Макет для делового сайта
Макет для делового сайта
Сложность урока: Средний
В этом интересном и полезном уроке мы будем с «нуля» создавать макет для делового сайта.

Шаг 1. Создайте новый документ размером 960x900 пикселов, и заполните его цветом с показателем: #292929
Активизируйте инструмент Rectangle Tool  (Прямоугольник) и создайте на новом слое прямоугольник в верхней части фона с цветовым показателем: #111111
(Прямоугольник) и создайте на новом слое прямоугольник в верхней части фона с цветовым показателем: #111111

Шаг 2. Активизируйте инструмент Line Tool  (Линия) и создайте две линии. Толщина линии составляет 1 пиксел.
(Линия) и создайте две линии. Толщина линии составляет 1 пиксел.

Шаг 3. Создайте новый слой комбинацией клавиш <CTRL+SHIFT+ALT+N>, и при помощи инструмента Brush Tool  (Кисть) размером 300 пикселов создайте небольшое белое свечение в верхней части макета.
(Кисть) размером 300 пикселов создайте небольшое белое свечение в верхней части макета.

Шаг 4. Измените режим наложения для отпечатка кисти на Soft Light (Мягкий свет).

Шаг 5. Активизируйте инструмент Rounded Rectangle Tool  (Прямоугольник со скругленными углами) и на основной части макета создайте три прямоугольные формы. Для удобства, можно эти формы создать на отдельных слоях.
(Прямоугольник со скругленными углами) и на основной части макета создайте три прямоугольные формы. Для удобства, можно эти формы создать на отдельных слоях.

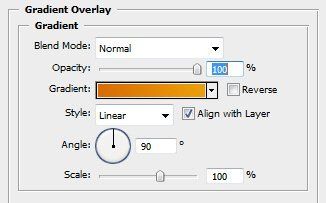
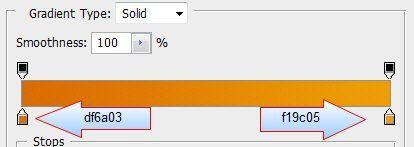
Шаг 6. Для всех этих прямоугольных форм добавьте следующие стили слоя:


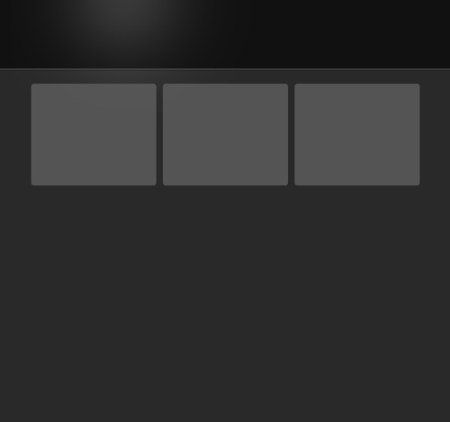
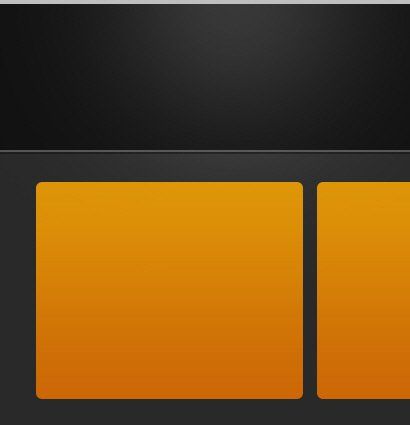
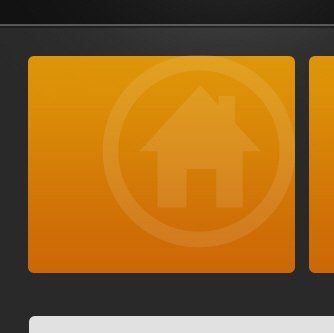
Шаг 7. Вот, что у Вас получится:

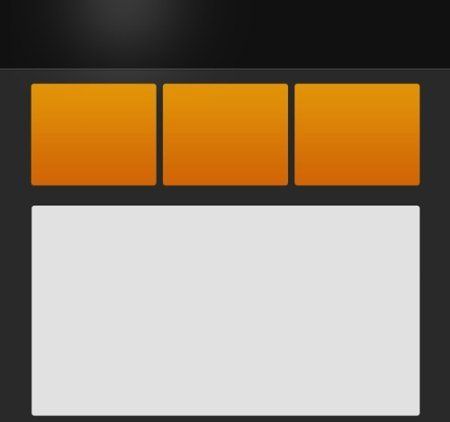
Шаг 8. Под этими тремя прямоугольными формами создайте еще одну прямоугольную форму при помощи инструмента Rounded Rectangle Tool  (Прямоугольник со скругленными углами) с цветом #e1e1e1
(Прямоугольник со скругленными углами) с цветом #e1e1e1

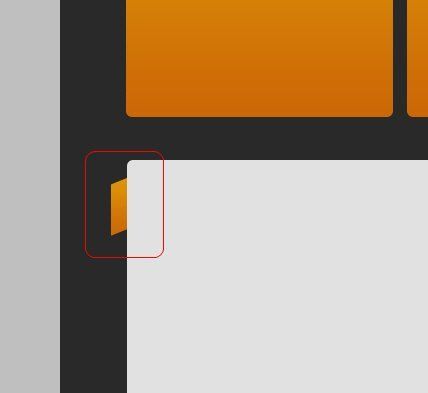
Шаг 9. По левой стороне от серого прямоугольника создайте фигуру при помощи инструмента Pen Tool  (Перо), как показано на рисунке:
(Перо), как показано на рисунке:

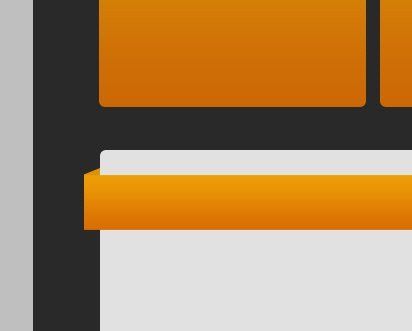
Шаг 10. При помощи инструмента Rectangle Tool  (Прямоугольник) создайте новую фигуру, и расположите ее, как показано на рисунке:
(Прямоугольник) создайте новую фигуру, и расположите ее, как показано на рисунке:

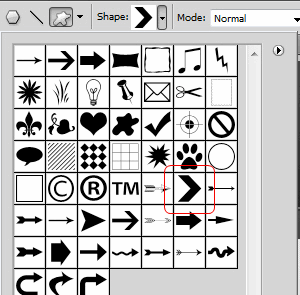
Шаг 11. Активизируйте инструмент Custom Shape Tool  (Произвольная форма) и выберите в панели с фигурами изображение стрелки:
(Произвольная форма) и выберите в панели с фигурами изображение стрелки:

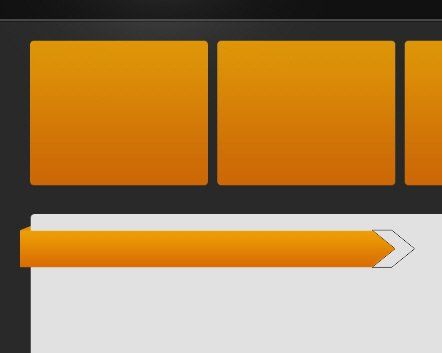
Шаг 12. Поместите фигуру со стрелкой с правой стороны прямоугольника, созданного в шаге 10. Заполните стрелку цветом, с показателем: #e1e1e1

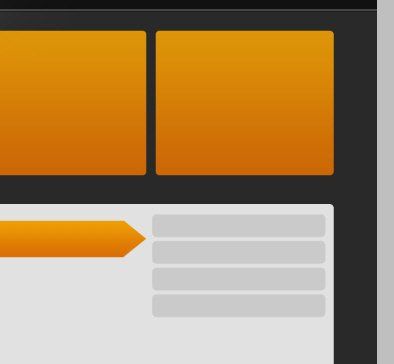
Шаг 13. Создайте еще несколько прямоугольных форм с цветом, с показателем: #cacaca при помощи инструмента Rounded Rectangle Tool  (Прямоугольник со скругленными углами), и расположите ее на прямоугольной форме серого цвета.
(Прямоугольник со скругленными углами), и расположите ее на прямоугольной форме серого цвета.

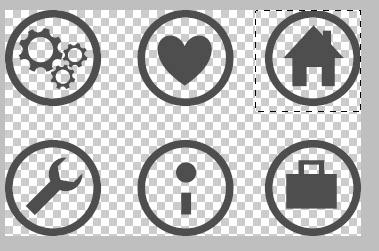
Шаг 14. Для продолжения урока воспользуйтесь иконками.

Шаг 15. Откройте файл с иконками, и при помощи инструмента Rectangular Marquee Tool  (Прямоугольная область выделения) выделите необходимую иконку.
(Прямоугольная область выделения) выделите необходимую иконку.

Шаг 16. Обратите внимание на палитру layer (Слои) – В ней должен быть слой с иконками.

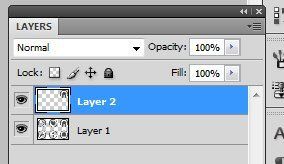
Шаг 17. После того, как выделена необходимая иконка, Вы можете вырезать ее на новый слой – для этого нажмите комбинацию клавиш < CTRL+J>

Шаг 18. Подобным образом перенесите необходимые иконки на макет сайта, как показано на рисунке:

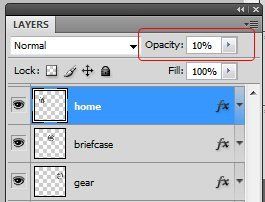
Шаг 19. Измените opacity (непрозрачность) для слоев с иконками на 10%, как на рисунке:

Шаг 20. Вот что у Вас должно получиться:

Шаг 21. Активизируйте инструмент Horizontal Type Tool  (Горизонтальный текст) и добавьте необходимый текст.
(Горизонтальный текст) и добавьте необходимый текст.

Шаг 22. Для написания слогана используйте шрифт Tahoma со следующими настройками:

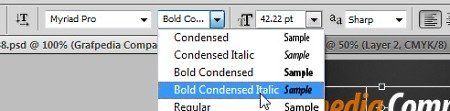
Шаг 23. Для написания текста для меню используйте другой шрифт. Название шрифта и его настройки представлены на рисунке:

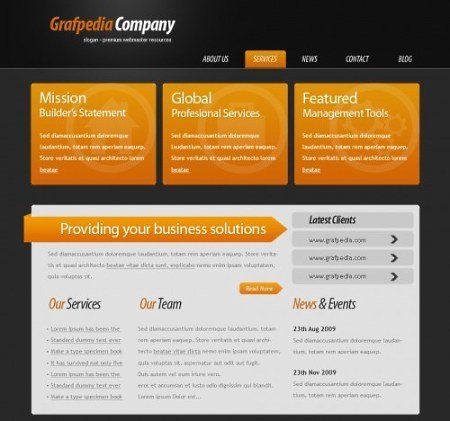
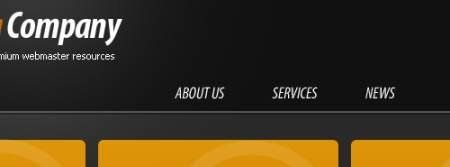
Шаг 24. Вот, как макет теперь выглядит:

Шаг 25. Используя похожие шрифты, добавьте еще текста к макету:

Шаг 26. Таким будет макет после всех проведенных манипуляций:

Шаг 27. В верхней части макета добавьте оранжевую прямоугольную кнопку в режиме слой - фигуры при помощи инструмента Round Rectangle Tool  (Прямоугольник со скруглёнными углами):
(Прямоугольник со скруглёнными углами):

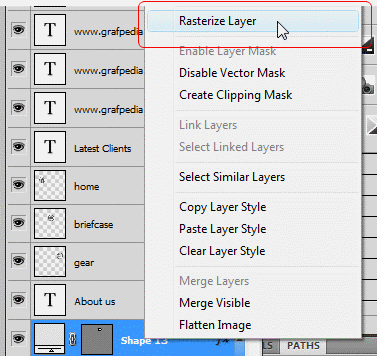
Шаг 28. Растрируйте слой с только что нарисованной кнопкой:

Шаг 29. При помощи инструмента Rectangular Marquee Tool  (Прямоугольная область выделения) выделите нижнюю часть оранжевой прямоугольной кнопки из шага 27:
(Прямоугольная область выделения) выделите нижнюю часть оранжевой прямоугольной кнопки из шага 27:

Шаг 30. Нажмите клавишу < Delete> для того, чтобы удалить нижнюю часть кнопки. Это придаст кнопке «деловой» и законченный вид.
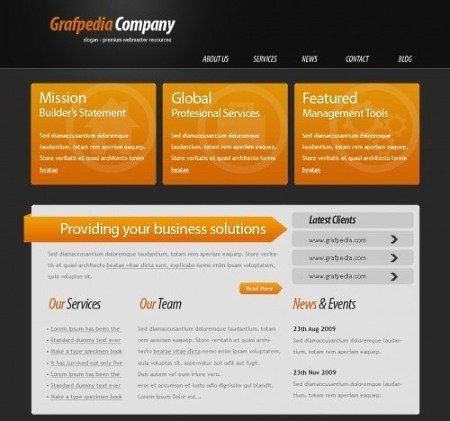
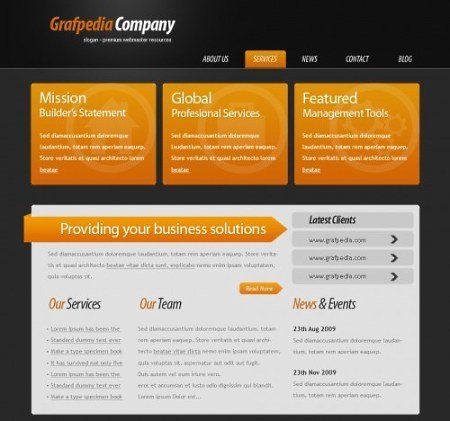
А это – конечный результат:

Автор: Razvan
Источник: grafpedia.com
Комментарии 173
Да спасибо неплохо.Но подскажите как сохранять шаблон чтоб его можно потом было использовать под сайт.Заранее спасибо.
Thanks!
Наконец сделала...
Спасибо!)
шрифты занимают большую часть времени
Хорошо!
спасибо
Спасибо, очень полезный урок
мой вариант :)
Первая моя работа в разделе веб-дизайна
Спасибо!
Спасибо за урок
спасибо большое за урок
Спасибо за урок!
Выполняла этот урок два дня, старалась чтобы получилось максимум профессионально. Желаю вам вдохновения! И побольше таких прекрасных уроков на сайте! Спасибо за перевод, результат - потрясающий просто!
Спасибо за урок)))
Урок очень понравился!
Отличный урок!
Супер!
спасибо!
Мой вариант :)
Зделал шаблон сайта в Photoshop ..Довольно таки не плохо получилось..Но как зделать что бы все работало..Ну ссилки , меню ,Интерфейс кнопки ..Так то ето просто картинка..Ну фон..Обясните детально ПОЖАЛУЙСТА..
Спасибо!
Спасибо! Хороший урок!
Спасибо большое АВТОРУ за урок!!!
Очень понравилось описание все понятно доступно СПАСИБО!!!
Класний урок!! В мене все вийшло!
мой вариант
Хотелось бы больше деталей по ходу урока.
Спасибо! Просто и быстро!
А где взять исходник иконок?
спасибо за урок.