Солнечная опушка
Солнечная опушка
Сложность урока: Легкий
Дебютный урок от Елены Спинул "Солнечная опушка".
-------------------------------------------------------------------------------
Наконец-то, кончилась зима и пришла весна, время цветения и пробуждения жизни. Так и хочется отправиться в лес и полежать на травке… Давайте воплотим эти мечты с помощью Фотошоп и нарисуем солнечную опушку.
Итак, начнем!
Этап 1: Готовим фон.
Создаем новый документ размером 1024х768 рх. (Я выбрала именно такой, потому что потом эту картинку можно поставить и на рабочий стол, и сделать из нее фон к фотографии).
Далее, берем инструмент  и заливаем голубым цветом. Я взяла цвет #с9f5fb. Это будет небо. Кстати, слою тоже можно дать такое же название, щелкнув правой кнопкой мыши по слою в палитре слоев и выбрав опцию Layer Properties (Параметры слоя). В диалоговом окне вписываем новое название и жмем ОК. Получилось? Прекрасно! (Мы будем давать название каждому новому слою, чтобы не запутаться).
и заливаем голубым цветом. Я взяла цвет #с9f5fb. Это будет небо. Кстати, слою тоже можно дать такое же название, щелкнув правой кнопкой мыши по слою в палитре слоев и выбрав опцию Layer Properties (Параметры слоя). В диалоговом окне вписываем новое название и жмем ОК. Получилось? Прекрасно! (Мы будем давать название каждому новому слою, чтобы не запутаться).
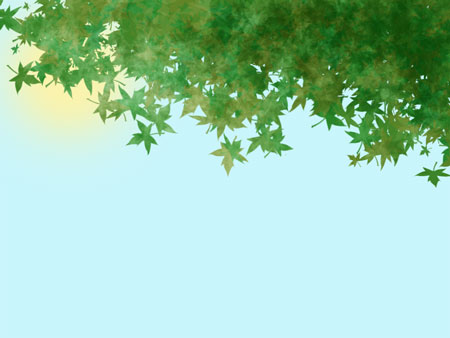
Идем дальше и «зажжем» на небе солнце. Выбираем бледно-желтый цвет, #fef3ae, мягкой круглой кистью диаметром 400рх, мягкость 18-20%, ставим пятно в верхнем левом (или в правом, как Вам больше нравится) углу нашего неба. У меня получилось так:

Этап 2: Рисуем листья.
Фон готов теперь можно приступать к рисованию собственно опушки леса. Итак, при помощи волшебной комбинации CTRL+SHIFT+N создаем новый слой и нарекаем ему имя «ЛИСТЬЯ». Теперь выставляем для переднего плана и фона цвет #408428, берем кисть в форме листочка из стандартного набора кистей размером 125рх и небрежно «набрасываем» листву в верхней части картины. Теперь добавляем листве света и тени, используя инструменты Затемнение  и Осветление
и Осветление  и применив к ним те же настройки, что и к листве. При этом опция Exposure должна быть равной 50%.
и применив к ним те же настройки, что и к листве. При этом опция Exposure должна быть равной 50%.

Осветляем листву ближе к солнцу, а затемняем справа вверху. В результате этих несложных действий получилось так:

Этап 3: Добавляем ствол дерева.
Мы нарисовали крону дерева, а, как известно, кроны без ствола не бывает. Посему рисуем ствол. Как обычно создаем новый слой с именем «СТВОЛ» и помещаем его под слоем «ЛИСТЬЯ». Для перемещения можно использовать опять-таки магические клавиши CТRL+[.
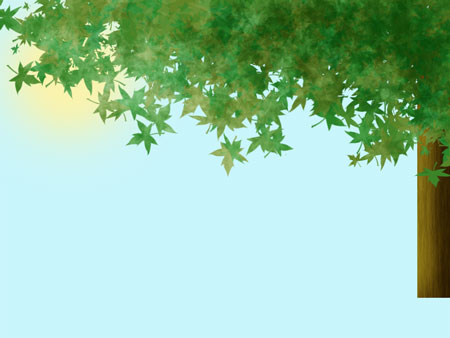
Потом берем инструмент  и рисуем прямоугольное выделение справа, немного захватив листву. Таким образом, создаем впечатление ствола, выходящего из-под кроны, как ему, собственно, и положено.
и рисуем прямоугольное выделение справа, немного захватив листву. Таким образом, создаем впечатление ствола, выходящего из-под кроны, как ему, собственно, и положено.
Заливаем выделение цветом #6F5309. Теперь «оденем» наш ствол в кору. Устанавливаем цвет для переднего плана #604808, а заднего плана #463005. Далее применяем к стволу следующий фильтр:
Filter>Render>Fibers (Фильтр - Рендеринг - Волокна) с такими настройками:

Снимаем выделение (CTRL+D).
Инструментами  и
и  с одной стороны осветляем ствол, а с другой — слегка затемняем.
с одной стороны осветляем ствол, а с другой — слегка затемняем.

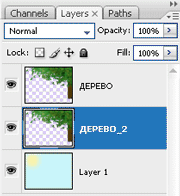
Сольем слои «СТВОЛ» и «ЛИСТЬЯ» в один слой под названием «ДЕРЕВО» (выделяем слой «ЛИСТЬЯ» и нажимаем (CTRL+E)), продублируем его (CTRL+J) и дадим имя копии «ДЕРЕВО_2». Разместим нашу копию под слоем «ДЕРЕВО».

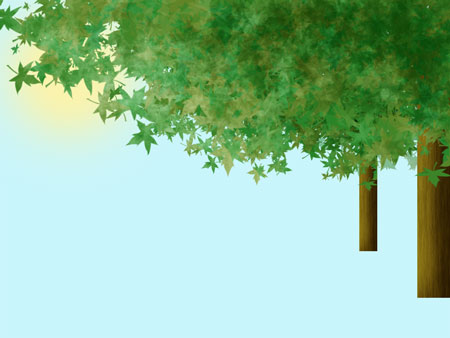
Сделаем верхний слой, «ДЕРЕВО», временно невидимым, нажав на «глаз» рядом с иконкой слоя и с помощью Свободной Трансформации (Free Transform) (CTRL+T) уменьшаем «ДЕРЕВО_2» и немного сдвигаем его вверх и влево. Можно дорисовать листья сверху и справа, чтобы спрятать резкие границы слоя. «Включаем» дерево на переднем плане и смотрим на результат. У меня получилось так:

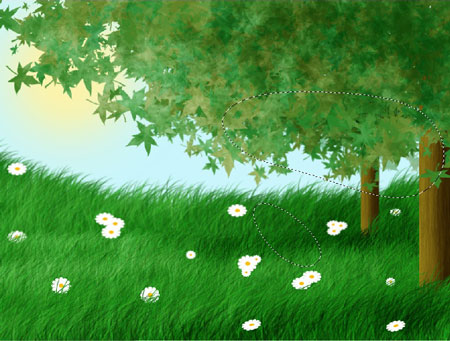
Чтобы создать впечатление, что маленькое дерево стоит на заднем плане картины, немножко размоем его фильтром Blur>Gaussian Blur со значением примерно 0,5-0,7%. Таким образом можно добавить на опушку столько деревьев, сколько подскажет Ваша фантазия и позволит площадь рисунка.
Этап 4: Трава.
Теперь пришло время прорастить траву на нашей опушке.
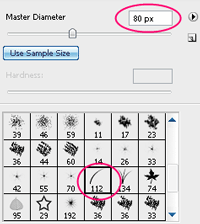
Создаем новый слой, именуемый «ТРАВА», и располагаем его между слоями «ДЕРЕВО_2» и «дерево». Теперь возьмем кисточку-травинку размером 80рх

и, установив цвет для переднего плана #22A118, а для фона — #10540B, начинаем рисовать траву. Рисуем сверху вниз, стараясь, чтобы следующий ряд травы перекрывал предыдущий. «Сеем» нашу травушку-муравушку как можно гуще, чтобы не проглядывал фон. Так рисуем не доходя до нижнего края картины.
Теперь добавим траву на передний план. Создадим новый слой на самом верху палитры слоев и назовем его «ТРАВА_2». Затем увеличиваем размер кисти до 125рх или больше, и заполняем оставшуюся часть рисунка внизу.
Теперь затемним ее под деревьями, как будто тень от кроны падает. Берем инструмент Burn Tool (Затемнение) (О), меняем ему форму листочка на форму травинки 125рх, и пройдемся по траве в самом низу и у ствола дерева. Теперь возьмем инструмент Dodge Tool (Осветление), поменяем его форму на форму травинки размером 80рх.
Переходим на слой «ТРАВА» и осветляем нужные участки на нашей опушке, а у самого ствола маленького дерева затемним соответствующим инструментом. Можно добавить еще один слой травы между слоями «НЕБО» и «ДЕРЕВО_2», но это уже по желанию. Вот что получилось у меня:

Надеюсь, что у Вас вышло лучше :) Осталось немного «заблюрить» траву на заднем плане так же, как мы делали это с маленьким деревом (см. Этап 3).
Этап 5: Рисуем цветы.
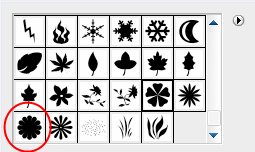
Как известно, весна — это пора цветения, а посему пришло время расцвести и цветам на нашей опушке. Цветы можно добавить любым удобным для Вас способом, либо вырезать из фотографий, либо использовать инструмент Custom Shape Tool (S)  , в арсенале которого есть фигуры-цветы (набор Nature):
, в арсенале которого есть фигуры-цветы (набор Nature):

Я опишу второй способ. Итак, создаем новый слой «ЦВЕТОК» над слоем «ТРАВА», назначаем цвет переднего плана белый (#FFFFFF). Берем инструмент  , ставим этому инструменту опцию Fill Pixels
, ставим этому инструменту опцию Fill Pixels , выбираем фигуру цветка и растягиваем ее до желаемых размеров.
, выбираем фигуру цветка и растягиваем ее до желаемых размеров.
Если цветок получился великоват, то можно применить Свободную Трансформацию (CTRL+T) и уменьшить до нужного размера.
Теперь над слоем «ЦВЕТОК» создаем еще один слой (можно оставить без названия). Меняем цвет переднего плана на #F7BB06 и инструментом  рисуем в центре цветка небольшой овал. Это будет серединка нашего цветка. Для удобства работы можно увеличить нужный участок инструментом Лупа (Zoom) (Z).
рисуем в центре цветка небольшой овал. Это будет серединка нашего цветка. Для удобства работы можно увеличить нужный участок инструментом Лупа (Zoom) (Z).
Теперь сольем эти два слоя вместе (CTRL+E) и продублируем столько раз, сколько цветов мы хотим разместить на опушке. Форму и размер цветов регулируем с помощью все той же Свободной Трансформации (CTRL+T). Цветы для переднего плана размещаем над слоем «ТРАВА_2». Теперь осталось немного размыть цветы, расположенные на заднем плане уже знакомым нам фильтром Gaussian Blur.

ЭТАП 6: Лучи солнца.
Наша солнечная опушка почти готова. Осталось добавить солнечные лучи.
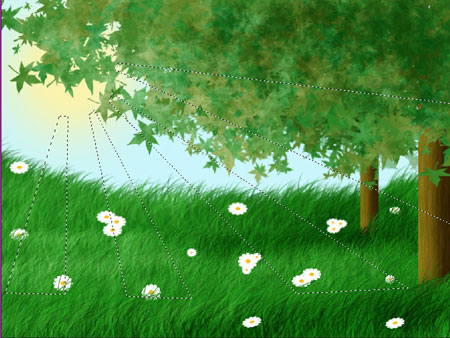
Новый слой «ЛУЧИ» помещаем под слоем «ДЕРЕВО». Берем инструмент Полигональное лассо (Polygonal Lasso Tool) (L)  и создаем примерно такое выделение:
и создаем примерно такое выделение:

Теперь применяем к нему команду Select>Modify>Feather (Выделение - Модификация - Растушевка) с радиусом растушевки 85рх.
Выделение стало таким:

Заливаем наше выделение цветом #FEF3AE, меняем режим наложения на Liner Light и понижаем прозрачность слоя (Opacity) до 87%.
И вот, наконец, последний штрих к нашей картине.
Создаем новый слой над слоем «ЛУЧИ», заливаем его черным цветом и добавляем к нему сильного шума Filter>Noise>Add Noise (Фильтр - Шум - Добавить шум) с большим значением, 100-150%.
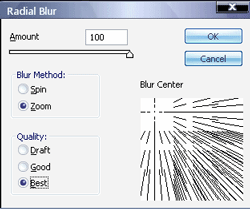
Теперь применим к этому слою последний фильтр Filter>Blur>Radial Blur (Фильтр - Размытие - Радиальное размытие) с такими настройками:

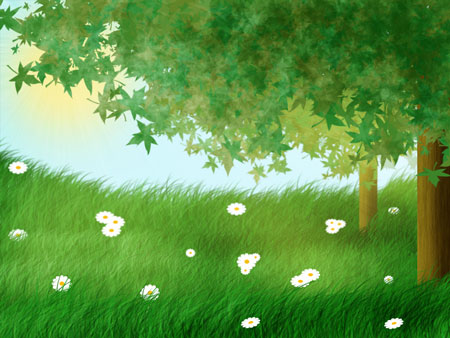
Меняем режим наложения слоя на Soft Light (Мягкий свет)
Картина готова!!!

Источник: creativo.one
Комментарии 254
Спасибо. Цветочки конечно велики по размерам, пока так
Здорово!!
Красотища!
Ура , лето пришло!!!








Красиво!
Almiz, Tigr96a, спасибо большое.

Nata.kuc2010, Анна, спасибочки.

Людмила Соболева, спасибо.
Отлично вышло!
Desus, спасибо
Галина Зарипова, спасибо.
Здравствуйте, как называется программа? И подойдёт ли она для Windows 7?
Хороший урок. Спасибо.
Спасибо за урок! Моя первая картинка в фотошопе! ))
Спасибо за урок
У меня получился такой пейзаж. К указанному в уроке я еще и поиграла с настройками кисти (листок), в этом уроке они вообще не рассматривались.
Понравилось!
Понравилось исполнение!
Спасибо :)
Решила обойтись без цветочков, потому что они немного не в тему вышли у меня))
Спасибо за урок, легкий и эффектный. У меня осень.
Мой вариант опушки)) Спасибо за урок!!!
Хорошая опушка!
Хороший урок полезный, спасибо, было чему научиться. Вот что получилось у меня:
Спасибо!
Спасибо за урок.
Спасибо за урок
Спасибо!
спасибо
Спасибо за чудесный урок!
Спасибо за урок!
Здорово) Спасибо большое)) Одно удовольствие учиться у Вас)))
Понравился урок. СПАСИБО!!!
Спасибо за урок! Красота =)
спасибо
Спасибо за интересный урок!
спасибо за урок!