Создаём текст с металлическим эффектом в Фотошоп
Создаём текст с металлическим эффектом в Фотошоп
Сложность урока: Легкий
В этом уроке вы научитесь использовать разные стили слоя, чтобы создать яркий бирюзовый металлический эффект для текста с добавлением простых элементов в Фотошоп.
Окончательный результат:

Использованная программа - Photoshop CS5 Extended
Ресурсы:
Шаг 1
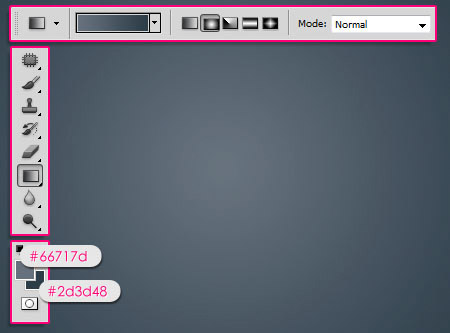
Создайте новый документ 1152 x 864 рх. Установите цвет переднего плана на #66717d и цвет фона #2d3d48. Выберите Gradient Tool (G)  (Градиент), в панели параметров выберите Radial Gradient (Радиальный градиент) и протяните линию градиента от центра к одному из углов.
(Градиент), в панели параметров выберите Radial Gradient (Радиальный градиент) и протяните линию градиента от центра к одному из углов.

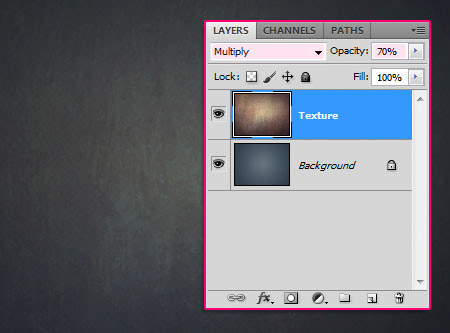
Откройте в Фотошоп Текстуру 230 и поместите в рабочий документ над фоновым слоем. Смените режим наложения на Multiply (Умножение) и Opacity (Непрозрачность) до 70%.

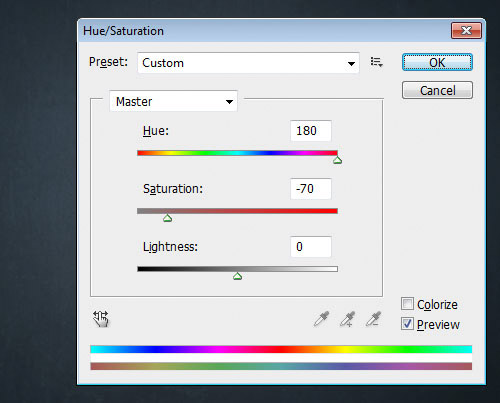
Идём в Image - > Adjustments - > Hue/Saturation (Изображение - Коррекция - Цветовой Тон - Насыщенность) и измените значение Hue (Цветовой Тон) до 180, значение Saturation (Насыщенность) на - 70.

Шаг 2
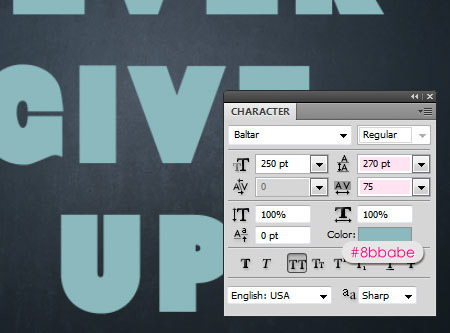
Напишите текст шрифтом Baltar цветом #8bbab размер 250пт. Установите межстрочное значение (Leading) на 270 пт, а значение трекинга (Tracking) на 75, чтобы в дальнейшем избежать перекрытия обводки.

Дважды щёлкните на слое с текстом, чтобы применить стили слоя.
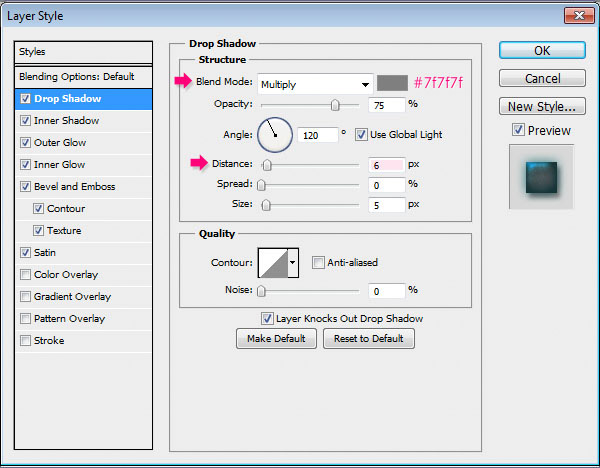
Drop Shadow (Тень). Измените цвет на #7f7f7f и Distance (Расстояние) на 6.

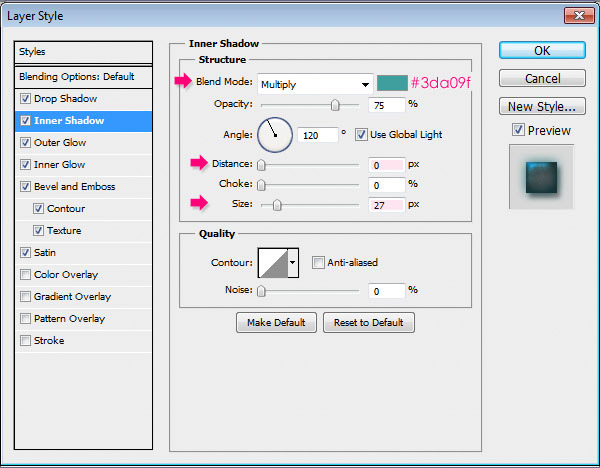
Inner Shadow (Внутренняя Тень)
- Color (Цвет) - #3da09f
- Distance (Расстояние) - 0
- Size (Размер) - 27

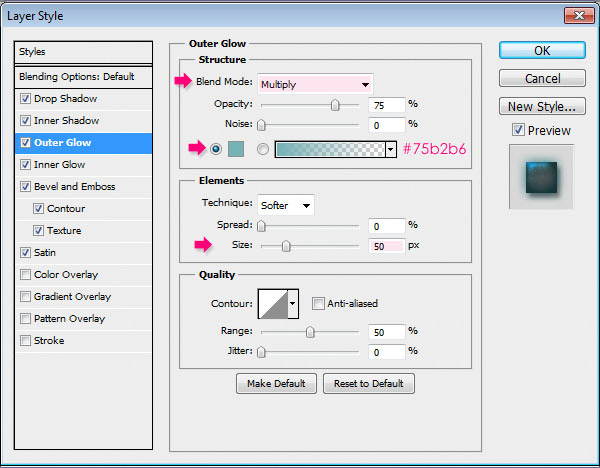
Outer Glow (Внешнее Свечение)
- Blend Mode (Режим Наложения) - Multiply (Умножение)
- Color (Цвет) - #75b2b6
- Size (Размер) - 50

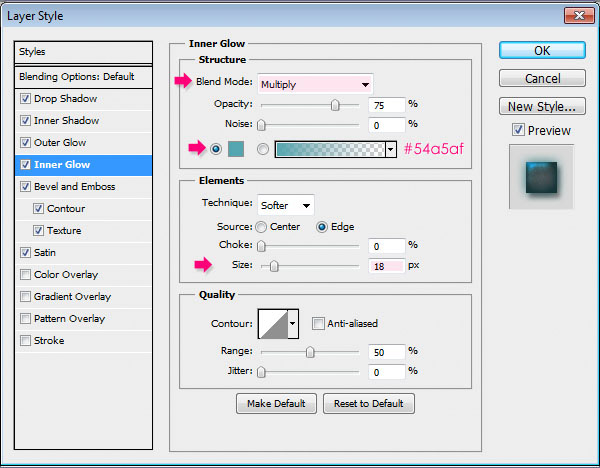
Inner Glow (Внутреннее Свечение)
- Blend Mode (Режим Наложения) - Multiply (Умножение)
- Color (Цвет) - #54a5af
- Size (Размер) - 18

Оба стиля свечения используются, чтобы подчеркнуть эффект тени, изменяя режимы наложения и цвета.
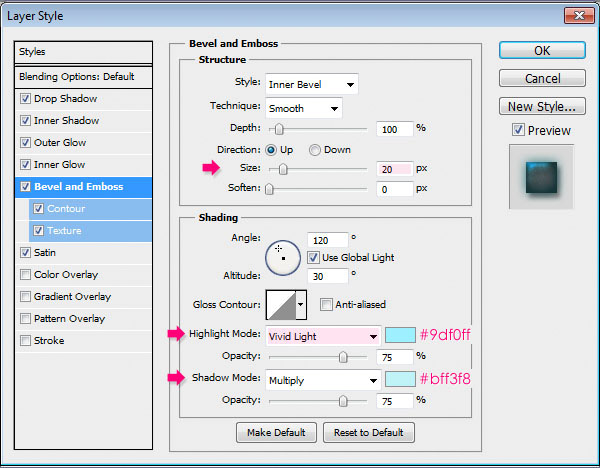
Bevel and Emboss (Тиснение)
- Size (Размер) - 20
- Highlight Mode (Режим Подсветки) - Vivid Light (Яркий Свет) - Color (Цвет) - #9df0ff
- Highlight Mode (Режим Тени) - Multiply (Умножение) - Color (Цвет) - #bff3f8

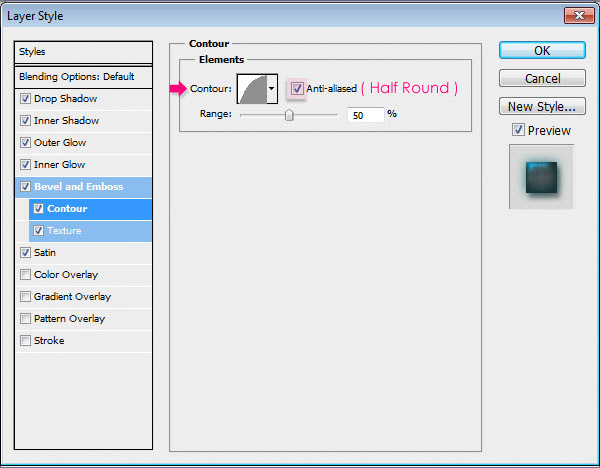
Contour (Контур)
- Контур - Half Round (Полукруг). Убедитесь, что установлена галочка на Anti - aliased (Сглаживание).

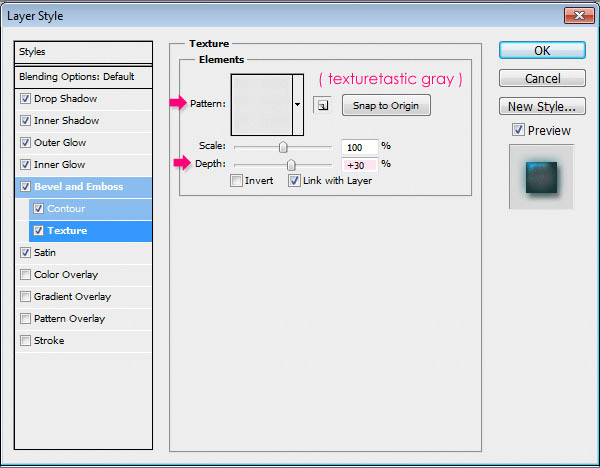
Texture (Текстура)
- Pattern (Узор) - Texturetastic Gray
- Depth (Глубина) - 30%
Примечание переводчика: откройте серую текстуру в Фотошоп и определите узор. Текстура появится в наборе, далее примените её в стиле.

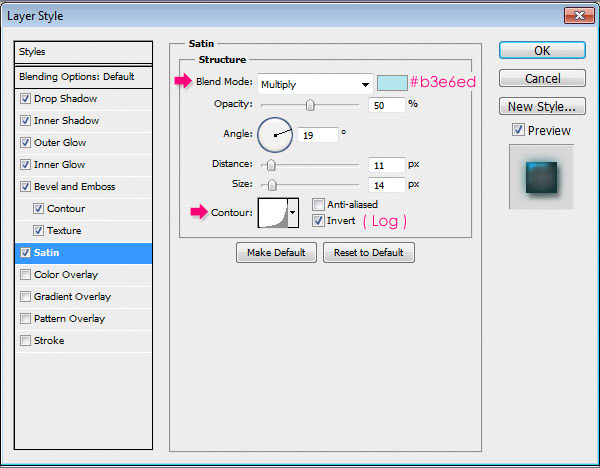
Satin (Глянец)
- Color (Цвет) - #b3e6ed
- Contour (Контур) - Log (Отчёт)

Это создаст яркий металлический эффект.

Шаг 3
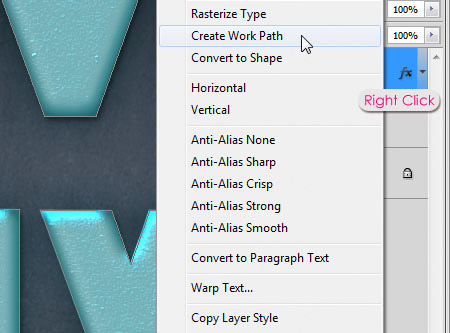
Щёлкните правой кнопкой мыши по слою с текстом и выберите Create Work Path (Создать рабочий контур).

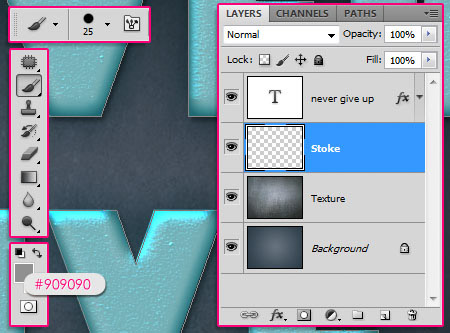
Создайте новый слой ниже слоя с текстом и назовите Stroke. Выберите жёсткую круглую кисть диаметром 25 рх и установите цвет переднего плана на #909090.

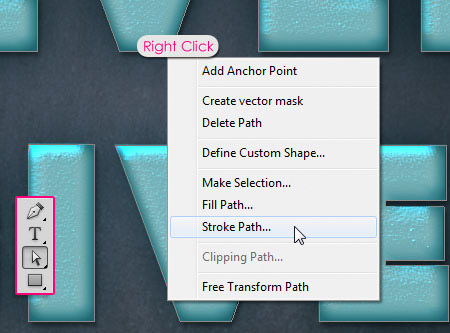
Выберите инструмент Direct Selection Tool  (Стрелка), щёлкните правой кнопкой мыши по контуру и выберите Stroke Path (Обводка контура).
(Стрелка), щёлкните правой кнопкой мыши по контуру и выберите Stroke Path (Обводка контура).

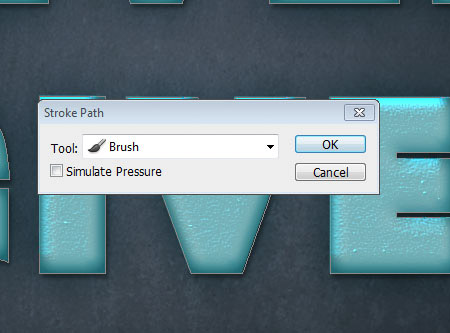
Выберите кисть и убедитесь, что имитация нажима отключена.

Это добавит обводку. Нажмите Enter, чтобы избавиться от контура.

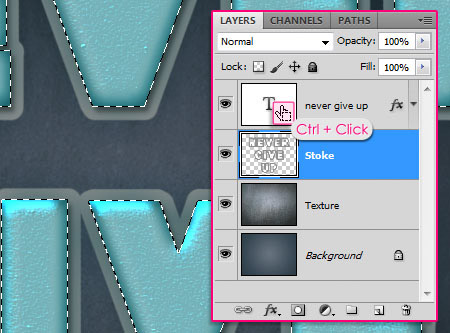
Загрузите выделение текста (Ctrl+клик по миниатюре) и на слое с обводкой нажмите delete, чтобы вырезать текст внутри обводки.

Снимите выделение Ctrl+D.

Шаг 4
Дважды щёлкните по слою Stroke, чтобы применить следующие стили слоя.
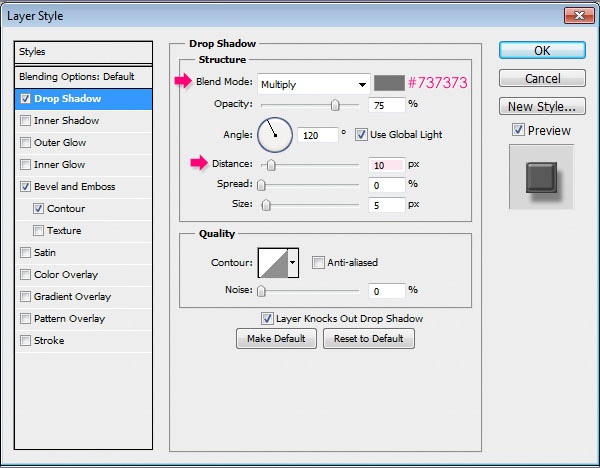
Drop Shadow (Тень)
- Color (Цвет) - #737373
- Distance (Расстояние) - 10

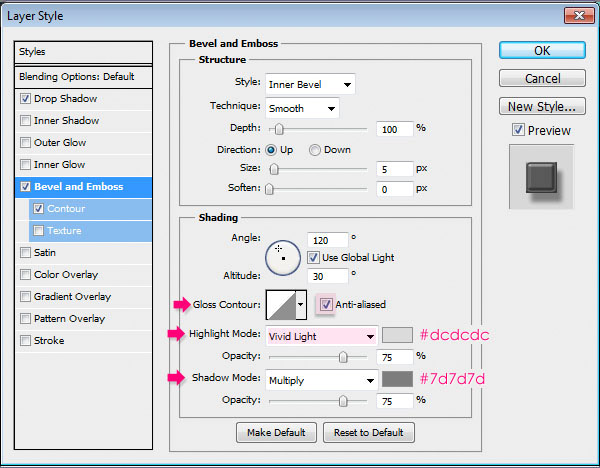
Bevel and Emboss (Тиснение)
- Highlight Mode (Режим Подсветки) - Vivid Light (Яркий Свет) - Color (Цвет) - #dcdcdc
- Shadow Mode (Режим Тени) - Color (Цвет) - #7d7d7d
Убедитесь, что галочка на сглаживании установлена.

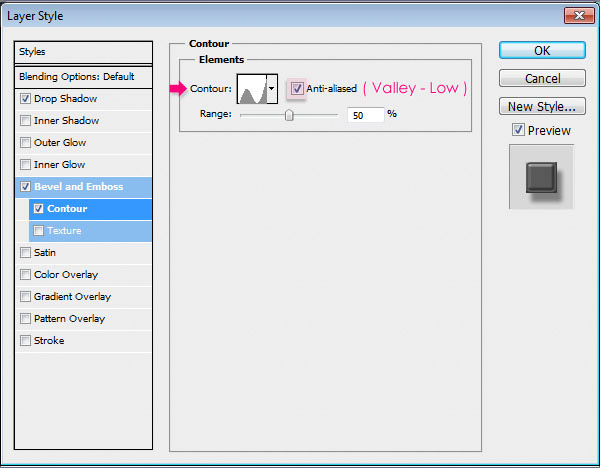
Contour (Контур)
- Контур - Valley –Low (Долина - низко)
Галочка на сглаживании.

Это придаст эффект железа.

Шаг 5
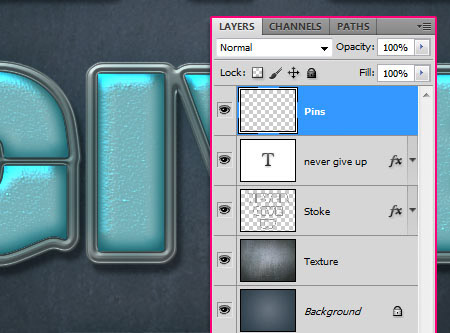
Создайте новый слой поверх всех слоёв и назовите Pins.

Дважды щёлкните по слою, чтобы применить следующие стили.
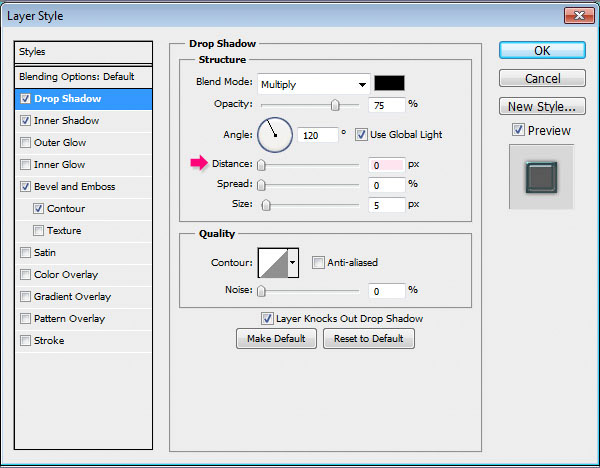
Drop Shadow (Тень)
- Distance (Расстояние) - 0

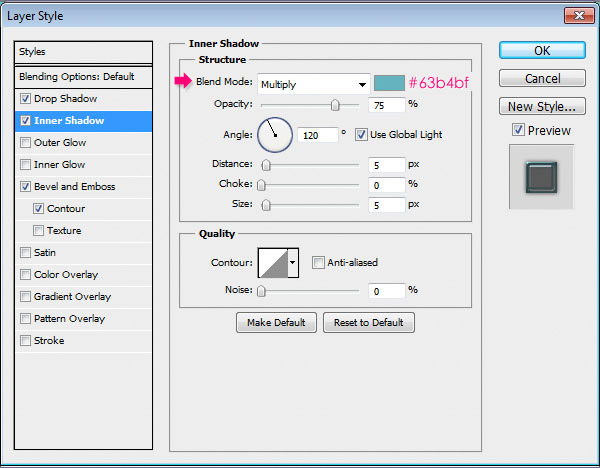
InnerShadow (Внутренняя Тень)
- Color (Цвет) - #63b4bf

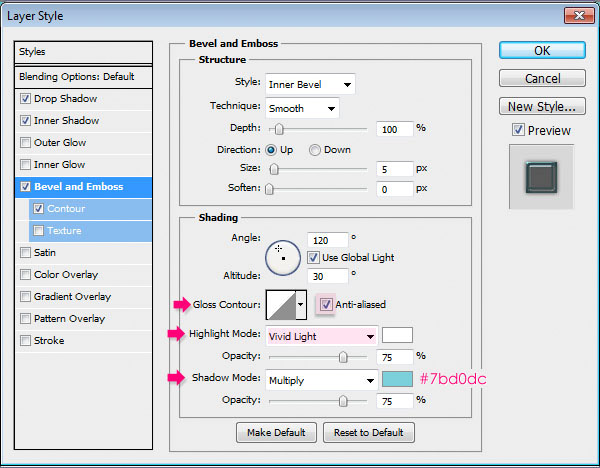
Bevel and Emboss (Тиснение)
- Highlight Mode (Режим Подсветки) - Vivid Light (Яркий Свет)
- Highlight Mode (Режим Тени) - Multiply (Умножение) - Color (Цвет) - #7bd0dc
Убедитесь, что галочка на сглаживании установлена.

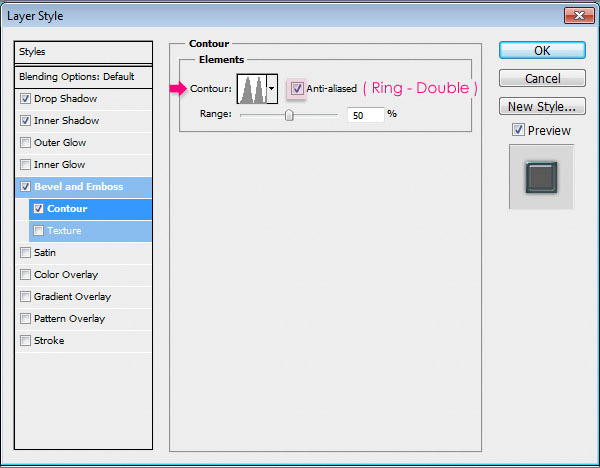
Contour (Контур)
- Контур - Ring - Double (Двойное кольцо). Галочка на сглаживании.

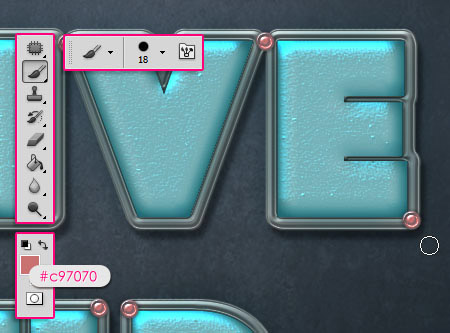
Теперь установите цвет переднего плана на #7c97070. Возьмите жёсткую круглую кисть 18рх и на углах обводки добавьте кнопки. Старайтесь не добавлять слишком много кнопок.

Шаг 6
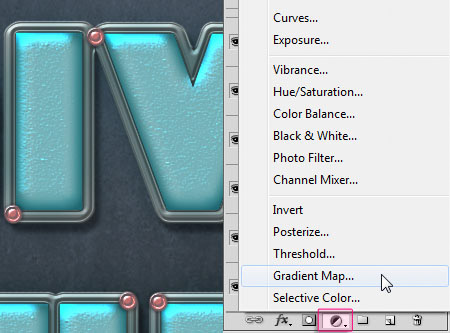
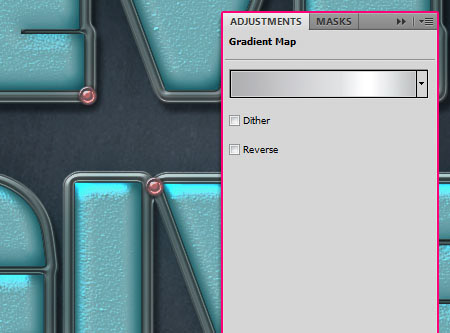
И наконец, нажмите на значок Create new fill or adjustment layer (Создать Новый Корректирующий Слой) внизу панели слоёв и выберите Gradient Map (Карта Градиента).

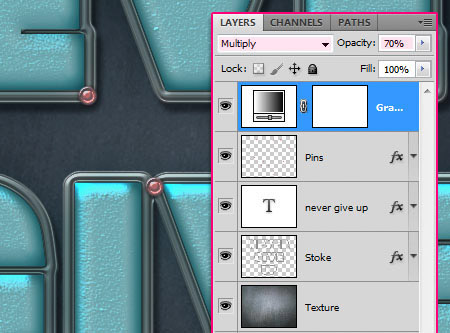
Убедитесь, что этот слой находится выше всех слоёв, затем измените режим наложения слоя на Multiply (Умножение) и непрозрачность до 70%.

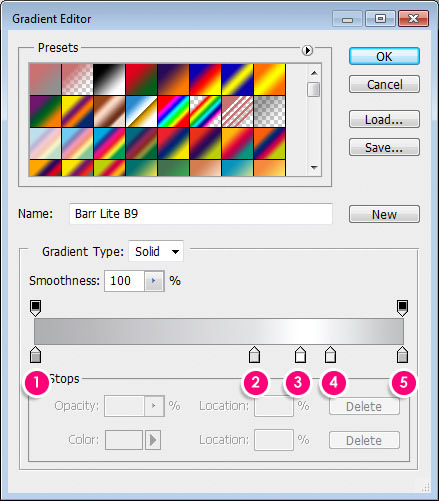
Щёлкните по окну градиента для его создания.

Введите такие значения:

Color – Location (Цвет - Позиция)
1 - #7c97070 - 0
2 - #e1e3e5 - 60
3 - #ffffff - 72
4 - #f0f2f3 - 80
5 - #bec1c2 – 100
Карта Градиента усилит цвета и добавит больше контраста.
Вот и всё. Финальное изображение.

Автор: texuts
Источник: textuts.com
Комментарии 8
Хоть убей, не понимаю, как может текст размером 250пт поместиться на докумете размером 1152х864 px! Вы ничего не путаете?
Спасибо автору и переводчику! Всё просто и симпатично. Только вот ссылка на архив не заработала...
Спасибо)
спасибо
Спасибо за урок и перевод))
Спасибо за урок. Немного не вышло, но много новому научился
спасибо
Спасибо
Спасибо!
Спасибо за урок,немного поэкспериментировал.
Понравился урок! :)
Спасибо за урок!
Спасибо.
Спасибо.
Спасибо))
Спасибо.Легко,быстро и красиво.
Спасибо очень интересный результат
Спасибо!
Спасибо! О_о
Спасибо за урок!
Большое спасибо! Всё получилось!
Спасибо!
СПАСИБО БОЛЬШОЕ
Спасибо за урок!
спасибо
Спасибо за урок.
Очень понравились кнопочки) Спасибо!
Спасибо!
Спс!
Большое спасибо. Понравилось делать кнопки с уже готовыми настройками.