Создаем двухцветный фотоэффект в Photoshop
Создаем двухцветный фотоэффект в Photoshop
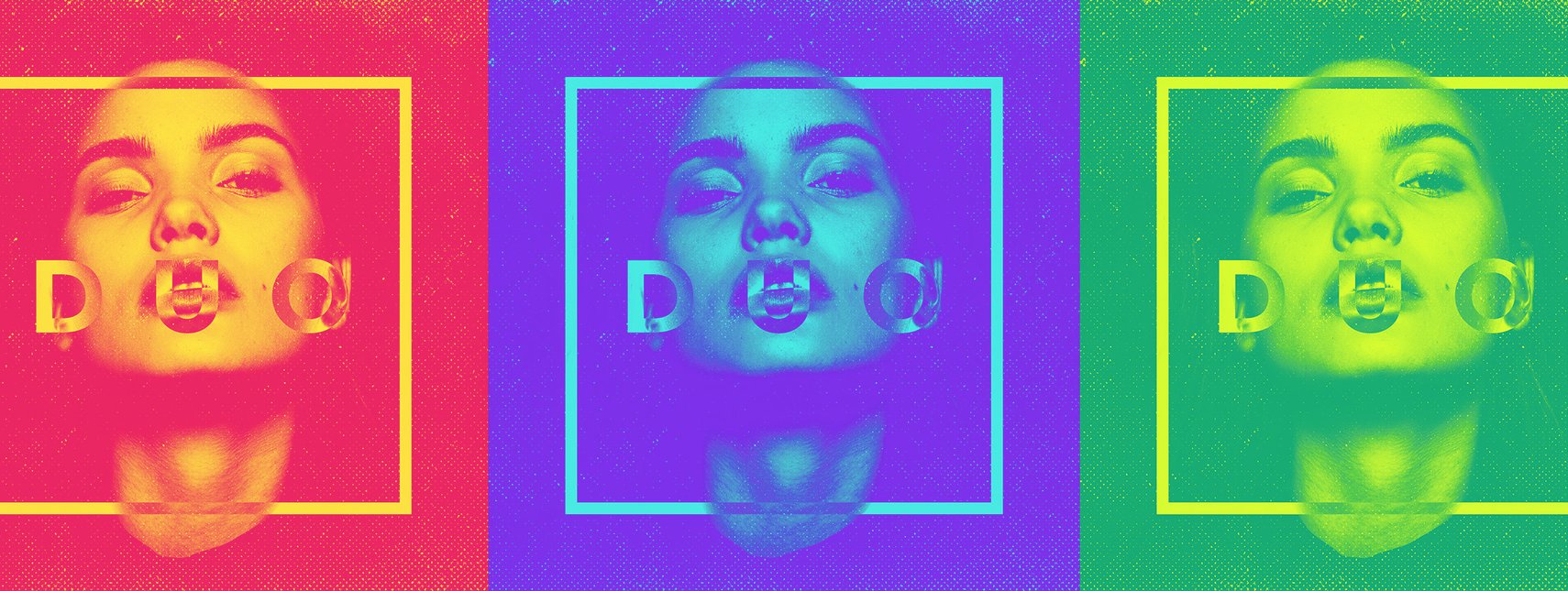
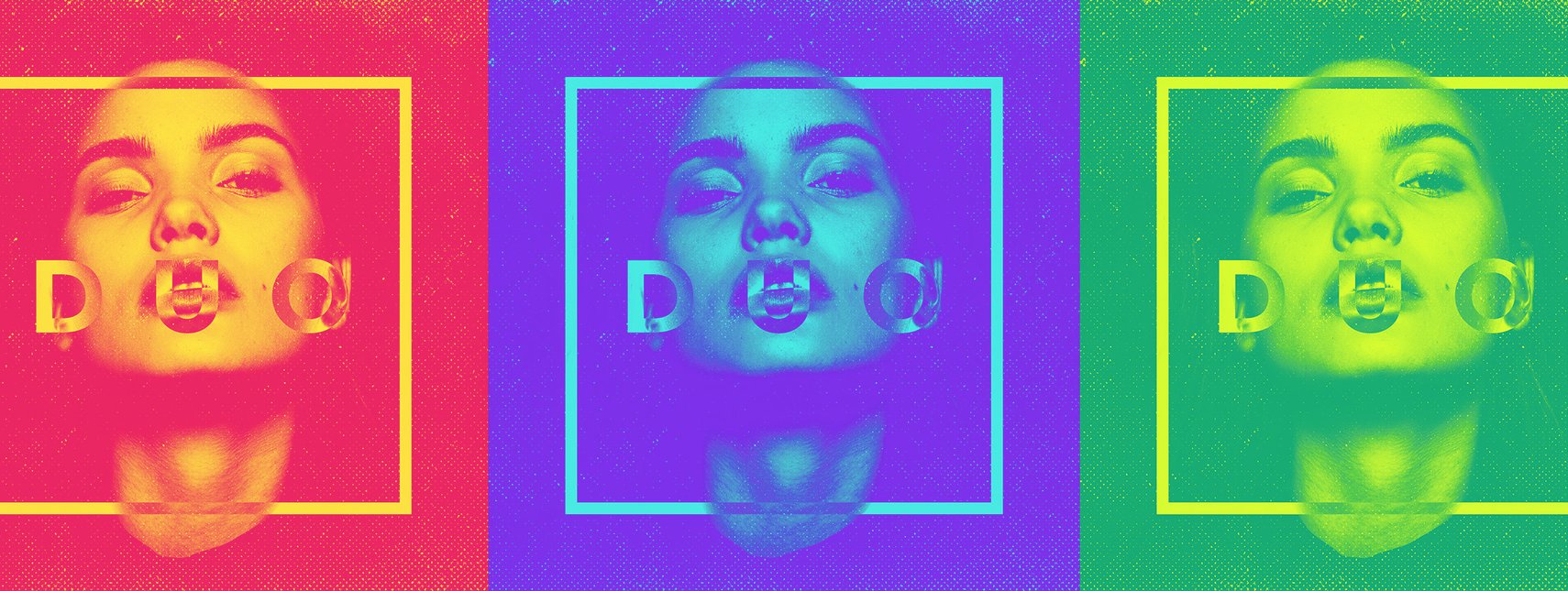
 Создаем трендовый двухцветный эффект, который идеально подойдет для постеров и обложек альбомов.
Создаем трендовый двухцветный эффект, который идеально подойдет для постеров и обложек альбомов.
Сложность урока: Легкий
В этом уроке я научу вас создавать трендовый двухцветный эффект, который идеально подойдет для постеров и обложек альбомов. С помощью Photoshop мы создадим этот простой, но интересный эффект.
Скачать архив с материалами к уроку
Шаг 1
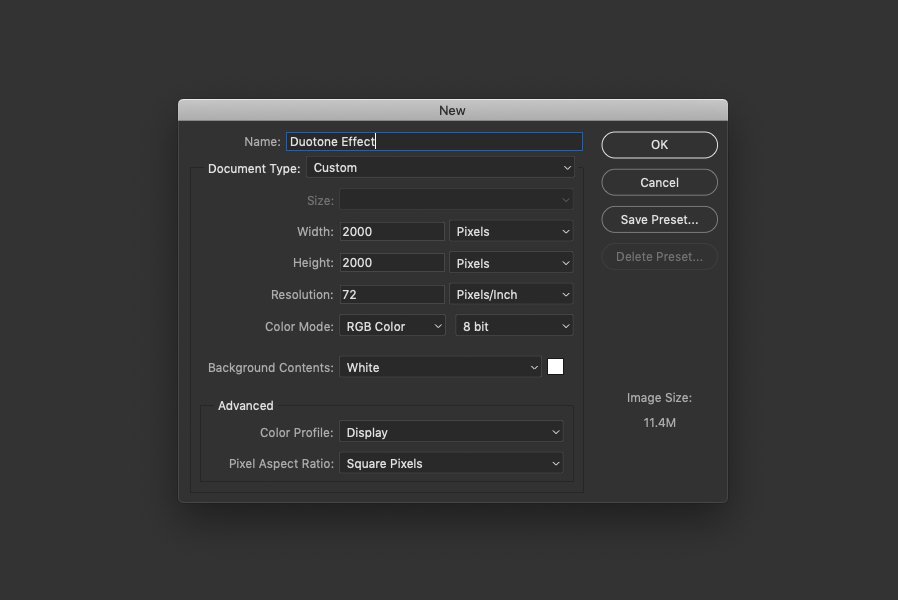
Запустите Photoshop и создайте новый документ. Лучше всего для создания этого эффекта подойдет квадратный холст, точный размер можете выбрать любой, я предлагаю использовать 2000 х 2000 пикселей. (Если возьмете другие размеры, то возможно позже понадобится делать корректировку).
Шаг 2
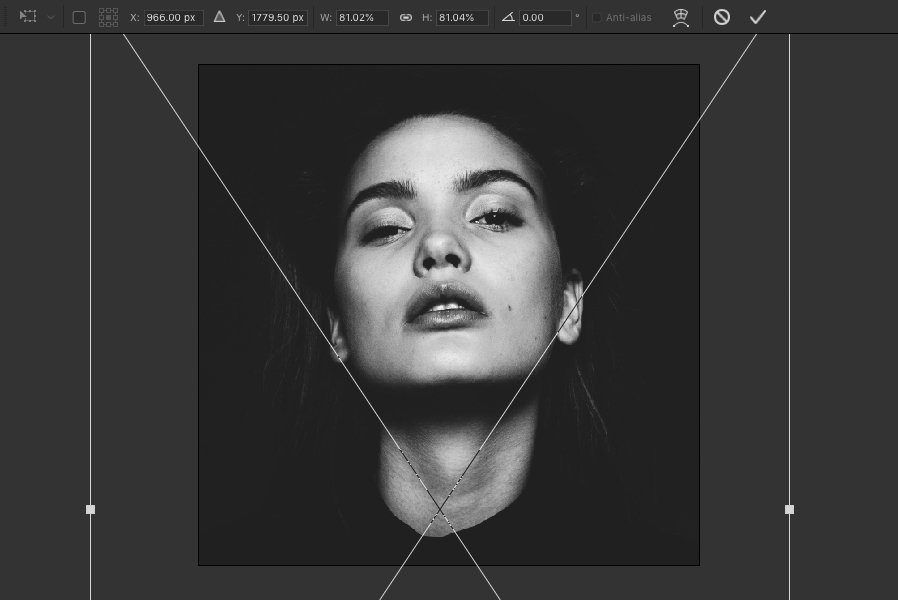
Выберите фото для создания эффекта и поместите его в рабочий документ. Для этого урока я использую эту портретную фотографию:
Шаг 3
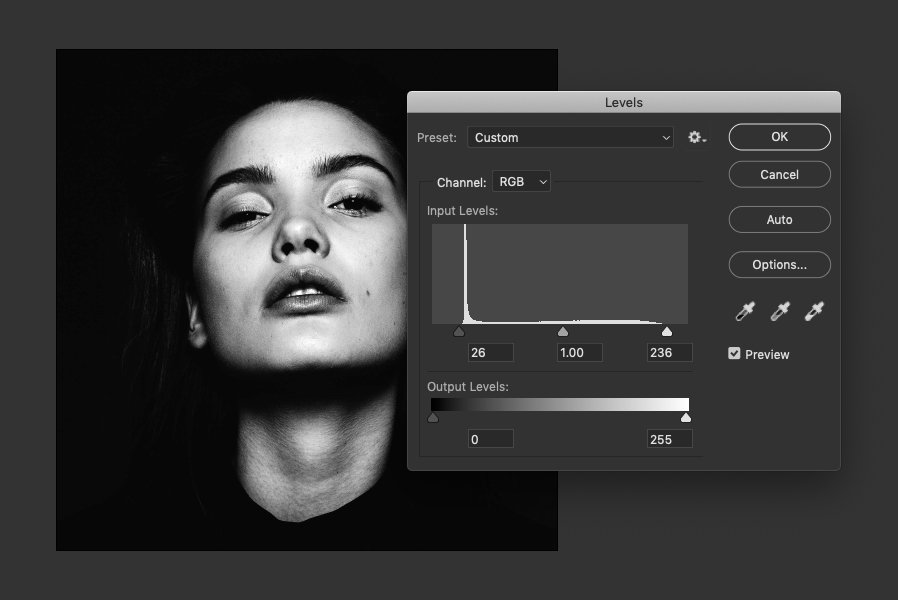
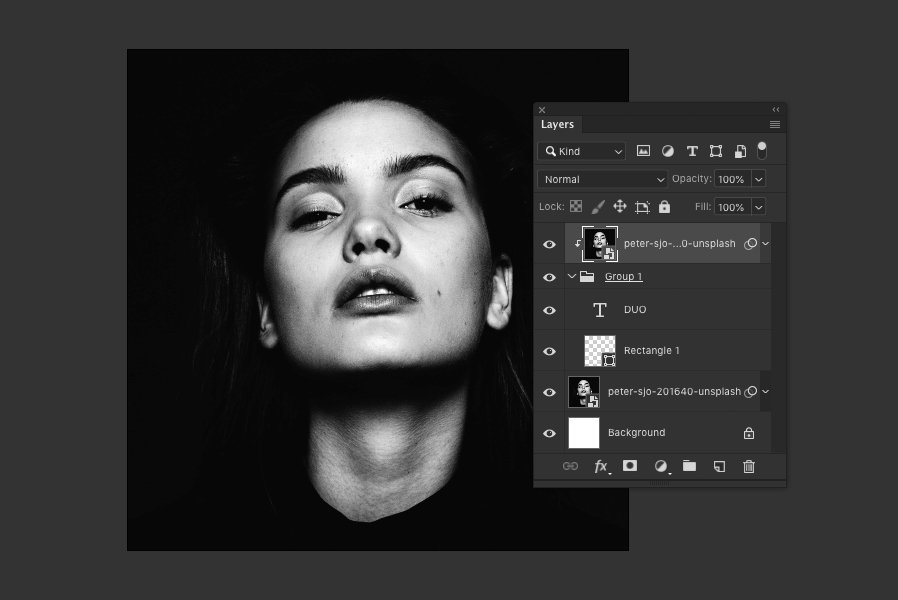
Идем в меню Image – Adjustments – Levels… (Изображение – Коррекция – Уровни…) и настраиваем тени и света так, чтобы получился сильный контраст между черным и белым.
Шаг 4
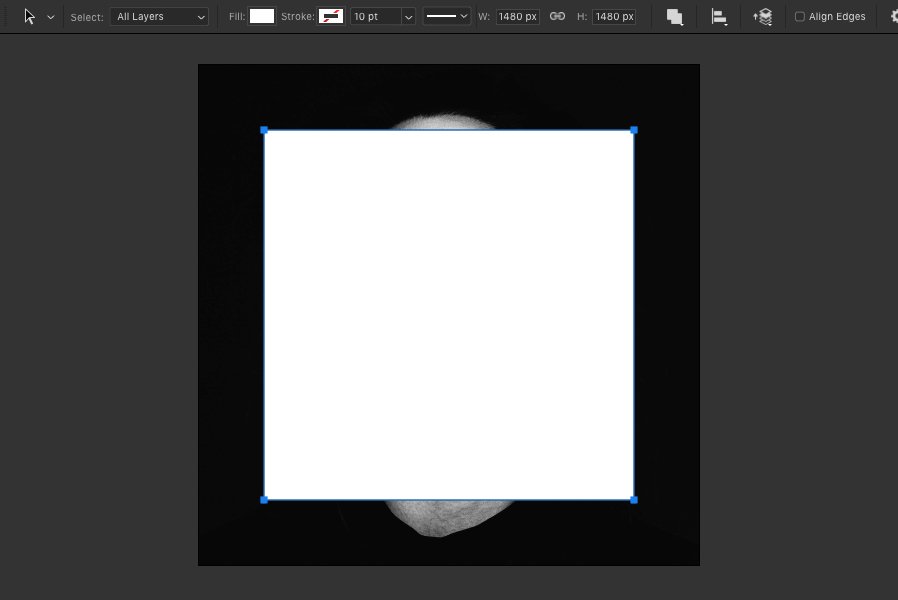
С помощью инструмента Rectangle tool  (Прямоугольник) посередине рисуем квадрат размером 1480 x 1480 пикселей. Установите значение Fill (Заливка) – чистый цвет #FFFFFF и Stroke (Обводка) – нет.цвета.
(Прямоугольник) посередине рисуем квадрат размером 1480 x 1480 пикселей. Установите значение Fill (Заливка) – чистый цвет #FFFFFF и Stroke (Обводка) – нет.цвета.
Шаг 5
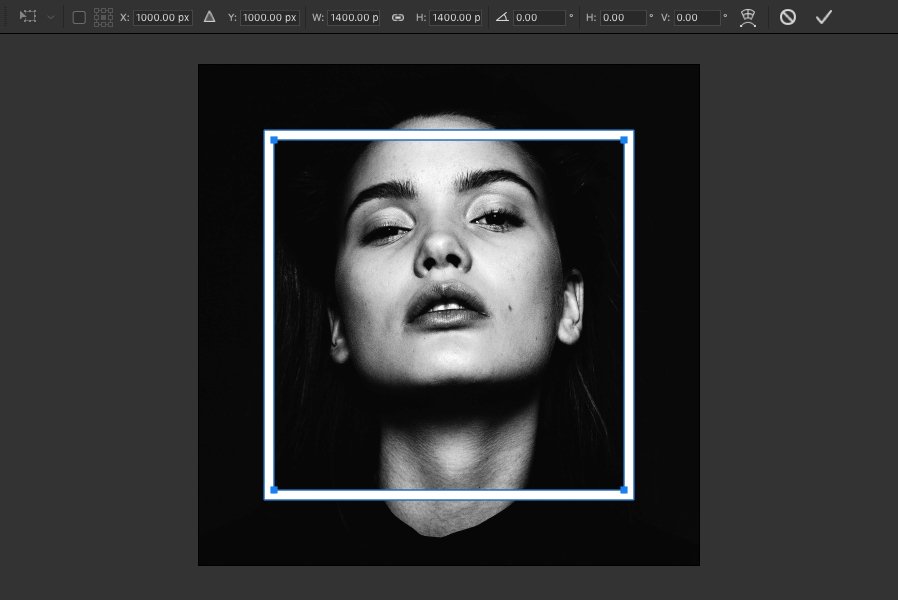
С помощью инструмента Direct Selection tool  (Выделение узла) выделите ваш квадрат, скопируйте (CMD/CTRL+C) и вставьте его обратно (CMD/CTRL+V). Затем, используя инструмент Transform tool (Свободное трансформирование) (CMD/CTRL+T), уменьшите размер копии до 1400 x 1400 пикселей. После чего в свойствах этого прямоугольника нажмите на значок Subtract Front Shape (Вычесть переднюю фигуру). В результате должна остаться толстая белая квадратная рамка.
(Выделение узла) выделите ваш квадрат, скопируйте (CMD/CTRL+C) и вставьте его обратно (CMD/CTRL+V). Затем, используя инструмент Transform tool (Свободное трансформирование) (CMD/CTRL+T), уменьшите размер копии до 1400 x 1400 пикселей. После чего в свойствах этого прямоугольника нажмите на значок Subtract Front Shape (Вычесть переднюю фигуру). В результате должна остаться толстая белая квадратная рамка.
Шаг 6
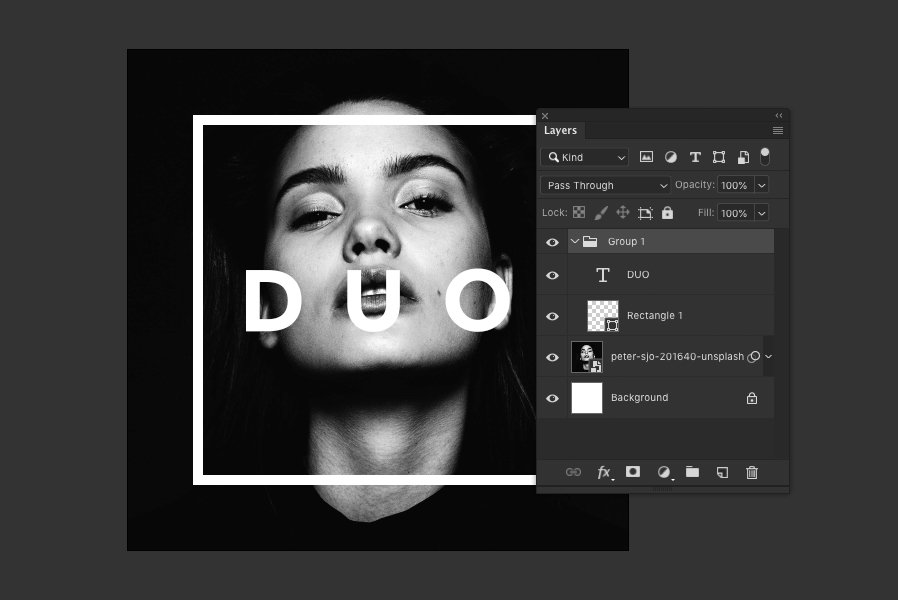
Активируйте инструмент Type tool  (Текст) и напечатайте 'DUO'. Шрифт Montserrat Bold 350 пикселей, Tracking (Трекинг) 400.
(Текст) и напечатайте 'DUO'. Шрифт Montserrat Bold 350 пикселей, Tracking (Трекинг) 400.
Шаг 7
Объедините в группу слои с текстом и квадратом.
Шаг 8
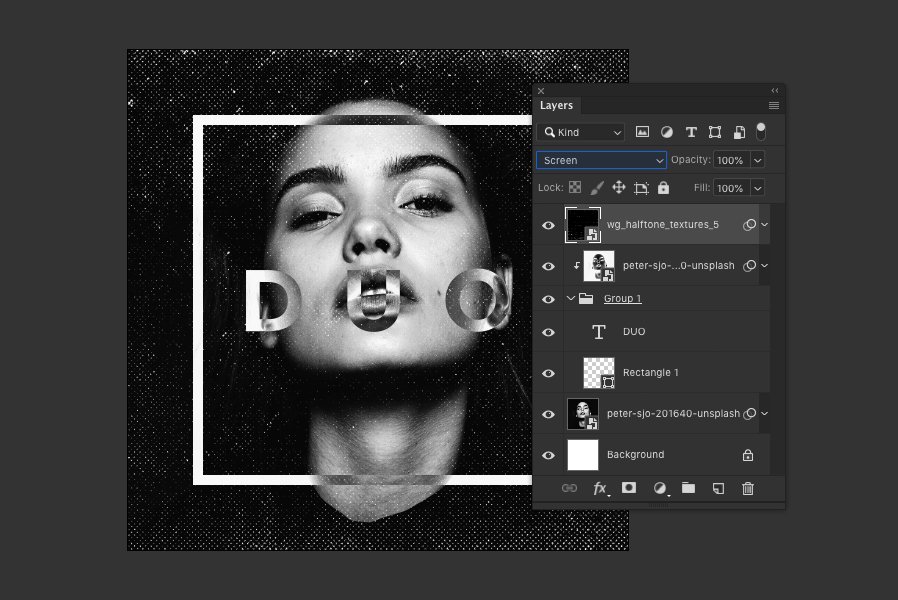
Скопируйте слой с фотографией и переместите его на самый верх в панели слоев. Правой кнопкой мышки кликните по нему и в появившемся меню выберите Create Clipping Mask (Создать обтравочную маску). Обтравочная маска будет действовать на вашу группу из слоев.
Шаг 9
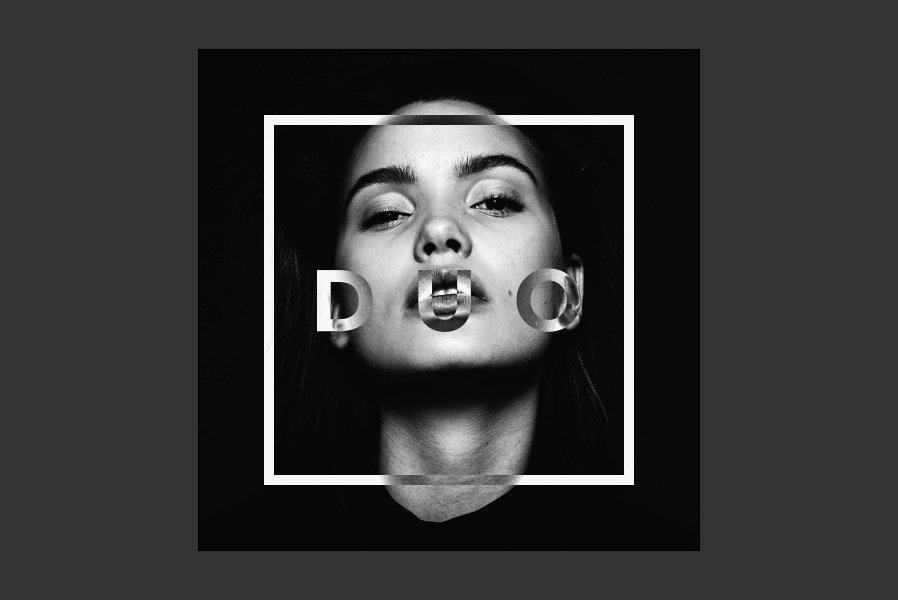
При активном слое со скопированным изображением переходим в меню Image – Adjustments – Invert (Изображение – Коррекция – Инверсия) (CMD/CTRL+I). Вот уже начинает проявляться эффект, хотя не хватает текстуры и изображение все еще монохромное.
Шаг 10
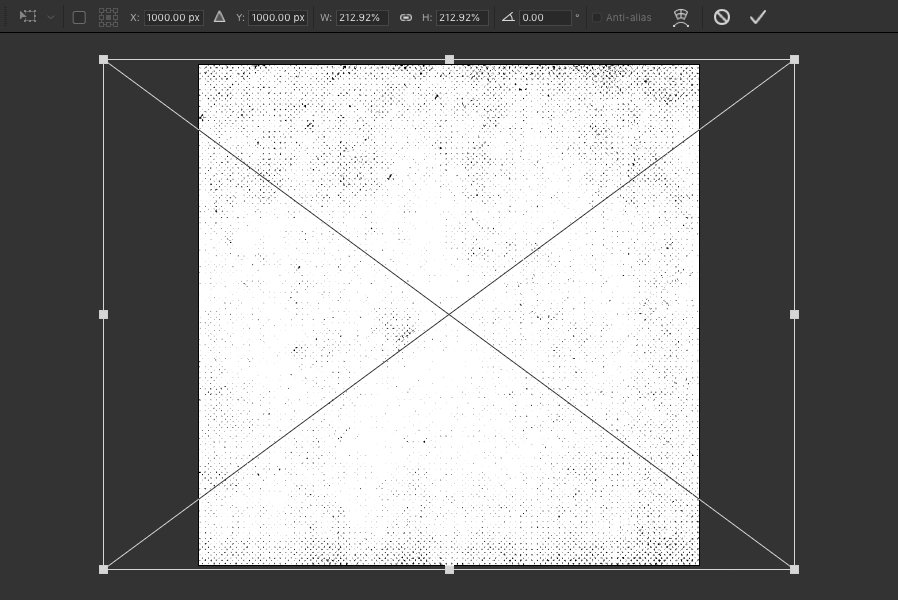
Загрузите полутоновую текстуру и вставьте ее в свой документ.
Шаг 11
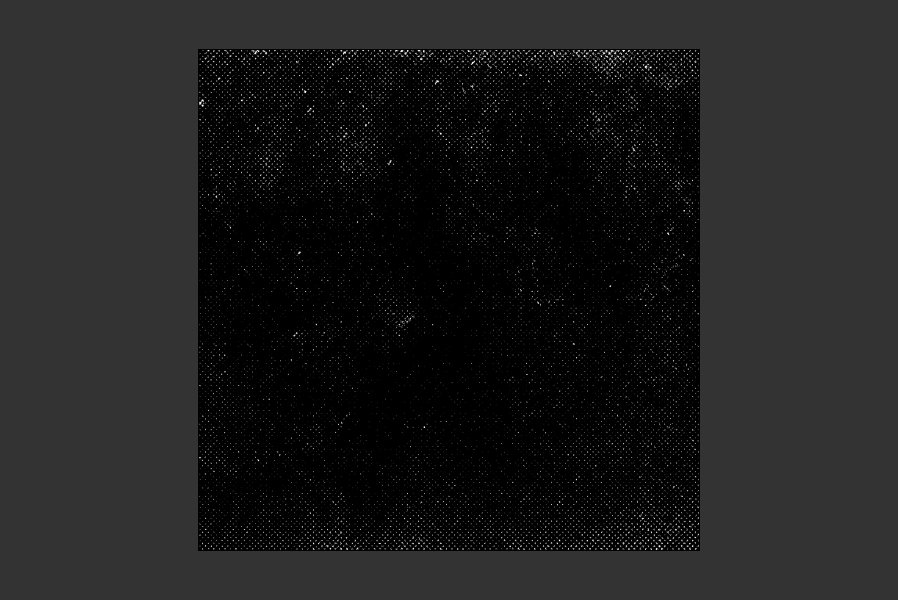
Идем в меню Image – Adjustments – Invert (Изображение – Коррекция – Инверсия) (CMD/CTRL+I), чтобы инвертировать цвета.
Шаг 12
Переключите режим наложения слоя с текстурой на Screen (Экран).
Шаг 13
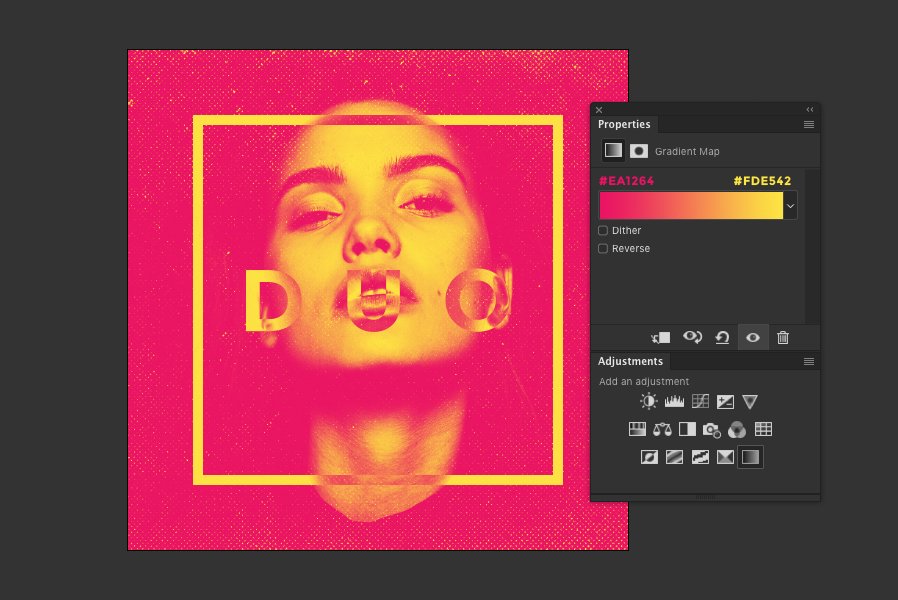
При активном верхнем слое идем в меню Layer – New Adjustment Layer – Gradient Map... (Слои – Новый корректирующий слой – Карта градиента…). В свойствах двойным щелчком мышки вызываем редактор градиентов и настраиваем простой градиент от ярко-розового #EA1264 к ярко-желтому #FDE542.
Шаг 14
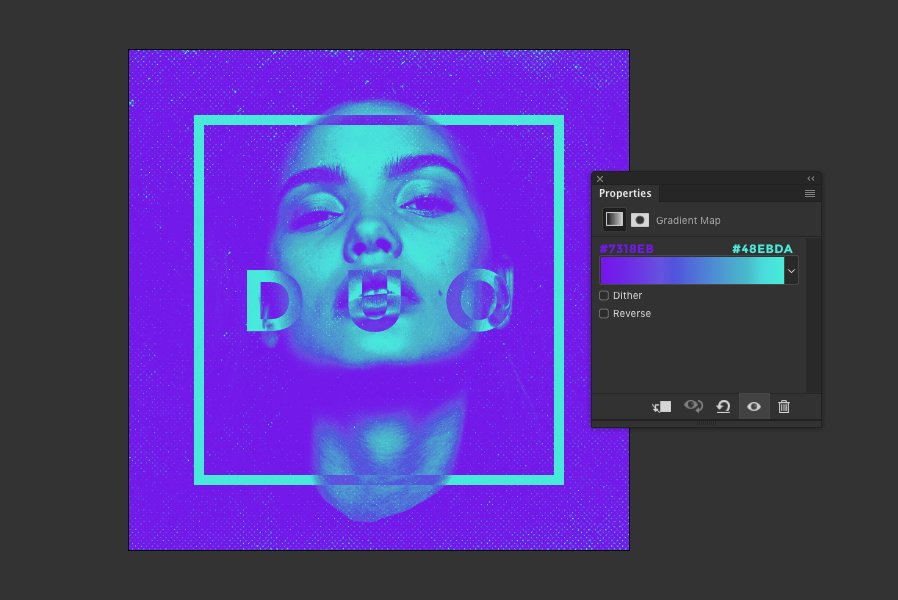
А теперь начинается забавная часть – экспериментируйте с различными градиентами, чтобы настроить свой эффект. Вот несколько примеров использования цветов #7318EB / #48EBDA...
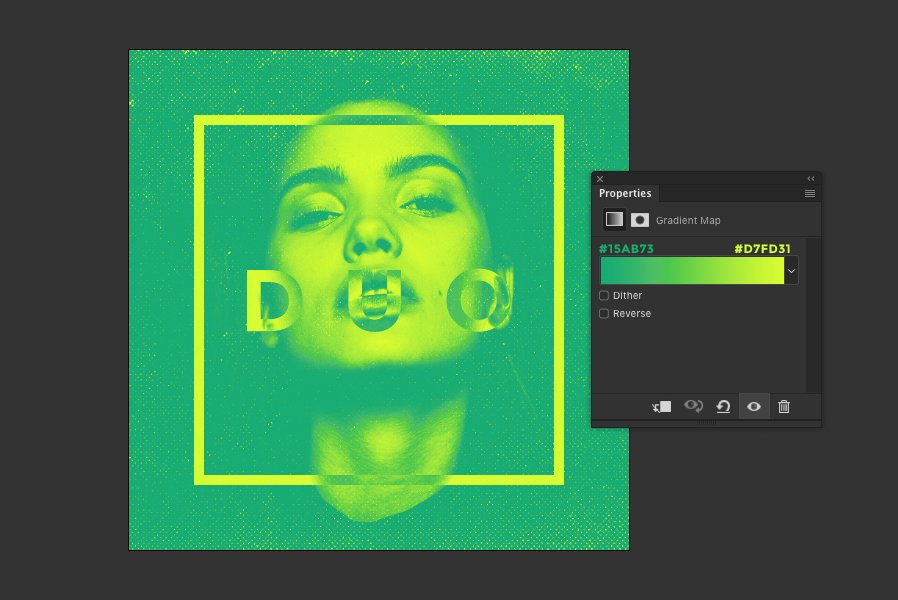
...и #15AB73 / #D7FD31. Это всего лишь несколько примеров, экспериментируйте и можете использовать более двух цветом для создания градиентов.
Результат и вывод
Вот окончательный результат. В целом этот эффект легко настраивать, используя различные градиенты или текстуры. А если вы добавите свой текст и используете другое изображение, то он по-настоящему станет вашим собственным! Спасибо за внимание, надеюсь, что вам понравился урок и вы узнали что-то новое.
Автор: Tony Thomas
Источник: medialoot.com
















Комментарии 226
Спасибо за урок! Сделал немного по своему и вот, что получилось =)
Спасибо за урок
Спасибо за урок с:
С удовольствием выполняла урок! Поиграла с градиентом и текстурой
Спасибо большое было интересно
Спасибо большое за урок.
Отлично получилось)
еще одна работа, только вместо Виктории Джастис решил взять Меган Фокс
Спасибо)
Немного по-своему, но принцип понял, как мне кажется
MIDNIGHTBLACK
Интересный эффект))
Спасибо за урок. Очень понравилась такая обработка.
СПАСИБО ЗА УРОК НАДЕЮСЬ ЧТО ПОЛУЧИЛОСЬ НЕ ОЧЕНЬ ПЛОХО
спасибо, хороший урок
Йуху получилось!) Сделала немного отсебятины)))
Пришлось попотеть, тупила немного А в целом - круто, спасибо!
А в целом - круто, спасибо!
Photo by: Яна Козарь
Как-то так
Интересно получилось!
спасибо , отличный эффект! Почему то загружается только один из трех вариантов(((
Отличный результат!
Спасибо за простой и интересный урок! Сын довольный :)
Спасибо, интересный урок и красивый эффект получается.
Спасибо за урок!
Спасибо большое за урок!
Хорошее исполнение урока!
Благодарю)
Отличный урок, благодарю)