Сделай постер в стиле кинофильма Sci-fi в Photoshop
Сделай постер в стиле кинофильма Sci-fi в Photoshop
Сложность урока: Средний
В этом уроке мы с вами, используя текстуры и световые эффекты, создадим фантастическую композицию в стиле sci-fi, которая может быть использована в качестве постера к фильму.
Материалы для урока:
Шаг 1. Создаем новый документ размером 2480х1748 px, затем активируем Paint Bucket Tool  (Заливка) (G) и заливаем его черным цветом.
(Заливка) (G) и заливаем его черным цветом.

Шаг 2. Создаем новый слой, берем большую мягкую кисть (B) белого цвета с hardness (жесткость) 0% и рисуем пятно в центре рабочего полотна. Уменьшаем opacity (непрозрачность) слоя до 10%. На новом слое рисуем еще одно пятно. Этим мы попытаемся создать световой эффект на будущем постере. Вы, наверное, подумали, что все это легче сделать с помощью радиального градиента. Но я решил использовать именно кисть, так как это дает мне немного больше контроля и более интересный результат, в отличие от градиента.

Шаг 3. Загружаем Concrete Textures Set. Открываем текстуру в Фотошопе и переносим на рабочий документ. Жмем CTRL+T, чтобы активировать Free Transform (Свободная трансформация), затем подгоняем размер текстуры. Обесцвечиваем ее SHIFT+CTRL+U, меняем режим смешивания слоя на Overlay (Перекрытие) с opacity (непрозрачность) 35%.

Шаг 4. Загружаем фото Сфинкса и открываем в Фотошопе. Обесцвечиваем (SHIFT+CTRL+U).

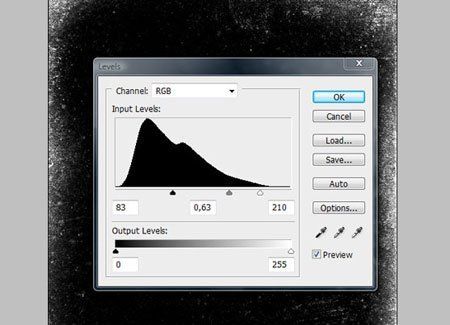
Шаг 5. Жмем CTRL+L, чтобы открыть окно Levels (Уровни), и регулируем контрастность.

Шаг 6. Переносим это изображение на рабочий документ, устанавливаем режим смешивания на Multiply (Умножение), чтобы убрать белые области. Располагаем Сфинкса внизу рабочего полотна.

Шаг 7. Создаем новый слой и переходим Filter - Render - Clouds (Фильтр - Рендеринг - Облака). Затем жмем CTRL+T, чтобы активировать Free Transform (Свободное трансформирование) и уменьшаем облака.

Шаг 8. Устанавливаем режим смешивания на Screen (Осветление) и уменьшаем opacity (непрозрачность) до 20%. Мы использовали облака для того, чтобы сделать немного ярче композицию и создать эффект тумана.

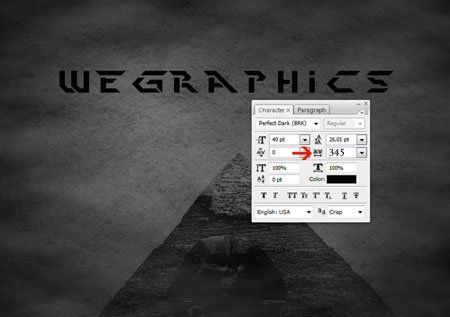
Шаг 9. Для текста я использовал шрифт Perfect Dark. Пишем слово или фразу. Буквы находятся слишком близко друг к другу, поэтому открываем Window - Character (Окно - Символ) и регулируем расстояние.

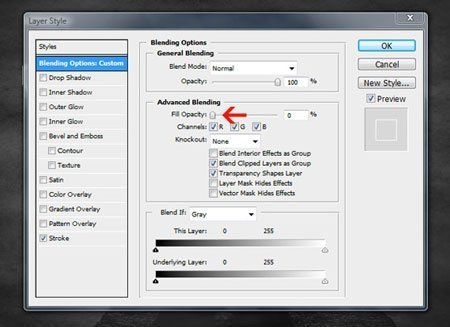
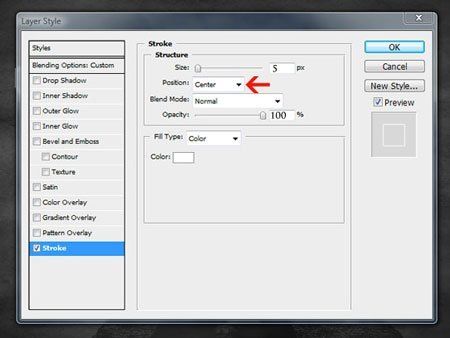
Шаг 10. Жмем правой кнопкой мыши по текстовому слою и выбираем Blending Options (Параметры смешивания). Уменьшаем Fill Opacity (Непрозрачность заливки) до 0% и создаем обводку шириной 5px.


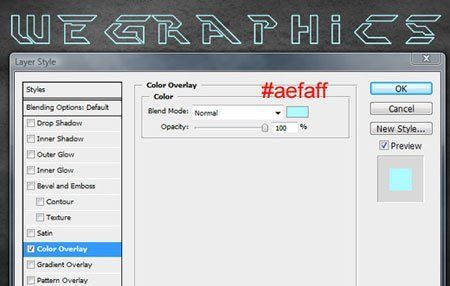
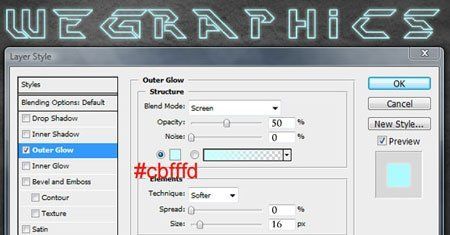
Шаг 11. Сделаем еще несколько корректировок в окне Layer Style (Стиль слоя), но только для обводки. Жмем OK и делаем следующее: создаем прозрачный слой, затем объединяем его с текстовым (CTRL+E). Далее применяем стили слоя Color Overlay (Перекрытие цветом) и Outer Glow (Внешнее свечение).


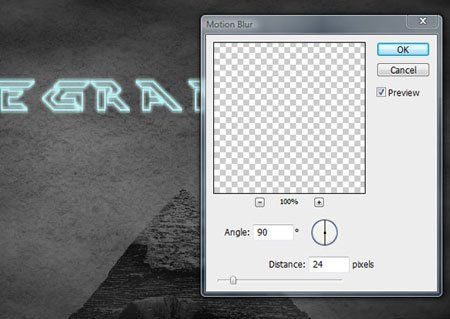
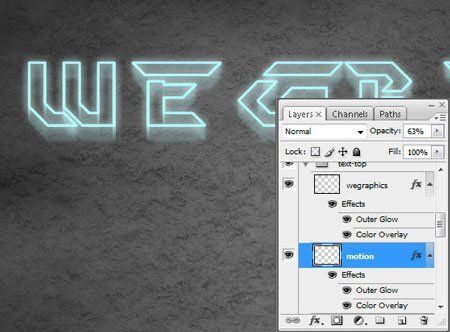
Шаг 12. Дублируем текстовый слой и размещаем под дубликатом. Для копии применяем фильтр Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении).

Шаг 13. Теперь создадим 3D-эффект, переместив размытый дубликат текста немного вниз. Вот то, что вы должны получит в итоге:

Шаг 14. Активируем Rectangle Tool  (Прямоугольник) (U) и создаем прямоугольник под текстом. Делаем то же, что и в Шаге 10 с текстом: уменьшаем Fill Opacity (Непрозрачность заливки) и создаем обводку.
(Прямоугольник) (U) и создаем прямоугольник под текстом. Делаем то же, что и в Шаге 10 с текстом: уменьшаем Fill Opacity (Непрозрачность заливки) и создаем обводку.

Шаг 15. Переходим Edit - Transform - Perspective (Редактирование - Трансформация - Перспектива) и сужаем нижнюю часть прямоугольника как показано ниже.

Шаг 16. Повторяем технику, которую мы использовали для текста, с изменением цвета обводки и созданием внешнего свечения: создаем новый слой и сливаем с прямоугольником. Затем дважды жмем по образованному слою и применяем стили слоя.

Шаг 17. Теперь создаем 3D-эффект для прямоугольника: дублируем слой и перемещаем под оригинал. Применяем к копии фильтр Motion Blur (Размытие в движении) и немного опускаем. Вот мой результат:

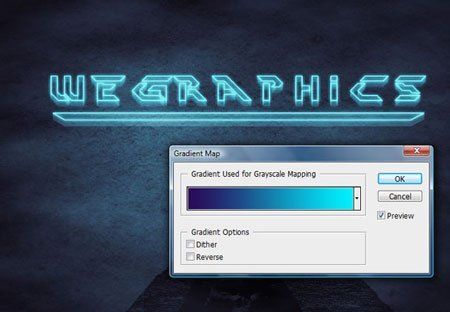
Шаг 18. Добавим цвета на композицию. Переходим Layer - New Adjustment Layer - Gradient Map (Слой - Новый корректирующий слой - Карта градиента) и применяем градиент от темно-фиолетового (#290a59) к голубому (#00f0ff). Устанавливаем режим смешивания на Overlay (Перекрытие) с opacity (непрозрачность) 60%.

Шаг 19. Загружаем Old Paper Textures Vol1. Открываем текстуру op5 в Фотошоп. Мы используем эту текстуру, чтобы создать эффект потертости и старости. Жмем SHIFT+CTRL+U, чтобы обесцветить изображение. Затем инвертируем цвета (CTRL+I). И, наконец, жмем CTRL+L, чтобы отрегулировать контрастность.

Шаг 20. Перемещаем текстуру на рабочий документ. Регулируем размер и положение (CTRL+T), меняем режим смешивания на Screen (Осветление).

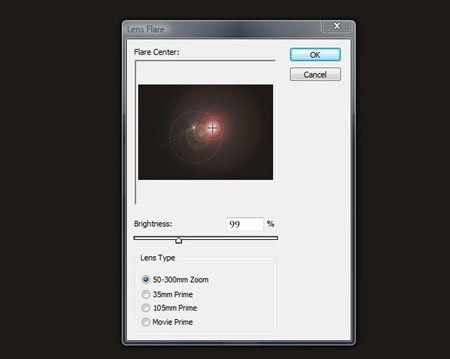
Шаг 21. Создаем новый слой и заливаем его черным цветом. Переходим Filter - Render - Lens Flare (Фильтр - Рендеринг - Блик) и выбираем 50-300mm Zoom. Режим смешивания меняем на Screen (Осветление).

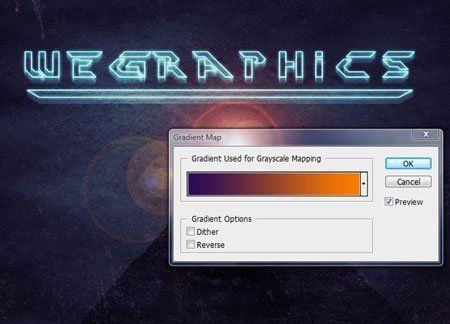
Шаг 22. Я решил еще немного подкорректировать цвета. Мне не нравится этот голубоватый оттенок, поэтому я решил создать новый градиентный слой Layer - New Adjustment Layer - Gradient Map (Слой - Новый корректирующий слой - Карта градиента). В этот раз используем стандартный градиент от фиолетового к оранжевому. Устанавливаем режим смешивания на Overlay (Перекрытие) с opacity (непрозрачность) 50%. Теперь цвета стали более теплыми.

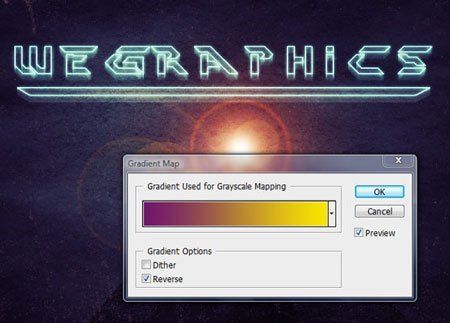
Шаг 23. Я все еще недоволен цветом, поэтому создадим третий градиентный слой от фиолетового к желтому. Устанавливаем режим смешивания на Overlay (Перекрытие) с opacity (непрозрачность) 30%.

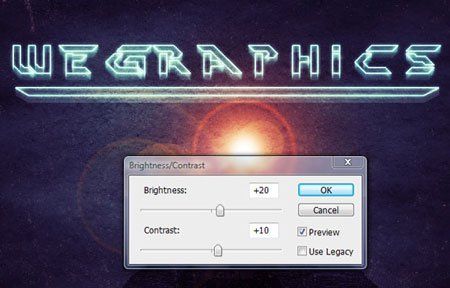
Шаг 24. Последний корректирующий слой: Layer - New Adjustment Layer - Brightness/Contrast (Слой - Новый корректирующий слой - Яркость/Контраст). Увеличиваем яркость до +20 и контраст до +10.

Шаг 25. Чтобы сделать центр ярче, создаем новый слой и располагаем под корректирующими слоями. Меняем режим смешивания на Overlay (Перекрытие). Берем большую мягкую желтую кисть  (B) и рисуем пятно в центре солнечного блика. Уменьшаем opacity (непрозрачность) до 25%.
(B) и рисуем пятно в центре солнечного блика. Уменьшаем opacity (непрозрачность) до 25%.
Создаем еще один новый слой с режимом смешивания Overlay (Перекрытие). В этот раз берем кисть розового цвета и рисуем по краям рабочего полотна.
Вот мой результат:

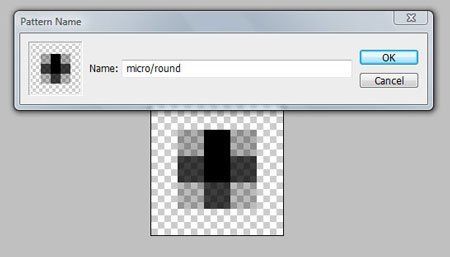
Шаг 26. Лучшим способом придания работе ретро-эффекта, является использование микро-текстуры, которую можно увидеть в старых видеоиграх. Создаем новый документ размером 5х5 px (c прозрачным фоном), зумируем его, активируем Ellipse Tool  (Эллипс), зажимаем SHIFT и создаем круг в центре. Затем переходим Edit - Define Pattern (Редактирование - Определить текстуру) и сохраняем текстуру. Теперь можете закрыть этот документ и перейти к основному рабочему.
(Эллипс), зажимаем SHIFT и создаем круг в центре. Затем переходим Edit - Define Pattern (Редактирование - Определить текстуру) и сохраняем текстуру. Теперь можете закрыть этот документ и перейти к основному рабочему.

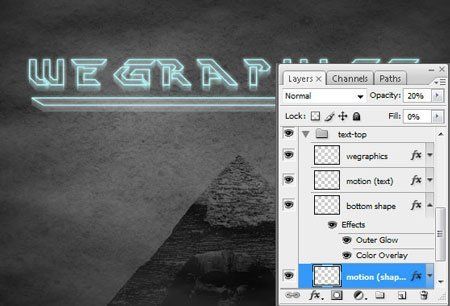
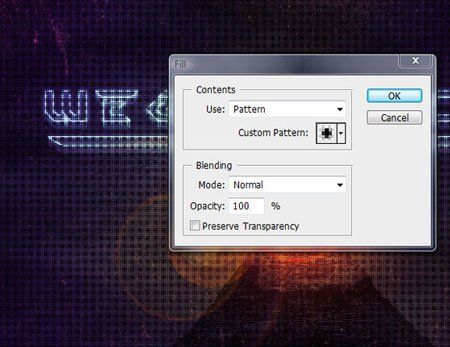
Шаг 27. Создаем новый слой над текстовым. Переходим Edit - Fill (Редактирование - Заливка), выбираем текстурную заливку и в списке находим ту, котрую мы создали ранее. Закончив, жмем OK.

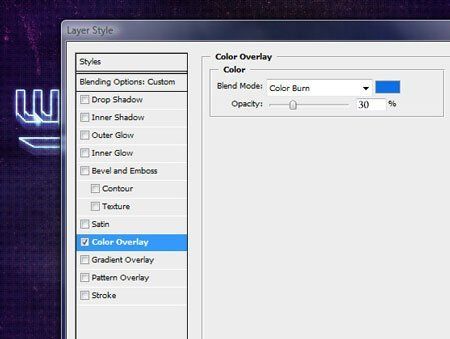
Шаг 28. Уменьшаем Fill Opacity (Непрозрачность заливки) в окне Layer Style (Стиль слоя) до 0% и добавляем Color Overlay (Перекрытие цветом) с режимом смешивания Color Burn (Затемнение основы).

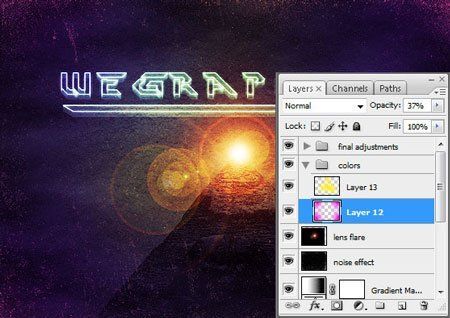
Шаг 29. Создаем новый слой под текстурой, берем белую мягкую кисть и начинаем рисовать световые пятна на тексте. Свет получился слишком резким, поэтому уменьшаем opacity (непрозрачность), чтобы откорректировать яркость. Создаем несколько слоев с пятнами и экспериментируем с их opacity (непрозрачность).

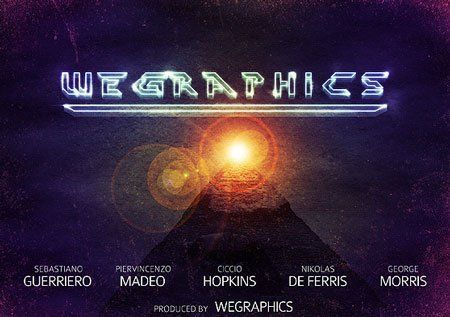
Шаг 30. Работа почти закончена. Последнее, что мы должны сделать, это добавить имена актеров. Я использовал шрифт Colaborate. Вот теперь наша работа выглядит как настоящий постер!
Вот мой финальный результат:

Автор: Sebastiano
Источник: wegraphics.net
Комментарии 92
блин почему Карта градиента может не рабоать?(
Спасибо за урок, жаль не вышло
Спасибо за урок!
Спасибо за урок!
Благодарю за замечательный текстовый эффект :ЗЗ
фон был создан по этому уроку https://photoshop-master.ru /lessons/design/delaem-v-fotoshop-kosmicheskie-oboi-dlya-iphone.html
Спасибо!
Спасибо за урок, сфинкса стерла, последний шаг не делала. А так все по уроку
Спасибо за урок!
Спасибо за урок! до конца не стала делать, так оставила))
Вот
Отличный урок, спасибо!
классно
помогите на счет второго шага, не получается. Буду премного благодарен
А урок ничё так, прикольный:)
спасибо за урок, сделал постер к любимому сериалу
Спасибо
Классный урок)) Спасибо!!
Большое спасибо за урок!
Ну как сказать, не старался. просто баловался )))) а потом подумал сюды залить))) смотрите )
Спасибо за урок!!!))) Вот, что получилось:
Спасибо за урок
спасибо) поможет в дальнейшей работе)))
Хороший урок!
Спасибо!
Спасибо за урок!
Чуть чуть своего)
Спасибо за урок, многому научился!
Спасибо за урок!
Хороший урок. Спасибо
Смотрите как я сделал
Большое спасибо за урок))Полезный)