Биение сердца
Биение сердца
Сложность урока: Легкий

В этом уроке Photoshop я собираюсь показать Вам, как сделать один интересный эффект, который я получил, экспериментируя с фильтрами Photoshop. В конце наш эффект будет быть похожим на сердечный ритм.
Материалы для урока:
Хорошо, давайте начинать. Создайте новый документ, размерами 700×700 пикселей, и заполните его черным цветом.

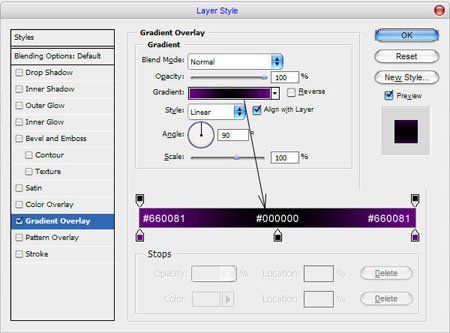
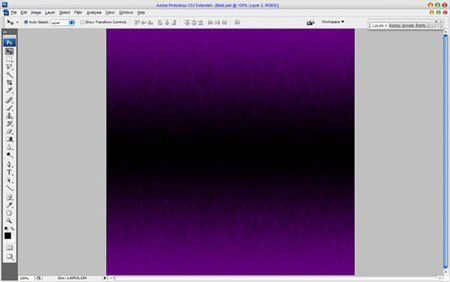
После того, применяем стиль слоя Gradient Overlay (Наложение градиента).

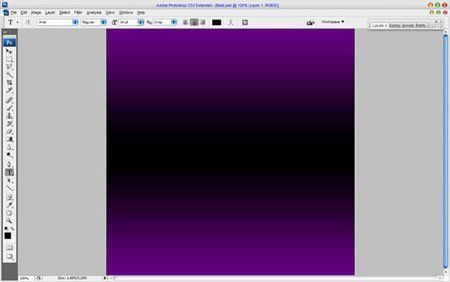
Результат должен быть следующим:

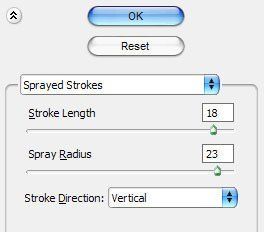
После этого, создайте новый слой и объедините с предыдущим, получаем все эффекты в одном слое. Тогда примените Filter > Brush Strokes > Sprayed Strokes (Фильтры > Штрихи> Аэрограф) со следующими параметрами:

Видите различие теперь?

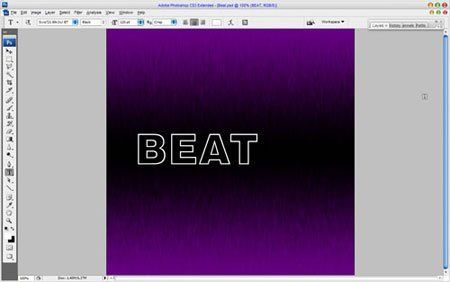
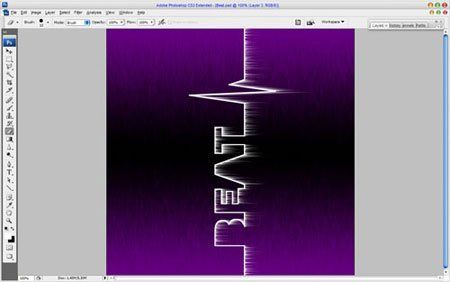
Хорошо, теперь мы можем начать создание эффекта. Выберите инструмент Horizontal Type Tool  (Горизонтальный текст) и напишете, что Вам нравится ’BEAT ’. Обратите свое внимание, что цвет текста должен быть белыми. Только таким образом эффект применения фильтра будет максимален.
(Горизонтальный текст) и напишете, что Вам нравится ’BEAT ’. Обратите свое внимание, что цвет текста должен быть белыми. Только таким образом эффект применения фильтра будет максимален.

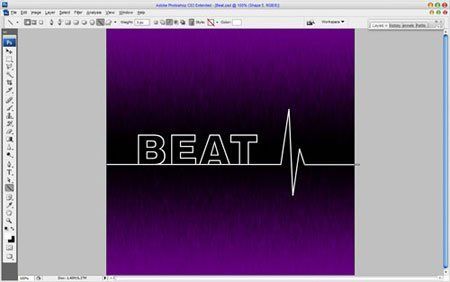
В вышеупомянутом изображении я использовал свой шрифт Swis721, размером 120 pt. Хорошо после этого мы должны добавить несколько линий. Выберите инструмент Line Tool  (Линия) (размер: 3 px) и рисуем линии как на моей картине ниже:
(Линия) (размер: 3 px) и рисуем линии как на моей картине ниже:

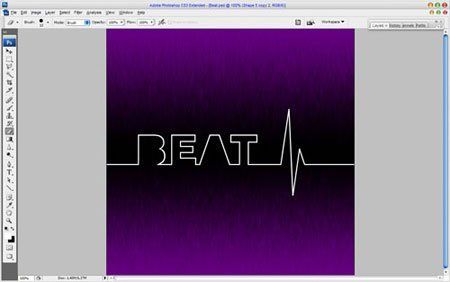
После этого текстовый слой объединяем с линиями в одном слое. Тогда выберите инструмент Eraser Tool  (Ластик) и твёрдую круглую кисть и сделайте работу над новым слоем как у меня.
(Ластик) и твёрдую круглую кисть и сделайте работу над новым слоем как у меня.

Хорошо, затем поверните наш слой на 90 градусов Edit > Transform > Rotate 90 CCW (Редактировать – Трансформирование - Поворот на 900 против ч/с).

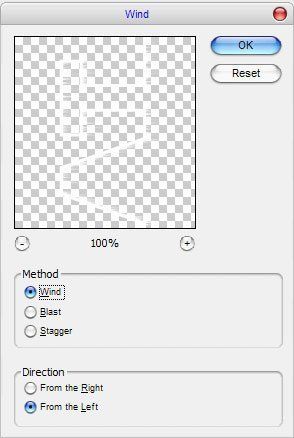
После этого, применяется, Filter>Stylize>Wind (Фильтры> Стилизация> Ветер) с подобными параметрами настройки:

Смотрим эффект:

Тогда нажмите Ctrl+F, чтобы увеличить действие фильтр.

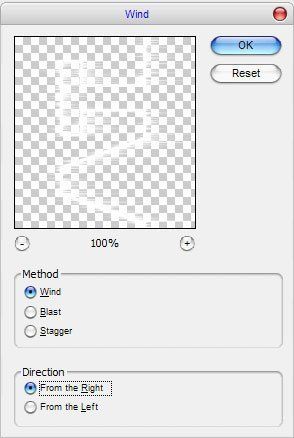
После этого, как это применяется, Filter>Stylize>Wind (Фильтры> Стилизация> Ветер)снова, но теперь Вы должны изменить некоторые параметры:

Результат должен быть следующим:

Снова нажмите Ctrl+F, чтобы увеличить действие фильтра снова.

Выглядит хорошо не так ли? Но пока урок не сделан. После этого используем Edit > Transform > Rotate 90 CW (Редактировать – Трансформирование - Поворот на 90* по ч/с), чтобы повернуть текст с линиями назад.

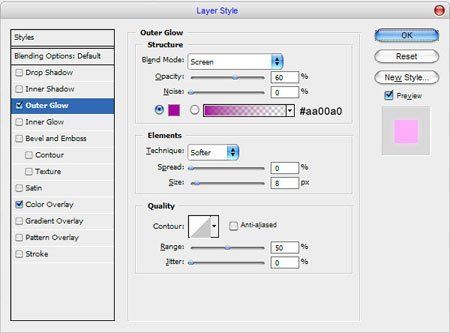
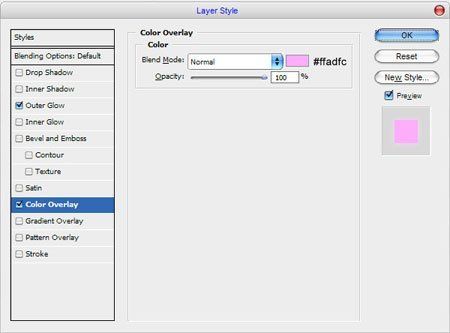
Тогда примените стили слоя для этого слоя Outer Glow (Внешнее свечение) и Color Overlay (Наложение цвета).


Хорошо, теперь у Вас должен быть результат как на моей картине ниже.


Источник: www.photoshopstar.com
Комментарии 697
Спасибо за урок!!! Всех с Наступающим Новым Годом!! Счастья и вдохновения!!
Almiz, Спасибо!!
Спасибо!!
Хорошая работа! С Наступащим Вас!
Спасибо
Спасибо за урок!
Делала на PS17, ничего не получилось. Следовала всем указанимям, не слушает команды, даже с градиентом не так. В чем может быть проблема?
Спасибо за урок!
Урок супер. Пииииво
Спасибо за урок
Спасибо за урок. Красивое сочетание фона линии. Доступно о фильтре Ветер.
))))))))
Спасибо за урок
Я как всегда импровизировал)
Хорошие приемчики)) Спасибо!!!
BEAT!!!!
Очень простой урок, делается все быстро!
Хорошо сделали урок!
Спасибо большое за урок!)
P.s. Для тех кто не знает как провести линию. Я удерживала клавишу Shift+мышь.
Понравилось исполнение!
Мой вариант
Хорошее исполнение!
спасибо
Спасибо)
Спасибо.
Спасибо за урок!
Спасибо за урок
Немножко увлеклась) прикольный эффект. спасибо
Спасибо за идею...
Pavel.e.e, хОРОШАЯ ФАНТАЗИЯ
Спасибо огромное) Очень понравился урок, добавляю в копилку)))
Спасибо.
Cпасибо было интересно,
Спасибо!
Интересный урок