Создаем в Фотошоп праздничный текст в золотых блестках
Создаем в Фотошоп праздничный текст в золотых блестках
 В этом уроке вы научитесь создавать праздничный блестящий текст, используя стили слоя.
В этом уроке вы научитесь создавать праздничный блестящий текст, используя стили слоя.
Сложность урока: Средний
В этом уроке вы научитесь супер быстрому и легкому способу создавать глянцевый, блестящий текстовый эффект, используя кучу стилей слоя. Итак, давайте начнем!
Данный урок был вдохновлён текстовыми эффектами, которые доступны на сайте Envato Market.
Финальное изображение:
Скачать архив с материалами к уроку
1. Создаем фон
Шаг 1
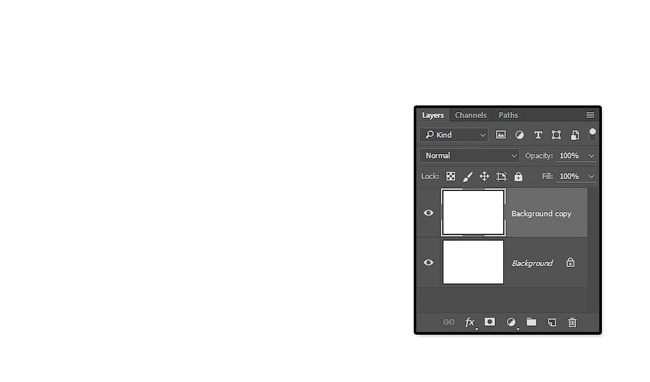
Создайте новый документ размером 850 х 600 px, дублируйте фоновый слой.
Шаг 2
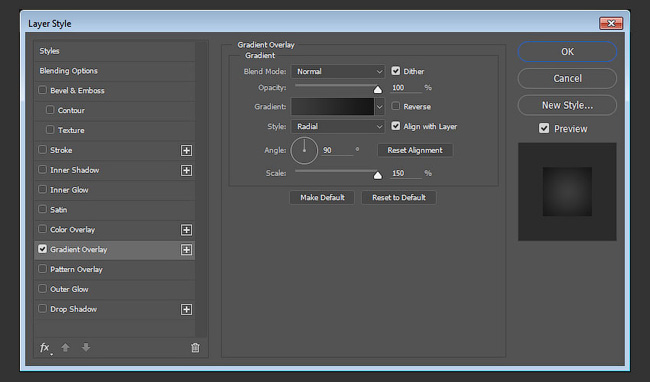
Дважды кликните по копии полученного слоя, чтобы применить стиль слоя Gradient Overlay (Наложение Градиента) со следующими настройками:
- Dither (Сглаживание) поставьте галочку
- Style (Стиль): Radial (Радиальный)
- Scale (Масштаб): 150%
- Нажмите на поле Gradient (Градиент) для создания градиентной заливки с помощью цвета #3d3d3d слева и #151515 справа.
Шаг 3
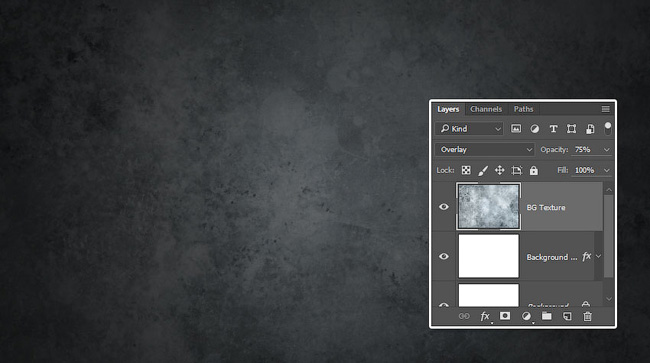
Поместите изображение Бесшовный серый мягкий гранж в верхней части копии фонового слоя, а затем перейдите в меню Edit > Transform > Rotate 90 °Counter Clockwise (Редактирование > Трансформирование > Повернуть на 90 ° против часовой стрелки) и измените его размер по мере необходимости.
После этого переименуйте текстурный слой в BG Texture, а затем измените его режим наложения на Overlay (Перекрытие) с Opacity (Непрозрачность) 75%.
Шаг 4
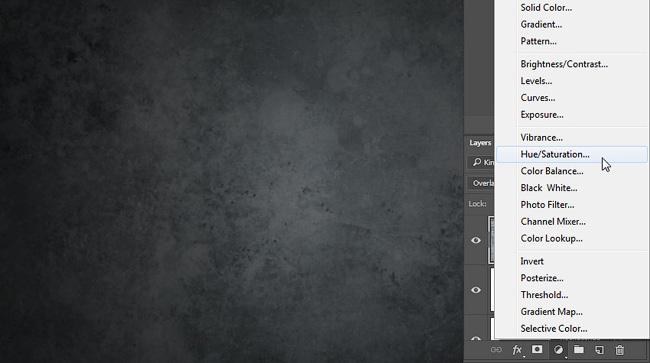
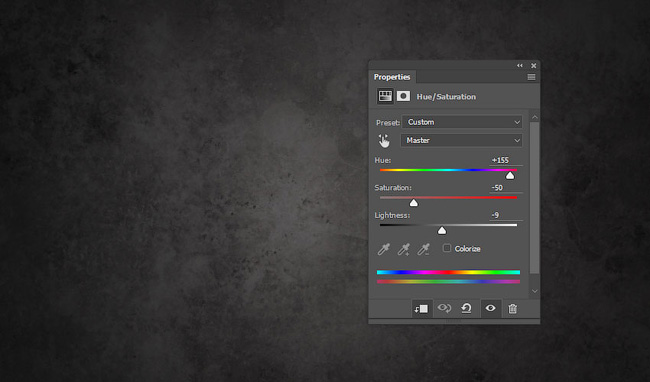
Нажмите на иконку Create new fill or adjustment layer (Создать новый слой-заливку или корректирующий слой) в нижней части панели Layers (Слои) и выберите Hue/Saturation (Цветовой тон/Насыщенность).
Шаг 5
Измените Hue (Цветовой тон) на 155, Saturation (Насыщенность) на -50 и Lightness (Яркость) -9.
2. Создаем текст и определяем узор с блестками
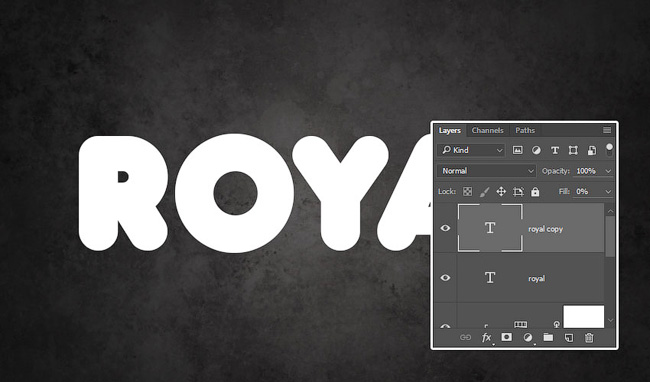
Шаг 1
Создайте текст из заглавных букв, используя шрифт RockoUltraFLF, и установите размер 200 пт.
Шаг 2
Дублируйте текстовый слой и измените у копии значение Fill (Заливка) на 0.
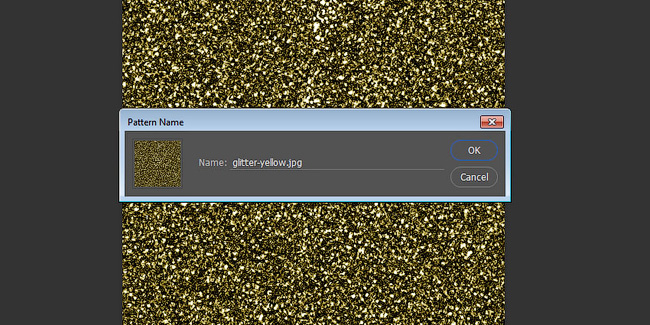
Шаг 3
Откройте изображение Блестки, которое хотите использовать, перейдите в меню Edit > Define Pattern (Редактирование > Определить узор) и нажмите кнопку OK .
Это добавит изображение Блестки в качестве узора, который вы сможете найти в ваших наборах.
3. Стилизуем исходный текст
Дважды кликните по исходному текстовому слою, чтобы применить следующий стиль слоя:
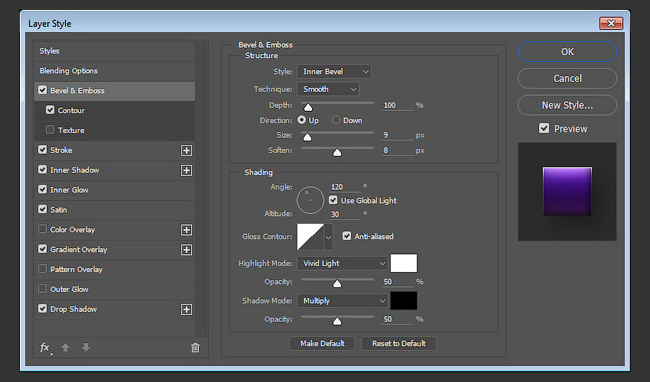
Шаг 1
Добавьте Bevel and Emboss (Тиснение) со следующими настройками:
- Size (Размер): 9
- Soften (Смягчение): 8
- Anti-aliased (Сглаживание): поставьте галочку
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)
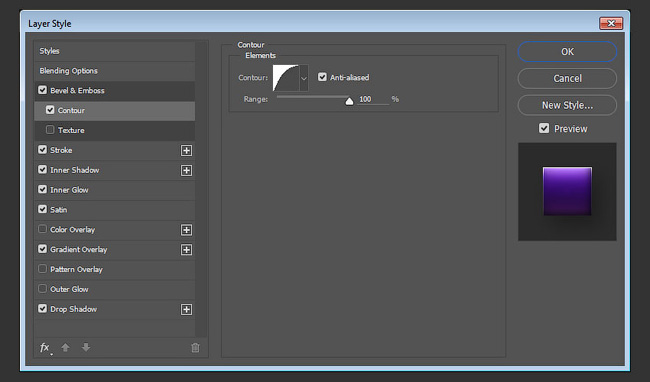
Шаг 2
Добавьте Contour (Контур) с настройками:
- Contour (Контур) : Half Round (Полукруг)
- Anti-aliased (Сглаживание): поставьте галочку
- Range (Диапазон): 100%
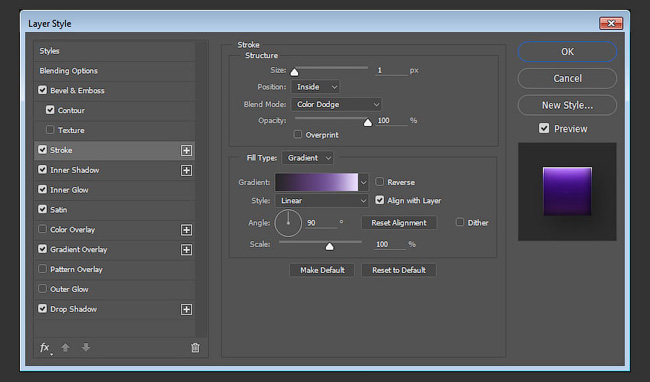
Шаг 3
Добавьте Stroke (Обводка) с настройками:
- Size (Размер): 1
- Position (Положение): Inside (Внутри)
- Blend Mode (Режим наложения): Color Dodge (Осветление Основы)
- Fill Type (Тип заливки): Gradient (Градиент)
- Нажмите на поле Gradient (Градиент) для создания градиента
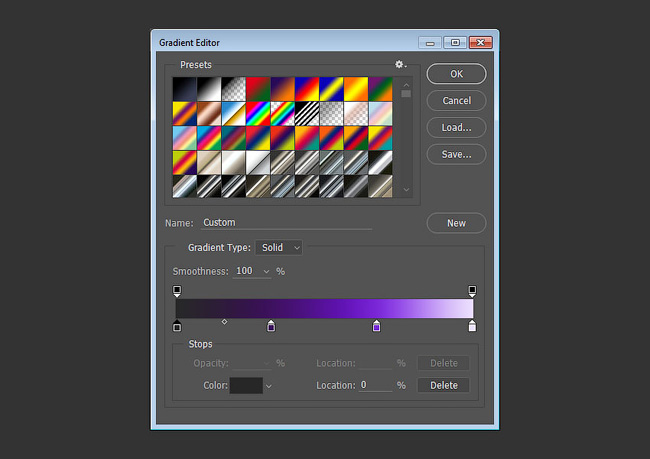
Шаг 4
Для создания градиента, вам нужно нажать ниже панели градиента, чтобы добавить ползунок цвета. При нажатии на каждый ползунок цвета, вы можете изменить цвет и местоположение градиента. Ниже приведены значения цветных ползунков, используемые слева направо:
Цвет - Расположение
- #272727 - 0%
- #4f3662 - 32%
- #8163a6 - 67%
- #ebdffe - 100%
После того, как закончите создание градиентной заливки, нажмите на кнопку New (Новый), чтобы добавить градиент к набору, что у вас есть.
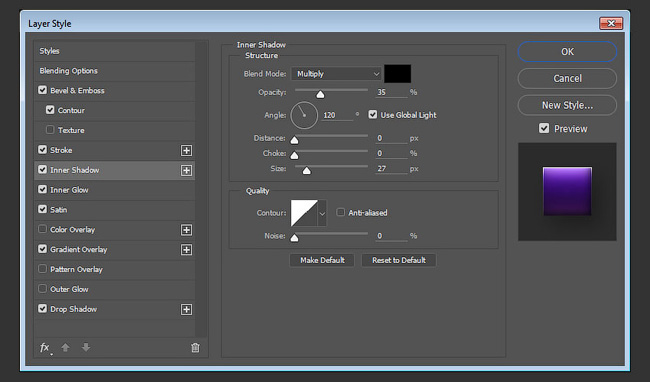
Шаг 5
Добавьте Inner Shadow (Внутренняя тень) с настройками:
- Opacity (Непрозрачность): 35%
- Distance (Расстояние): 0
- Size (Размер): 27
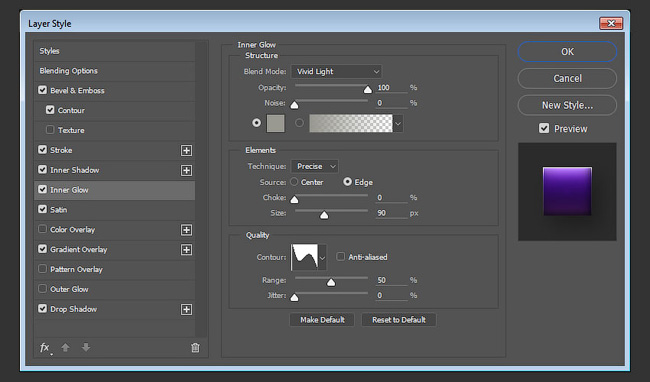
Шаг 6
Добавьте Inner Glow (Внутреннее Свечение) с настройками:
- Blend Mode (Режим наложения): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 100%
- Color (Цвет): #999891
- Technique (Метод): Precise (Точная)
- Size (Размер): 90
- Contour (Контур) : Rolling Slope-Descending (По склону - по убыванию)
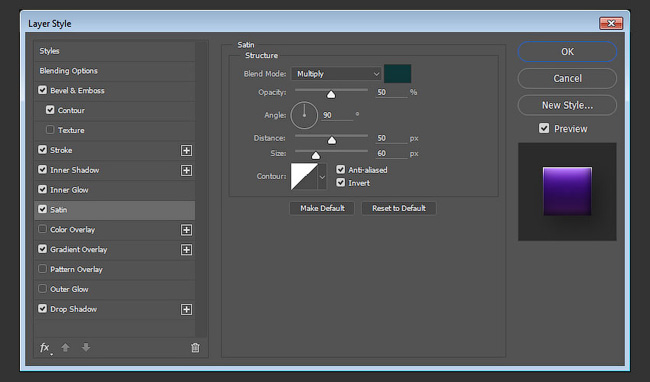
Шаг 7
Добавьте Satin (Глянец) с настройками:
- Blend Mode (Режим наложения): Multiply (Умножение)
- Color (Цвет): #0d3537
- Opacity (Непрозрачность): 50%
- Angle (Угол обзора): 90
- Distance (Расстояние): 50
- Size (Размер): 60
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): поставьте галочку
- Invert (Инверсия): поставьте галочку
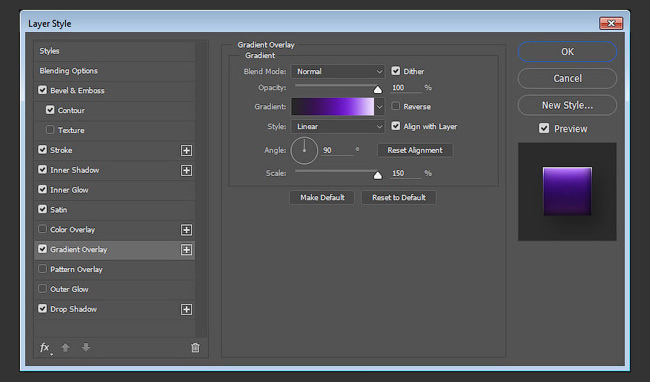
Шаг 8
Добавьте Gradient Overlay (Наложение Градиента) с параметрами:
- Dither (Сглаживание) поставьте галочку
- Scale (Масштаб): 150%
- Используйте ту же градиентную заливку, что вы использовали для Stroke (Обводка)
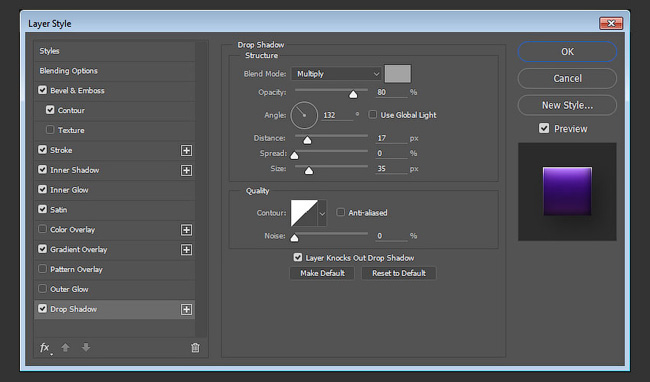
Шаг 9
Добавьте Drop Shadow (Тень) с настройками:
- Color (Цвет): #a3a3a3
- Opacity (Непрозрачность): 80%
- Снимите галочку с Use Global Light (Глобальное Освещение)
- Angle (Угол обзора): 132
- Distance (Расстояние): 17
- Size (Размер): 35
Это будет стилем первого текстового слоя.
4. Стилизуем дубликат текстового слоя
Дважды кликните по копии текстового слоя, чтобы применить следующий стиль слоя:
Шаг 1
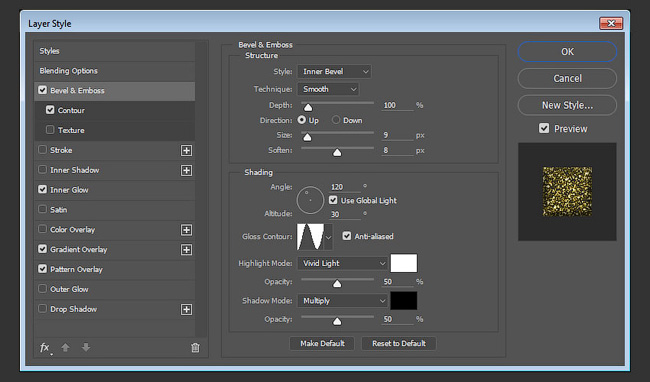
Добавьте Bevel and Emboss (Тиснение) со следующими настройками:
- Size (Размер): 9
- Soften (Смягчение): 8
- Gloss Contour (Контур глянца): Ring (Кольцо)
- Anti-aliased (Сглаживание): поставьте галочку
- Highlight Mode (Режим Подсветки): Vivid Light (Яркий Свет)
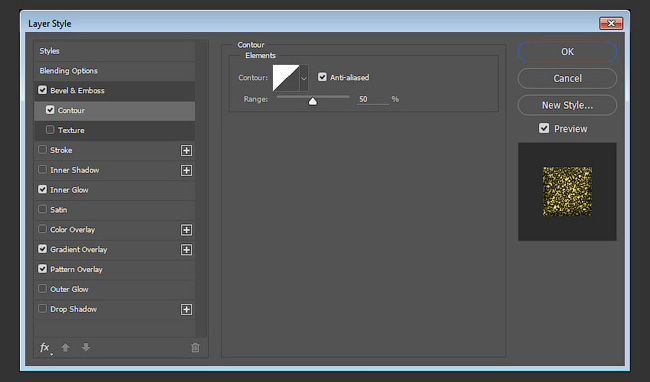
Шаг 2
Добавьте Contour (Контур) с настройками:
- Anti-aliased (Сглаживание): поставьте галочку
Шаг 3
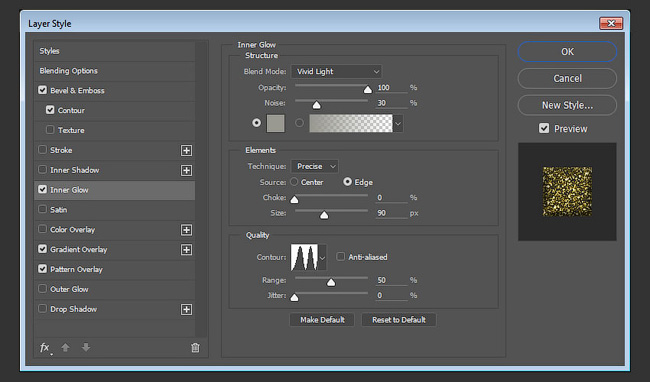
Добавьте Inner Glow (Внутреннее Свечение) с настройками:
- Blend Mode (Режим наложения): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 100%
- Noise (Шум): 30%
- Color (Цвет): #999891
- Technique (Метод): Precise (Точная)
- Size (Размер): 90
- Contour (Контур) : Ring - Double (Двойное кольцо)
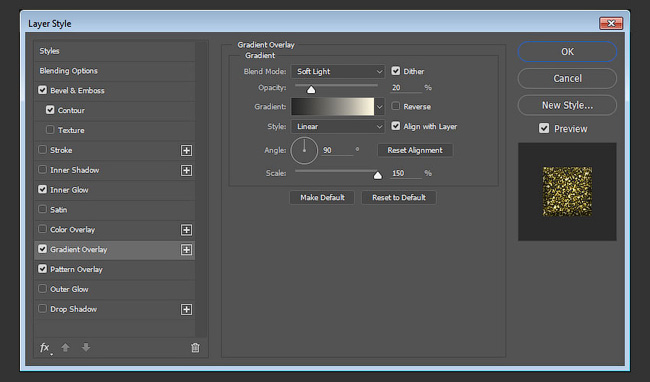
Шаг 4
Добавьте Gradient Overlay (Наложение градиента) с параметрами:
- Dither (Сглаживание) поставьте галочку
- Blend Mode (Режим наложения): Soft Light (Мягкий Свет)
- Opacity (Непрозрачность): 20%
- Scale (Масштаб): 150%
- Нажмите на поле Gradient (Градиент) для создания градиента ниже
Цвет - Расположение
- #272727 - 0%
- #575653 - 32%
- #a09d93 - 66%
- #fef7df - 100%
Шаг 5
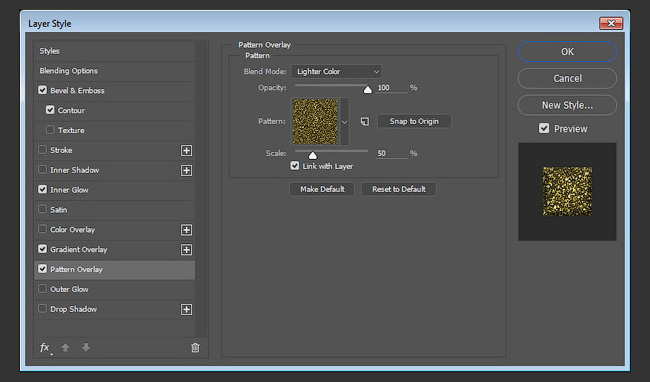
Добавьте Pattern Overlay (Наложение Узора) с параметрами:
- Blend Mode (Режим наложения): Lighter Color (Светлее)
- Pattern (Узор): glitter-yellow.jpg
- Scale (Масштаб): 50%
Это стилизует второй текстовый слой и добавит блестящую часть.
5. Коррекция конечного результата
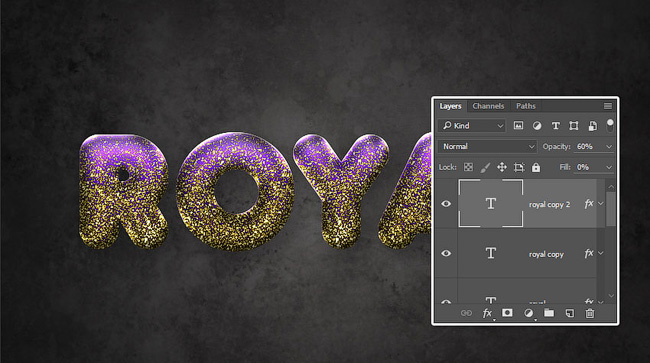
Шаг 1
Чтобы усилить эффект, дублируйте копию текстового слоя, а затем уменьшите у слоя Copy 2 Opacity (Непрозрачность) до 60%.
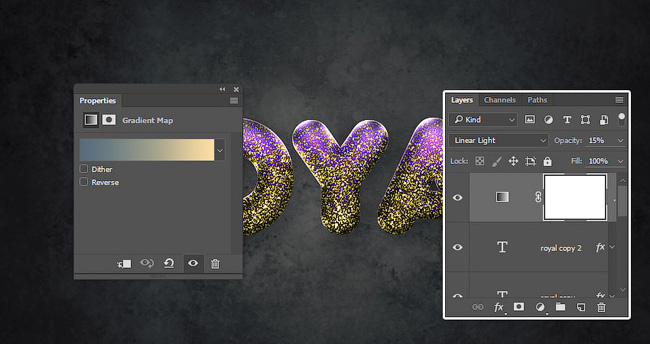
Шаг 2
Наконец, добавьте корректирующий слой Gradient Map (Карта Градиента) поверх всех слоев.
Создайте градиентную заливку с помощью цвета #566d7c слева, #9a9c8a в центре и #fddea2 справа.
Затем измените режим наложения корректирующего слоя на Linear Light (Линейный Свет) и Opacity (Непрозрачность) 15%.
Поздравляем! Вы закончили!
В этом уроке мы создали простой фон с помощью градиентной заливки и текстуры. Затем мы создали два текстовых слоя и стилизовали каждый из них, чтобы получить нужный эффект.
И, наконец, мы усилили эффект и добавили корректирующий слой, чтобы закончить работу.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения и результаты ниже.
Автор: Rose
Источник: design.tutsplus.com



























Комментарии 119
Спасибо за урок))
Almiz, Ок, не знал))
Блестяще!
Хорошо получилось!
Torbenfree, Вы когда отвечаете, то нажимайте на функцию "Ответить", тогда Ваше сообщение дойдет до адрессата. А так как вы сейчас написали "Спасибо", останется известно только Вам. Работа понравилась!
Torbenfree, совсем другое дело. Когда Вы нажимаете "Ответить", то адрессат получает уведомление и может прочитать что Вы ему написали. А если Вы просто пишите в своей теме, то это нужно специально искать Вашу тему, чтобы это прочитать, ведь сайт не понимает кому оно адрессовано.
[]
Спасибо огромное за урок, стиль красивый, захотелось еще и серебро сделать. Для русского текста хорош шрифт Малахит с любимого сайта (подсмотрела в комментариях ниже)
спасибо
Спасибо за перевод!
Спасибо за блестящий урок!
Красиво получилось!
Спасибо)
Спасибо за урок!! Это моя работа!
Спасибо за урок и перевод))
Вот так))
Интересный урок, спасибо!
круто))
спасибо
спасибо большое))
Мой Рояль в кустах :)
Спасибо!
Отличный урок. Спасибо.
Спасибо
Спасибо)
Спасибо за урок!
Спасибо.
Спасибо за урок)
Спасибо огромное! Очень понравился урок!
Спасибо за урок! Получила большое человеческое удовольствие))
ps Поезжайте в Сочи, судя по магниту, там красиво)
Круто!
клевый()
Очень подробно, поэтапно, спасибо автору!
Подробный урок,спасибо,все получилось.