Рисуем кнопку для сайта в Фотошоп
Рисуем кнопку для сайта в Фотошоп
Сложность урока: Легкий

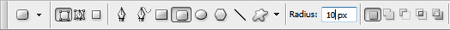
Шаг 1. Создайте новый документ 102*50 пикселей. Фон залейте цветом #838383. Выберите инструмент Rounded tool  (Прямоугольник со скругленными краями). Установите следующие настройки:
(Прямоугольник со скругленными краями). Установите следующие настройки:

Измените фоновый цвет на #111111 . Начертите прямоугольник так, чтобы он вписался в размер холста.


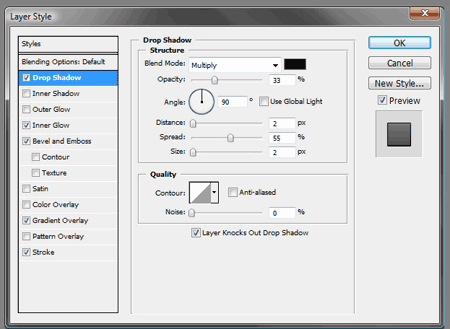
Шаг 2. Щелкните дважды на слое с прямоугольником и примените следующие стили слоя:
Drop shadow (тень):

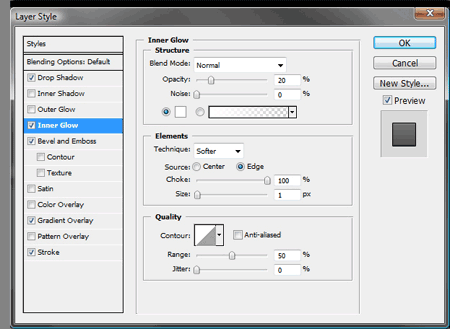
Inner glow (внутреннее свечение)

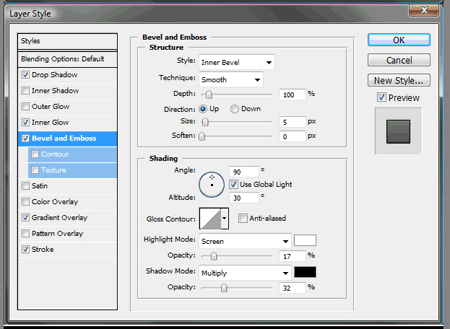
Bevel and Emboss (тиснение/скос)

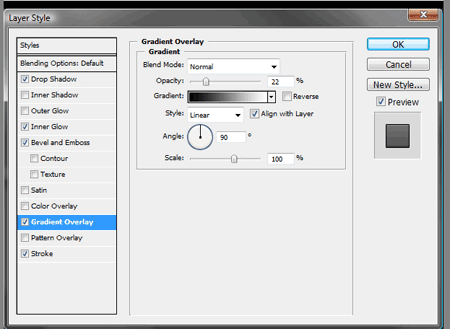
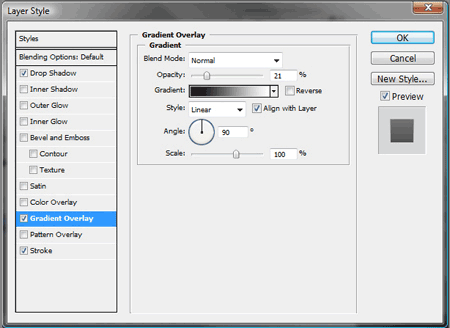
Gradient overlay (Наложение градиента)

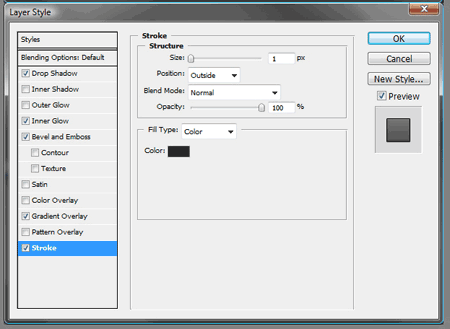
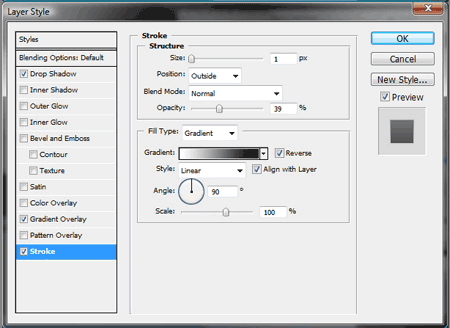
Stroke (обводка)

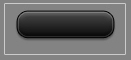
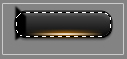
Результат:

Шаг 3. Выберите инструмент Pencil (карандаш) с размером 2 пикселя. Измените основной цвет на #eee1cd. Сделайте горизонтальную линию поперек вашего прямоугольника.

Примените следующие стили слоя:
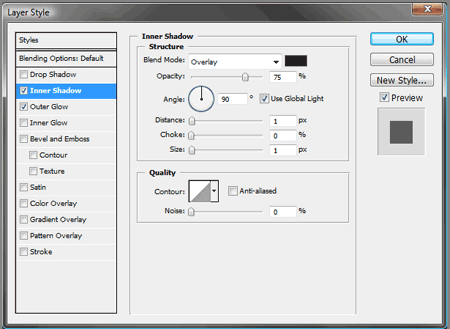
Inner shadow (внутренняя тень)

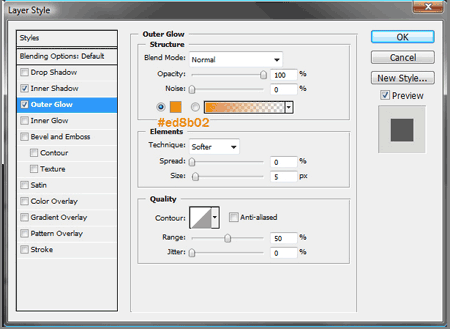
Outer glow (внешнее свечение)

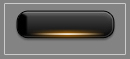
Результат:

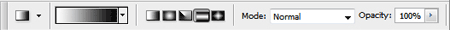
Шаг 4. Убедитесь, что слой с линией все еще активен. Выполните команду Layer > Layer Mask> Reveal All (Слои > Слой-маска > Показать все). Выберите инструмент Gradient  (Градиент) и установите следующие настройки:
(Градиент) и установите следующие настройки:

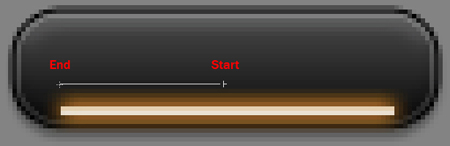
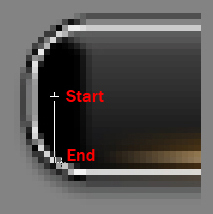
Примените градиент как показано на рисунке:

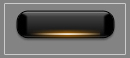
Ваш результат:

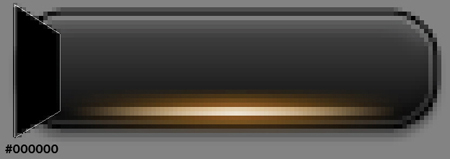
Шаг 5. Выберите инструмент Pen  (Перо) и создайте форму, как показано на рисунке.
(Перо) и создайте форму, как показано на рисунке.

Выполните команду Filter> Blur >Gauassian blur (Фильтры > Размытие > Размытие по Гауссу) с радиусом 0.6 пикселя.
Шаг 6. Активируйте слой с прямоугольником.

Выделите содержимое этого слоя. Для чего зажмите CTRL и щелкните на символе маски.

Инвертируйте выделение (SHIFT + CTRL + I). Вернитесь на слой с фигурой, которую вы рисовали пером. Удалите выделение. Уберите выделение (CTRL + D).
Ваш результат:

Шаг 7. Дублируйте слой и расположите его симметрично.

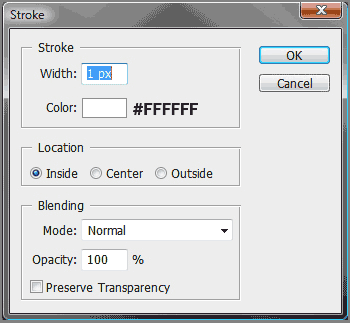
Шаг 8. Сделайте активным слой с прямоугольником и выделите его содержимое. Создайте новый слой над слоем с прямоугольником и выполните команду Edit > Stroke (Редактировать > Выполнить обводку). Настройки показаны на рисунке.

Уберите выделение. Выполните команду “Layer> Layer Mask> Reveal All” (Слои > Слой-маска > Показать все). Выберите инструмент “Gradient” (Градиент). Создайте градиент как показано на рисунке.

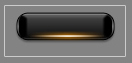
Ваш результат (после уменьшения непрозрачности (Opacity) до 75%):

Шаг 9. Теперь создайте текст. Определитесь, что вы хотите написать. Цвет текста - #e7e7e7. Слово site на рисунке залито белым цветом.

Примените к слою следующие стили:
Gradient overlay (наложение градиента)

Stroke (обводка)

Результат:

Автор: tutorials-expert
Источник: www.tutorials-expert.com
Комментарии 290
Большое вам спасибо!))
Мне это очень помогло!))
Супер! Спасибо.
Спасибо за урок!
Спасибо за урок!
Кнопка для сайта
шикарная кнопка
Спасибо за урок!
спасибо!
пришлось размножить, так как сильно мелкая кнопка :)
Не совсем получилось, но вот как-то так.
Спасибо за урок
спасибо за урок!
спасибо)
В черном вете стеклянная кнопка, а в красном получилась бархатная
Спасибо
Спасибо за урок.Правильно тут указано-нужно делать кнопку сначала в большом формате,при сохранении уменшить ее -тогда рисунок будет идеальный без пикселей
Спасибо.
спасибо
заготовочка
Спасибо #фотошопмастер
спасибо
Кнопочка понравилась)
немного свой вариант
Спасибо!
Спасибо за урок! Очень пригодилось)
Спа-си-бо.
Спасибо за урок! Сделано.
Спасибо за урок.
Кнопка должна быть большая.)))
готово =)
спасибо))