Инопланетный текст
Инопланетный текст
Сложность урока: Легкий
В этом несложном уроке Вы узнаете, как сделать действительно прикольный, подобный стилю пришельцев, текстовый эффект. Главным образом используя не только стили слоя, но также и некоторые фильтры, чтобы завершить эту работу, как можно лучше.
Вы можете посмотреть на моё финальное изображение ниже, и вы сейчас будете делать нечто похожее на это!

Материалы для урока:
Шаг 1. Создание фона
Для начала, создайте новый документ размерами 400х200 пикселей.
Автор начал создавать фон с нескольких радиальных белых градиентов на черном фоне.
(Инструментом «Градиент» (Gradient tool), каждый на отдельном слое, используйте черно-белый градиент, и для всех слоев используйте режим наложения «Осветление основы» («Lighten»))
(Gradient tool), каждый на отдельном слое, используйте черно-белый градиент, и для всех слоев используйте режим наложения «Осветление основы» («Lighten»))
Прим. переводчика: также, можно и использовать бело-прозрачный градиент, тогда можно и обойтись без режимов наложения.

Дальше, используйте Filter > Distort > Wave (Фильтр > искажение > волна) со случайными настройками (параметры здесь значения не имеют, надо лишь создать случайный эффект для фона)
Прим. переводчика: в окне Wave справа есть кнопочка «random», Которая создаст случайные настройки

Теперь, создайте новый слой, и заполните его цветом #47711f (зелёный). Поменяйте режим наложения на Color (Цветность) и снизьте непрозрачность до 80%.

Слейте второстепенные слои вместе, и дублируйте получившийся слой, используйте Filter > Distort > Wave (Фильтр > искажение > волна) со случайными настройками, поменяйте режим наложения на «Перекрытие» (Overlay) и понизьте непрозрачность до 80%

Теперь, для второстепенного слоя, автор добавил в некоторых местах несколько «кровяных пятен», и изменил режим наложения этого слоя на Мягкий свет (Soft light). Вы можете взять эти из архива.

Шаг 2. Создаем текст
Сначала, поменяйте цвет переднего плана на темно-зелёный цвет (#3c5516), и напишите ваш текст.
Автор использовал шрифт Bebas, размер шрифта поставил 72 pt и использовал цвет #3c5516 .

Шаг 3. Добавляем стили.
Теперь настало время придать тексту прикольный эффект используя стили слоя!
Клик — правой кнопкой мыши по слою с текстом, и переходим в Blending Options (параметры наложения), где используем следующие параметры:
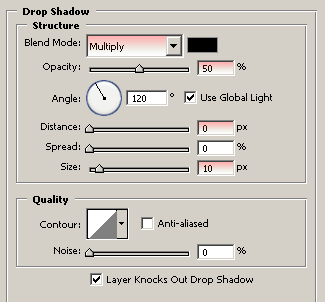
Drop Shadow (тень)

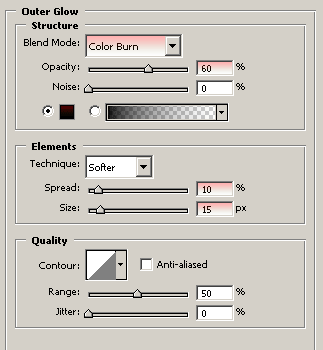
Outer Glow (внешнее свечение)

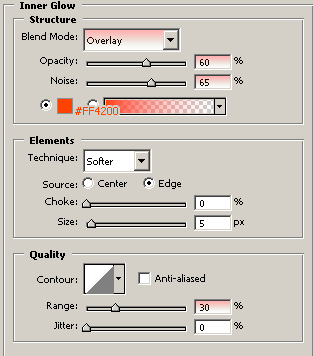
Inner Glow (внутреннее свечение)

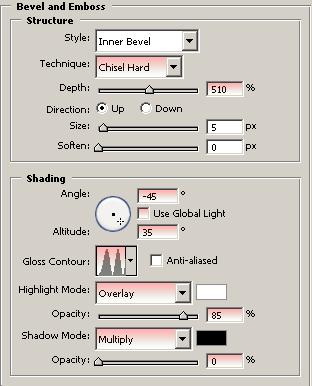
Bevel and Emboss (тиснение)

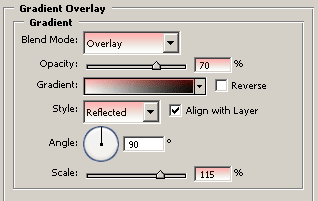
Gradient Overlay (наложение градиента)

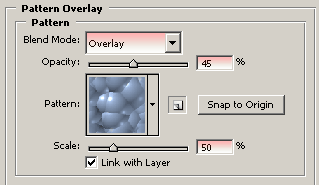
Pattern Overlay (перекрытие узора)

И видим следующее:

Смотрится уже неплохо, а после дополнительных фильтров, я думаю, что это будет выглядеть ещё лучше! Не волнуйтесь, точно ли это, сейчас это не имеет значения.
4. Добавляем ещё эффектов!
Сначала, создадим новый слой с помощью Apply the Image (Image > Apply Image...) (Изображение > внешний канал), тогда мы видим новый слой.
Опять применяем Filter > Distort > Wave (Фильтр > искажение > волна) со случайными настройками. Меняем режим наложения для этого слоя на Lighten (замена светлым) и понижаем непрозрачность (opacity) до 35-30%.

Дублируем искаженный слой, и применяем Filter > Blur > Gaussian Blur (Фильтр > Размытие >Размытие по Гауссу) с любым значением, изменяем режим наложения на Overlay (перекрытие), затем изменяем непрозрачность приблизительно до 40% - 50%.

Выглядит клёво, не так ли?
Автор: Photoshop Star
Источник: photoshopstar.com
Комментарии 82
Спасибо за перевод!
Isabana, спасибо за положительную оценку!))
Класс!
Супер! Здорово оформлено исполнение урока!
здорово
Almiz, спасибо за комментарий!))
Tigr96a, благодарю за отзыв!))
Спасибо за урок!
Спасибо за урок!
Благодарю за урок и перевод!
Спасибо за урок
Странно выглядит конечно, но уже что то
Спасибо
Спасибо!
Спасибо!
Спасибо
Спасибо за урок. Сделала текст более четким -поменяла порядок слоев текста
Спасибо.Получилось не совсем так ,ибо мне было лень самому делать фон.
спасибо
Инопланетный текст. Спасибо.
Спа-си-бо!
Вот такой странный текст получился... Спасибо - было интересно!
сп
Спасибо.Интересно.
Спасибо за урок.
Спасибо
Спасибо большое! В конце урока, кажется, что-то я перемудрила
спасибо за урок, любимый сериал :)
Здорово!
Прикольный урок)
Интересно) Спасибо)
Вот моя работа
Понравился урок. Спасибо.
Спасибо!