Создаём элегантный цветочный текст в Фотошоп
Создаём элегантный цветочный текст в Фотошоп
 В этом уроке вы узнаете, как создать элегантный цветочный текстовый эффект с розами
В этом уроке вы узнаете, как создать элегантный цветочный текстовый эффект с розами
Сложность урока: Легкий
Красивые широкие шрифты – вневременный тренд в дизайне. И в этом уроке вы узнаете, как создать элегантный цветочный текстовый эффект с розами. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, которые доступны на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платный шрифт. Вы можете подобрать подходящий шрифт для выполнения урока здесь.
1. Создаем быстрое выделение
Шаг 1
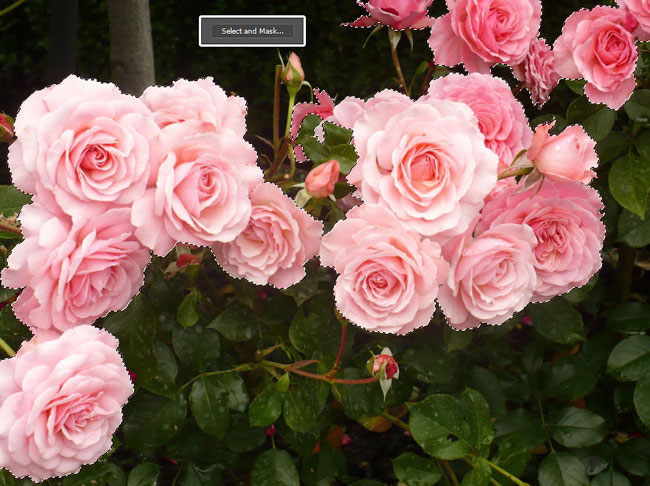
Очень важно подобрать подходящие картинки для создания эффекта. Для данного урока нам понадобится фото с большим количеством цветов, желательно, чтобы между ними было пустое пространство и хорошая контрастность с фоном.
Открываем картинку с розами, берем Quick Selection Tool  (W) (Быстрое выделение) и на верхней панели жмем кнопку Add to selection (Добавить к выделенной области).
(W) (Быстрое выделение) и на верхней панели жмем кнопку Add to selection (Добавить к выделенной области).
После этого проводим инструментом по розам, чтобы выделить их. Если вы случайно выделили лишнюю деталь, то зажмите клавишу Alt и этим же инструментом удалите выделение.
Шаг 2
Закончив с выделением цветов, нажмите кнопку Select and Mask (Выделить и маскировать) на верхней панели.
Прим. переводчика: эта кнопка появилась в версии Photoshop CC 2015.5. В старых версиях на ее месте находится кнопка Refine Edge (Уточнить край), которой вы можете воспользоваться в этом уроке, если у вас нет нужной версии программы.
Шаг 3
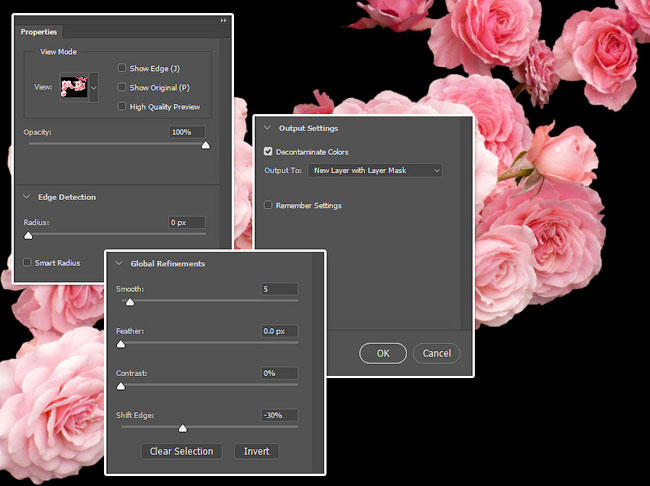
Устанавливаем View (Просмотр) на On Black (На черном) и увеличиваем Opacity (Непрозрачность) до 100%.
Настраиваем остальные параметры, чтобы получить аккуратное и гладкое выделение.
В данном случае Smooth (Сгладить) установлен на 5, Shift Edge (Сместить край) – на -30%. Благодаря этому мы получим гладкое выделение и исключим выделение лишних деталей за пределами цветов.
Также вы можете активировать параметр Decontaminate Colors (Очистить цвета), чтобы уменьшить количество цветов, и устанавливаем Output (Вывод) на New Layer with Layer Mask (Новый слой с маской).
Шаг 4
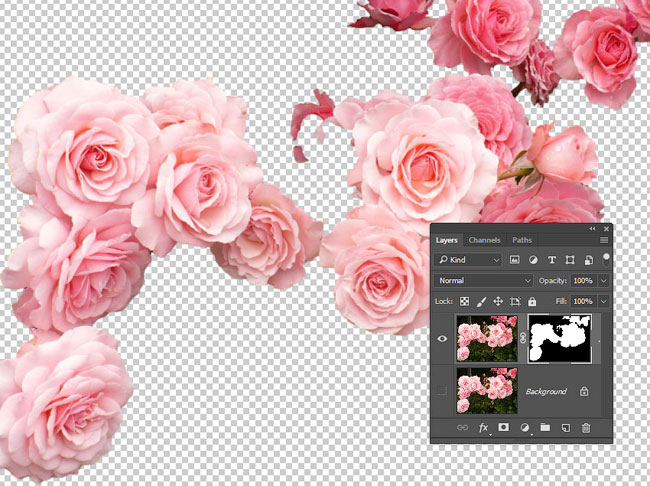
Благодаря этому, появится новый слой с примененной маской по форме выделения. При необходимости, вы можете подкорректировать маску и улучшить результат.
Шаг 5
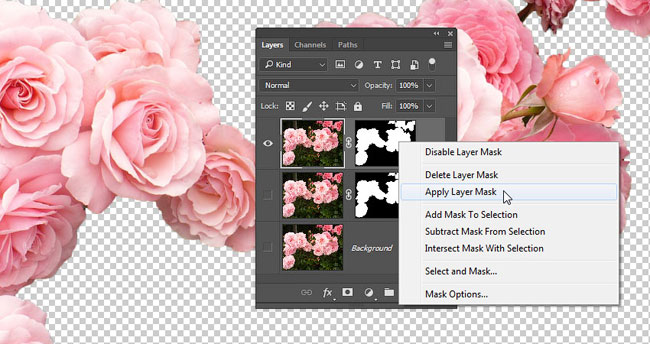
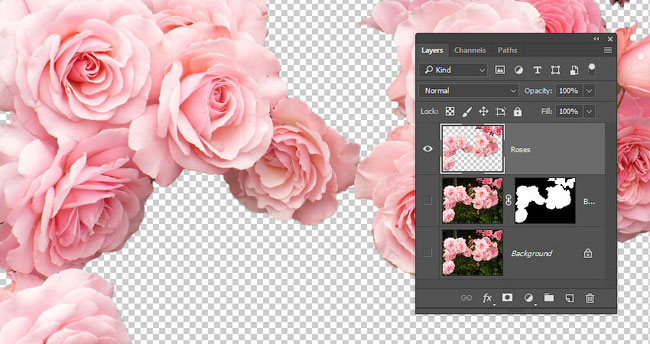
Дублируем (Ctrl+J) получившийся слой, кликаем правой кнопкой по маске и выбираем Apply Layer Mask (Применить слой-маску).
Шаг 6
Называем получившийся слой «Розы», сохраняем файл в формате PSD и не закрывайте его, так как мы будем пользоваться этим файлом на протяжение всего урока.
2. Создаем фон и добавляем текст
Шаг 1
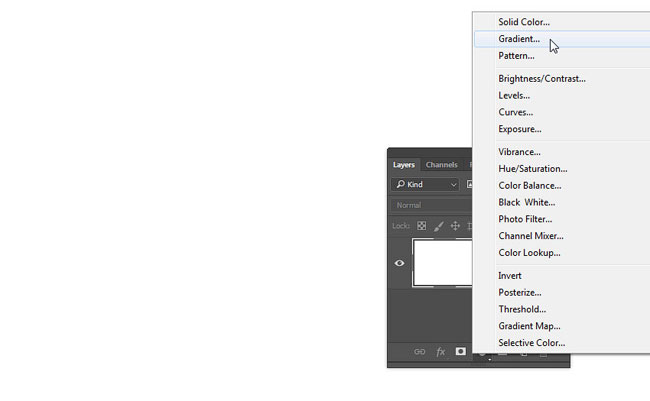
Создаем новый документ размером 1150 х 850 пикселей, кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Gradient (Градиент).
Шаг 2
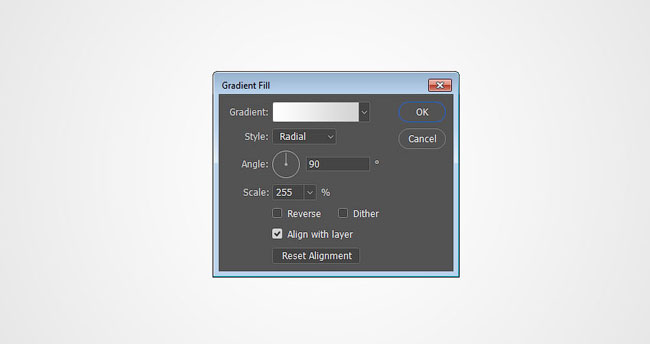
Создаем градиентную заливку, используя цвета #ffffff (слева) и #d3d3d3 (справа).
Устанавливаем Style (Стиль) на Radial (Радиальный) и Scale (Масштаб) – на 255.
Шаг 3
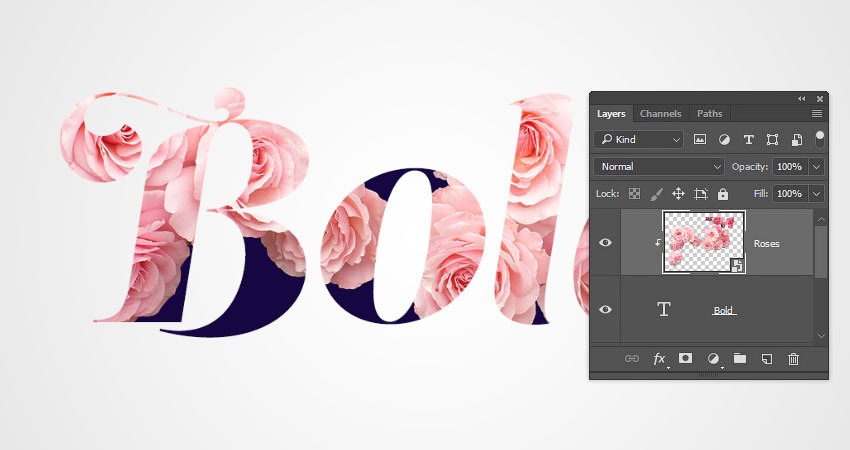
Пишем текст, используя шрифт Lust Script. Устанавливаем Size (Размер) на 350 pt и цвет – на #160742.
3. Добавляем цветы и корректирующие слои
Шаг 1
Размещаем слой «Розы» над текстовым слоем, жмем по нему правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект), затем снова кликаем правой кнопкой и выбираем Create Clipping Mask (Создать обтравочную маску).
Использование смарт-объектов позволяет применять эффекты, например, фильтры или цветокоррекцию, не нарушая структуры самого слоя и с возможностью в любой момент подкорректировать параметры эффекта. Однако, в старых версиях Photoshop не всё можно применить к смарт-объекту. Но в таком случае вы можете растрировать слой или использовать корректирующие слои, которые добавляются независимо от слоя, к которому они применяются.
Шаг 2
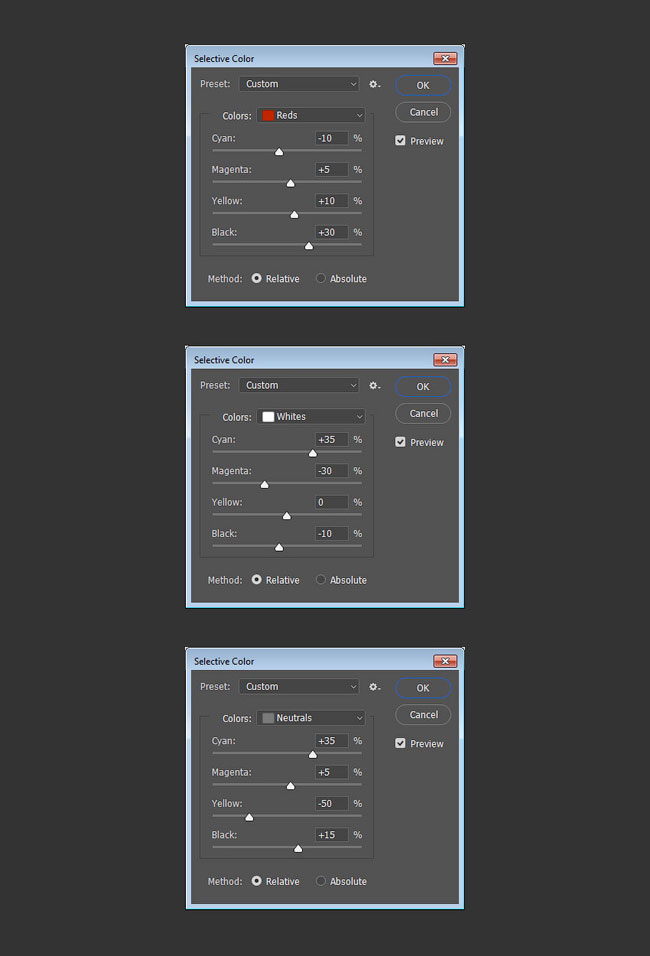
Переходим Image – Adjustments – Selective Color (Изображение – Коррекция – Выборочная коррекция цвета) и используем следующие настройки:
Reds (Красные)
- Cyan (Голубой): -10
- Magenta (Пурпурный): 5
- Yellow (Желтый): 10
- Black (Черный): 30
Whites (Белые)
- Cyan (Голубой): 35
- Magenta (Пурпурный): -30
- Black (Черный): -10
Neutrals (Нейтральные)
- Cyan (Голубой): 35
- Magenta (Пурпурный): 5
- Yellow (Желтый): -50
- Black (Черный): 15
С помощью этого корректирующего слоя мы произвели общую цветокоррекцию картинки и усилили синий цвет в темных местах.
Вы можете поэкспериментировать с настройками, чтобы получить другой результат. Также не забывайте, что значения будут меняться в зависимости от стоковых фото, которые вы используете.
Шаг 3
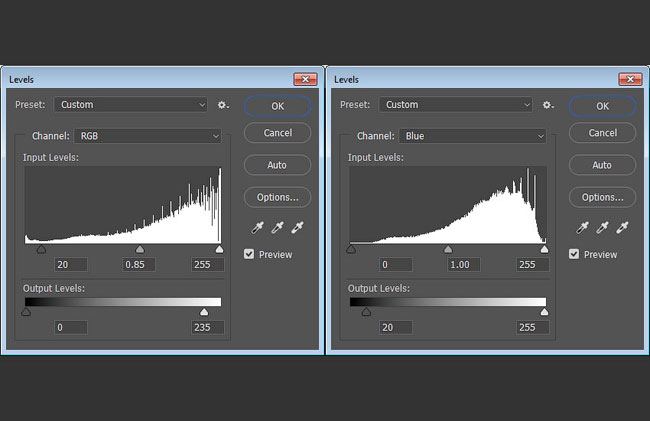
Далее переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и применяем следующие настройки:
RGB
- Input Shadows (Тени): 20
- Gamma (Средние тона): 0.85
- Output Highlights (Свет): 235
Blue (Синий)
- Output Shadows (Тени): 20
Корректирующий слой слегка затемнит картинку и добавит больше синего.
Шаг 4
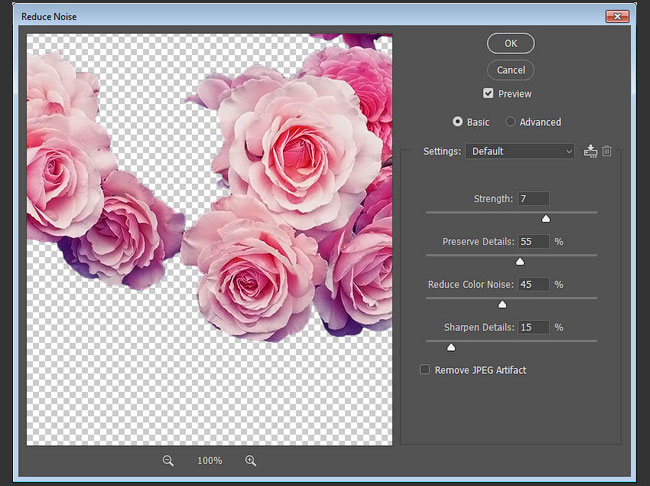
Переходим Filter – Noise – Reduce Noise (Фильтр – Шум – Уменьшить шум) и применяем следующие настройки:
- Strength (Интенсивность): 7
- Preserve Details (Сохранить детали): 55
- Reduce Color Noise (Уменьшить цветовой шум): 45
- Sharpen Details (Увеличить резкость деталей): 15
Это необязательный шаг, но с помощью этого фильтра мы добавили легкий эффект пластика на розах.
Шаг 5
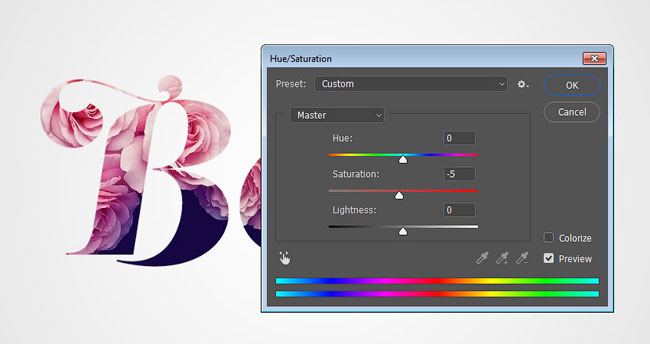
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -5.
Шаг 6
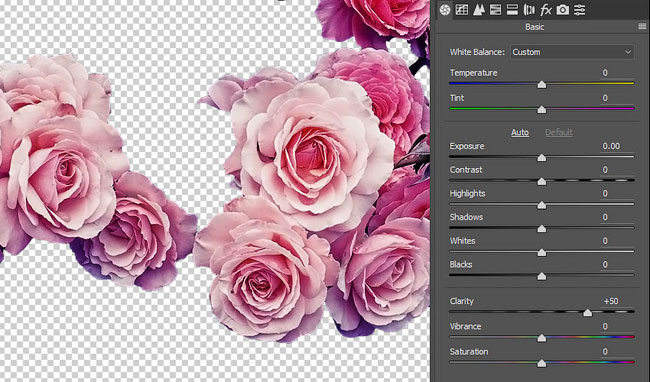
Переходим Filter – Camera Raw (Фильтр – Camera Raw). На вкладке Basic (Основные) устанавливаем Clarity (Четкость) на 50.
4. Подгоняем цвет разных изображений
Шаг 1
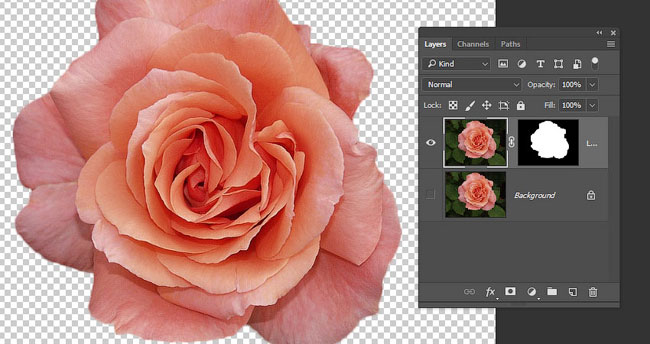
Открываем фото Роза 01 и вырезаем фон с помощью маски, как мы делали это с первым снимком.
Шаг 2
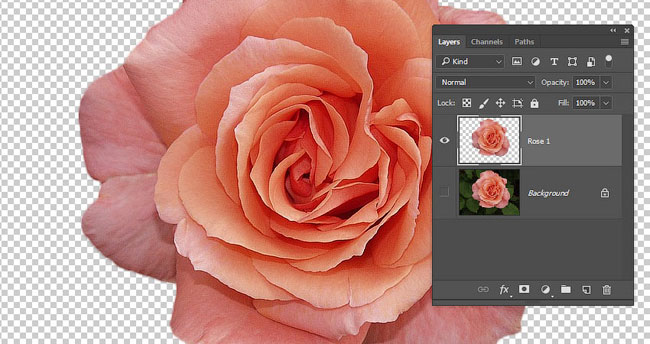
Применяем маску, чтобы получить растрированный слой.
Шаг 3
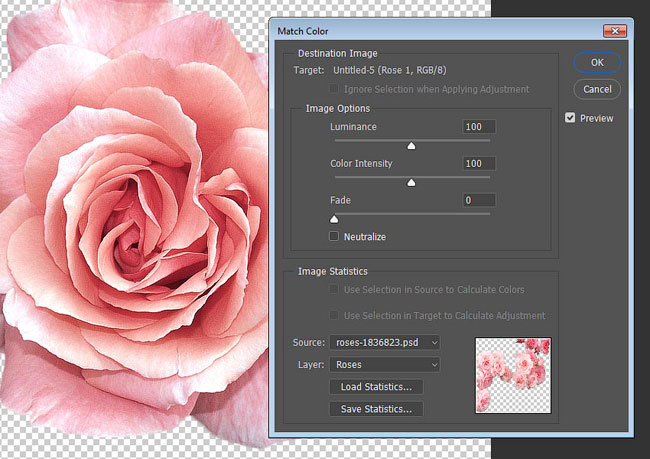
Чтобы добавить эту розу на рабочий документ, мы должны подогнать ее цвета. Это можно сделать множеством способов, но самый быстрый – воспользоваться Match Colors (Подобрать цвет).
Переходим Image – Adjustments – Match Colors (Изображение – Коррекция – Подобрать цвета).
Опускаемся к Image Statistics (Статистика изображения) и параметр Source (Источник) устанавливаем на PSD-документ с оригинальными вырезанными розами, Layer (Слой) устанавливаем на «Розы».
Именно в таких ситуациях удобнее использовать растрированные слои с примененными масками, так как использование оригинальный картинок и маски может исказить цвета.
Выбрав файл-источник и слой, мы можем настроить параметры Image Options (Настройки изображения) и нажать ОК.
5. Как скопировать смарт-фильтр
Шаг 1
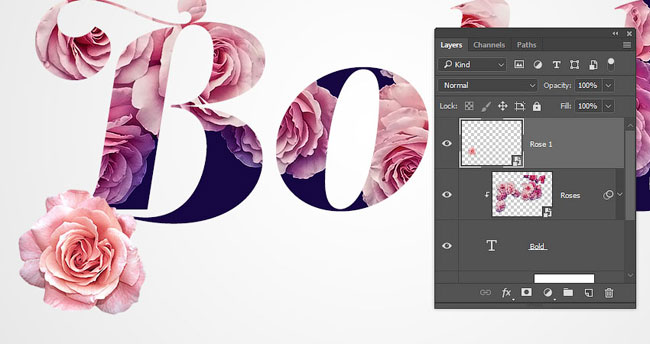
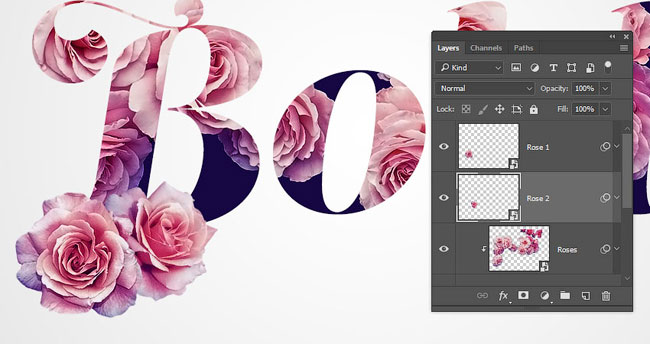
Добавляем новую розу на рабочий документ, называем ее «Роза 1» и конвертируем в смарт-объект.
Шаг 2
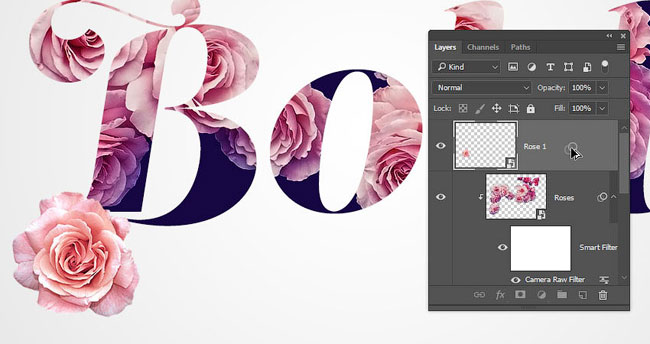
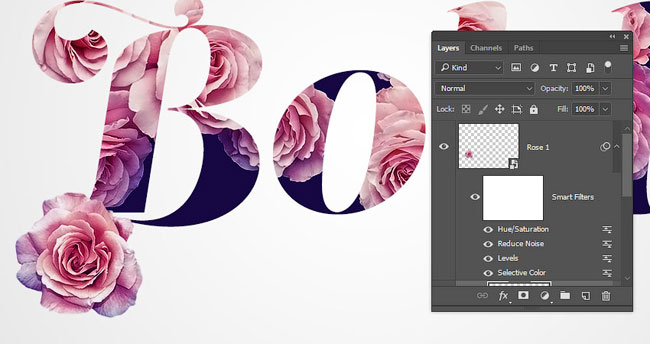
Раскрываем список фильтров слоя «Розы». Затем зажимаем клавишу Alt и перетаскиваем смарт-фильтры на слой «Роза 1».
Шаг 3
Эффект от фильтра Camera Raw на этой картинке выглядит лишним, поэтому на панели слоев хватаем его левой кнопкой мышки и перетаскиваем на значок урны в нижней части панели слоев, чтобы удалить.
Не забывайте, что вы можете удалить или изменить любой смарт-фильтр.
Шаг 4
Таким же образом добавляем картинки Роза 02 и Роза 03.
Также вы можете скопировать одну розу и настроить ее так, чтобы она не была похожа на оригинал. Благодаря этому, вам не придется использовать тонны разных стоковых изображений.
6. Добавляем эффект погружения в глубину
Шаг 1
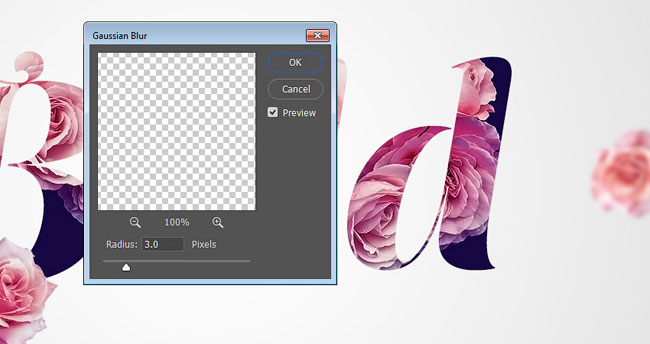
Добавляем несколько мелких цветков, которые дополнительно размываем, чтобы они выглядели вне фокуса.
Для этого выбираем нужный слой и переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), устанавливаем Radius (Радиус) на 3.
Шаг 2
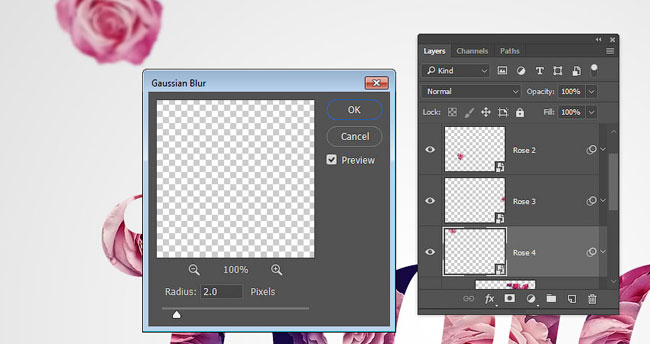
Также мы можем добавить розы чуть большего размера с небольшим размытием, чтобы создать более динамичный эффект.
Шаг 3
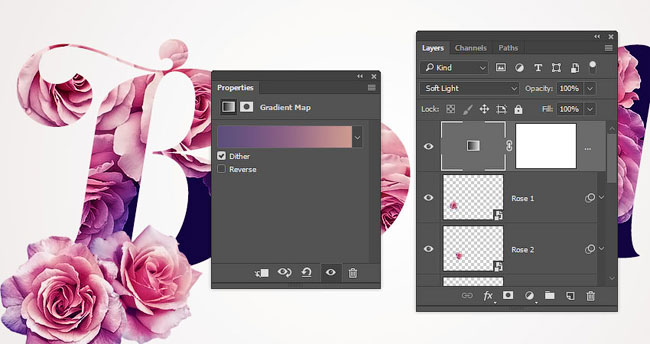
Закончив, выше всех слоев добавляем корректирующий слой Gradient Map (Карта градиента).
Используем цвета #5d4e7c (слева), #8d6385 (по центру) и #cd9a90 (справа).
Затем активируем Dither (Дизеринг) и устанавливаем режим смешивания градиентного слоя на Soft Light (Мягкий свет).
Поздравляю, мы закончили!
В этом уроке мы вырезали цветы, применили к ним цветокоррекцию и фильтры. Затем добавили текст, на который наложили цветы, и получили элегантный цветочный текстовый эффект.
Не стесняйтесь оставлять комментарии, предложения и делиться результатом.
Автор: Rose
Источник: design.tutsplus.com





























Комментарии 142
Спасибо.
Almiz, спасибо
Спасибо за урок!
Очень классный урок, здорово было работать, спасибо!
Спасибо. Часть приемов, касающихся смарт объектов, для меня новое. Думаю, что обязательно применю где-нибудь.
Очень приятное глазу сочетание
Спасибо за урок, разобралась со смарт-фильтрами.
Спасибо за урок!)
Спасибо за идею.
красиво
Благодарю за урок,работа получилась довольно винтажной.
Как-то так,отличный урок,спасибо)
Вывеска
Спасибо!
Спасибо)
Хорошо!
спасибо
Спасибо за урок
Очень красиво, я как раз Натали, мне бы подошло
Спасибо, легко и красиво
Спасибо.
Замечательный урок,спасибо.
спасибо большое за идею!
Спасибо большое! Интересно!))
спасибо за урок)
Спасибо
Спасибо))
спасибо за урок :))
Спасибо))
К несчастью, не получилось скорректировать цвета. Кнопка не активна. Буду благодарна за помощь!
Спасибо!
спасибо)
Безумно красиво получается!