Создаём текст из записной книжки в Фотошоп
Создаём текст из записной книжки в Фотошоп
 В этом уроке вы узнаете, как создать текст из записной книжки в программе Adobe Photoshop.
В этом уроке вы узнаете, как создать текст из записной книжки в программе Adobe Photoshop.
Сложность урока: Легкий
В этом уроке вы узнаете, как создать текст из записной книжки в программе Adobe Photoshop. Вначале мы добавим текст, используя исходный шрифт, а затем создадим фрагменты страничек записной книжки. Вы узнаете, как трансформировать шрифт в векторную фигуру, как отсекать лишние фрагменты текста, а также, как использовать опорные точки. В заключение, мы применим фильтр Искажение (Distort) и поработаем со слой-маской. Давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат:
Шаг 1
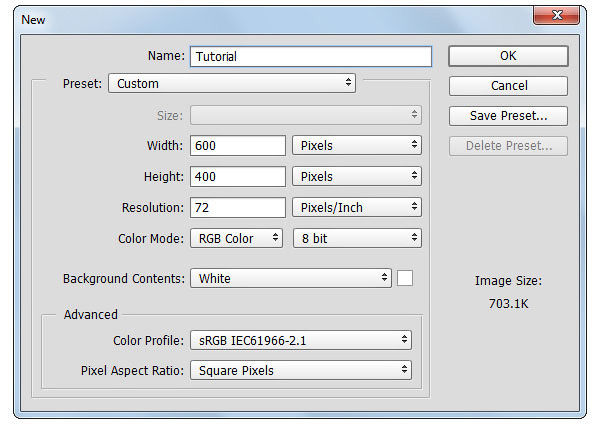
Создайте новый документ в программе Adobe Photoshop. Установите следующие настройки, которые указаны на скриншоте ниже.
Шаг 2
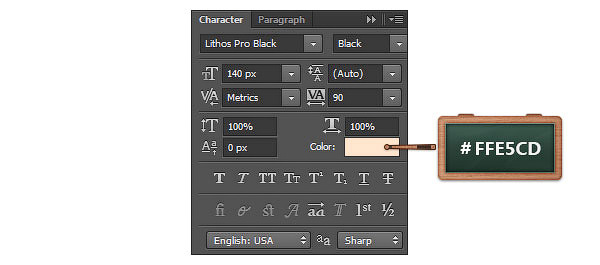
Выберите инструмент Горизонтальный текст  (Horizontal Type Tool). Установите шрифт Lithos Pro Black.
(Horizontal Type Tool). Установите шрифт Lithos Pro Black.
Напечатайте текст “write”. Размер шрифта 140 px, цвет шрифта #FFE5CD.
Шаг 3
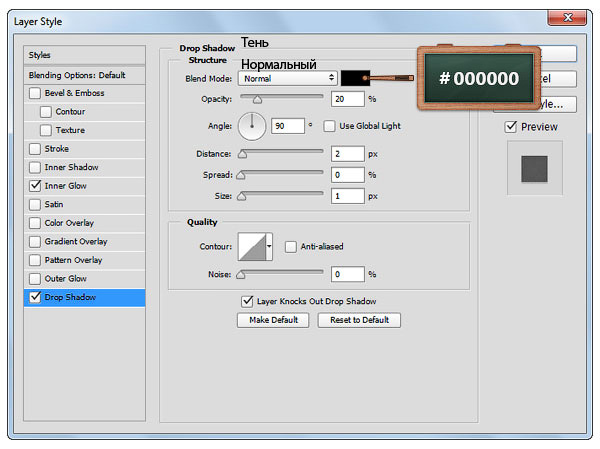
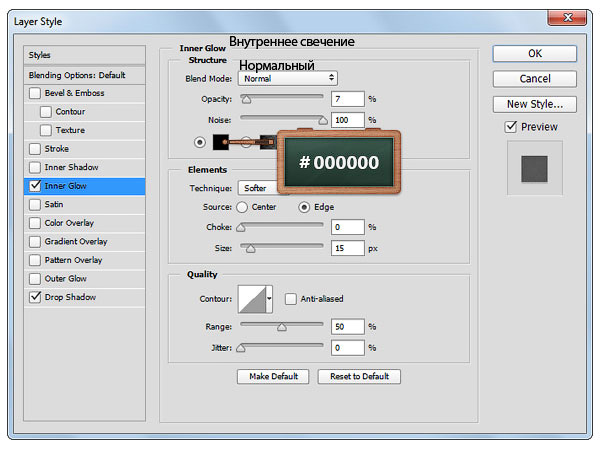
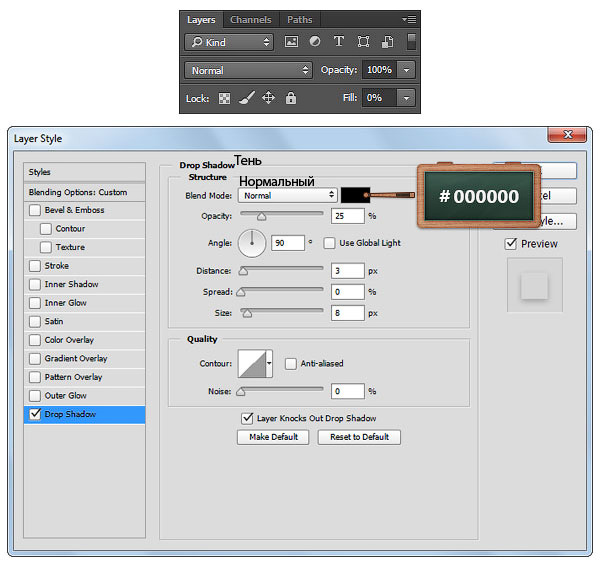
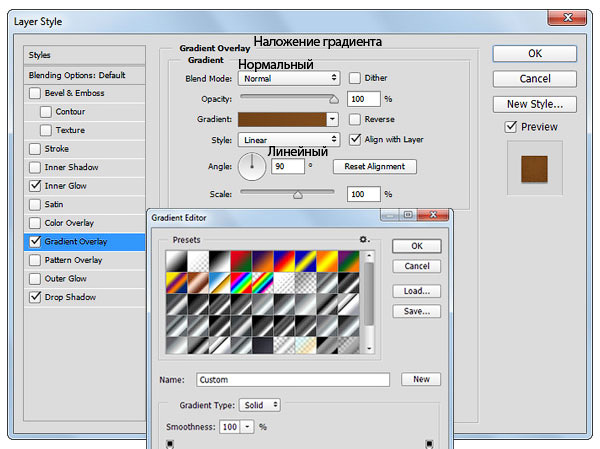
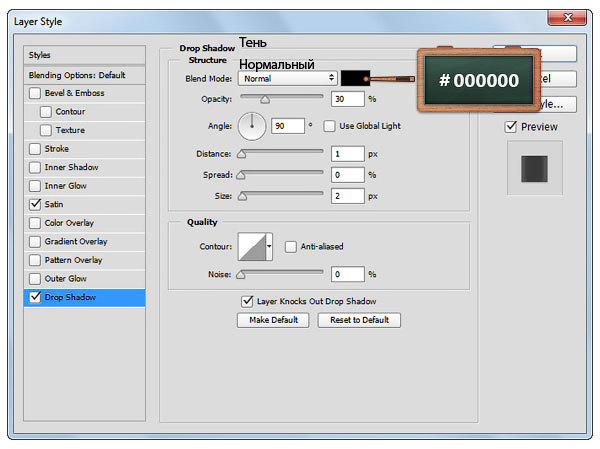
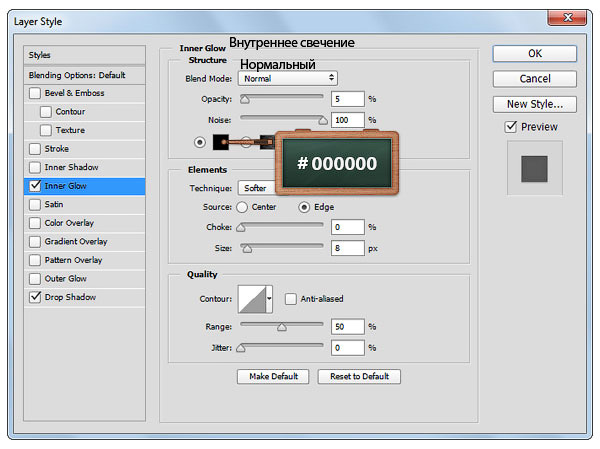
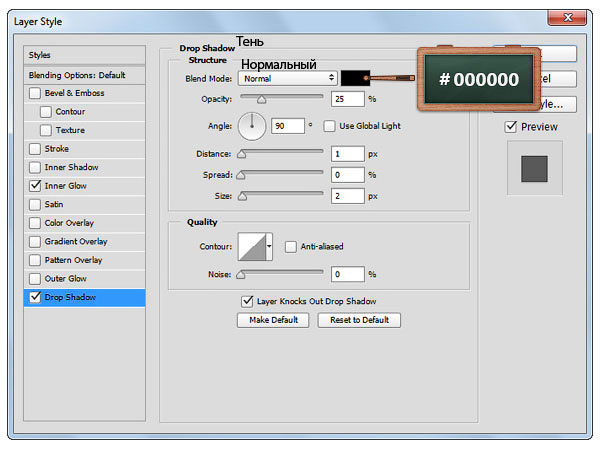
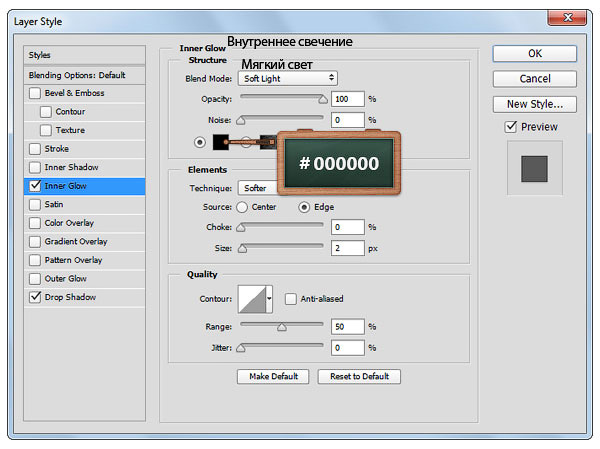
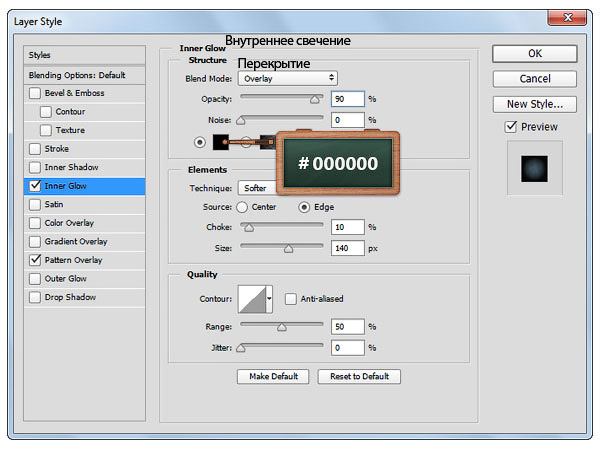
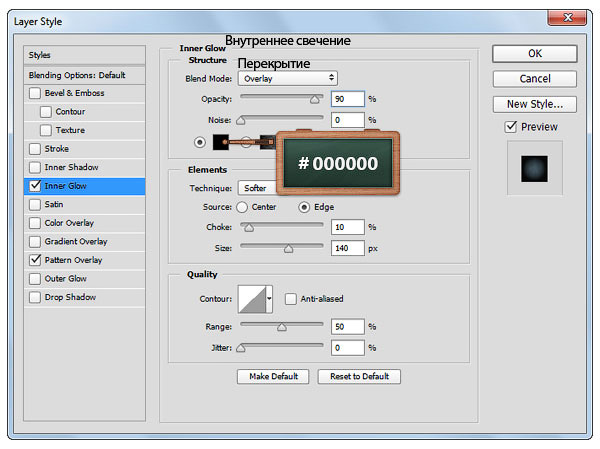
К слою с текстом примените следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 4
Продублируйте слой с текстом (Ctrl+J), в палитре слоёв убедитесь, что вы находитесь на дубликате слоя с текстом, уменьшите значение Заливки (Fill) слоя до 0%.
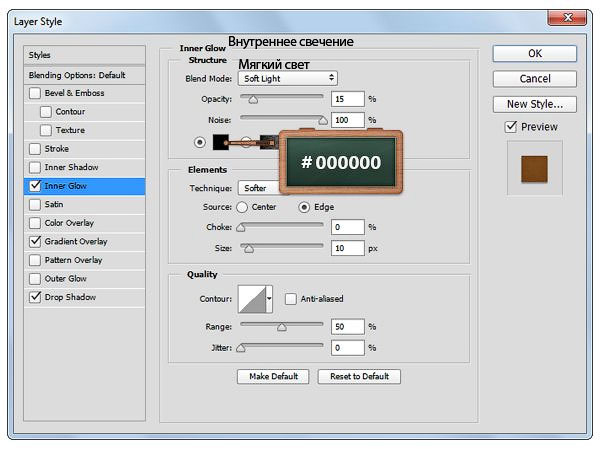
Далее, к дубликату слоя с текстом примените стиль слоя, который указан на скриншоте ниже.
Шаг 5
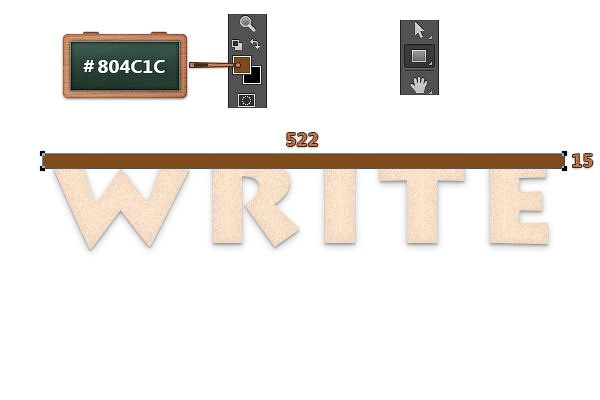
Сфокусируйтесь на панели инструментов, установите цвет переднего плана на #804C1C. Выберите инструмент Прямоугольник ( Rectangle Tool).
Rectangle Tool).
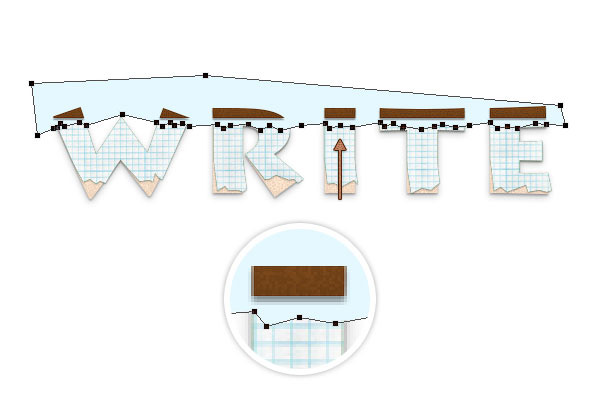
Нарисуйте векторную фигуру 522 x 15 px. Расположите данную фигуру прямоугольника, как показано на первом скриншоте ниже.
Теперь, удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение вокруг текста.
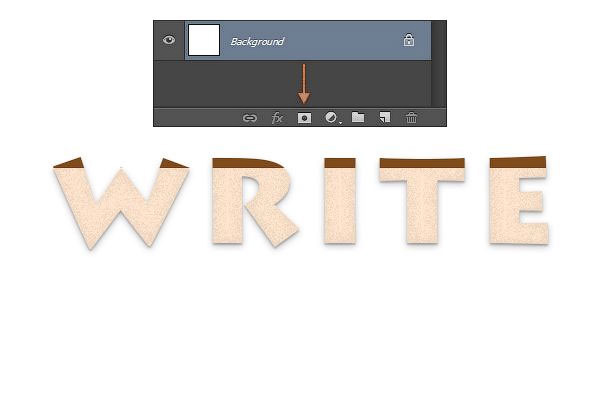
Убедитесь, чтобы слой с нарисованным прямоугольником был активным, далее, нажмите кнопку Добавить слой-маску  (Add Layer Mask) в нижней части панели слоёв.
(Add Layer Mask) в нижней части панели слоёв.
Шаг 6
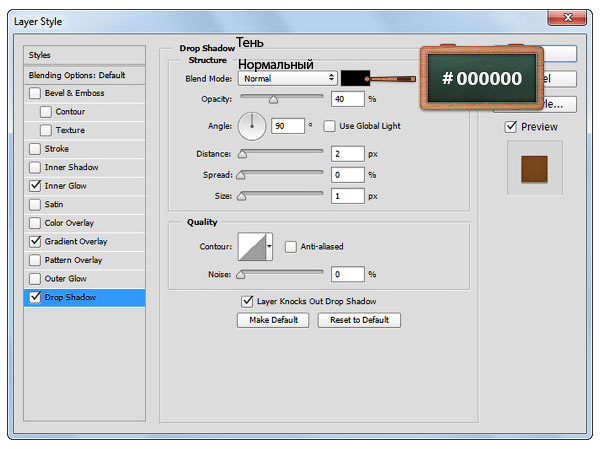
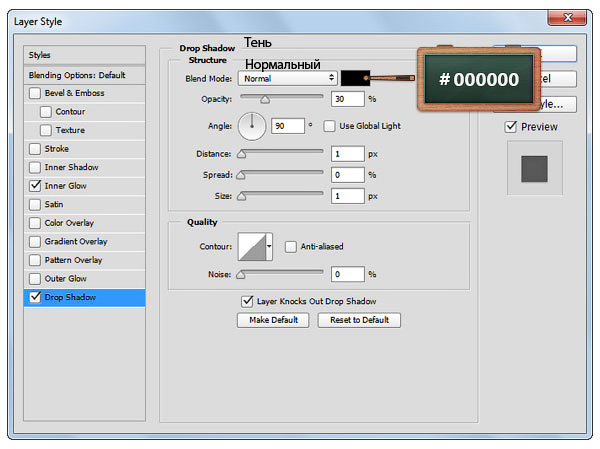
К слою с коричневым прямоугольником, примените следующие стили слоя, а также настройки, которые указаны на следующих скриншотах ниже.
Шаг 7
В палитре слоёв, продублируйте дубликат слоя с текстом “write” (Ctrl+J), а затем щёлкните правой кнопкой мыши по созданному дубликату слоя и в появившемся окне выберите опцию Очистить стили слоя (Clear Layer Style).
Ещё раз щёлкните правой кнопкой мыши по созданному дубликату слоя и в появившемся окне выберите опцию Преобразовать в кривые (Convert to Shape). Поменяйте цвет текста на зёлёный ( #389149 ).
Шаг 8
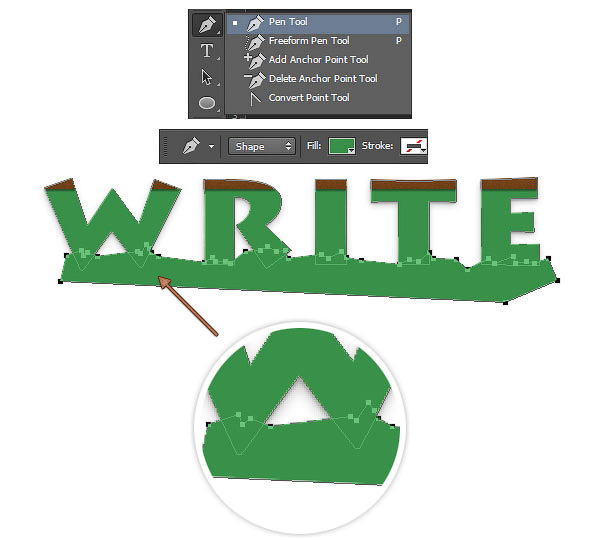
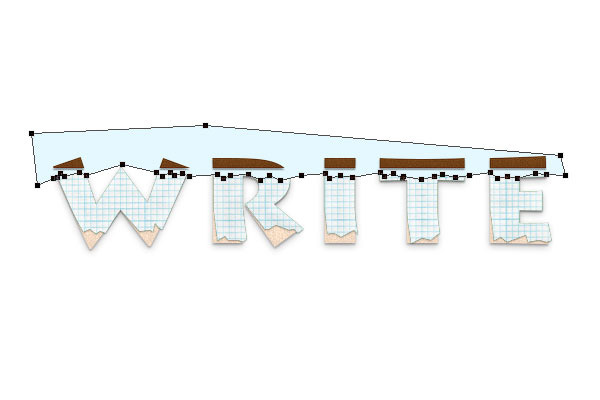
Убедитесь, что вы находитесь на слой с зелёным текстом, выберите инструмент Перо  (Pen Tool). Примерно создайте фигуру, как показано на скриншоте ниже.
(Pen Tool). Примерно создайте фигуру, как показано на скриншоте ниже.
Шаг 9
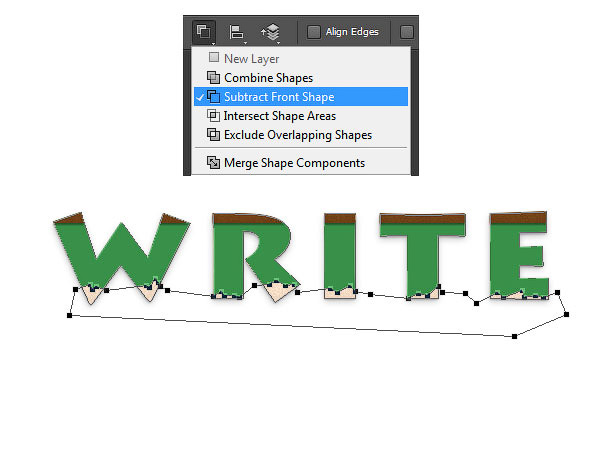
Выберите инструмент Выделение контура (Path Selection Tool), теперь, находясь на зелёной фигуре, которую вы создали в предыдущем шаге, выберите режим Вычесть переднюю фигуру (Subtract Front Shape) в верхней панели настроек данного инструмента.
Шаг 10
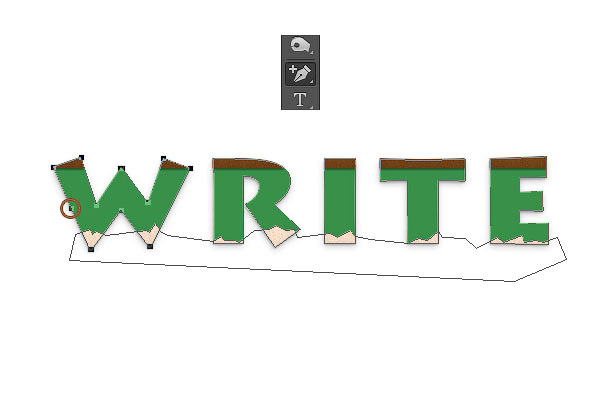
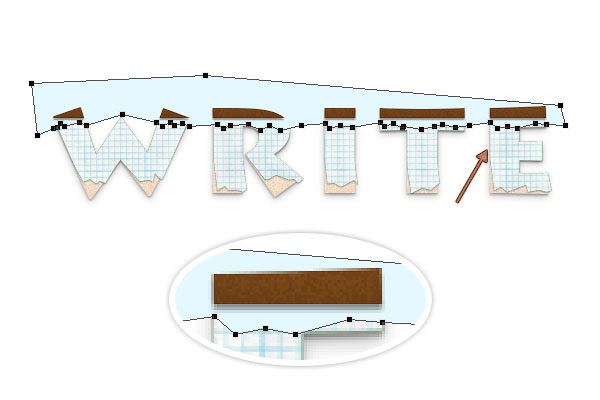
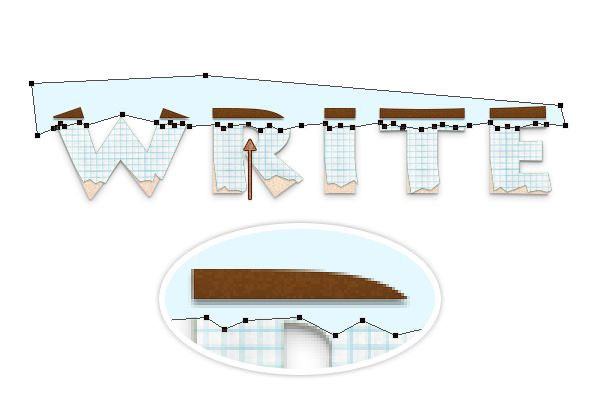
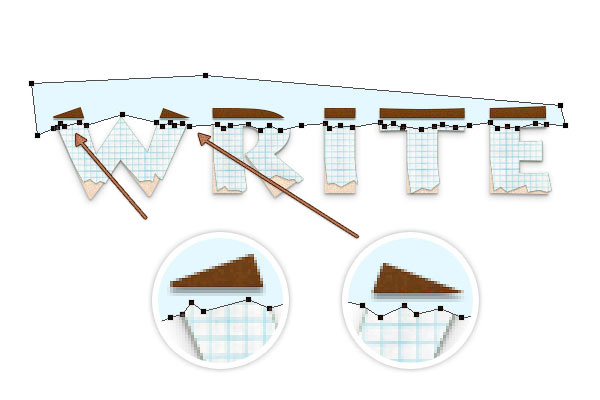
Выберите инструмент Добавить опорную точку (Add Anchor Point Tool), убедитесь, чтобы слой с зелёной векторной фигурой был активным. Добавьте опорную точку в указанном месте, как показано на первом скриншоте ниже.
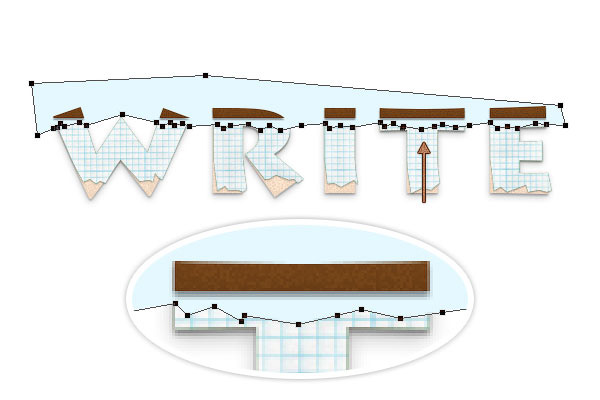
Теперь, выберите инструмент Стрелка  (Direct Selection Tool), выделите опорные точки в нижней части зелёной фигуры, а затем нажмите клавишу направления со стрелкой право (2 -3 раза), чтобы сместить их на несколько пикселей.
(Direct Selection Tool), выделите опорные точки в нижней части зелёной фигуры, а затем нажмите клавишу направления со стрелкой право (2 -3 раза), чтобы сместить их на несколько пикселей.
Шаг 11
Загрузите текстуру миллиметровой бумаги, нажмите клавиши (Ctrl+T). Примените масштабирование к текстуре до размеров 500 x 308 px.
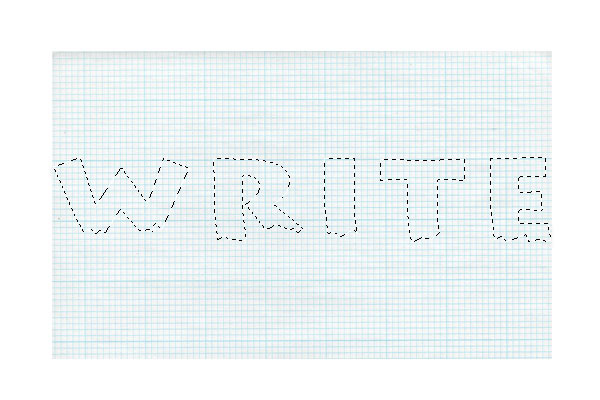
Создайте активное выделение вокруг зелёной векторной фигуры, убедитесь, что вы находитесь на слое с миллиметровой бумагой, а затем нажмите кнопку Добавить слой-маску  (Add Layer Mask) в нижней части панели слоёв.
(Add Layer Mask) в нижней части панели слоёв.
Далее, перейдите на слой с зелёной векторной фигурой, уменьшите значение Заливки (Fill) до 0%, а затем расположите слой с текстурой миллиметровой бумаги ниже слоя с коричневым прямоугольником, используя клавиши (Ctrl+ ‘[‘ ).
Шаг 12
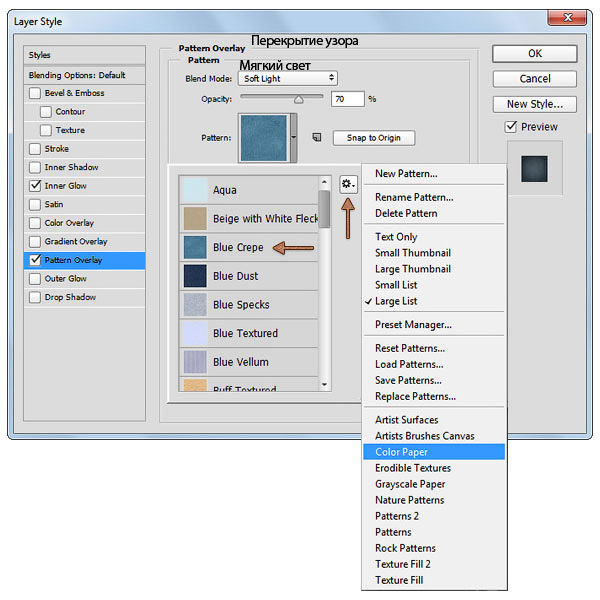
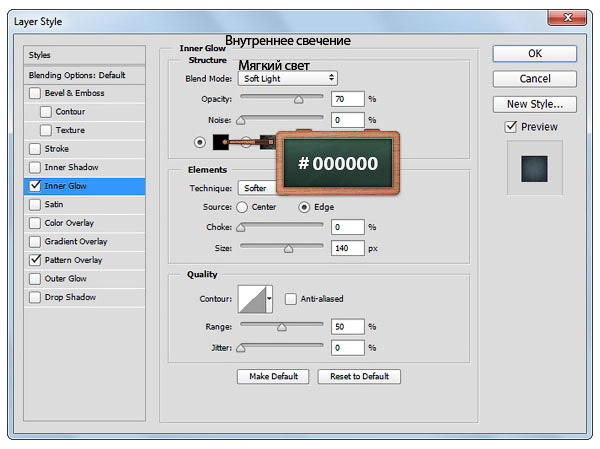
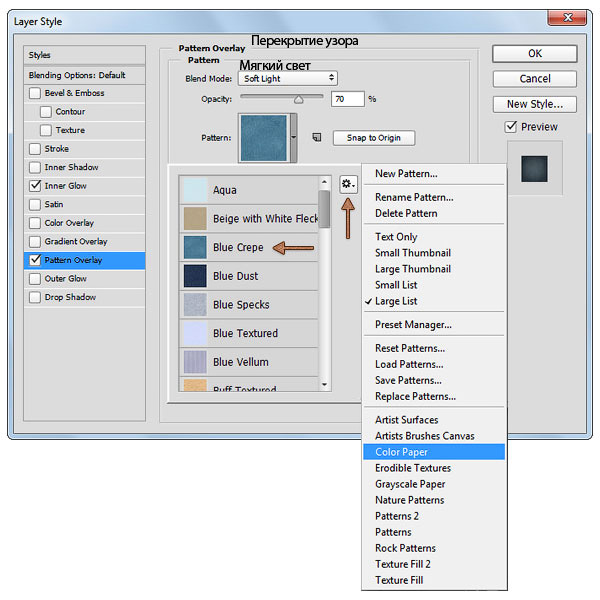
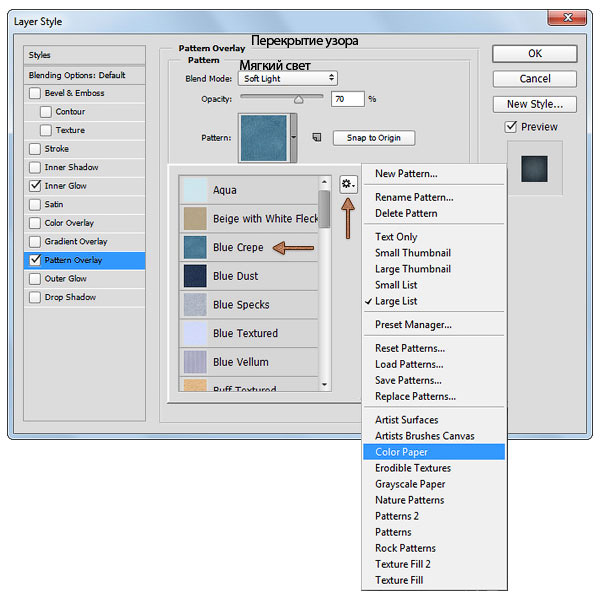
К слою с текстурой миллиметровой бумаги, примените следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 13
Поменяйте цвет переднего плана на #E4F8FF. Выберите инструмент Перо  (Pen Tool), нарисуйте следующую векторную фигуру.
(Pen Tool), нарисуйте следующую векторную фигуру.
Ещё раз убедитесь, чтобы слой с данной векторной фигурой был расположен ниже слоя с коричневой векторной фигурой.
Шаг 14
Создайте активное выделение вокруг зелёной векторной фигуры (Прим.переводчика: удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с текстом ‘write’, чтобы загрузить активное выделение), а также убедитесь, чтобы слой с векторной фигурой, которую вы нарисовали в предыдущем шаге, был активным. Нажмите кнопку Добавить слой-маску  (Add Layer Mask) в нижней части панели слоёв.
(Add Layer Mask) в нижней части панели слоёв.
Шаг 15
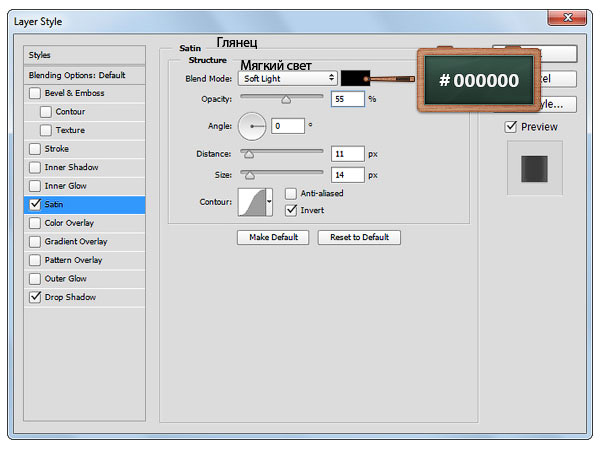
Теперь к слою с векторной фигурой, которую вы отредактировали в предыдущем шаге, примените стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 16
Установите цвет переднего плана на #000000, выберите инструмент Прямоугольник  (Rectangle Tool). Нарисуйте следующие векторные фигуры, как показано на первом скриншоте ниже.
(Rectangle Tool). Нарисуйте следующие векторные фигуры, как показано на первом скриншоте ниже.
Выделяя каждый слой с нарисованной векторной фигурой по отдельности, произвольно поверните каждую фигуру (Ctrl+T), как показано на втором скриншоте ниже.
Шаг 17
В палитре слоёв, выделите все слои с чёрными векторными фигурами, а затем щёлкните правой кнопкой по выделенным слоям и в появившемся окне выберите опцию Объединить фигуры (Merge Shapes). Находясь на объединённом слое с созданной векторной фигурой, щёлкните по данному слою правой кнопкой мыши и в появившемся окне выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object).
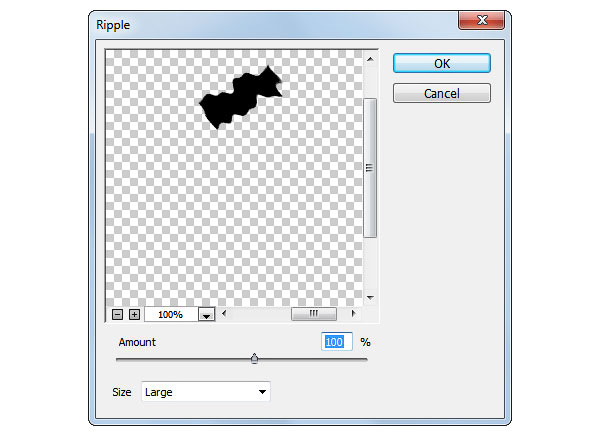
Далее, идём Фильтр – Искажение – Рябь (Filter > Distort > Ripple), установите Степень (Amount) на отметке 100%, Размер (Size) на параметре Большой (Large), а затем нажмите кнопку ‘OK’.
Шаг 18
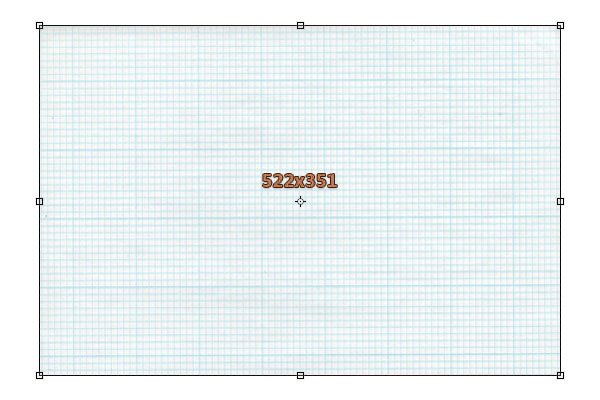
Ещё раз откройте текстуру миллиметровой бумаги, нажмите клавиши (Ctrl+T), примените масштабирование до примерных размеров 522 x 351 px.
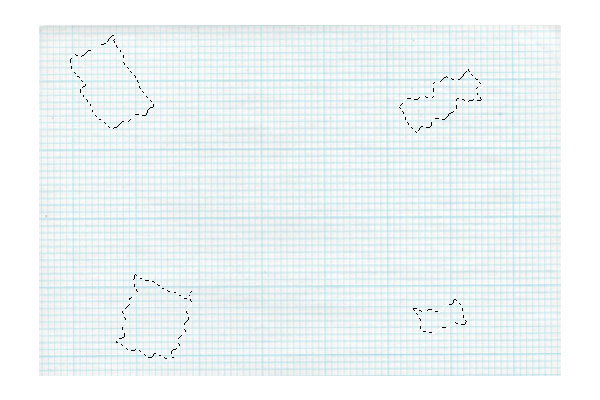
Создайте активное выделение вокруг объединённых чёрных фигур, теперь убедитесь, чтобы слой с текстурой миллиметровой бумаги был активным, нажмите кнопку Добавить слой-маску  (Add Layer Mask) в нижней части панели слоёв.
(Add Layer Mask) в нижней части панели слоёв.
Далее, перейдите на объёдинённый слой с чёрными фигурами, а затем уменьшите значение Заливки (Fill) для данного слоя до 0%.
Шаг 19
К слою с текстурой миллиметровой бумаги, примените следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 20
В заключение, мы добавим задний фон.
В палитре слоёв, перейдите на слой с Задним фоном (Background), щёлкните по значку с замочком, чтобы разблокировать данный слой. Установите цвет переднего плана на #678F84, выберите инструмент Заливка  (Paint Bucket Tool). Залейте слой выбранным оттенком.
(Paint Bucket Tool). Залейте слой выбранным оттенком.
К слою с заливкой, примените следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 21
Если вы предпочитаете бежевый цвет, то просто залейте слой с задним фоном следующим цветовым оттенком #D3C2B4. К слою с заливкой, примените следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 22
Если вы предпочитаете голубой цвет, то просто залейте слой с задним фоном следующим цветовым оттенком #AECCE6. К слою с заливкой, примените следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Мы завершили урок! Надеюсь, вам понравился данный урок, и вы сможете использовать данную технику в будущих своих проектах. Спасибо, что были со мной!
Итоговый результат:
Автор: Razvan Gabriel
Источник: www.photoshoptutorials.ws




































































Комментарии 23
Спасибо. Вот так.
Пожалуй... позаимствую идею)
Отлично придумано, весело! )))
Спасибо))
Марат, спасибо за урок.
Спасибо за урок.
Неплохо
Спасибо
спасибо!
Спасибо за урок!
спасибо за хорошо изложенный урок...все понятно написано...
Вариант 2
Спасибо...) Вариант 1
Спасибо за урок!
Создаём текст из записной книжки в Фотошоп. Спасибо.
Спасибо за перевод! ))
Спасибо!
Спасибо за урок!
Спасибо за перевод!
Благодарю!
Вот так вот.
Спасибо.
спс