Создаем в Фотошоп текст в стиле Звёздные войны
Создаем в Фотошоп текст в стиле Звёздные войны
Сложность урока: Средний
В этом уроке я покажу, как с помощью нескольких стилей слоя с космической текстурой и кистью в виде звездной вспышки создать текст в стиле «Звездных войн». Давайте начнем!
Конечный результат

Скачать архив с материалами к уроку
1. Создание фона
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 950х550 пикселей.
Поместите изображение звездного неба на слой выше слоя заднего фона и измените размер рисунка по мере необходимости.
Примечание: преобразуйте изображение в смарт-объект.

Шаг 2
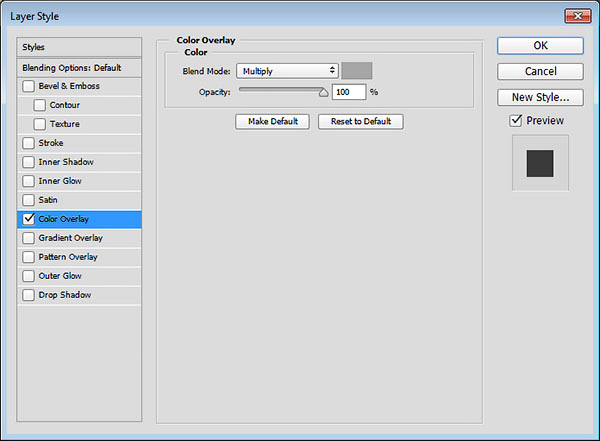
Дважды кликните по слою с изображением звездного неба, чтобы применить стиль «Наложение цвета» (Color Overlay). Установите режим наложения Умножение (Multiply) и задайте цвет #a6a6a6..

Шаг 3
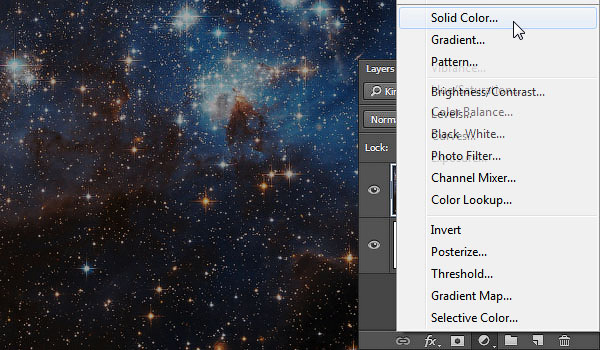
Это немного затемнит изображение. Нажмите на значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоев и создайте слой-заливку, выбрав Цвет (Solid Color).

Шаг 4
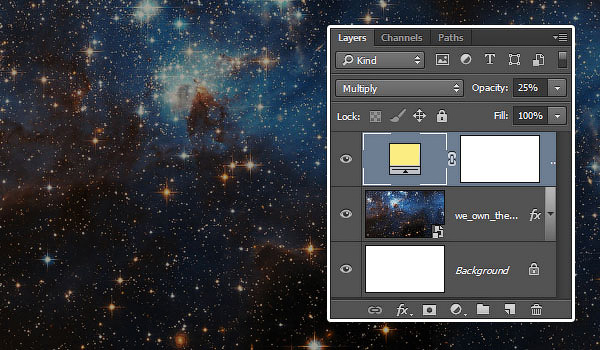
Используйте цвет #fced82. Измените режим наложения (Blend Mode) корректирующего слоя на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 25%.

2. Создание текста
Шаг 1
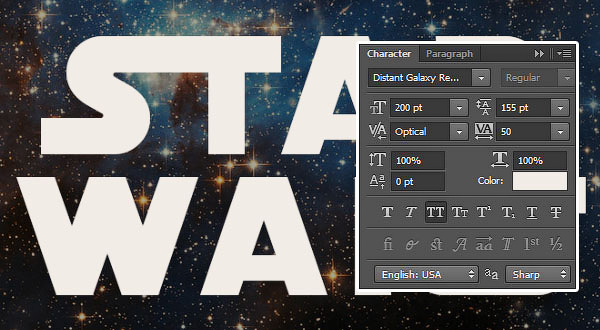
Установите шрифт «SF Distant Galaxy» и напишите STAR WARS. Сделайте Буквы S и T в начале и конце заглавными. После этого откройте панель Символ (Окно > Символ/Window > Character) и настройте шрифт следующим образом:
- Цвет шрифта (Color): #f2ece6
- Размер (Size): 200 пт
- Интерлиньяж (Leading): 155 пт
- Трекинг (Tracking): 50

Шаг 2
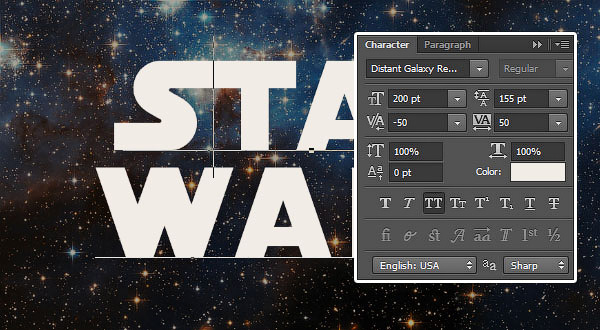
Также нужно настроить Кернинг (Kerning) между отдельными буквами. Для этого поставьте курсор между ними и измените значение по вашему усмотрению:
В моем случае использованы следующие значения:
- ST: -50
- AR (в обоих словах): 50
- RS: -50

3. Коррекция формы текста
Шаг 1
Как только закончите работу с текстом, преобразуйте его в векторную фигуру. Для этого перейдите в меню Текст > Преобразовать в кривые (Type > Convert to Shape).

Шаг 2
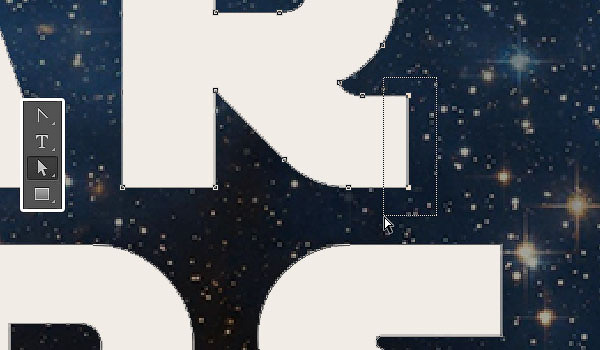
Выберите инструмент Стрелка  (Direct Selection Tool) и выделите две якорные точки в конце буквы R, расположенной вверху
(Direct Selection Tool) и выделите две якорные точки в конце буквы R, расположенной вверху

Шаг 3
Клавишей стрелки «вправо» оттяните горизонтально часть буквы R до края буквы S, расположенной под ней.

Шаг 4
Выделите две якорные точки с левой стороны буквы S, расположенной вверху, и клавишей стрелки «влево» оттяните горизонтально часть буквы S до края буквы W, расположенной под ней.

Шаг 5
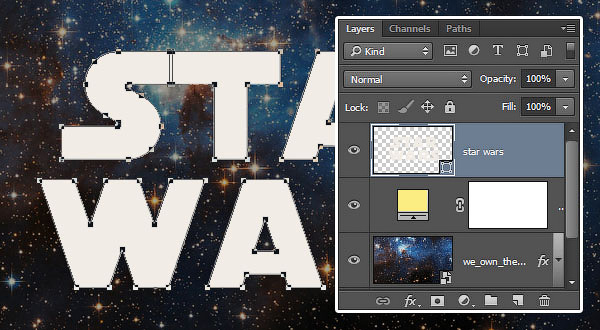
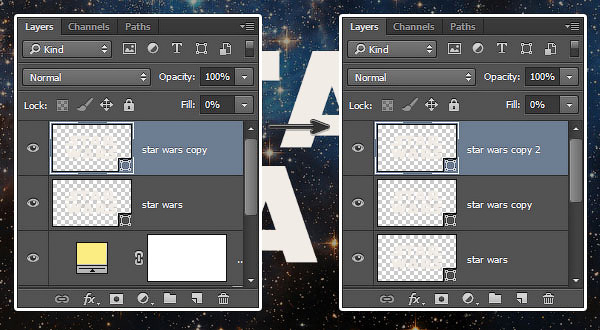
Создайте копию текстового слоя (Ctrl + J) и уменьшите заливку (Fill) до 0%. Затем создайте ещё одну копию.

4. Стилизация исходного слоя-фигуры (слоя типа Shape)
Кликните дважды на исходном слое-фигуре, чтобы применить следующие стили:
Шаг 1
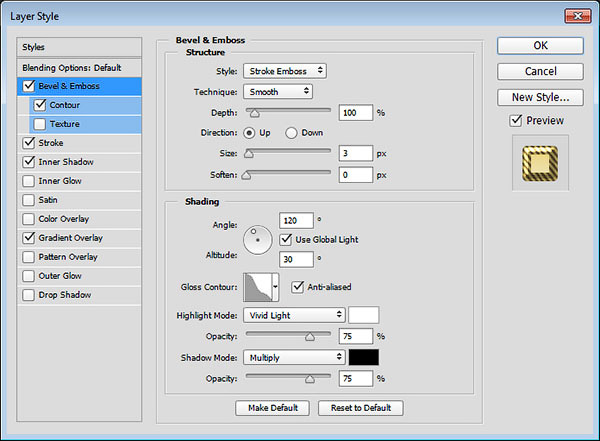
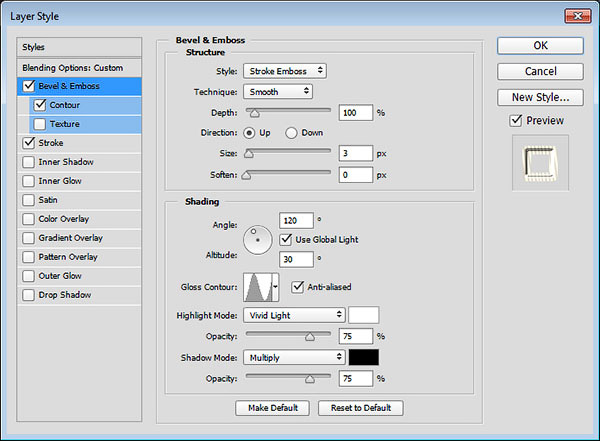
Добавляем стиль Тиснение (Bevel & Emboss) со следующими настройками:
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Размер (Size): 3
- Контур глянца (Gloss Contour): Инверсия – по Гауссу (Gaussian Inverse)
- поставьте галочку в окошке «Сглаживание» (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Метод (Technique): Плавное (Smooth)
- Режим тени (Shadow Mode): Умножение (Multiply)

Шаг 2
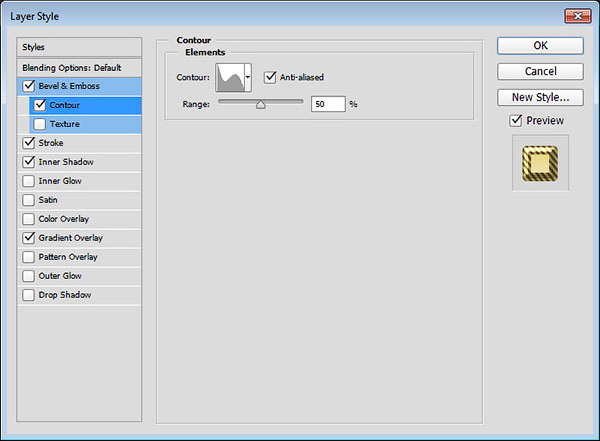
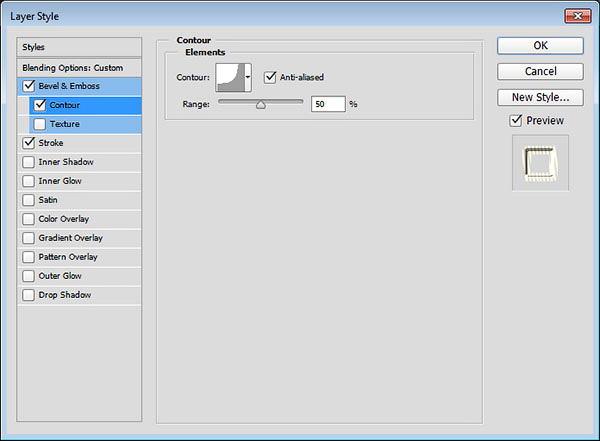
Добавляем стиль Контур (Contour) со следующими настройками:
- Контур (Contour): волнистый уклон (Rolling Slope – Descending)
- поставьте галочку в окошке «Сглаживание» (Anti-aliased)

Шаг 3
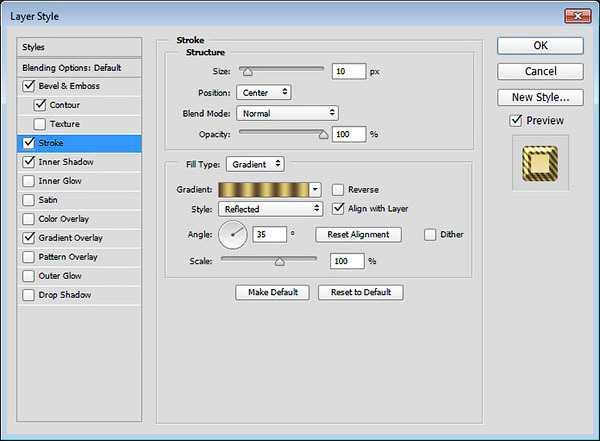
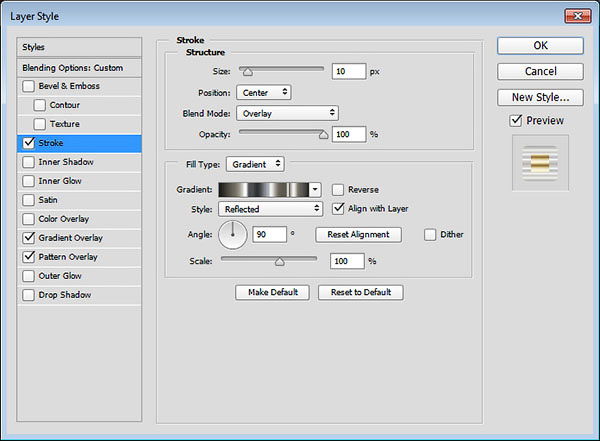
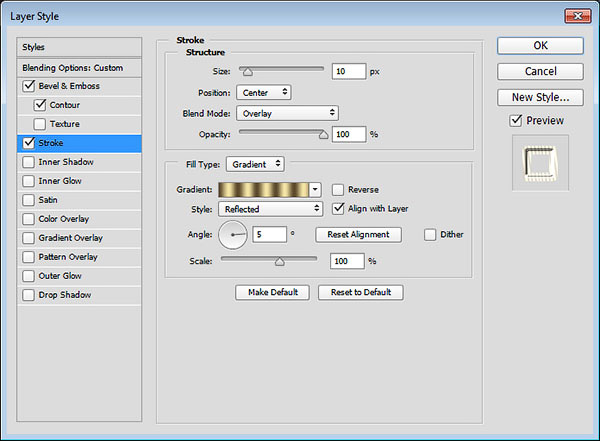
Добавляем стиль Обводка (Stroke) со следующими настройками:
- Размер (Size): 10
- Положение (Position): По центру (Center)
- Тип обводки (Fill type): Градиент (Gradient)
- Стиль (Style): Зеркальный (Reflected)
- Градиент - Golden Dial Top X11 (вместо цвета отметок #f5e5a6 используйте #e1ca71)

Шаг 4
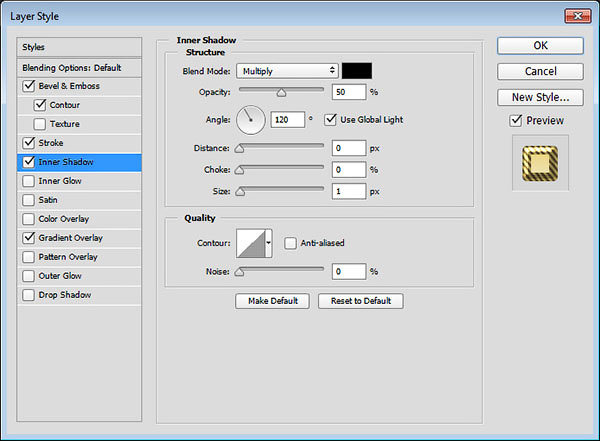
Добавляем стиль Внутренняя тень (Inner Shadow) со следующими настройками:
- Непрозрачность (Opacity): 50%
- Смещение (Distance): 0
- Размер (Size): 1
- Режим наложения (Blend Mode): Умножение (Multiply)

Шаг 5
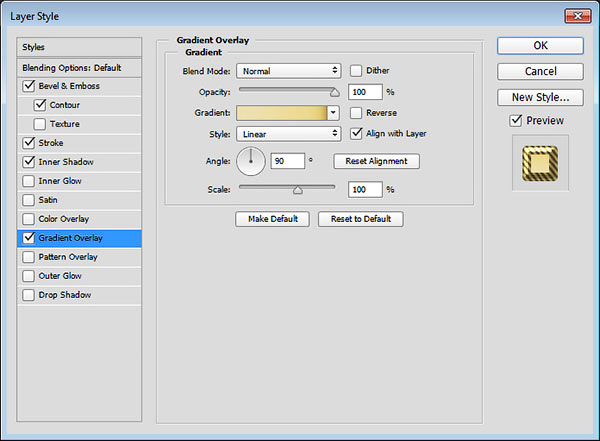
Добавляем стиль Наложение градиента (Gradient Overlay) со следующими настройками:
- Щелкните по окошку Градиент (Gradient) для создания градиента
- Режим наложения (Blend Mode): Нормальный (Normal)
- Стиль (Style): Линейный (Linear)

Шаг 6
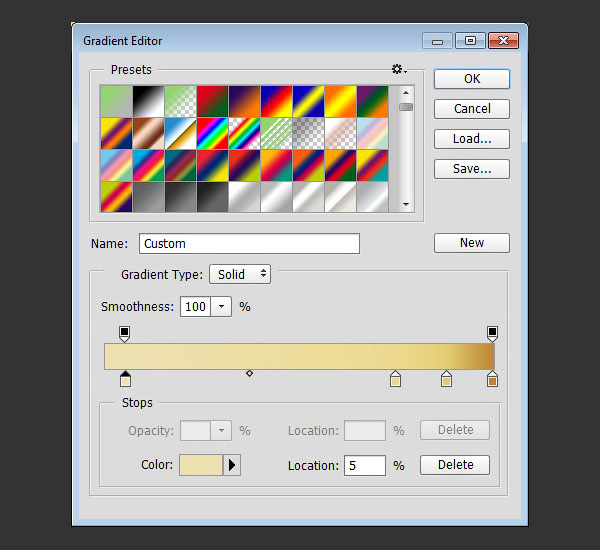
Вы можете открыть редактор градиентов и щелкнуть в нижней части шкалы градиента, чтобы добавить контрольные точки (Color Stops). Для каждой контрольной точки вы можете изменить значение цвета (Color) и позиции (Location).
Вы также можете кликнуть по верхним контрольным точкам шкалы градиента и изменить их непрозрачность (Opacity) и позицию (Location).
Значения, которые использовал я, следующие (слева направо):
Цвет – Позиция
- #ede1b1 - 5%
- #ecd98f - 75%
- #e1ca71 - 88%
- #be8936 - 100%
И, наконец, уменьшите значение непрозрачности (Opacity) для левой контрольной точки до 5%.

Итак, мы добавили обводку и основную заливку первому слою с текстом.

5. Стилизация первой копии слоя-фигуры
Дважды кликните по первой копии слоя-фигуры и примените следующие стили:
Шаг 1
Добавляем стиль Обводка (Stroke) со следующими настройками:
- Размер (Size): 10
- Положение (Position): По центру (Center)
- Тип обводки (Fill type): Градиент (Gradient)
- Стиль (Style): Зеркальный (Reflected),
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Угол (Angle): 90
- Тип обводки (Fill Type): Градиент (faucet 110)

Шаг 2
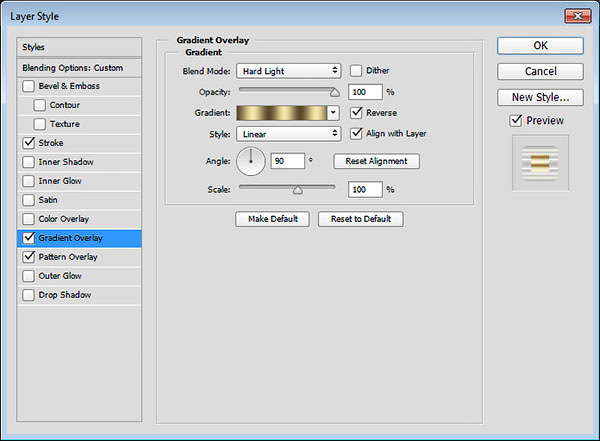
Добавляем стиль Наложение градиента (Gradient Overlay) со следующими настройками:
- Режим наложения (Blend Mode): Жесткий свет (Hard Light)
- Стиль (Style): Линейный (Linear)
- Градиент (Gradient): Gold Dial Tops X7 – angled
- поставьте галочку в окошке «Инверсия» (Reverse)
Не закрывая окна стилей, попробуйте изменить положение градиента на холсте в пределах текста.

Шаг 3
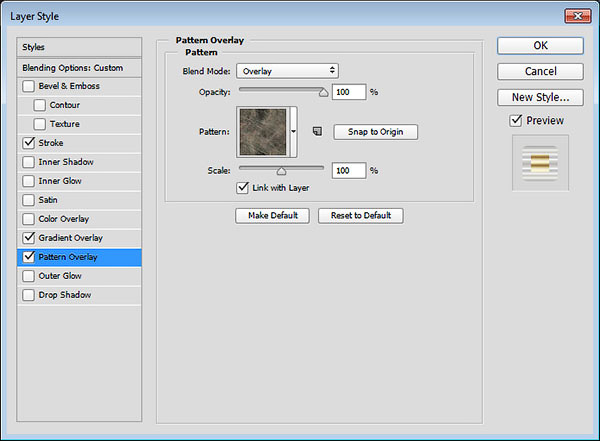
Добавляем стиль Наложение узора (Pattern Overlay) со следующими настройками:
- Режим (Blend Mode): Перекрытие (Overlay)
- Узор (Pattern): metal_6-512px.jpg

Таким образом, цвета обводки и заливки станут ярче.

6. Стилизация второй копии слоя-фигуры
Дважды кликните по второй копии слоя-фигуры и примените следующие стили:
Шаг 1
Добавляем стиль Тиснение (Bevel & Emboss) со следующими настройками:
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Размер (Size): 3
- Контур глянца (Gloss Contour): Кольцо (Ring)
- поставьте галочку в окошке «Сглаживание» (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Метод (Technique): Плавное (Smooth)
- Режим тени (Shadow Mode): Умножение (Multiply)

Шаг 2
Добавляем стиль Контур (Contour) со следующими настройками:
- Контур (Contour): глубокая выемка (Cove - Deep)
- поставьте галочку в окошке «Сглаживание» (Anti-aliased)

Шаг 3
Добавляем стиль Обводка (Stroke) со следующими настройками:
- Размер (Size): 10
- Положение (Position): По центру (Center)
- Тип обводки (Fill type): Градиент (Gradient),
- Стиль (Style): Зеркальный (Reflected),
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Угол (Angle): 5
- Тип обводки (Fill Type): Градиент (Golden Dial Top X11)

Таким образом, мы сделали эффект более ярким и заметным.

7. Добавление внешнего свечения
Шаг 1
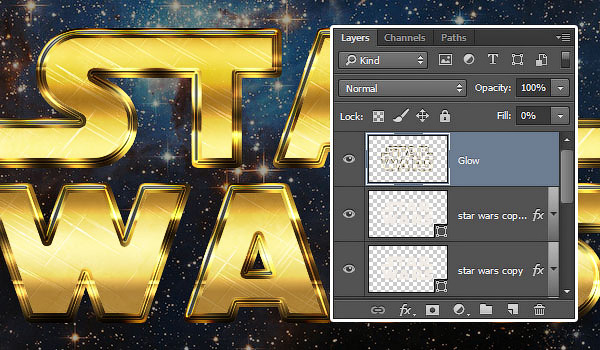
Продублируйте вторую копию слоя-фигуры (Ctrl + J), кликните по копии правой кнопкой мыши и выберите пункт Растрировать стиль слоя (Rasterize Layer Style).
Назовите полученный слой «Glow» и уменьшите его заливку (Fill) до 0%.

Шаг 2
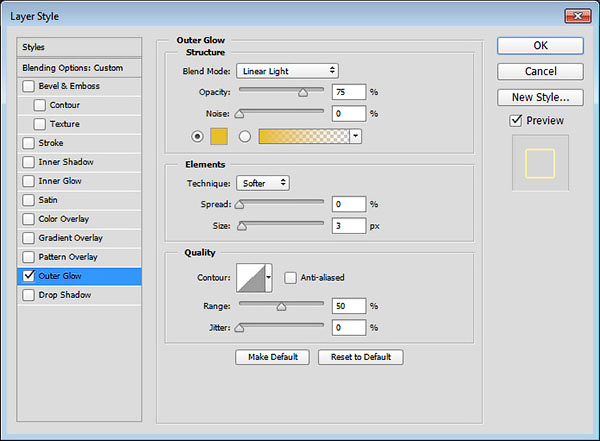
Дважды кликните по слою, чтобы применить стиль Внешнее свечение (Outer Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный свет (Linear Light)
- Размер (Size): 3
- Цвет (Color): #e7bf2a

В результате, вокруг текста появится лёгкое свечение.

8. Добавление бликов
Шаг 1
Установите цвет переднего плана #ead994, выберите инструмент «Кисть»  (Brush) и из набора кистей Звезды и сияния выберите кисть S&F-12.
(Brush) и из набора кистей Звезды и сияния выберите кисть S&F-12.

Шаг 2
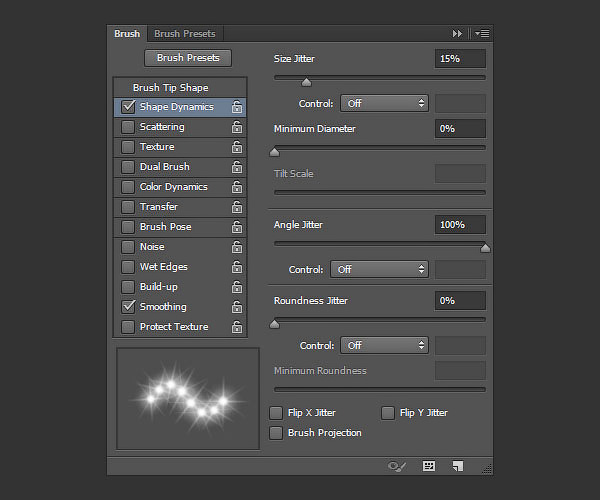
Откройте панель кистей через раздел Окно >Кисть (Window > Brush) и измените настройки Динамики формы (Shape Dynamics), как показано на скриншоте ниже:
- Колебание размера (Size Jitter): 15%
- Минимальный диаметр (Minimum Diameter): 0%
- Колебание угла (Angle Jitter): 100%
- Колебание формы (Roundness Jitter): 0%

Шаг 3
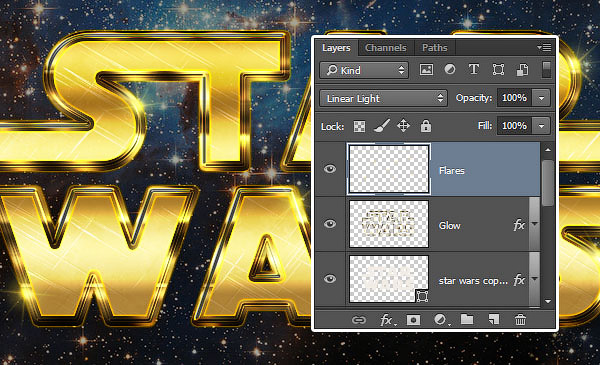
Уменьшите размер кисти (Size) по вашему усмотрению, создайте новый слой на самом верху и назовите его «Flares». Установите для него режим наложения Линейный свет (Linear Light).
Затем нарисуйте звездные блики на краях текста.

Конечный результат:

Поздравляю! Мы закончили!
В этом уроке мы воспользовались космической текстурой в качестве заднего фона, изменив ее цветовую гамму с помощью стилей слоя и корректирующих слоев.
Далее, мы напечатали текст и изменили некоторых из его настроек, такие как Трекинг (Tracking) и Кернинг (Kerning).
После этого мы преобразовали текст в фигуру и поработали с отдельными концами крайних букв. Как только мы закончили работу с буквами, мы создали пару копий слоя и применили к каждой из них различные стили, чтобы улучшить общий вид эффекта.
Наконец, мы подкорректировали кисть «Вспышки» и добавили несколько бликов и вспышек по краям текста.
Автор: Rose
Источник: design.tutsplus.com
Комментарии 121
Благодарю за урок интересно было
Almiz, благодарю
Классно!
Очень здорово!
Desus, спасибо за теплые слова)
Спасибо! Правда по своему чутарик сделал!
Спасибо, урок очень пригодился!
Спасибо! Замечательный урок!
Благодарю))
Спасибо!
использовала урок по-своему, спасибо очень пригодилось
Спасибо за урок!
Спасибо
спасибо
Спасибо за урок.
Спасибо
Круто :)
Спасибо за урок
Отличный эффект, спасибо огромное!
Спасибо! Очень интересно!
Спасибо.
Спасибо! Сделала по вашему уроку обложку для группы вк.
спасибо
с градиентами было сложно(
Спасибо
Крутой урок
весьма признателен за урок
Спасибо
Плохо, что работы с другого сайта и тут тебе помочь конкретно в этой теме по существу никто не может(
Как найти градиент faucet 110? из 6000 градиентов не потратив на это сутки?
Вот
Спасибо. Всё подробно и понятно
Да, оно и видно, как вам было все понятно, когда ваша работа так далека от оригинала. Зачем писать то, чего нет. Кому от этого лучше?.. Видно, что градиенты Вы не подобрали правильно, как и большинство из тех, кто выложил свои труды. Как впрочем и я.
Вот еще)))