Рисуем моноблок iMac в Фотошоп
Рисуем моноблок iMac в Фотошоп
Сложность урока: Легкий
В этом уроке вы научитесь рисовать iMac в Adobe Photoshop.
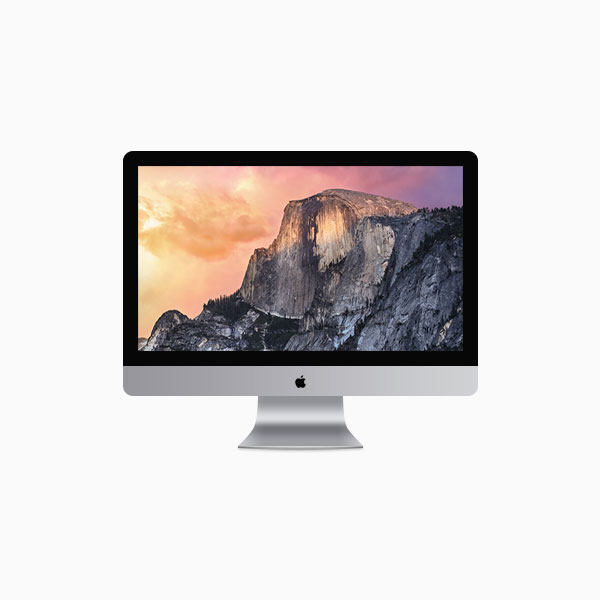
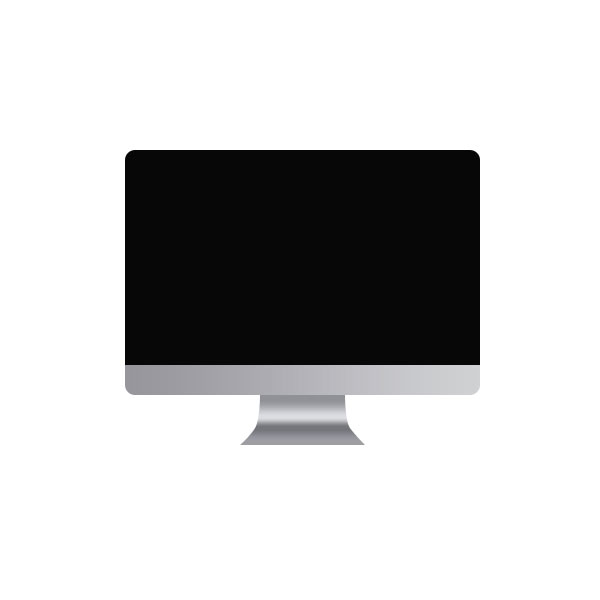
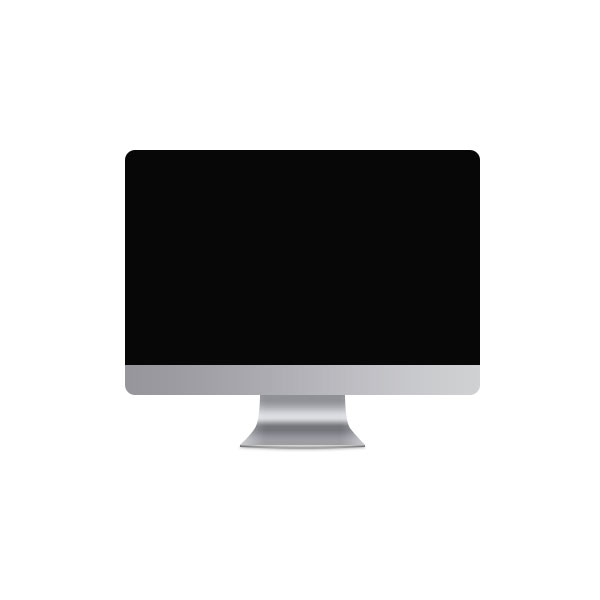
Как обычно, начнем с финального изображения урока.

Программа: Adobe Photoshop CC
Примерное время на выполнение: 35 минут
Сложность: ниже среднего
Скачать архив с материалами к уроку
Шаг 1
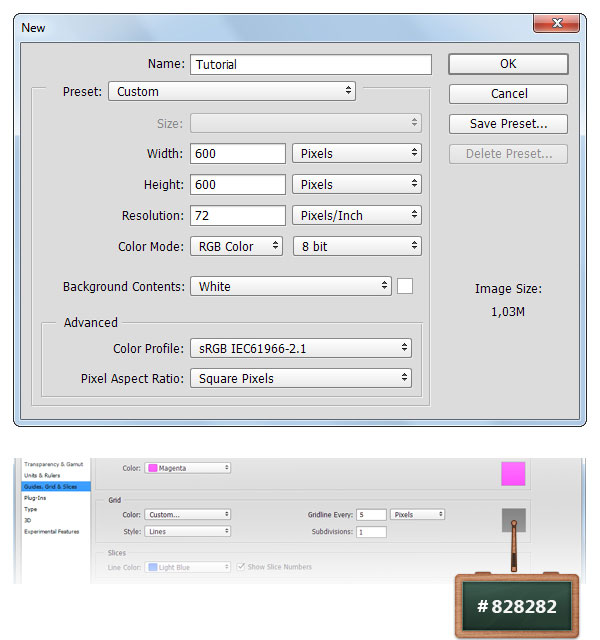
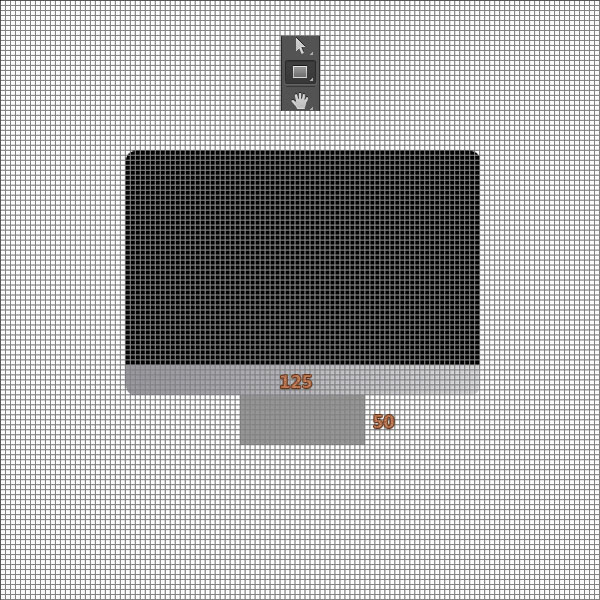
Создайте новый документ размером 600 x 600px, перейдите в меню Просмотр > Показать > Сетку (View > Show > Grid), чтобы активировать Сетку (Grid), затем перейдите в Просмотр > Привязать к > Линиям сетки ( View > Snap To > Grid), чтобы привязать рисунок к сетке. Нажмите Ctrl + K, чтобы открыть окно Установок (Preferences), затем перейдите в меню Направляющие, сетка и фрагменты (Guides, Grid & Slices) и введите значения, которые приводятся на следующем скриншоте. На протяжении урока я буду отключать отображение сетки (Ctrl + '), чтобы вам было лучше видно. Сетка упростит создание фигур.

Шаг 2
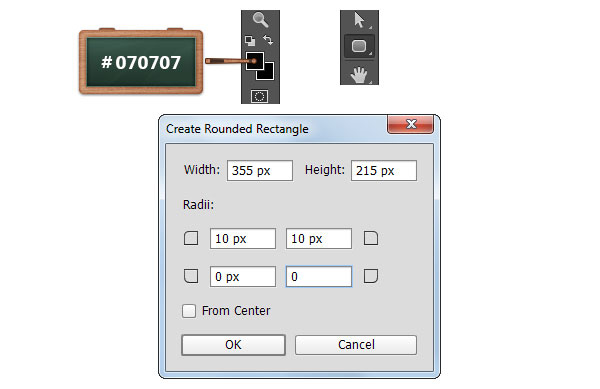
Установите основной цвет на #070707, выберите инструмент Прямоугольник со скругленными краями  (Rounded Rectangle Tool) и кликните по документу, чтобы открыть окно "Создать прямоугольник со скругленными краями" (Create Rounded Rectangle).
(Rounded Rectangle Tool) и кликните по документу, чтобы открыть окно "Создать прямоугольник со скругленными краями" (Create Rounded Rectangle).
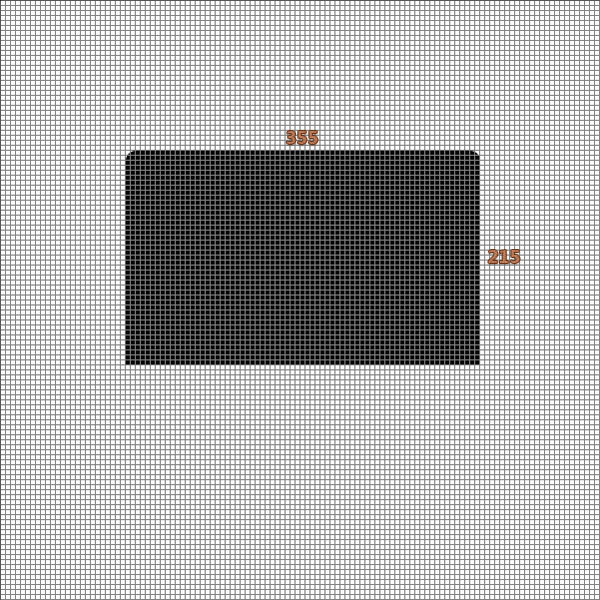
Введите параметры, указанные на скриншоте ниже, затем кликните по кнопке ОК.


Шаг 3
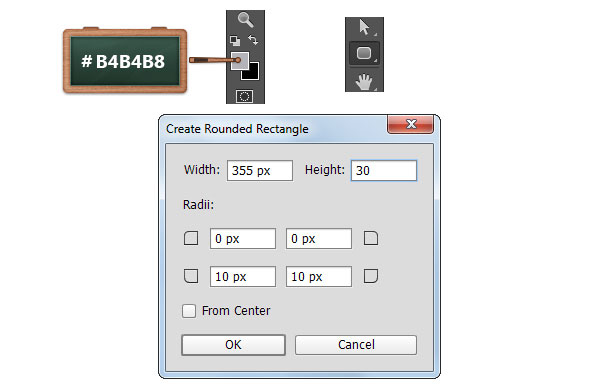
Установите основной цвет на #B4B4B8 и убедитесь, что выбран инструмент Прямоугольник со кругленными краями (Rounded Rectangle Tool). Снова кликните по документу и введите параметры, как на рисунке.
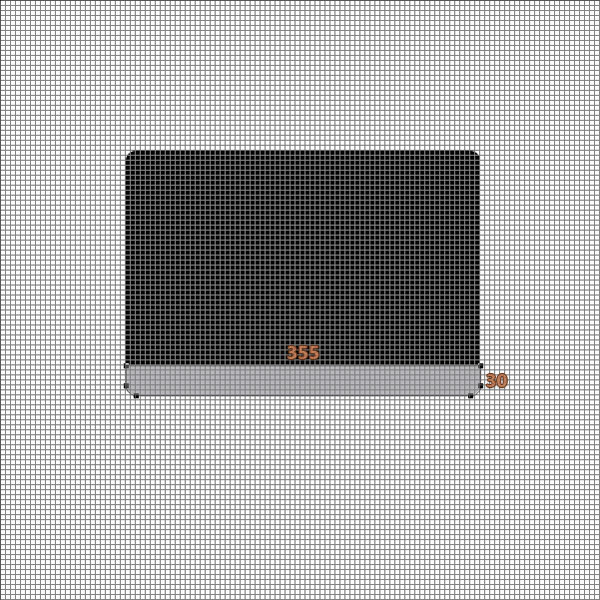
Выберите свежесозданную фигуру и разместите ее, как показано ниже.


Шаг 4
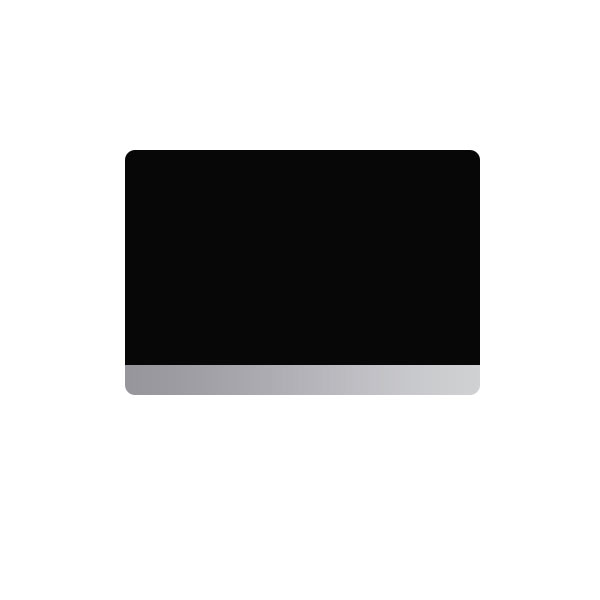
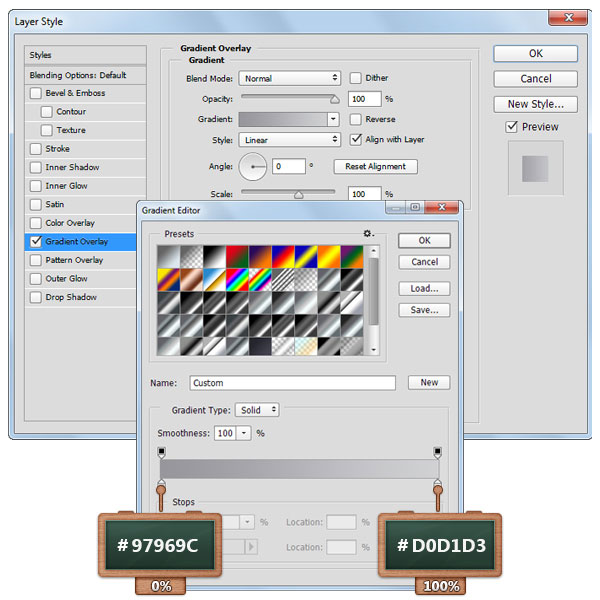
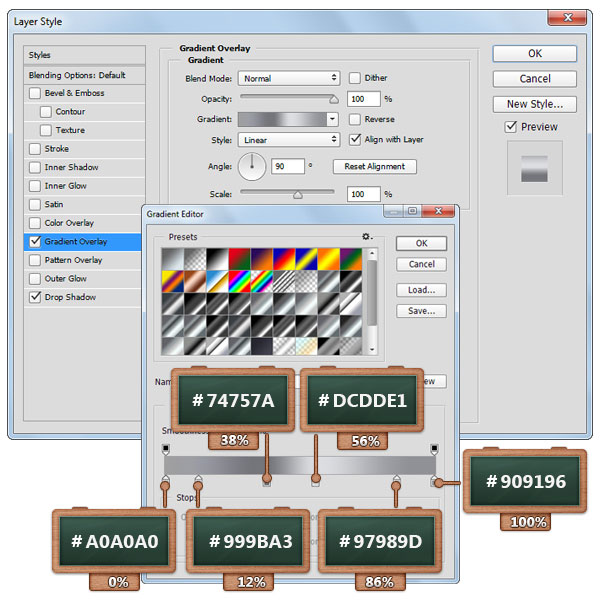
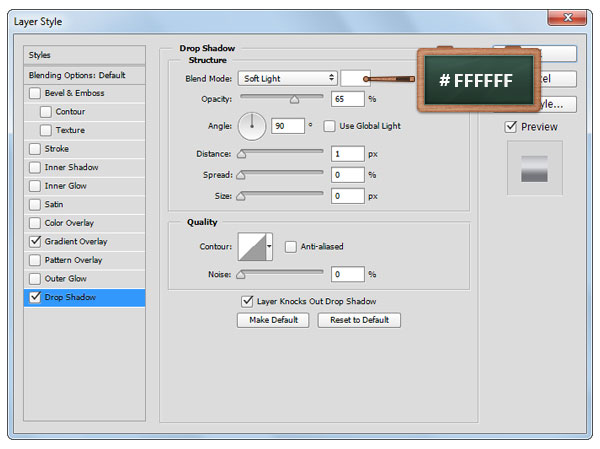
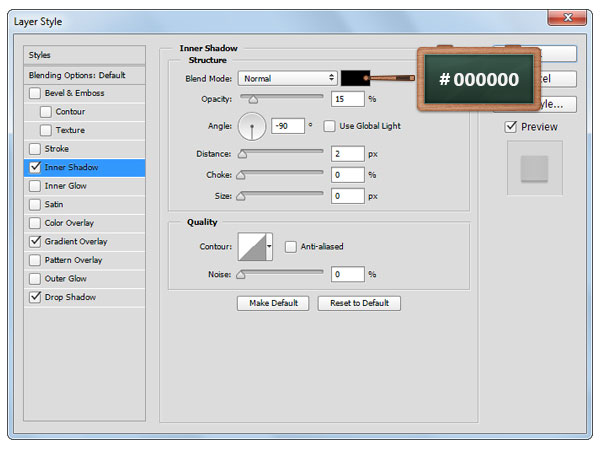
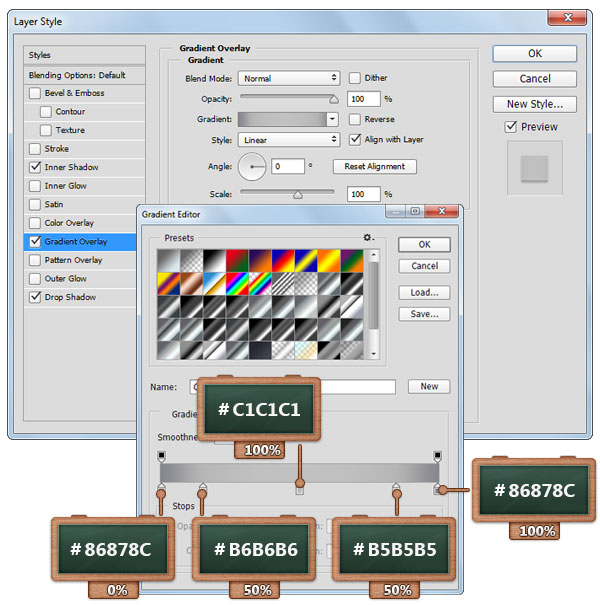
Откройте окно Стиль слоя (Layer Style) для фигуры, созданной в прошлом шаге и установите такие параметры.


Шаг 5
Установите основной цвет на #949494 и выберите инструмент Прямоугольник  (Rectangle Tool). Перейдите к документу, создайте фигуру размером 125 x 50px и разместите ее, как на скриншоте.
(Rectangle Tool). Перейдите к документу, создайте фигуру размером 125 x 50px и разместите ее, как на скриншоте.
Теперь нужно установить сетку через 1 px. Для этого просто перейдите в меню Редактирование > Настройки > Направляющие сетка и фрагменты (Edit > Preferences > Guides, Grid & Slices) и в поле Линия через каждые (Gridline Every box) напишите 1.
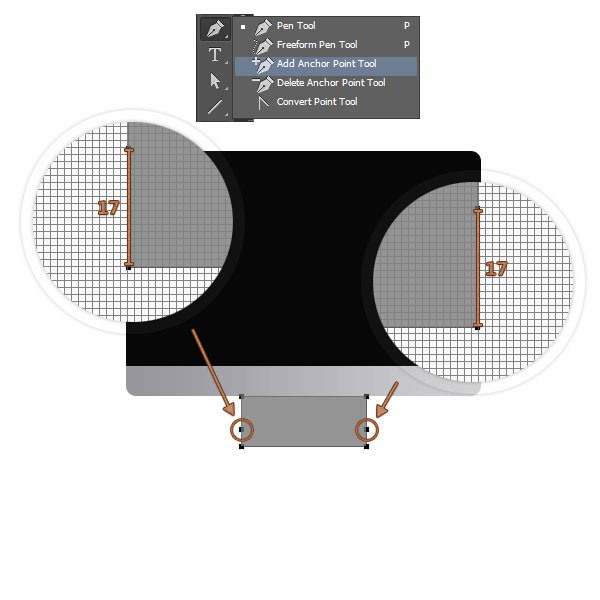
Выберите инструмент Перо+ (добавить опорную точку) (Add Anchor Point Tool), убедитесь, что ваша новая фигура размером 125 x 50px выбрана и добавьте две опорные точки, как показано на втором скриншоте.


Шаг 6
Для следующих шагов вам потребуется сетка через каждые 5 px. (Ctrl + K).
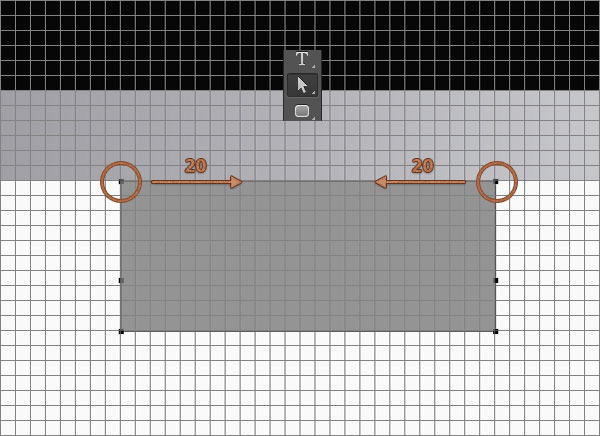
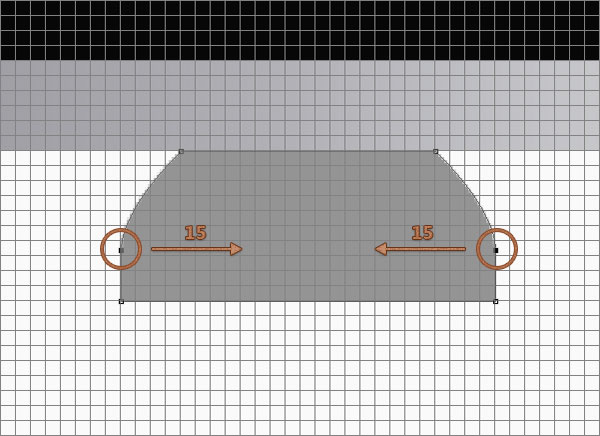
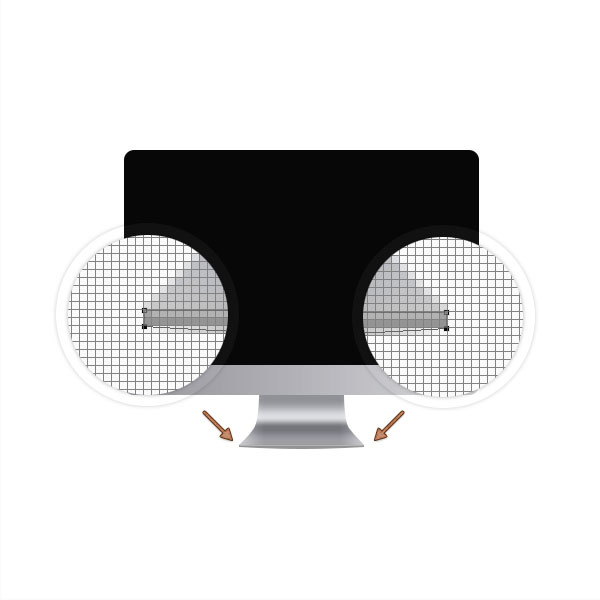
Активируйте инструмент Выделение узла (Direct Selection Tool), по очереди выберите две верхние опорные точки и перетяните их на 20 px к центру. По очереди выберите две другие опорные точки, добавленные в предыдущем шаге и перетяните их на 15 px к центру.
Совет: для точного перемещения используйте стрелки на клавиатуре.




Шаг 7
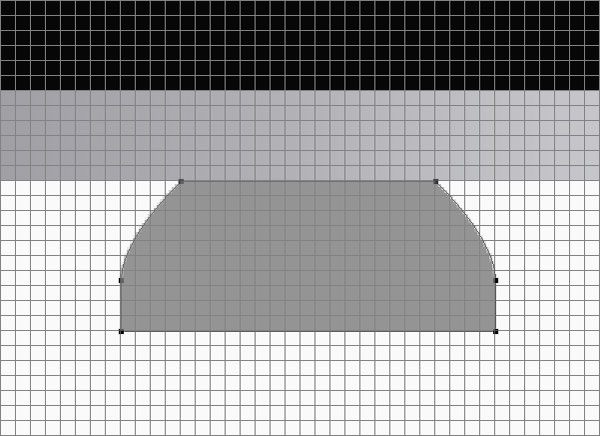
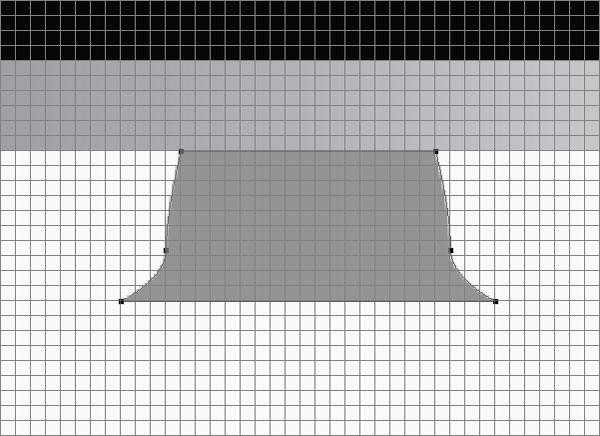
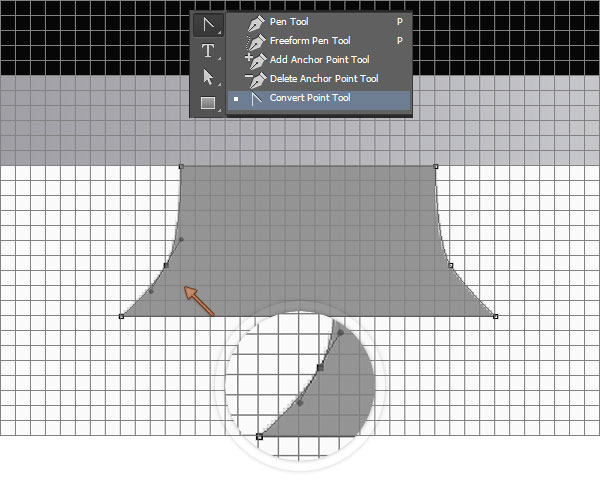
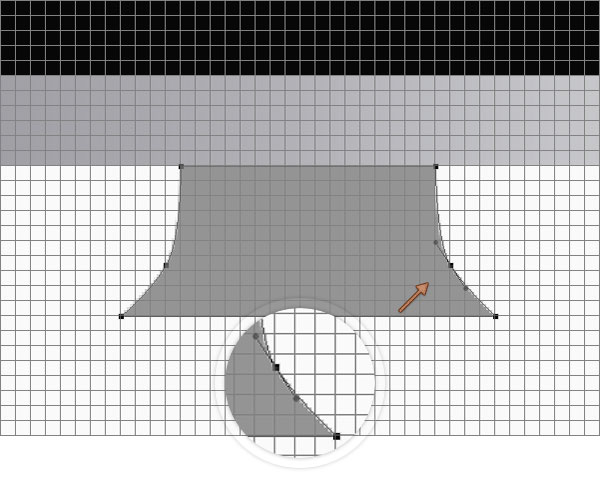
Активируйте инструмент Угол (Convert Point Tool), кликните на выделенные опорные точки и перетяните "рукоятки" точно, как на рисунке ниже.


Шаг 8
Откройте окно Стиль слоя (Layer Style) для фигуры, отредактированной в прошлом шаге и установите следующие параметры.



Шаг 9
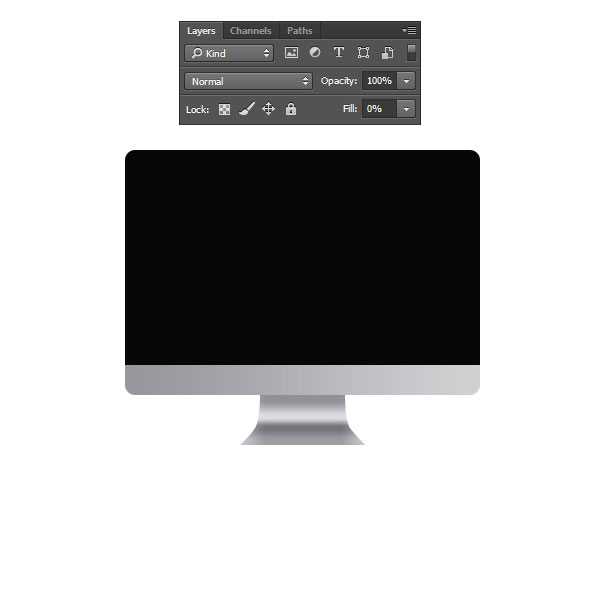
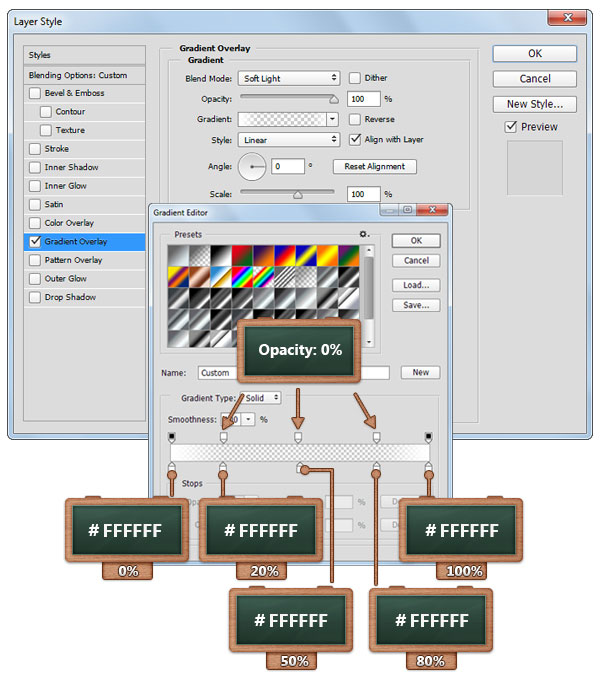
Дублируйте (Ctrl + J) векторную форму, отредактированную в предыдущем шаге. Перейдите к панели Слоев (Layers panel), убедитесь, что ваша копия выбрана, установите Заливку (Fill) на 0%, затем откройте Стиль слоя (Layer Style) и введите такие значения.


Шаг 10
Установите сетку через 1 px. (Ctrl + K)
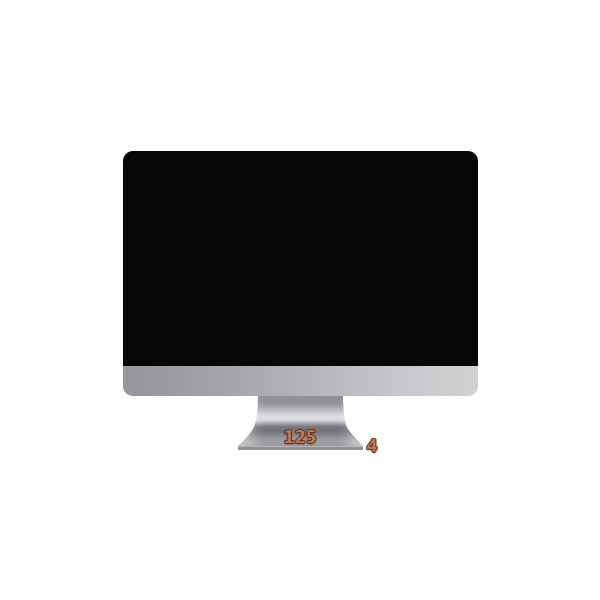
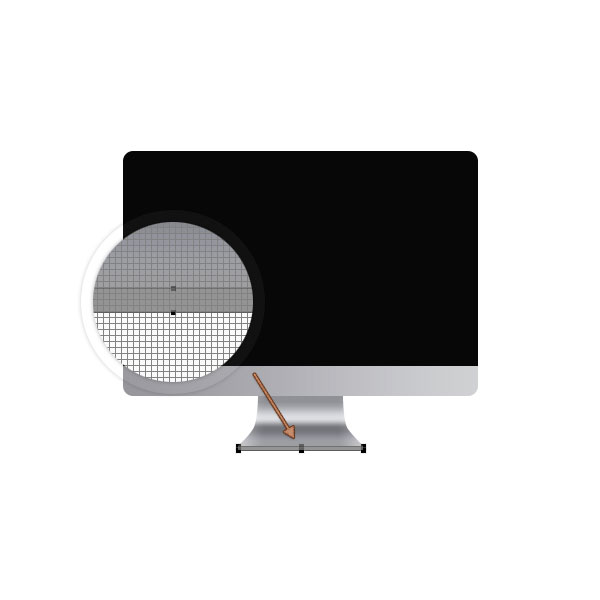
Выберите инструмент Прямоугольник (Rectangle Tool), создайте фигуру размером 125 x 4px и разместите ее, как на первом изображении ниже.
Выберите инструмент Перо+ (добавить опорную точку) (Add Anchor Point Tool) и добавьте две опорные точки, как показано на втором рисунке.
Убедитесь, что свежесозданная фигура выделена и переместите ее ниже, используя сокращение Ctrl + Shift + [.


Шаг 11
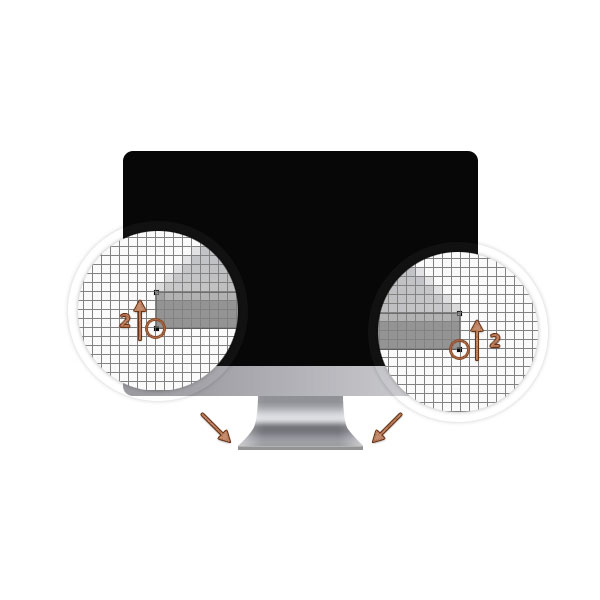
Активируйте инструмент Выделение узла (Direct Selection Tool), затем выберите две нижние опорные точки и передвиньте их на 2 px вверх.


Шаг 12
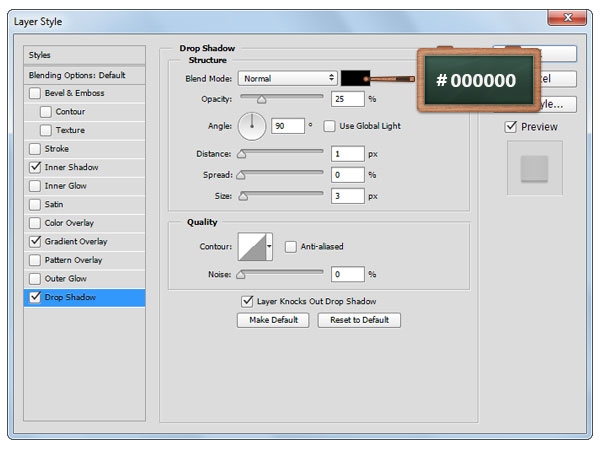
Откройте окно Стиль слоя (Layer Style) для последней созданной фигуры (ее размер 125 x 4px) и установите настройки, как показано на следующих скриншотах.




Шаг 13
Для этого шага вам потребуется скачать обои.
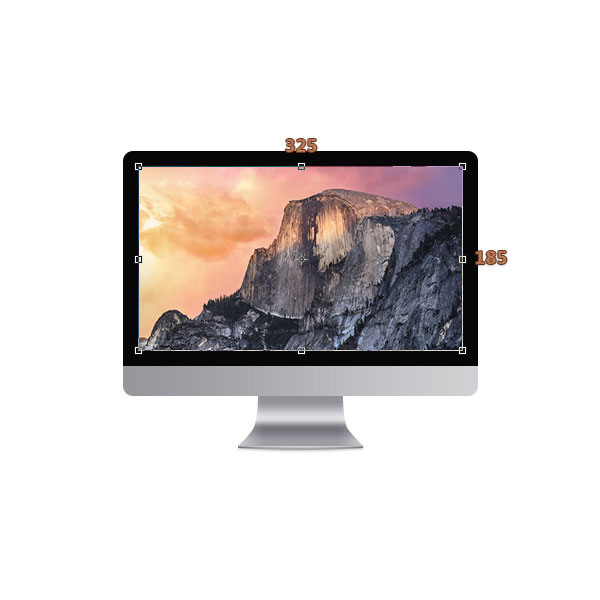
Вставьте изображение в документ, нажмите Ctrl + T, измените его размер на 32 x 185px и разместите, как показано на скриншоте ниже.
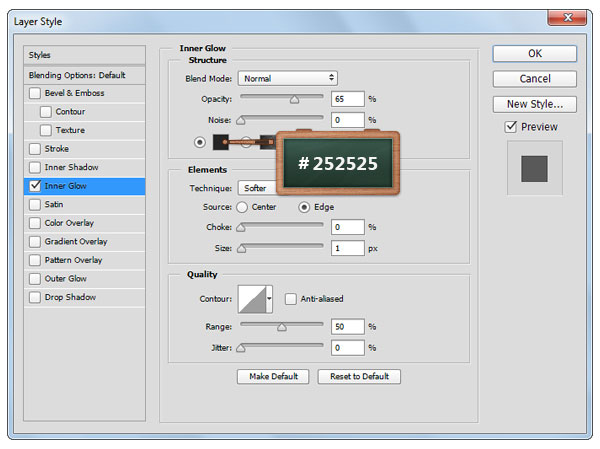
Откройте меню Стиль слоя (Layer Style) и введите такие параметры.


Шаг 14
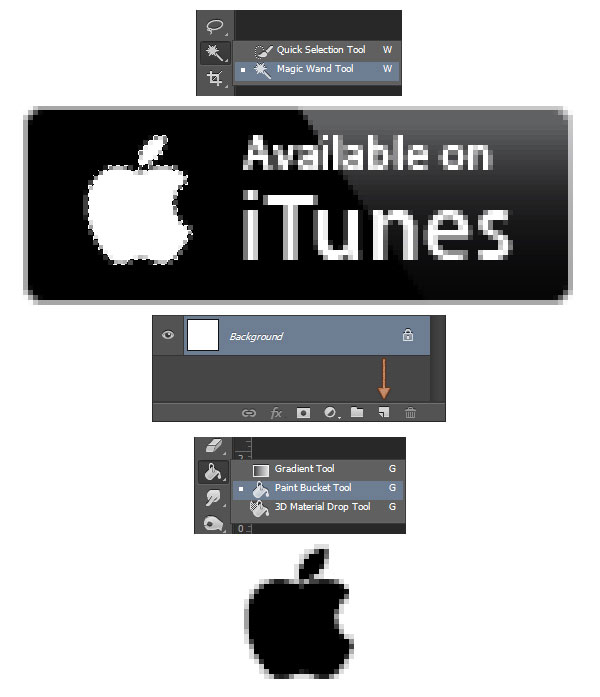
Откройте один из PNG файлов, выберите инструмент Волшебная палочка (Magic Wand Tool), зажмите клавишу Shift и кликните по белой части логотипа Apple.
Перейдите к нижней части панели Слоев (Layers panel) и кликните по кнопке "Создать новый слой" (Create a new layer).
Установите основной цвет на полный черный (#000000), выберите инструмент Заливка (Paint Bucket Tool) и кликните по выделению.
Нажмите Ctrl + D, чтобы избавится от выделения, а затем нажмите Ctrl + T. Измените размер логотипа на 11 x 13px и разместите, как показано ниже.


Шаг 15
Установите основной цвет на #FAFAFA и выберите инструмент Заливка  (Paint Bucket Tool). Перейдите к панели Слоев (Layers panel), кликните по фоновому слою и заполните его выбранным цветом.
(Paint Bucket Tool). Перейдите к панели Слоев (Layers panel), кликните по фоновому слою и заполните его выбранным цветом.

Готово! Вот так должен выглядеть финальный результат.

Скачать архив с материалами к уроку
Автор: Razvan Gabriel
Переводчик: Шаповал Алексей
Источник: photoshopstar.com
Комментарии 74
Спасибо за интересный урок!
Svetlana, спасибо большое!)
Хорошо!
Валера Решетняк, благодарю!)
Отлично!
Спасибо за урок!
Спасибо за урок!
Спасибо за урок!
Спасибо
Так это Вы просто скопировали картинку с урока.
Спасибо , всё доходчиво
Спасибо))
Спасибо!
спасибо
ну такое вышло
Спасибо !
спасибо
Спасибо!
Спасибо, большое!
Спасибо за урок!
Спасибо за Урок!
Спасибо)
Спасибо.
2 работа!
Отлично. Спасибо.
Мой iMac
спасибо
Спасибо за урок. понравился)
Сделал с 2 обоями. Одну как шутку.
2 работа
сделано
Спасибо большое за урок!
Спасибо.
Спасибо!
вот что у меня получилось
Ваша работа похоже на современные иконки