Создаём в Фотошоп текст ко Дню влюблённых
Создаём в Фотошоп текст ко Дню влюблённых
Сложность урока: Легкий
День Святого Валентина уже на пороге, и у меня есть урок для этого особого случая.
В этом уроке мы будем создавать красивое текстовое сообщение. Урок не сложный, и я надеюсь, что вы найдете время, чтобы его сделать.
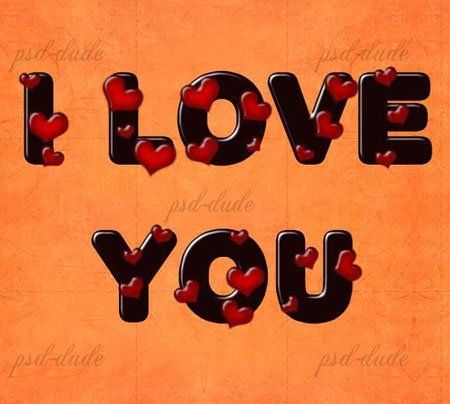
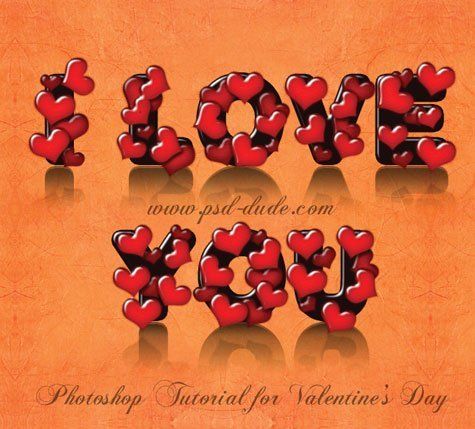
Для этой работы мы будем использовать простые кисти, стили слоя и текстуру. В результате у нас получится симпатичный глянцевый текст с отражением.
Я надеюсь, что вам понравится выполнять урок, и вы порадуете друзей красивой открыткой или обоями на рабочий стол!

Исходники:
Шаг 1 - Создаем фон
Создайте новый документ (размер определите по собственному желанию). Скачайте и установите в набор узоров "Текстура бумаги".
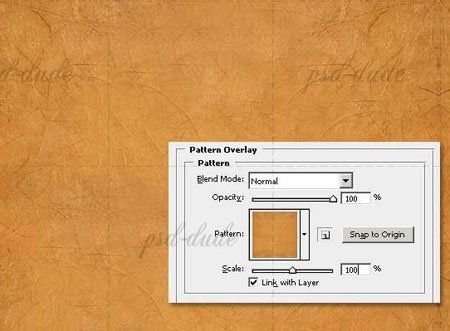
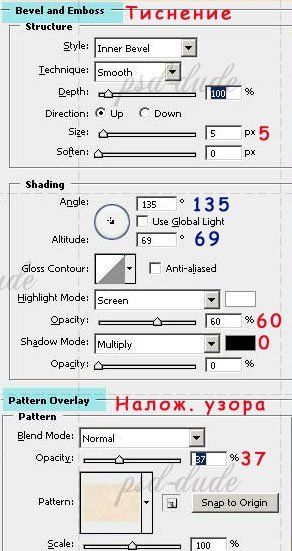
Создайте новый слой и заполните его цветом переднего плана (нажмите Shift + F5). Назовите его "Фон". Уменьшите заливку (fill) до 0% и добавьте стиль слоя "Наложение узора" (Pattern Overlay). Из списка узоров выбираем любую понравившуюся текстуру старой бумаги.

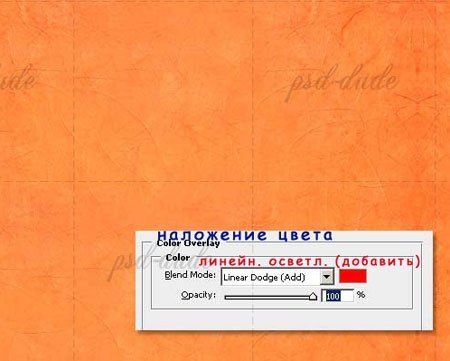
Добавим, так же, стиль слоя "Наложение цвета" (Color Overlay) к слою "Фон", используя следующие параметры (цвет выбран красный # ff0000).

Шаг 2 - Напишем текст
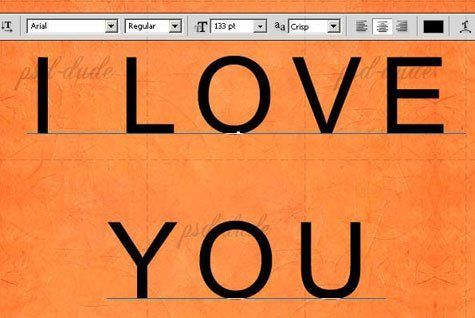
Используя простой шрифт "Arial", напишите ваше сообщение заглавными буквами. Я выбираю большой размер шрифта - 133 пикселей. Цвет, используемый для данного текста - черный (# 000000). После того как вы напишите сообщение, нажмите кнопку "Текст по центру", для выравнивания.

Откройте панель "Символ и Абзац" (Character and Paragraph) и установить расстояние между строками и пространство между буквами, как показано на рисунке:

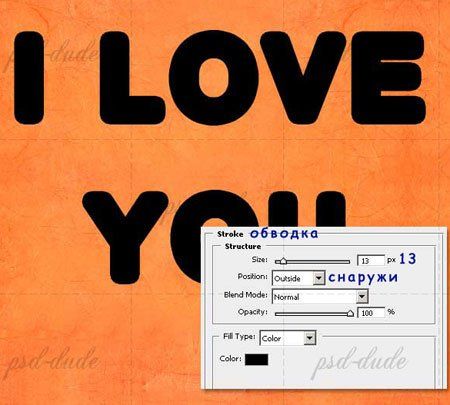
Откройте окно "Стиль слоя" (Layer Style), для слоя с текстом, и добавьте параметр "Обводка" (Stroke), размер (size) - 13, положение - снаружи (outside).

Создайте новый пустой слой выше текстового слоя. Растрируйте (Rasterize) слой с вашим сообщением и объедините эти два слоя ( верхний слой и слой с растрированным текстом). Вы получите новый слой с текстом. Назовите его "Текст основа".

Шаг 3 - Добавим глянцевый эффект для текста
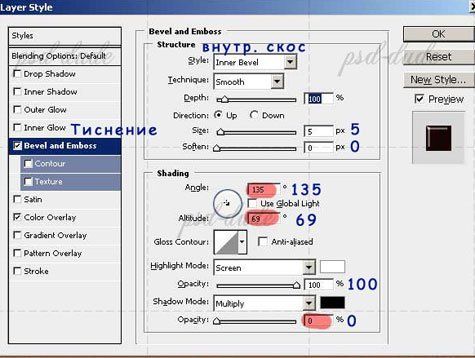
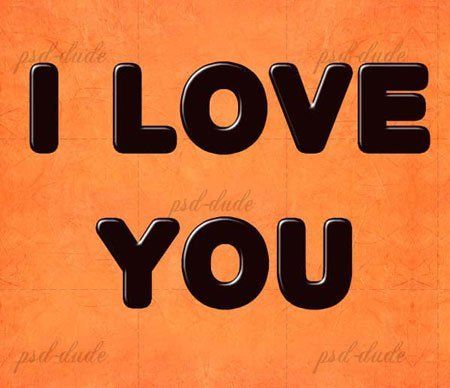
Перейдите на слой "Текст основа" и откройте меню "Стиль слоя" (Layer Style). Перейдите на вкладку "Тиснение" (Bevel and Emboss) и установите такие параметры:


Шаг 4 - Добавим сердца к тексту
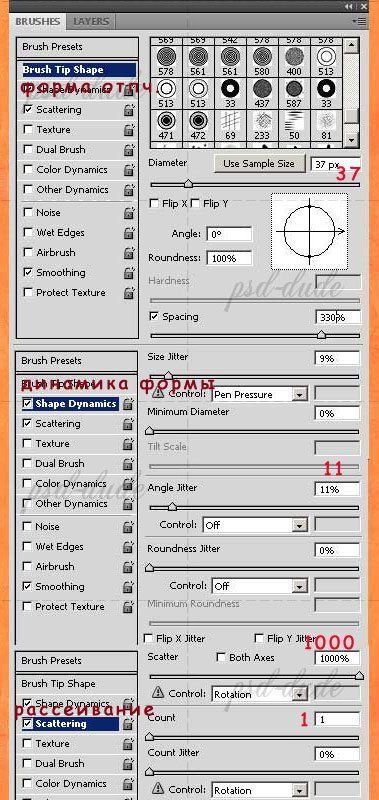
Скачайте и установите кисти из набора "Сердца". Создайте новый слой и назовите его "Темные сердца". Активируйте инструмент "Кисть"  (Вrush tool) и выберите из списка кистей сердечко простой формы. Перейдите в панель кисти (вrushes рanel) и установите следующие параметры, для создания новых характеристик кисти:
(Вrush tool) и выберите из списка кистей сердечко простой формы. Перейдите в панель кисти (вrushes рanel) и установите следующие параметры, для создания новых характеристик кисти:

Перейдите на слой "Темные сердца". Установите цвет # 7e1515 для кисти, которую мы только что создали. Нарисуйте сердца в области текста.

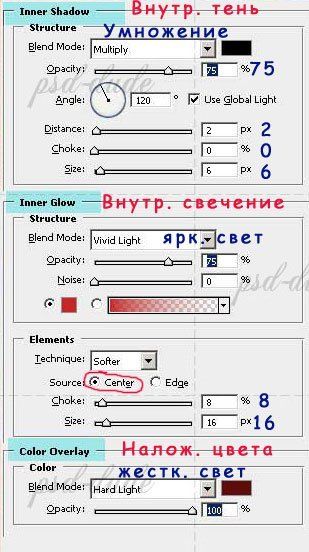
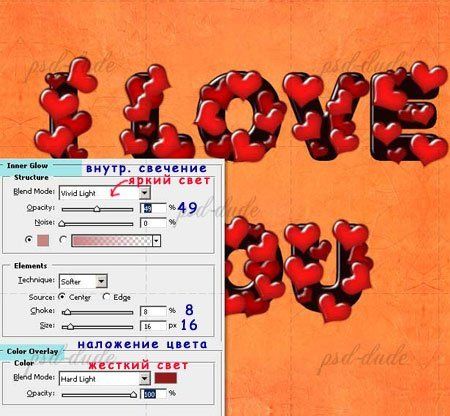
Добавим некоторые стили слоя к сердцам. Это будут: Внутренняя тень (Inner Shadow), Внутреннее свечение (Inner Glow) (цвет # c72625), Тиснение (Bevel and Emboss), Наложение цвета (Color Overlay) (цвета # 600b0b) и Наложение узора (Pattern Overlay) (выбираем узор из набора "Текстура бумаги 2"). На изображениях ниже указаны настройки для получения нужного эффекта:


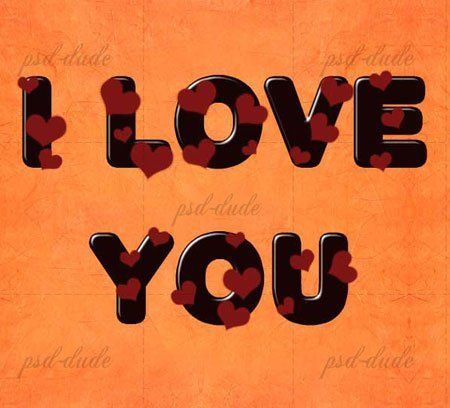
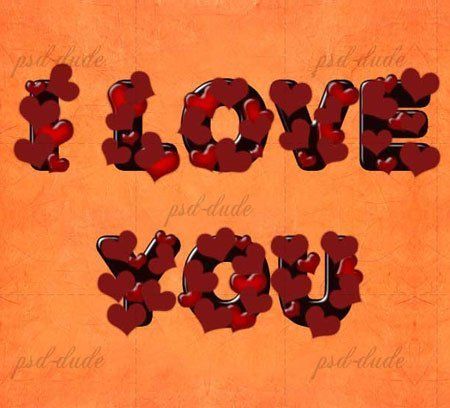
В результате у вас получится нечто похожее:

Создаете новый слой, поверх остальных, и назовите его "Светлые сердца". Используя ту же самую кисть с сердцами, и тот же цвет, нарисуйте на новом слое дополнительные сердечки.

Добавьте к новому слою те же стили что и к слою "Темные сердца". Но следует изменить параметры Внутреннее свечение (Inner Glow) (цвет - #cb8383) и Наложение цвета (Color Overlay) (цвет - #921b1b)

Шаг 5 - Добавим тени
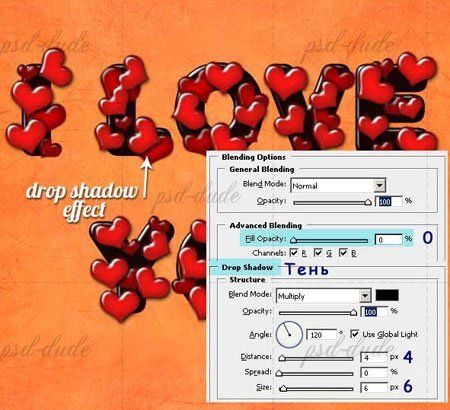
Дублируйте слой "Светлые сердца", очистите все стили слоя. Назовем этот слой "Тень сердец". Уменьшите заливку (fill) до 0%. Добавьте эффект "Тень" (Drop Shadow) и поместите этот слой между слоями "Светлые сердца" и "Темные сердца".

Создайте новый пустой слой над слоем "Тень сердец" и объедините эти два слоя (новый пустой и "Тень сердец"). Таким образом, мы растрировали слой с тенью от сердечек. Стоя на новом слое с тенью, выберите слой "Темные сердца" (CTRL + клик по иконке слоя), инвертируйте выделение (Inverse).
Примечание переводчика: для того чтобы инвертировать выделение перейдите в "Выделение - Инверсия".
Далее нажмите клавишу "Delete", это позволит удалить лишние участки тени.

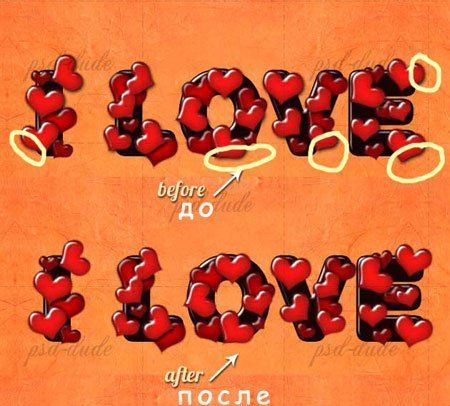
На изображение ниже вы можете увидеть результат до и после удаления. Идея состоит в том, что тень от сердец падает только на буквы и детали текста, а не висит в воздухе.

Шаг 6 - Создаем эффект отражения текста
Пришло время, чтобы добавить еще один интересный эффект. Сейчас кажется, что буквы плавают в воздухе. Чтобы создать иллюзию, что текст стоит на земле мы должны добавить отражение.
Примечание переводчика: если ваш текст состоит из нескольких строк, то необходимо создать отражение для каждой строки отдельно!
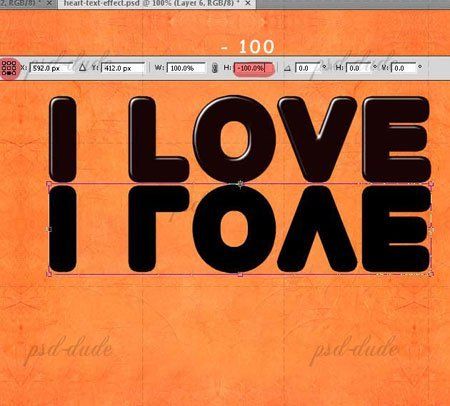
Выберите слой с вашим сообщением и нажмите CTR + J ("Создать дубликат слоя" \ Layer Via Copy). Перейдите к дубликату и очистите стиль слоя. Нажмите CTRL + T (для трансформации) и "Отразить по вертикали" (filp vertical), как показано на рисунке.

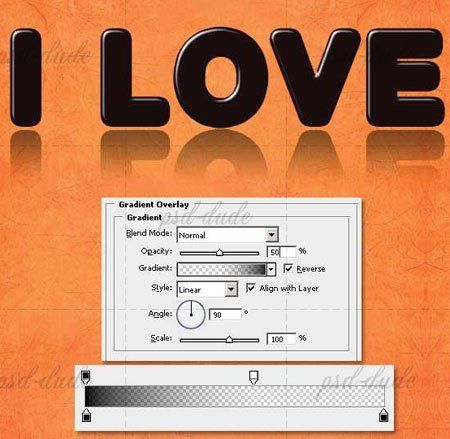
Далее, уменьшите заливку (f ill) слоя-копии до 0% и добавьте стиль слоя "Наложение градиента" (Gradient Overlay) с такими параметрами: непрозрачность - 50%; тип градиента - линейный; цвета - от черного к прозрачному; угол - 90.

Повторите ту же процедуру с другими строчками вашего текста, для нового отражения используйте новый слой. Чтобы упростить процесс, вы можете просто копировать стиль слоя первой строки и добавлять его к последующим слоям с отражениями ("Скопировать стиль слоя - Вклеить стиль слоя" \ Copy Layer Style - Paste Layer Style).
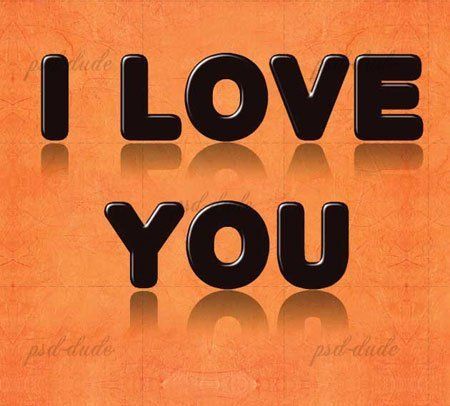
В результате вы получите такое изображение:

Шаг 7 - Добавьте отражение от деталей
Для того чтобы ваш текст выглядел более гармонично, необходимо добавить отражение и для сердец. Вы можете использовать предыдущую технику. Как только вы справитесь с этим - работа закончена!
Надеюсь Вам понравился этот урок!
Автор: John
Источник: psd-dude.com

Комментарии 103
Спасибо за отличный урок!
Спасибо!
Спасибо за нарядный урок!
Красиво!
Spasibo!
Очень хорошо!
Спасибо за урок!
Спасибо за урок.
Спасибо за урок!
Спасибо!
спасибо
а какой набор сердца использовали ?
а какой набор сердца использовали ?
I love ... ФотошопМастер ..))
За урок спасибо!!!
Спасибо за отличный урок!
спасибо
спасибо за урок!!!
Милота :3
Спасибо большое!
Основа урока, но добавила своего) спасибо!
Спасибо!
Спасибо за урок)
Екатерина, спасибо за урок!
Создаём в Фотошоп текст ко Дню влюблённых. Спасибо.
Очень романтично получилось, спасибо вам!
спасибо! очень красивый урок и познавательный!
Неплохо)))
Спасибо))
спасибо очень занимательно.
ПРикольно)) Спасибо))
Спасибо!