Комбинация эффектов
Комбинация эффектов
Сложность урока: Средний
В этом Фотошоп уроке вы узнаете как удачно скомбинировать два текстовых эффекта
Создайте новый документ в Фотошопе
Размер: 400 x 150
Фон: черный
Выберите инструмент Текст  и напишите что-нибудь на вашем документе
и напишите что-нибудь на вашем документе

Добавьте к слою с текстом следующие стили (чтобы открыть окно стилей слоя - щелкните дважды по текстовому слою):
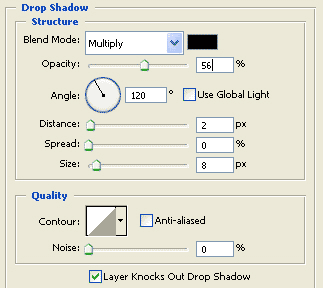
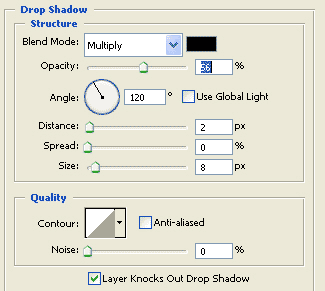
Выберите там - Отбросить тень (Drop Shadow)

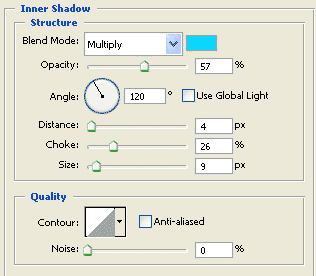
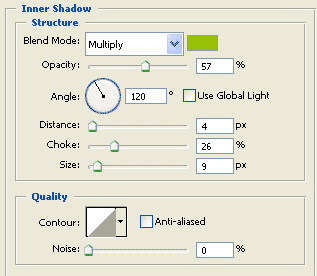
Внутренняя тень:

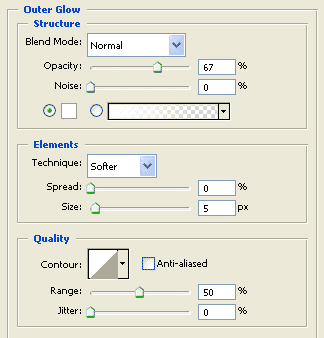
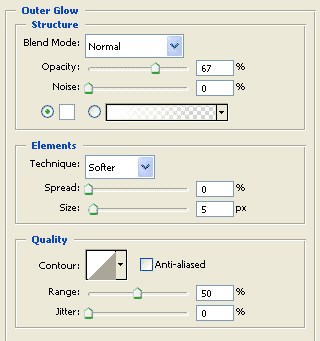
Внешнее свечение:

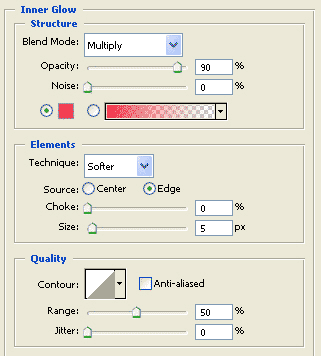
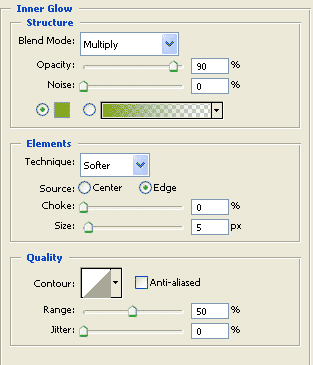
Внутреннее свечение:

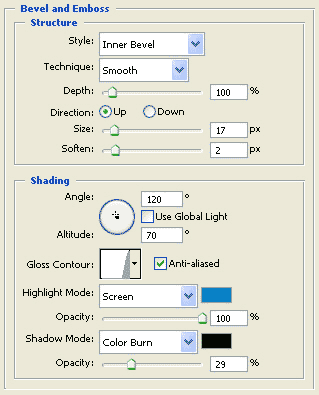
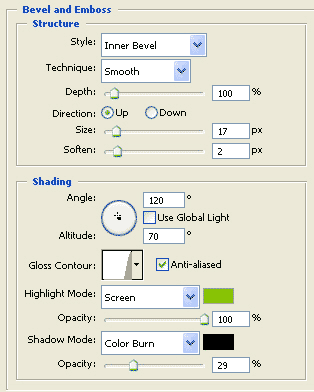
Объем:

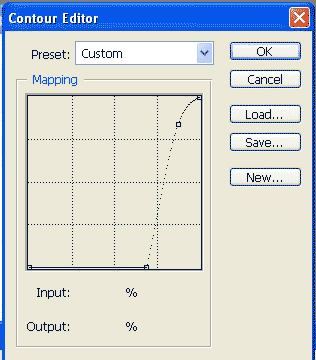
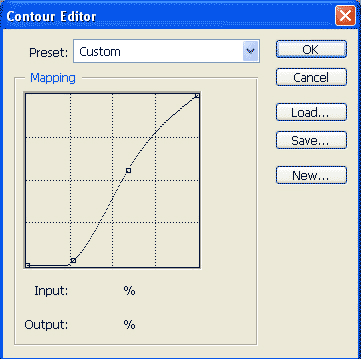
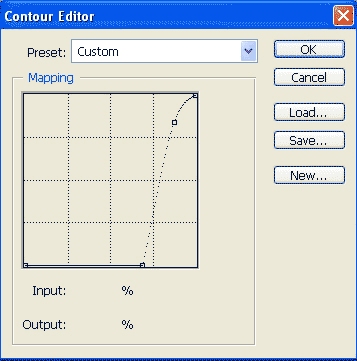
В настройках объема щелкните по окошку с контуром и установите контур такого типа:

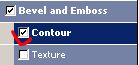
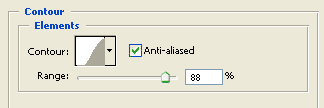
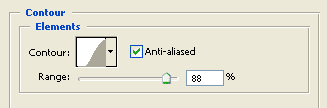
Затем под строкой объема выберите параметр "Контур"

Установите такие настройки:

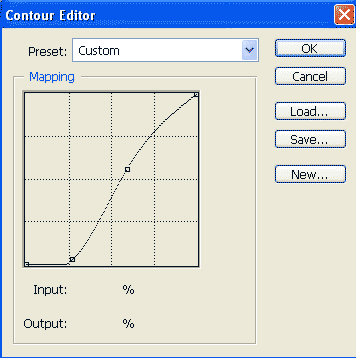
Там также щелкните по окошку с контуром и нарисуйте контур такой формы.

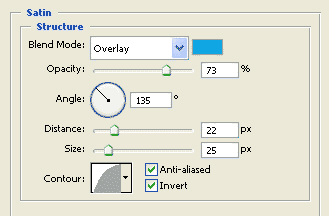
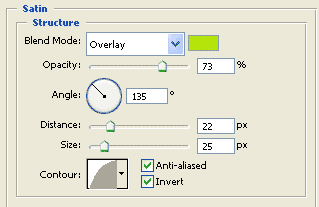
Затем выберите стиль "Атлас"

Установите контур:

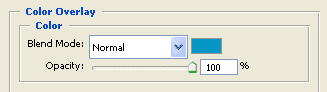
Заливка цветом:

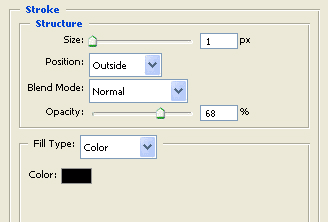
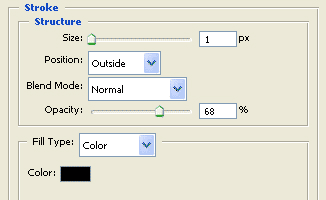
Обводка:

И вот что мы получаем после кропотливого применения различных эффектов:

Теперь растеризируйте слой с текстом (меню Layer (Слой) > Rasterize > type (текст)
Дублируйте этот слой ( нажмите Сtrl+J )
А потом добавьте такие стили:
Снова отбросим тень -

Затем внутреннюю тень:

Внешнее и внутреннее свечение:


Объем:

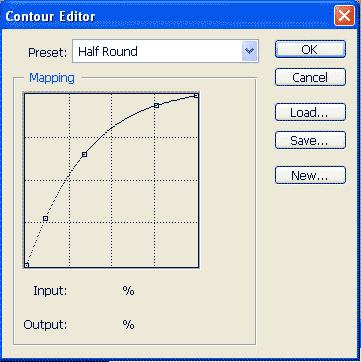
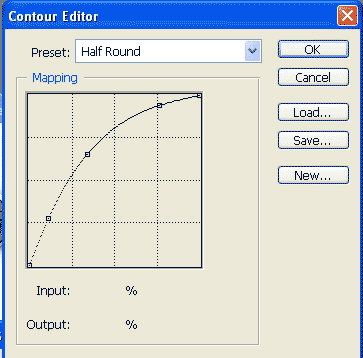
Изменяем контур в окне стиля "объем":

Переходим на вкладку "контур"

Местному контуру придаем такой вид:

Эффект атласа:

Здесь тоже меняем контур:

Заливка цветом:

Обводка:

И вот результат:

Теперь выберите инструмент прямоугольное выделение  и сделайте так же как на рисунке:
и сделайте так же как на рисунке:

Убедитесь, что в данный момент выбран черный фоновый слой (background)
Перейдите в меню Edit > Transform > Warp
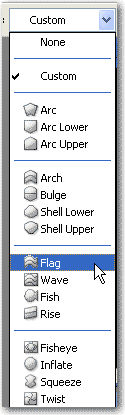
Из выпадающего окошка выберите пожалуйста форму " flag " - "флаг", затем нажмите Enter чтобы применить настройки:

Вот так:

Вы заметите, что фоновый слой поменялся немного. Нет проблем. Фон нам пока не нужен.
Выберите верхний слой в панели слоев ( в нашем случае он назывался Talk copy)
Затем возьмите нструмент Ластик  и начните удалять те части изображения, которые находятся внутри выделения.
и начните удалять те части изображения, которые находятся внутри выделения.

Теперь перейдите в меню Select > Inverse
( или нажмите SHIFT+CTRL+I )
Выберите первый текстовый слой ( в нашем случае имя ему " TALK" - это средний слой в вашей палитре)
Возьмите ластик и начните удалять другую часть текста.
Затем нажмите CTRL+D , чтобы снять выделение.
Выберите инструмент Заливка  , и заполните ваш фоновый слой черной краской
, и заполните ваш фоновый слой черной краской
Смотрите, что получится!

Мы надеемся, что вам понравился это текстовый эффект, и что у вас получилось намного лучше.
До встречи на www.creativo.one!
Источник: www.talk-mania.com
Комментарии 178
Спасибо за урок. Прием с трансформацией очень понравился и стиль глянцевый тоже хорош
Ekaterina.Vl, Тени о-очень важно. Вот я нарисовал. Теней, как бы нет. Но без них никак.
Ух, ты! Эффект просто супер!
Тени бы ещё на карту, такой, не большой, вообще было бы замечательно.
YaQinaS, Спасибо на добром слове. Про тени я даже не подумала. просто эффект осваивала, в образце черный фон - мрачно, на белом - скучно, вот карту наскоряк и подложила
Ekaterina.Vl, да нет, Вы не думайте, задумка очень красивая! Я сам патриот, вон, вся бошка битая ихними снарядами. Но речь не об этом. Я сейчас пришлю мою работу, где тени играют большую роль.
YaQinaS,
YaQinaS, Ну мне до такой красотищи еще учится и учится
Спасибо за урок!
Куча эффектов, чуть не запутался) Спасибо за урок
Спасибо за идею.
Хорошее исполнение!
Спасибо!
Благодарю :)
Спасибо за урок !
Спасибо, было интересно!
Спасибо за урок
Спасибо.
Спасибо за урок!
Спасибо
как то так
Спасибо
Спасибо!
Спасибо!
Получилось все
что то я увлеклась
я намудрила так
Комбинация эффектов. Спасибо.
Спасибо за урок! Были небольшие заминки, мало пояснений, но я разобрался. Постарался сделать оригинально, вот результат.
Спасибо за урок
Спасибо :)
Узнала много нового. Спасибо!
Спасибо. Интересно.