Иконка на сайт
Иконка на сайт
Сложность урока: Средний
Открываем новый документ размером 25 x 25 px, цвет для фона выберите белый. Используя инструмент  увеличьте изображение до 800%.
увеличьте изображение до 800%.
С помощью инструмента "Прямоугольник с круглыми краями"  (радиус скругления = 5px) рисуем скругленный квадрат.
(радиус скругления = 5px) рисуем скругленный квадрат.

Идём в Layer > Layer Style > Blending Options (Слой - Стиль слоя - Параметры наложения) здесь применяем следующие стили к нашему слою с квадратом:
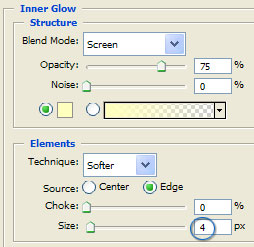
Inner Glow (Внутреннее свечение)
режим: осветление основы

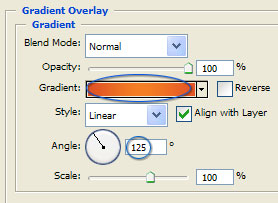
Gradient Overlay (Наложение градиента)
стиль - линейный

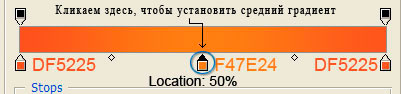
Настройки градиента

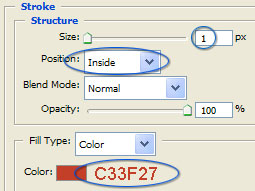
Stroke (Обводка) - внутри

Кликаем OK и получаем:

Дублируем слой с иконкой Layer > Duplicate Layer.
Командой Layer > Layer Style > Clear Layer Style (Слой - стиль слоя - очистить стиль слоя) удалим все стили с нового слоя.
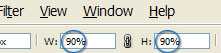
Далее нажмите Ctrl + T (свободная трансформация), в настройках этого инструмента установите параметры Width (ширина) и Height (высота) на 90%.

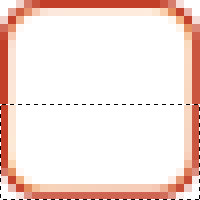
Растрируем наш слой, идём в Layer > Rasterize > Shape (слой - растрировать - форму). Выбираем прямоугольное выделение  и выделяем половину нашей иконки.
и выделяем половину нашей иконки.

Нажимаем Delete и снижаем прозрачность слоя до 30%.

И получаем вот что:

Далее будем создавать RSS символ. Выбираем инструмент  , потом в окошке Форма находим такую фигурку - ©,
, потом в окошке Форма находим такую фигурку - ©,

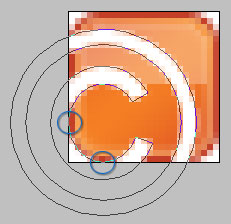
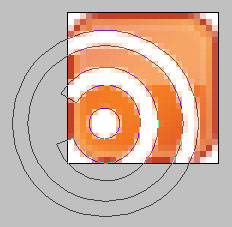
и располагаем её на нашей иконке, как показано на рисунке:

Идём в Edit > Transform Path > Flip Horizontal (Редактирование - Трансформировать контур - Отразить по горизонтали) и разворачиваем рисунок на 180 градусов.

Сейчас берём  с такими настройками:
с такими настройками:

Рисуем маленький круг в центре нашего символа.

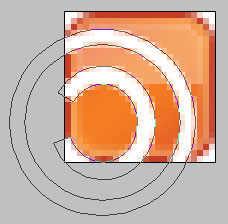
Растрируем наш слой с символом, идём в Layer > Rasterize > Shape. Выбираем  и выделяем левую часть нашего символа, нажимаем Delete, чтобы удалить её, эту операцию проделываем и с нижней частью. Получаем вот что:
и выделяем левую часть нашего символа, нажимаем Delete, чтобы удалить её, эту операцию проделываем и с нижней частью. Получаем вот что:

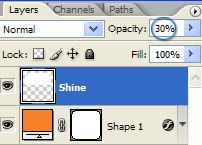
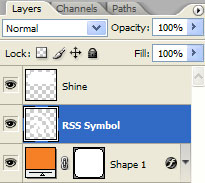
Перемещаем слой с символом вниз под слой с бликом.

Идём в окно Стиль слоя и применяем следующие стили:
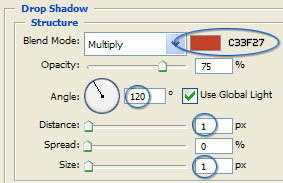
Drop Shadow (Тень)

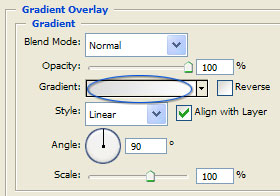
Gradient Overlay (наложение градиента)

Настройки градиента

И вот результат нашей работы:


До встречи на www.creativo.one!
Источник: www.pixelhivedesign.com
Комментарии 47
спс автору
у меня векторная иконка и без пикселизации ;)
Решил сделать чуть больше размером, после уменьшил. Результат собственно на фотографии. Так-же работал всего с 1-й цветовой схемой.
спасибо
Спасибо
Спасибо!
Спасибо!
Спасибо=)
Спасибо)
Вот мои кнопочки.
Спасибо!
Спасибо!!!=)
Спасибо)
Спасибо.
Спасибо за урок. Просто и красиво.)
Спасибо за урок! Все просто и понятно!
Немного отсебятины
Спасибо за урок)
хороший урок
За урок спасибо!
Отличный легкий урок. Спасибо!
Хороший и простой урок. вот что получилось . :)
Мои кнопочки))) Спасибо за урок! Пригодится))
Спасибо. Мои малышки. =)
Набор кнопок
спасибо))
Большое спасибо за урок!!!
Спасибо! Оказывается всё очень просто.))))
подписываемся на новости
Спасибо, большое!
Спасибо!!!