Добавляем стильный гранжевый эффект для текста
Добавляем стильный гранжевый эффект для текста
 В этом уроке вы узнаете, как, используя карту смещения, создать классный гранжевый эффект в Фотошоп.
В этом уроке вы узнаете, как, используя карту смещения, создать классный гранжевый эффект в Фотошоп.
Сложность урока: Легкий
В этом уроке вы узнаете, как создать текстовый гранж-эффект с использованием карты смещения.
Скачать архив с материалами к уроку
1. Подготовка документа
Шаг 1
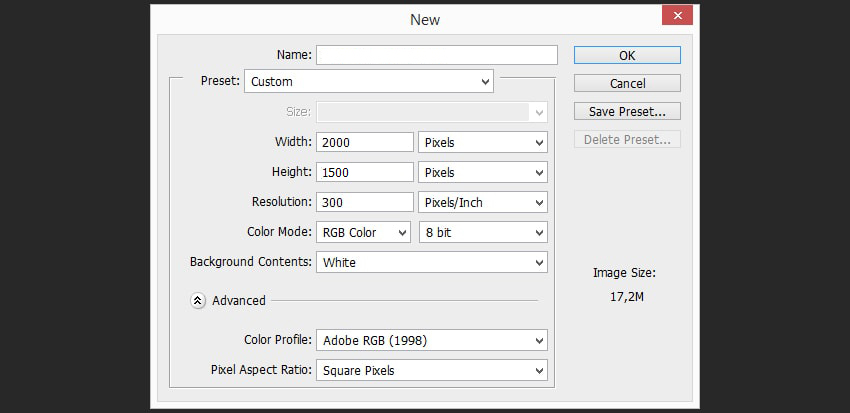
Создаем новый файл для работы File – New (Файл – Новый). Width (Ширина) устанавливаем на 2000 пикселей, Height (Высота) – на 1500 пикселей и Resolution (Разрешение) – на 300 dpi.
Шаг 2
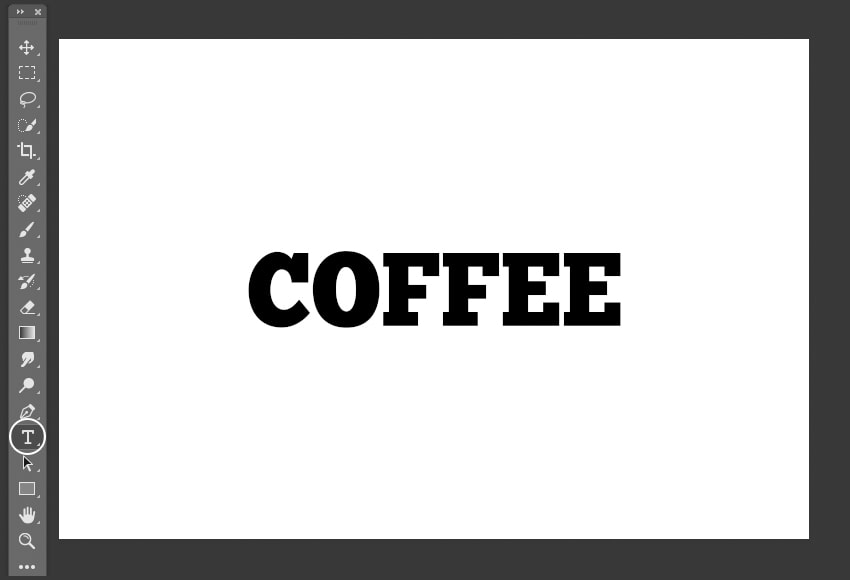
Нажимаем клавишу Т, чтобы активировать инструмент Horizontal Type Tool  (Горизонтальный текст) и пишем любое слово.
(Горизонтальный текст) и пишем любое слово.
Шаг 3
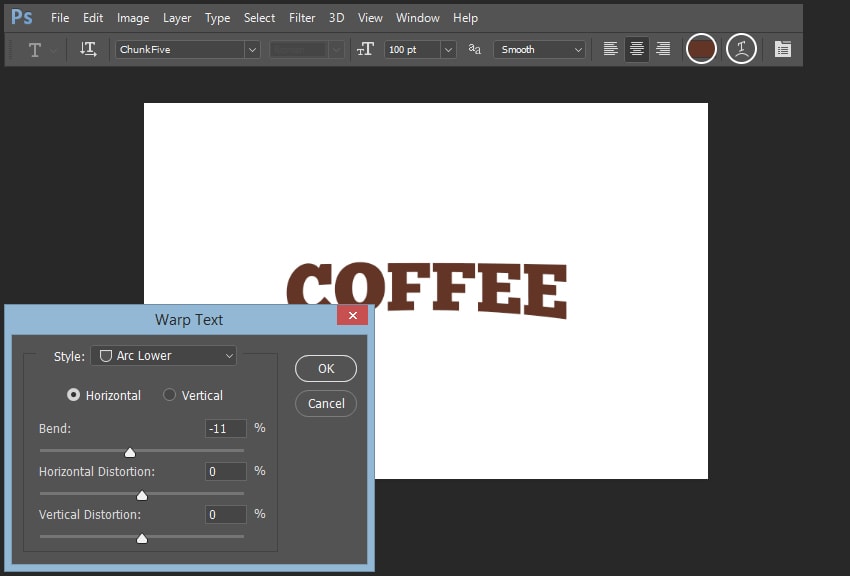
Меняем цвет текста на #633526, затем на верхней панели нажимаем на кнопку Warp Text (Деформированный текст) и в открывшемся окне вводим следующие настройки:
- Style (Стиль): Arc Lower (Дугой снизу);
- Bend (Изгиб): -11%.
Шаг 4
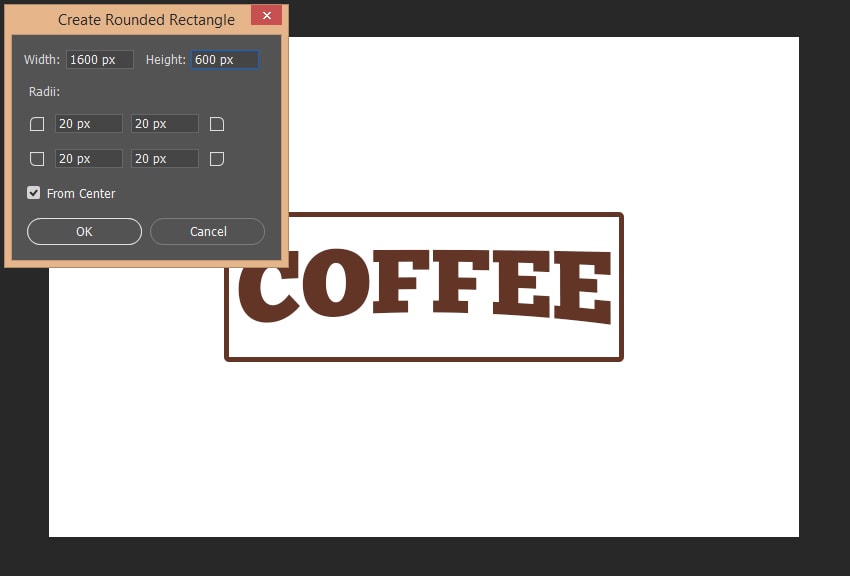
Нажимаем клавишу U, чтобы активировать Rounded Rectangle Tool  (Закругленный прямоугольник) и создаем фигуру со следующими настройками:
(Закругленный прямоугольник) и создаем фигуру со следующими настройками:
- Width (Ширина): 1600;
- Height (Высота): 600;
- Radius (Радиус): 20 пикселей на каждом углу.
Шаг 5
Теперь активируем Rectangle Tool (U) (Прямоугольник) и создаем обычный прямоугольник:
- Width (Ширина): 1900;
- Height (Высота): 1400;
- Цвет: #f7eac8;
- Stroke (Обводка): 10 пикселей.
Шаг 6
Берем Paint Bucket Tool  (G) (Заливка) и заполняем фон цветом #ebdcbb.
(G) (Заливка) и заполняем фон цветом #ebdcbb.
Шаг 7
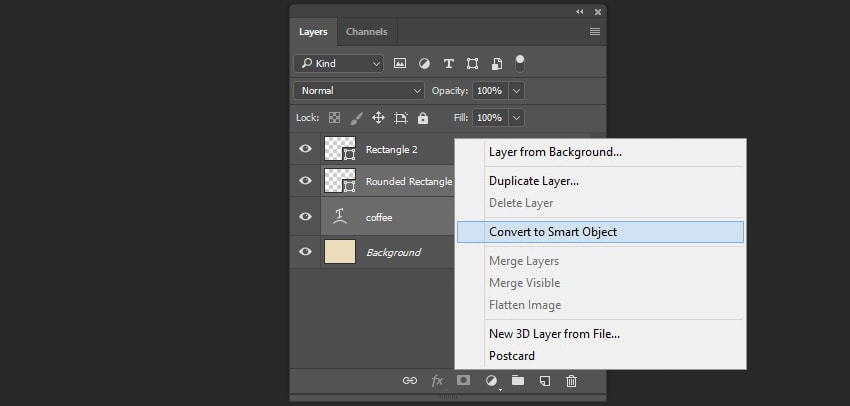
Зажимаем клавишу Ctrl и на панели слоев выбираем текстовый слой и слой с закругленным прямоугольником, затем кликаем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 8
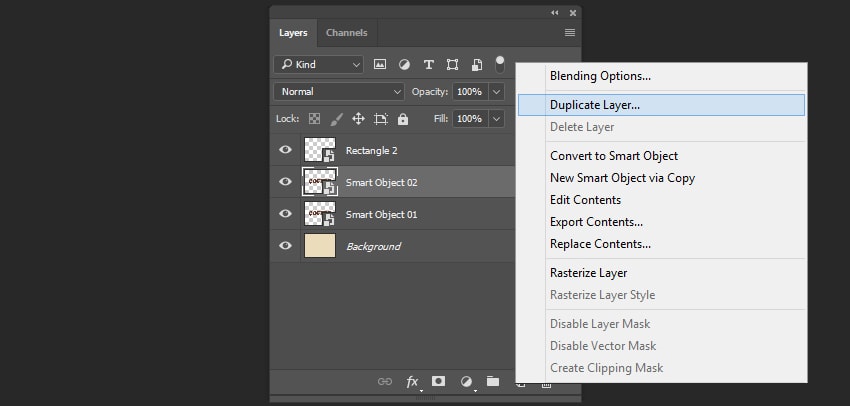
Также преобразовываем в смарт-объект второй прямоугольник. После этого кликаем правой кнопкой по первому смарт-объекту и выбираем Duplicate (Скопировать).
2. Создаем карту смещения
Шаг 1
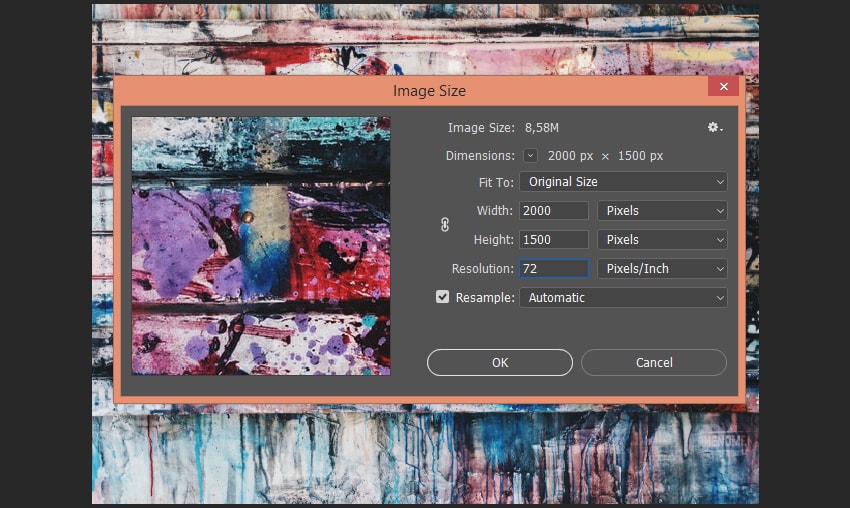
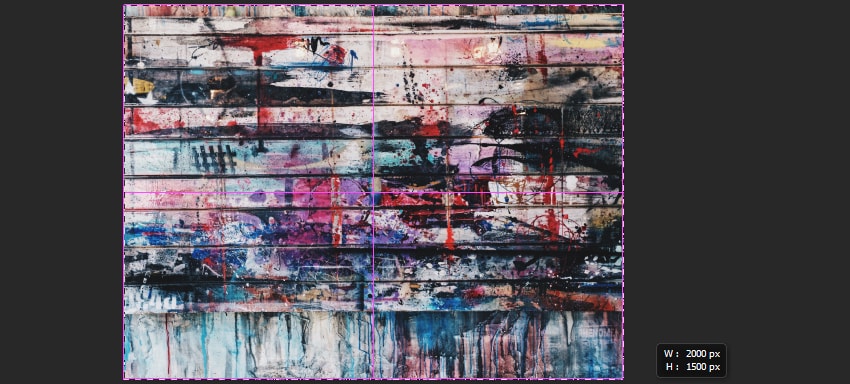
В новой вкладке открываем текстуру 01 и жмем Alt+Ctrl+I, чтобы изменить размер документа до 2000 х 1500. После этого жмем Shift+Ctrl+S и сохраняет текстуру в формает .PSD.
Шаг 2
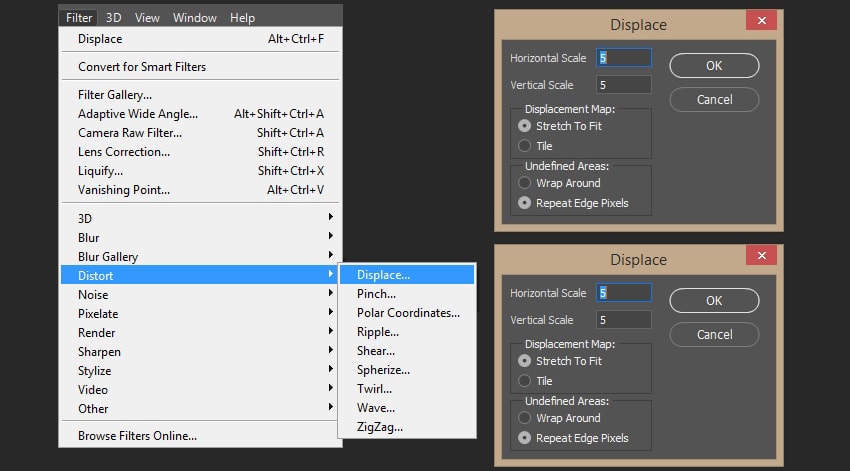
Теперь ко второму смарт-объекту применяем фильтр Filter – Distort – Displace (Фильтр – Искажение – Смещение) и в открывшемся окне выбираем сохраненный выше PSD-файл. Затем настраиваем карту:
- Horizontal Scale (Масштаб по горизонтали): 5;
- Vertical Scale (Масштаб по вертикали): 5;
- Stretch To Fit (Растянуть);
- Repeat Edge Pixels (Повторить граничные пикселы).
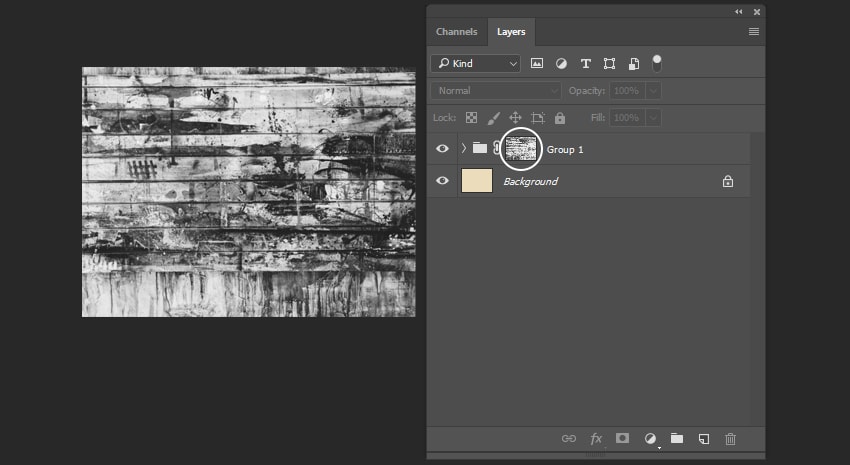
Шаг 3
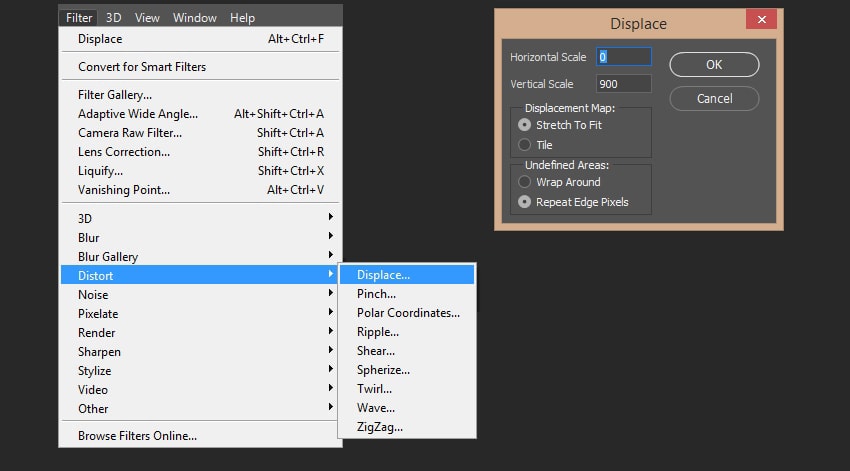
К первому смарт-объекту применяем фильтр Filter – Distort – Displace (Фильтр – Искажение – Смещение) и выбираем наш PSD-файл. Настраиваем фильтр:
- Horizontal Scale (Масштаб по горизонтали): 0;
- Vertical Scale (Масштаб по вертикали): 900;
- Stretch To Fit (Растянуть).
Вот так картинка выглядит после редактирования:
3. Добавляем текстуры
Шаг 1
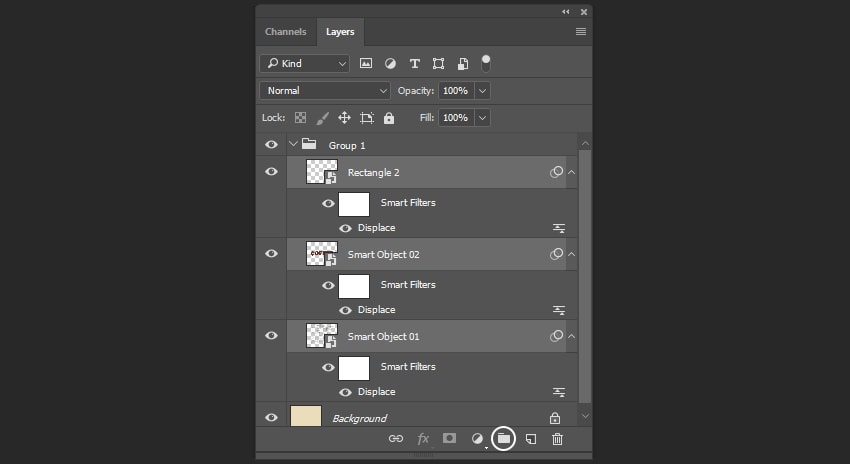
Теперь мы должны добавить текстуры и применить стили слоя. Выбираем все слои, кроме фонового, и жмем Ctrl+G, чтобы сгруппировать их.
Шаг 2
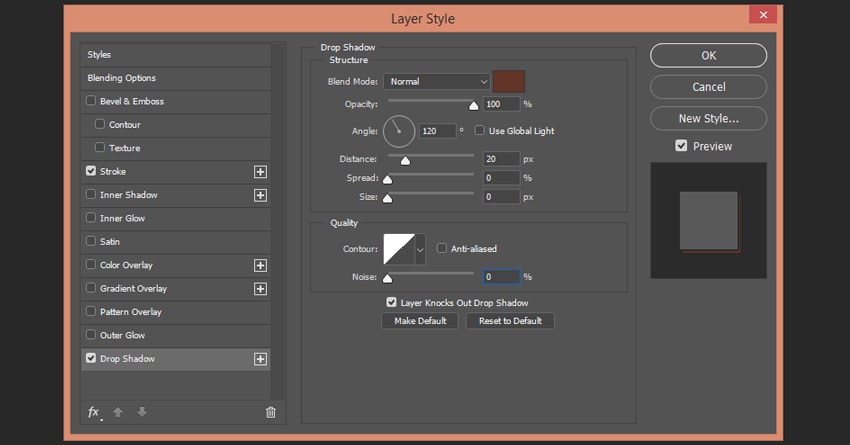
Дважды кликаем по второму смарт-объекту и применяем стиль слоя Drop Shadow (Тень):
- Цвет: #633526;
- Angle (Угол): 120;
- Distance (Смещение): 20.
Шаг 3
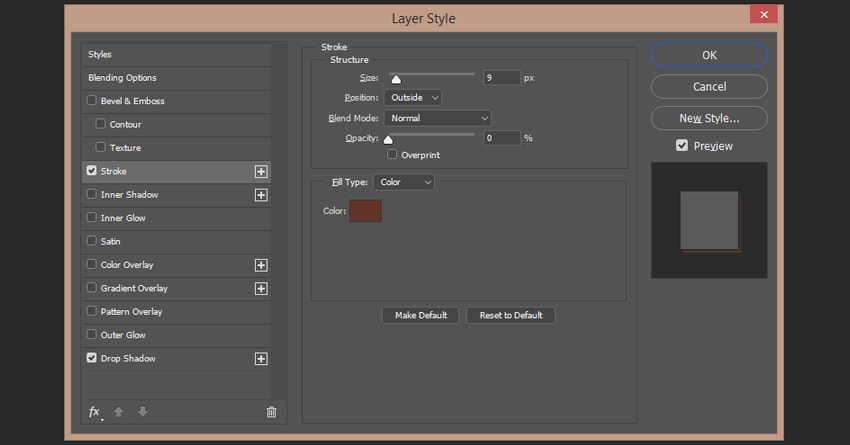
После этого применяем стиль слоя Stroke (Выполнить обводку), используя следующие настройки:
- Position (Положение): Outside (Снаружи);
- Size (Размер): 9;
- Opacity (Непрозрачность): 0;
- Цвет: #633526.
Шаг 4
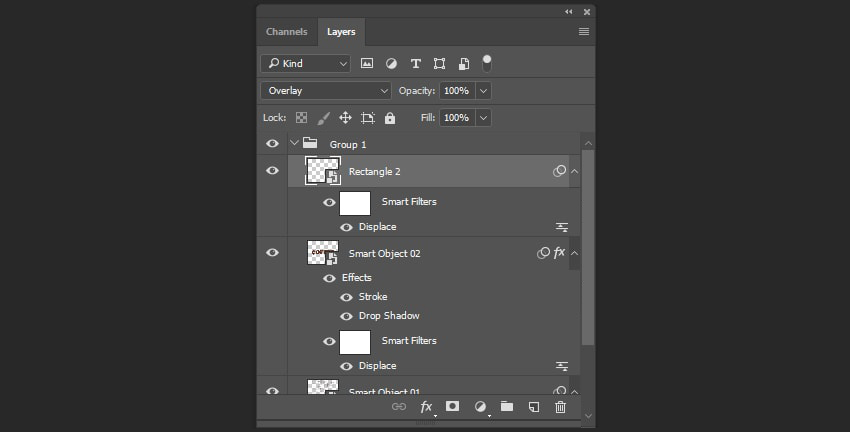
Теперь на панели слоев переключаем режим наложения слоя с прямоугольником на Overlay (Перекрытие).
Шаг 5
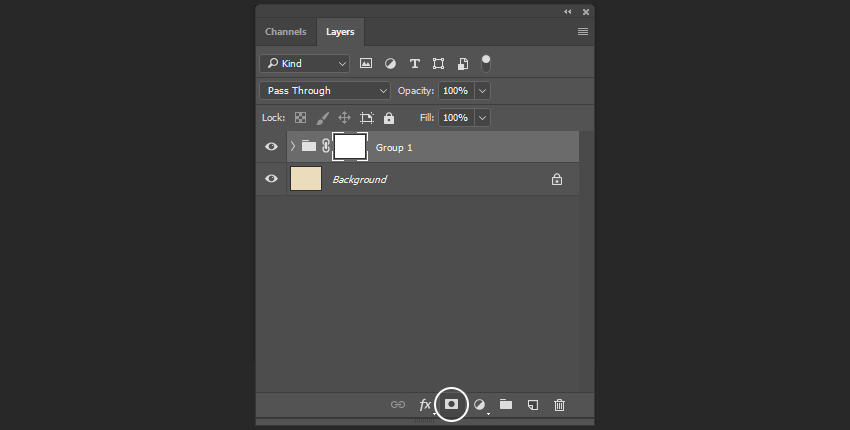
Выбираем группу слоев и в нижней части панели слоев нажимаем на кнопку Add layer mask  (Добавить слой-маску).
(Добавить слой-маску).
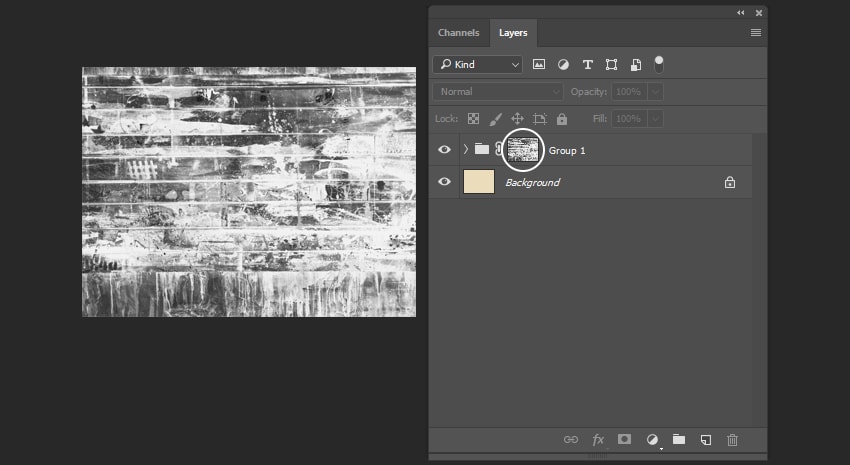
Шаг 6
Открываем текстуру 01 и активируем Rectangular Marquee Tool  (M) (Прямоугольное выделение). Затем выделяем весь документ (Ctrl+A) и копируем выделенную область (Ctrl+C).
(M) (Прямоугольное выделение). Затем выделяем весь документ (Ctrl+A) и копируем выделенную область (Ctrl+C).
Шаг 7
Зажимаем клавишу Alt и кликаем правой кнопкой по маске группы, затем нажимаем Ctrl+V, чтобы вставить скопированную текстуру в виде маски.
Шаг 8
Далее жмем Ctrl+I, чтобы инвертировать цвета маски.
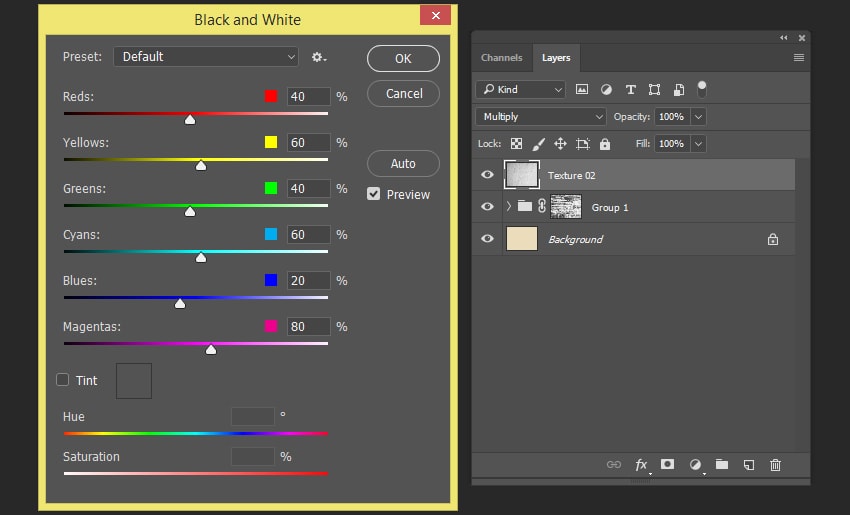
Шаг 9
В качестве финального шага вставляем текстуру 02 выше всех предыдущих слоев и переключаем ее режим наложения на Multiply (Умножение). Затем жмем Alt+Shift+Ctrl+B, чтобы обесцветить текстуру.
Мы закончили!
Поздравляю! Теперь вы умеете создавать текстовый эффект, используя карту смещения. Вот так выглядит финальный результат:
С помощью шаблона Text Destroyer на сайте GraphicRiver вы всего лишь за несколько кликов сможете получить подобный эффект.
Автор: Ivan Gromov
Источник: design.tutsplus.com























Комментарии 321
Лень делать урок
Almiz, не стоит недооценивать себя, есть работы пользователей с полезными для развития замечаниями. Но так же и не стоит переоценивать себя, мы же оба знаем про "иметацию активности на сайтах".
Cvetaru, надеюсь не обидится -))
Понравилось! Интересная статистика! Жаль что другие пользователи и это не пишут.
Z.ross, нет, я конечно же не обижусь. Другие пользователи сайта вообще молчат, наверное у них и нет никакой статистики. Тем более я не обязан кому то что то писать, кого то хвалить, а тем более делать конструктивную критику.
Другие пользователи сайта вообще молчат, наверное у них и нет никакой статистики. Тем более я не обязан кому то что то писать, кого то хвалить, а тем более делать конструктивную критику.
Улыбнуло :)
Almiz, спасибо Вам огромное за ваш интерес к работам, внимание к другим и за ваши комментарии! Их всегда приятно получать! У меня сложилась еще статистика, касающаяся Вас.))))
Это же надо так заморочиться! Лучше наверное, чтобы вам уроки было делать не лень! Думаю это и вам будет полезнее, и конструктивную критику услышите поскорее!
Tigr96a, я на это и надеялся))
Cvetaru, стоп) 85% и 50% в сумме дают 135% из 100)) Как же так?)
Desus, наверное. Но почему бы и не заморочить?)
Z.ross, 85 % из тех, на которые есть комментарии. Если от общего количества работ брать, то тогда - 43% ))
Z.ross, мне действительно понравилась работа! Я даже не знал, что говорю столько много приятных слов участникам сайта.
Я даже не знал, что говорю столько много приятных слов участникам сайта. Единственно что Вы преувеличили, так это с конструктивной критикой. Здесь должно быть 0%. Я не даю конструктивную критику, для этого есть профессионалы и эксперты на сайте, которые этим и занимаются. А я такой же как и Вы. Мне льстит что Вы дали мне 1% как профессионалу,
Единственно что Вы преувеличили, так это с конструктивной критикой. Здесь должно быть 0%. Я не даю конструктивную критику, для этого есть профессионалы и эксперты на сайте, которые этим и занимаются. А я такой же как и Вы. Мне льстит что Вы дали мне 1% как профессионалу, но критикой я не занимаюсь. Жаль что Вы, как и впрочем многие, не всегда благодарите участников, которые уделили внимание Вашей теме. Работа мне Ваша действительно понравилась, в ней использованы красивые слова, красивые показатели.
но критикой я не занимаюсь. Жаль что Вы, как и впрочем многие, не всегда благодарите участников, которые уделили внимание Вашей теме. Работа мне Ваша действительно понравилась, в ней использованы красивые слова, красивые показатели.  Жаль я не могу такое сделать Вам, там просто будет 0%. Да и в Ваши темах кроме меня, в принципе никто ничего и не написал.
Жаль я не могу такое сделать Вам, там просто будет 0%. Да и в Ваши темах кроме меня, в принципе никто ничего и не написал.
Cvetaru, спасибо большое! Очень интересный показатель!
Almiz, да ты популярен, неравнодушные пользователи тебе уже персональные графики посвящают!!!
Rem-Rem, мне очень приятно, что уже посвящают мне работы пользователи. Оказывается я так много пишу добрых слов в темах в поддержку.
Оказывается я так много пишу добрых слов в темах в поддержку.
Z.ross, чтобы делать имитацию активности на сайте, нужно писать в каждой теме. Я же пишу только там, где считаю нужным поддержать работу. А там где работы выполняют профессионалы, я ничего не пишу. Вот такая вот активность. Если Вы думали, что я мало даю конструктивной критики, то я ее вообще не даю. Для этого есть специальный человек на сайте, который этим и занимается. Я на этом сайте такой же как и Вы, и никому ничего не должен.
Если Вы думали, что я мало даю конструктивной критики, то я ее вообще не даю. Для этого есть специальный человек на сайте, который этим и занимается. Я на этом сайте такой же как и Вы, и никому ничего не должен.  Единственно, в отличие от Вас, я всегда благодарю участников в своей теме, которые оказали своё внимание моей работе.
Единственно, в отличие от Вас, я всегда благодарю участников в своей теме, которые оказали своё внимание моей работе. Еще раз спасибо, что посвятили мне такую работу! Еще никто не уделял мне такого внимания. Мне очень приятно!
Еще раз спасибо, что посвятили мне такую работу! Еще никто не уделял мне такого внимания. Мне очень приятно!
Almiz, сочтемся -)))
Спасибо за урок!)
Проще пареной репы.Спасибо большое за урок
Спасибо за урок!
Спасибо)
Спасибо за урок!
спасибо, класс
Спасибо большое! Помучилась немного, но вроде разобралась.
Спасибо за урок! Отличный эффект.
Спасибо, сделала потемнее.
Спасибо за урок!
Одолела со второй попытки) спасибо!
Отлично получилось!
Впервые использовала такую функцию, как искажение-смещение. Спасибо!
Елена Сокол, Я прочитал как Еле Носок)
Спасибо за урок!
Узнала полезные вещи, но у меня не очень хорошо получилось) С картинками подзапуталась)
Спасибо! Много нового узнал!
Спасибо за урок!
Спасибо Максиму за перевод! Было интересно!
Было интересно!
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Спасибо за урок! Понравился, но не совсем получилось как в образце, шаг 9 пришлось пропустить, т.к. цвет фона после выполнения этого шага всё перекрывал.
Вот это другое дело !
Спасибо за перевод урока. Не сразу, но получилось. Большую часть времени провозился с базовыми инструментами.
Спасибо за перевод!