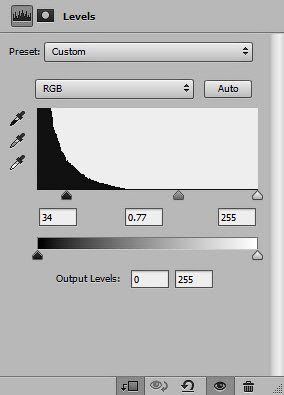
Уровни (Levels)
Результат на данный момент урока:
С помощью кисти Облака или фильтра Облака, добавьте эффект облаков ко всей сцене, в частности там, где будет находиться воин, а также в месте расположения здания:
Шаг 3
Откройте исходное изображение воина в программе Photoshop. Вырежьте изображение воина, а затем добавьте на наш рабочий документ, расположив воина, как показано на скриншоте ниже.
К слою с изображением воина добавьте следующие корректирующие слои в качестве обтравочных масок.
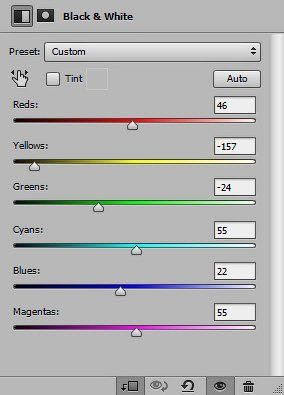
Чёрно-белый (Black and White)
Перейдите на маску корректирующего слоя Чёрно-белый (Black and White) и с помощью мягкой чёрной кисти скройте эффект коррекции на изображение воина на участках, которые выделены на скриншоте ниже. Таким образом, мы подготовим изображение воина перед тем, как добавить эффекты огня в дальнейших шагах:
Уровни (Levels)
Перейдите на маску корректирующего слоя Уровни (Levels) и с помощью мягкой чёрной кисти скройте эффект уровней на участках, которые выделены на скриншоте ниже.
С помощью мягкой круглой кисти и инструмента Деформация (Warp tool) создайте изогнутый блик поверх изображения топора:
Примечание переводчика: создайте новый слой, с помощью мягкой кисти белого цвета нарисуйте короткую линию, а затем с помощью инструмента свободной трансформации Деформация (Warp tool) деформируйте нарисованную линию, чтобы получилась дуга.
Результат на данный момент урока:
Шаг 4
Далее, мы добавим изображение здания к нашей сцене. Откройте исходное изображение здания в программе Photoshop. Выделите следующий фрагмент здания, который отображен на скриншоте ниже:
Скопируйте / вклейте выделенный фрагмент здания на наш рабочий документ. Расположите здание слева от воина, как показано на скриншоте ниже.
С помощью кисти Трещины, добавьте эффект разломов / трещин на стене здания:
К слою с фрагментом здания добавьте следующие корректирующие слои в качестве обтравочных масок.
Чёрно-белый (Black and White)
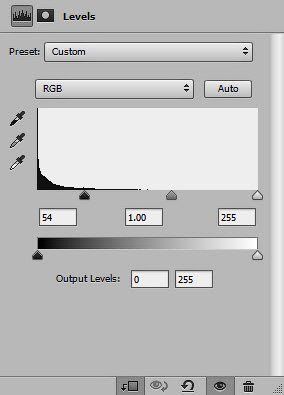
Уровни (Levels)
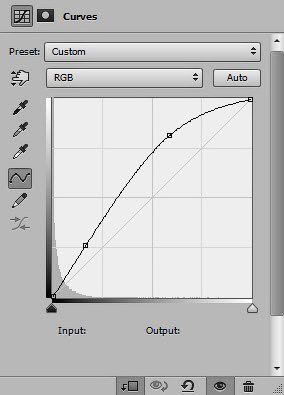
Кривые (Curves)
Результат на данный момент урока:
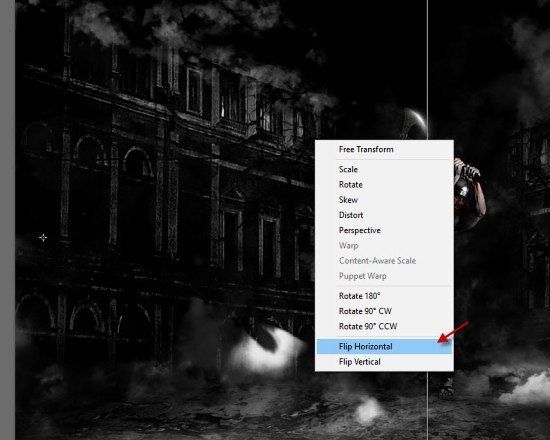
Сгруппируйте все слои, относящиеся к зданию в одну группу. Продублируйте слой с данной группой, а затем нажмите клавиши (Ctrl+T) для активации трансформации, далее щёлкните правой кнопкой мыши по области трансформации и в появившемся окне выберите опцию Отразить по горизонтали (Flip Horizontal), чтобы отразить дубликат здания по горизонтали:
Сместите дубликат изображения здания в правую часть сцены, как показано на скриншоте ниже:
С помощью мягкого ластика скройте фрагмент здания, которое расположено справа, чтобы оно отличалось от здания слева:
Шаг 5
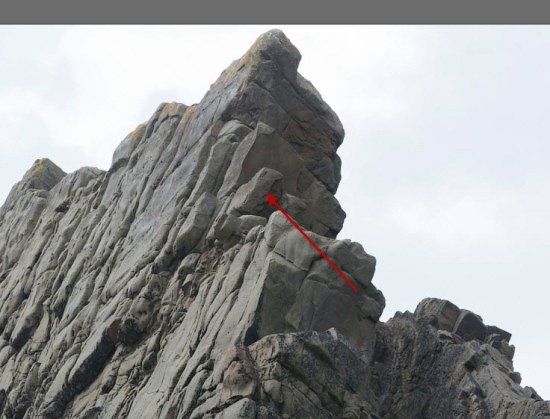
Откройте исходную текстуру камня 2 в программе Photoshop. Выделите только верхнюю часть текстуры камня, которая показана на скриншоте ниже:
Добавьте выделенный фрагмент текстуры камня на наш рабочий документ. С помощью инструмента Свободная трансформация (free transform tool), поверните фрагмент камня, а затем с помощью мягкого ластика создайте затенение на краях камня, чтобы совместить его с землёй и зданием:
К слою с фрагментом камня добавьте следующие корректирующие слои в качестве обтравочных масок.
Чёрно-белый (Black and White)
Уровни (Levels)
Перейдите на маску корректирующего слоя Уровни (Levels) и с помощью мягкой чёрной кисти скройте эффект уровней на участке изображения, который выделен на скриншоте ниже.
Сгруппируйте все слои, относящиеся к фрагменту камня, продублируйте новую группу. Отразите по горизонтали дубликат слоя с группой. Сместите дубликат группы с камнем в правую часть сцены:
Шаг 6
Далее, мы добавим к воину напарника. Откройте исходное изображение волка в программе Photoshop. Выделите изображение волка, а затем скопируйте / вклейте (copy / paste) выделенное изображение волка на наш рабочий документ, расположив на камне слева.
К слою с изображением волка добавьте следующий корректирующий слой в качестве обтравочной маски.
Чёрно-белый (Black and White)
Уровни (Levels)
Результат на данный момент урока:
Шаг 7
В этом шаге мы добавим эффект огня к нашей сцене. Выделите следующий фрагмент огня:
Примечание переводчика: Откройте исходную текстуру Огня в программе Photoshop и с помощью инструмента Лассо  (Lasso Tool) (с растушёвкой (feather) 40рх.), выделите фрагмент текстуры Огня:
(Lasso Tool) (с растушёвкой (feather) 40рх.), выделите фрагмент текстуры Огня:
Добавьте эффекты огня на изображение воина и топора, а затем с помощью инструмента Свободная трансформация (free transform tool) откорректируйте форму огня.
Примечание переводчика: 1. Скопируйте / вклейте выделенный фрагмент текстуры Огня на наш рабочий документ. Расположите эффекты огня, как показано на скриншоте ниже 2. не забудьте поменять режим наложения для слоёв с эффектом огня на Осветление основы (Color Dodge):
Повторите процесс добавления эффекта огня, добавьте эффекты огня на изображение здания, которое расположено справа. Создайте ощущение, как будто пламя огня вырывается из окна.
Шаг 8
Я решил добавить эффект мелких осколков, разлетающихся по всей сцене. С помощью кисти Частицы, добавьте эффект частиц, как показано на скриншоте ниже:
Примечание переводчика: не забудьте создать новый слой для создания эффекта разлетающихся осколков. Цвет кисти отберите со светлого участка изображения.
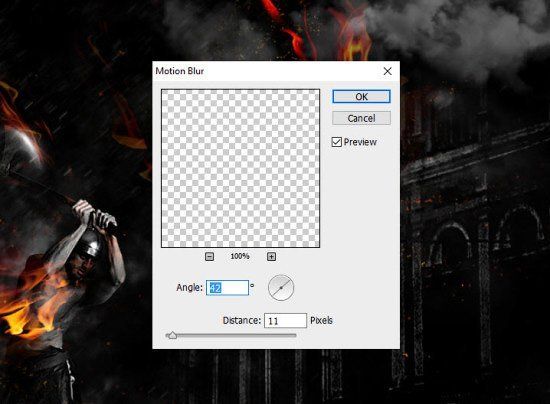
К нарисованным частицам, примените фильтр Размытие в Движении (Motion Blur filter). Установите следующие настройки фильтра, которые указаны на скриншоте ниже:
Результат, который у вас должен получиться:
Повторите весь процесс, добавьте ещё частиц ко всей сцене:
Шаг 9
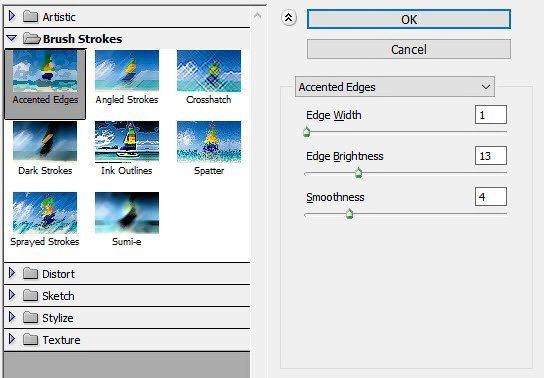
В этом последнем шаге, я решил придать всей картине “Выцветший” эффект. Создайте объединённый слой из всех видимых слоёв (Ctrl+Alt+Shift+E), далее, продублируйте полученный объединённый слой. К дубликату объединённого слоя примените фильтр Акцент на краях (Accented Edges):
Примечание переводчика: чтобы применить фильтр Акцент на краях (Accented Edges), идём Фильтр - Галерея фильтров - Штрихи - Акцент на краях (Filter – Filter Gallery – Brush Strokes - Accented Edges).
Теперь к дубликату объединённого слоя добавьте слой-маску, чтобы скрыть эффект фильтра Акцентированные края на участках, которые выделены на скриншоте ниже:
Примечание переводчика: цвет кисти чёрный.
Результат на данный момент урока.
Далее, я применил несколько корректирующих слоёв, чтобы добавить цвета к нашей картине. Итоговый результат вы можете увидеть на скриншоте ниже:
Примечание переводчика: к сожалению, автор не указал, какие корректирующие слои нужно использовать, поэтому вы можете поэкспериментировать с корректирующими слоями. Например, попробуйте применить корректирующие слои Карта градиента (Gradient Map), Выборочная коррекция цвета (Selective color), Вибрация (Vibrance), Цветовой тон / Насыщенность (Hue/Saturation).
Итак, мы завершили урок! Надеюсь, вам понравился данный урок. До встречи, удачного дня!
Итоговый результат:
Автор: James Qu
Источник: www.psdvault.com














































Комментарии 25
Увлекательный урок)) спасибо!
Хламок Нина, Desus, благодарю))
Хорошее исполнение!
Almiz, спасибо))
Понравилось!
Отлично получилось!
Виолетта Ветрова, Спасибо тебе))
Интересно!
Спасибо за урок)
спасибо
За урок спасибо! Сжечь человека у меня рука не поднялась, поэтому спалила робота )))
не нравится мне моя работа, но всё равно выложу ( цель: топ 100 до 26 .12. 2016) he we go
спасибо большое за урок!!!!!!
За урок большое спасибо!
Спасибо, урок понравился)
сидел делал делал, а потом фотошоп выключился и всё, и прощай старания
Классный урок
Большое спасибо !
Извините за перебор темных цветов))
Спасибо!
Спасибо! Интересно по-экспериментировать в конце...
Переводчику спасибо!! И только ему...
Игра с огнем :D
Спасибо за урок!