Рисуем иконку адресной книги в Фотошоп
Рисуем иконку адресной книги в Фотошоп
Сложность урока: Средний
В этом уроке вы узнаете, как создать простую иконку адресной книги.

Шаг 1
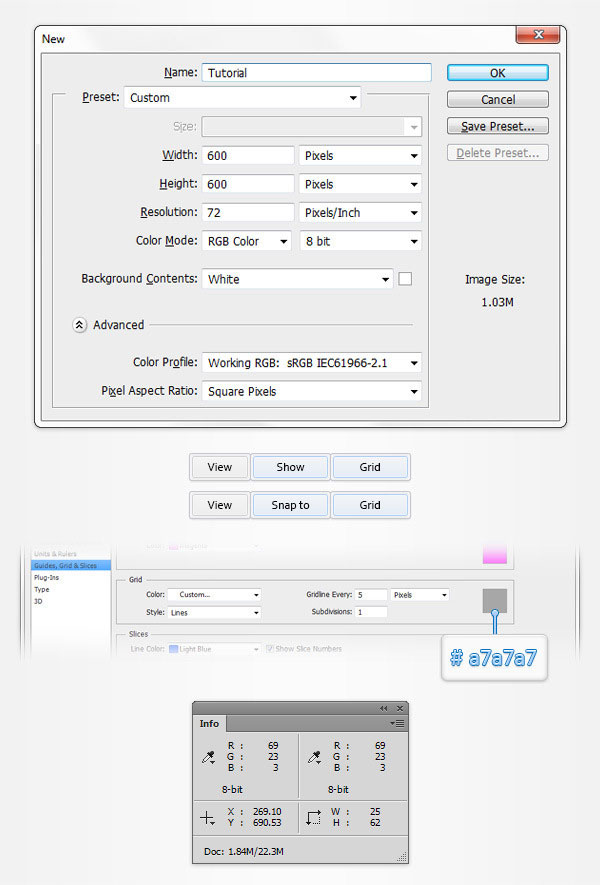
Открываем Photoshop и жмем Ctrl+N, чтобы создать новый документ. Вводим параметры, указанные ниже и жмем ОК.
Затем активируем сетку View - Show - Grid (Просмотр - Показать - Сетка) и привязку к сетке View - Snap To - Grid (Просмтр - Привязать к - Сетка). Для начала нам понадобится сетка с ячейками 5 пикселей, поэтому переходим Edit - Preferences - Guides, Grid & Slices (Редактирование - Настройки - Направляющие, сетка и фрагменты). В Gridline Every (Линия через каждые) вводим 5, а в Subdivision (Внутреннее деление на) - 1. Цвет сетки устанавливаем на #a7a7a7. Закончив, жмем ОК.
Сетка упростит вашу работу с мелкими элементами. Кроме того, ее всегда можно отключить комбинацией клавиш Ctrl+". Также нам понадобится панель Info. Открываем ее Window - Info (Окно - Информация).

Шаг 2
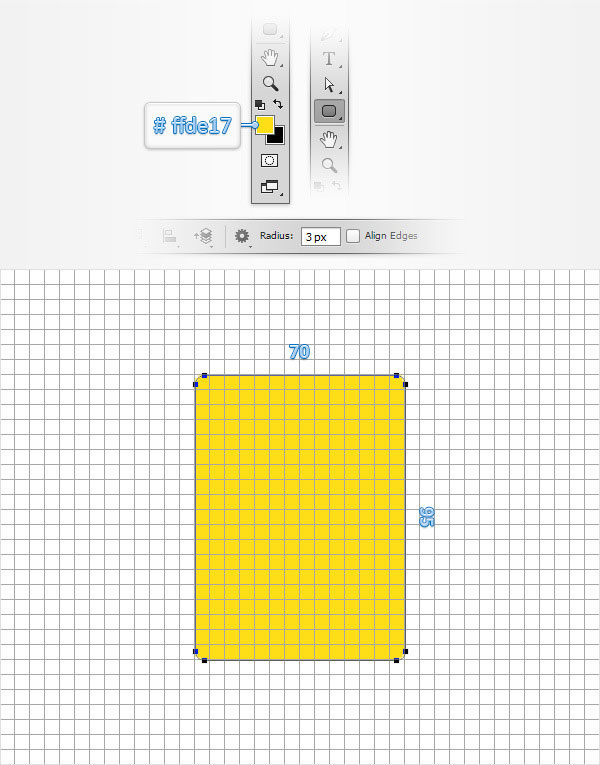
Выбираем цвет #ffde17, берем Rounded Rectangle Tool (U) (Закругленный прямоугольник), на панели параметров инструмента устанавливаем Radius (Радиус) на 3 px. Переходим на рабочее полотно и создаем векторный прямоугольник размером 70 х 95 px.

Шаг 3
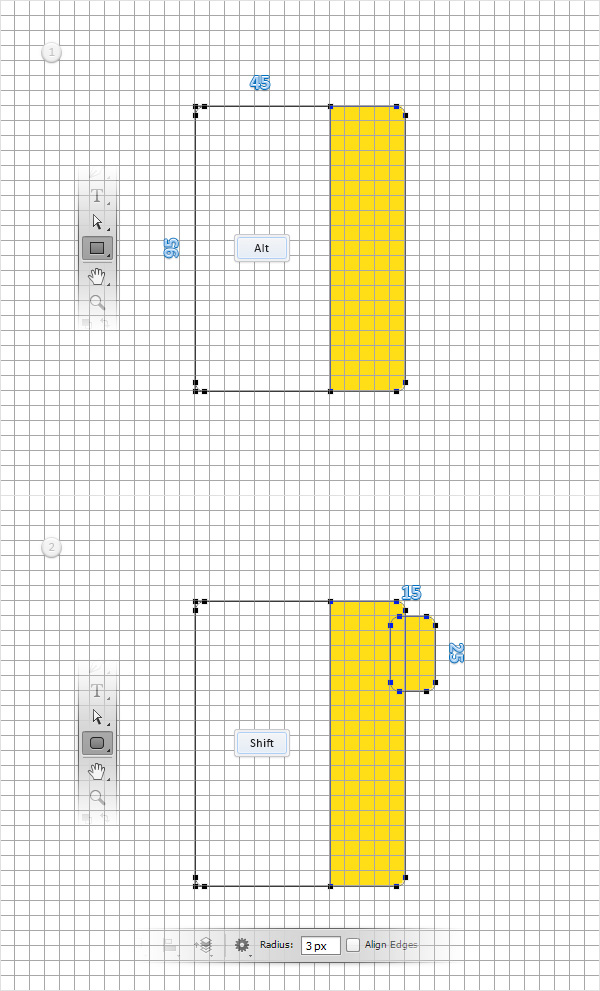
Выделяем слой с желтым прямоугольником и активируем инструмент Rectangle Tool  (U) (Прямоугольник). Зажимаем Alt и создаем прямоугольник размером 45 х 95 px.
(U) (Прямоугольник). Зажимаем Alt и создаем прямоугольник размером 45 х 95 px.
Убеждаемся , что желтый прямоугольник выделен, и активируем Rounded Rectangle Tool  (U) (Закругленный прямоугольник). Зажимаем клавишу Shift и создаем прямоугольник размером 15 х 25 px. Перемещаемся на панель слоев и переименовываем текущий слой на "pageOne".
(U) (Закругленный прямоугольник). Зажимаем клавишу Shift и создаем прямоугольник размером 15 х 25 px. Перемещаемся на панель слоев и переименовываем текущий слой на "pageOne".

Шаг 4
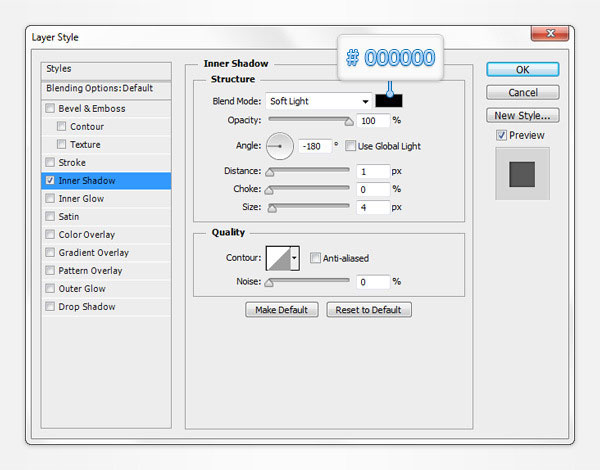
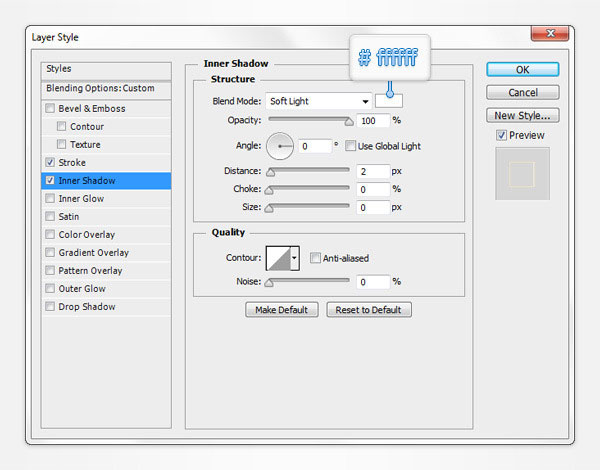
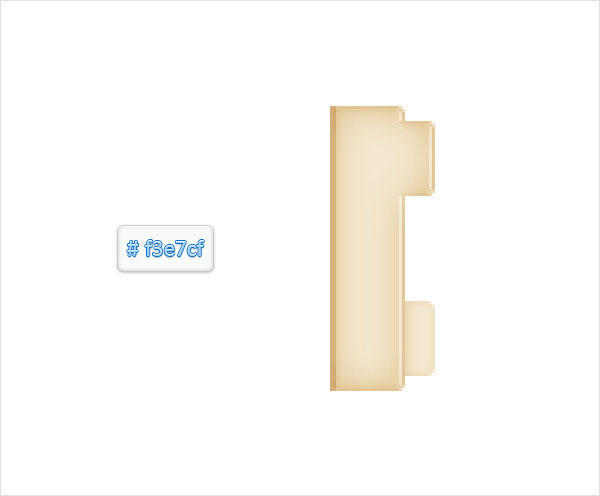
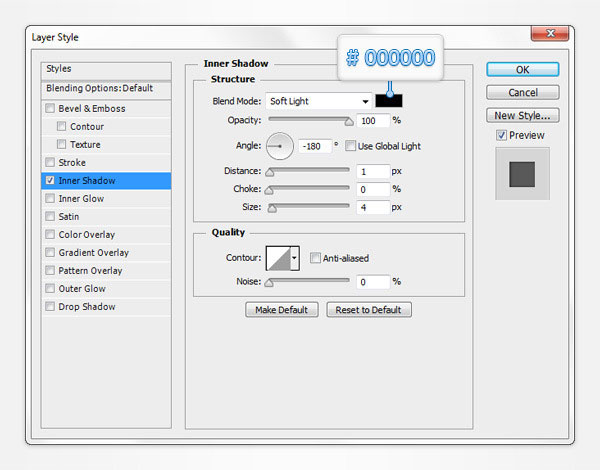
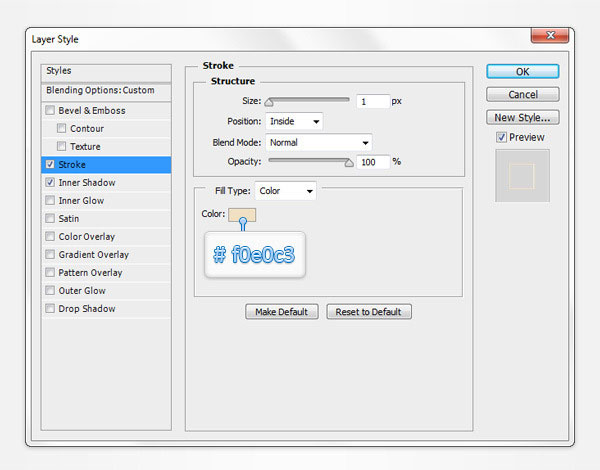
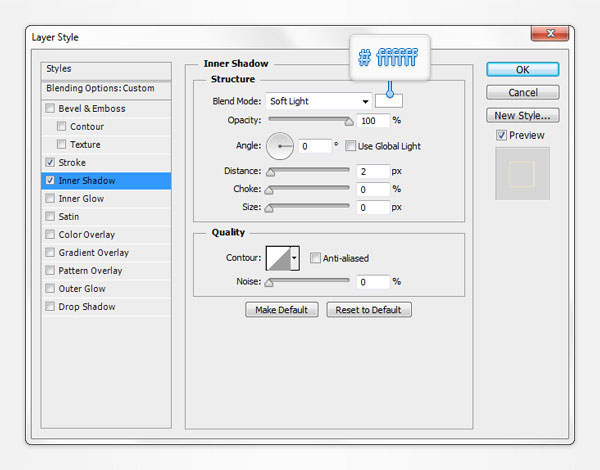
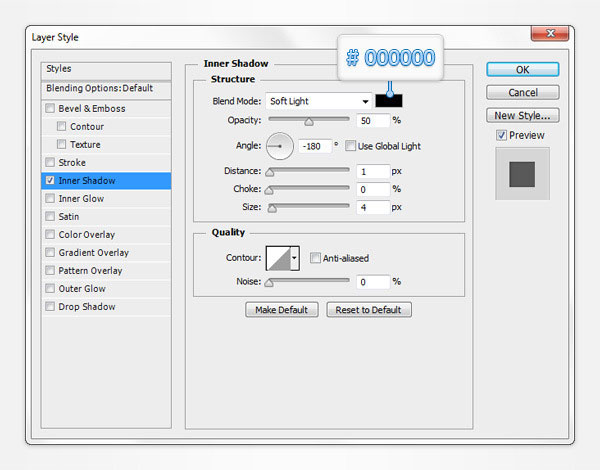
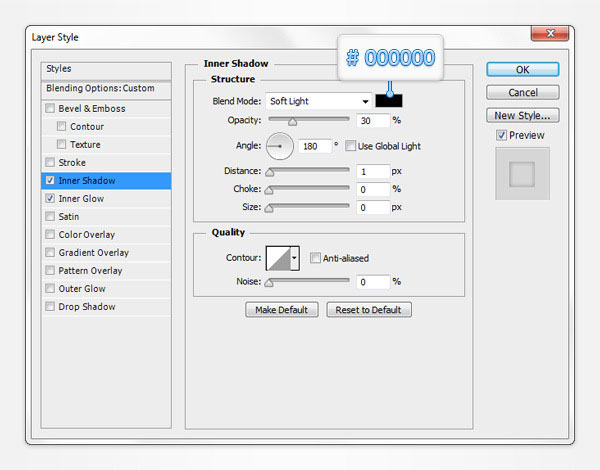
Продолжаем работать с фигурой "pageOne" и меняем ее цвет на #f3e7cf. Переходим на панель слоев и дважды кликаем по слою с папкой, чтобы открыть окно Layer Style (Стиль слоя). Применяем Inner Shadow (Внутренняя тень).


Шаг 5
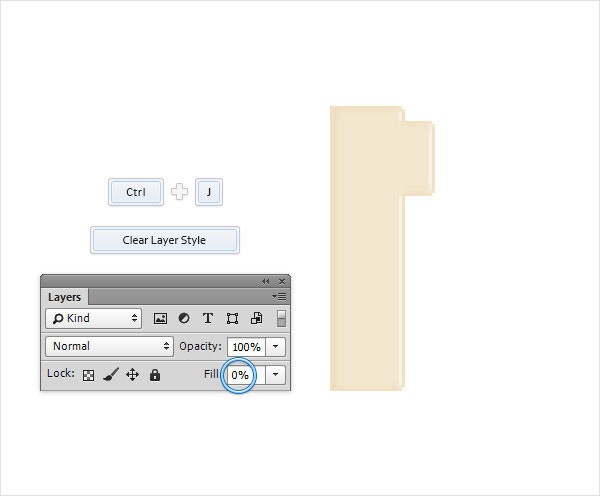
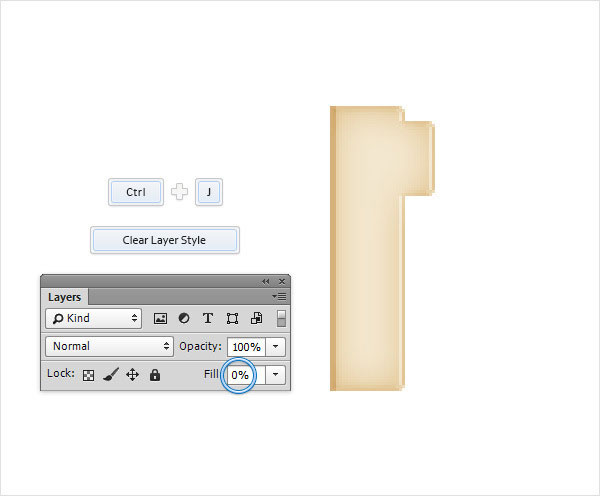
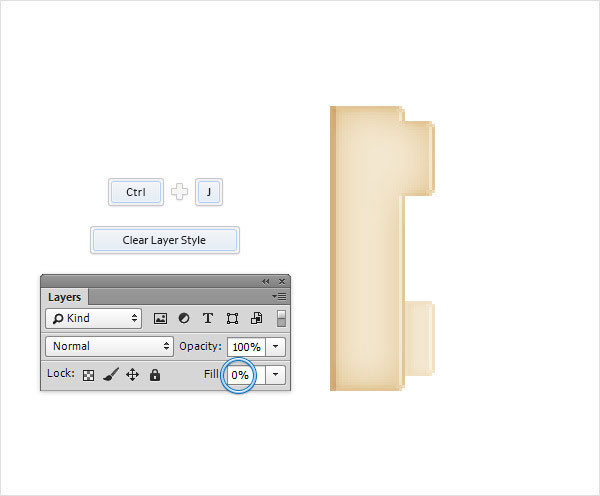
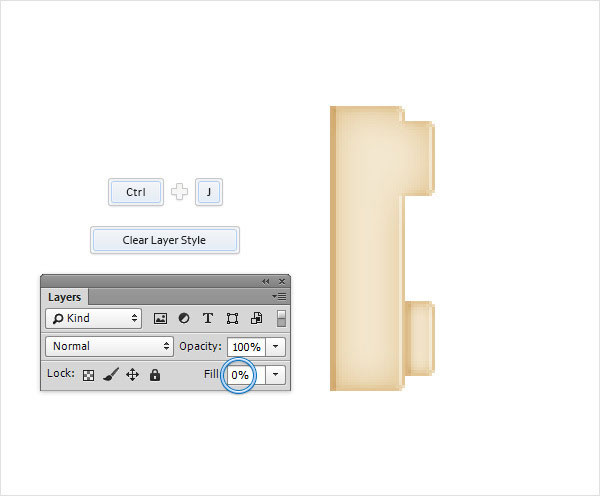
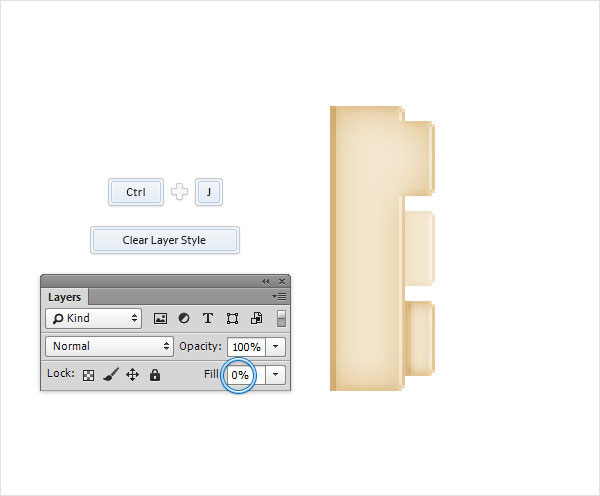
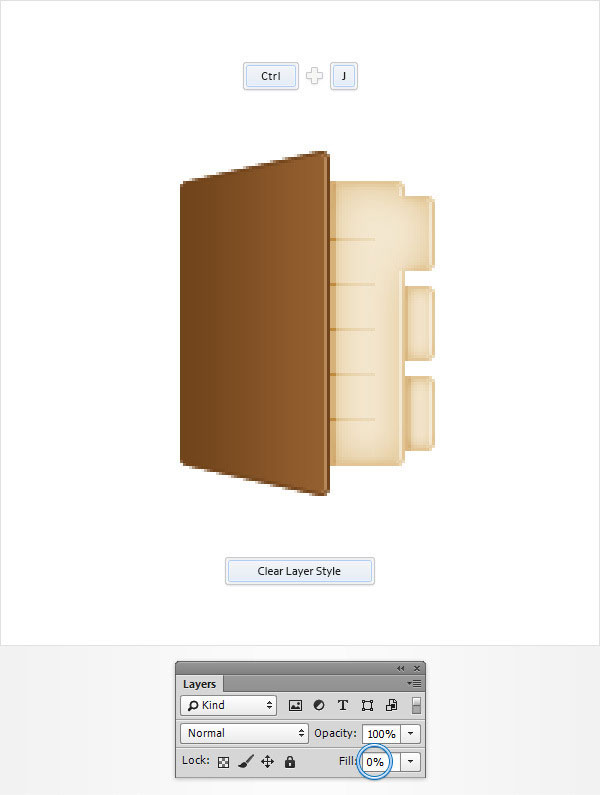
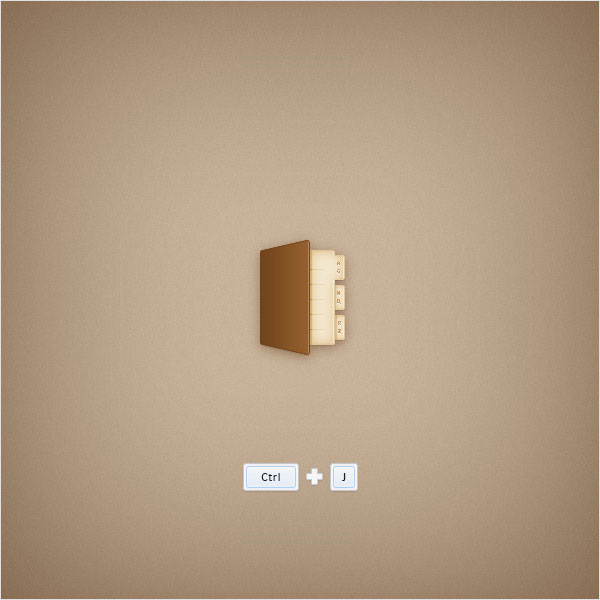
Активируем слой "pageOne" и дублируем его (Ctrl+J).
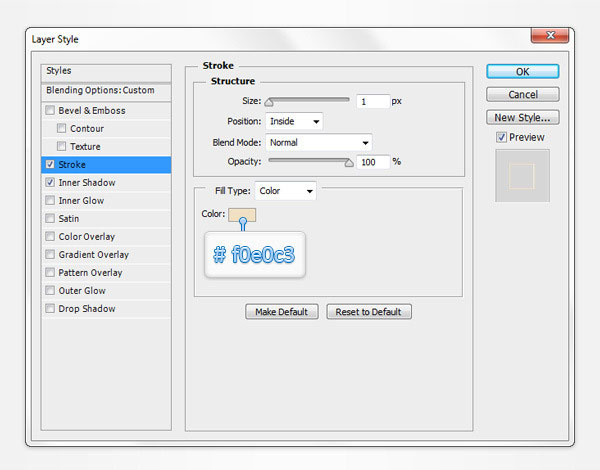
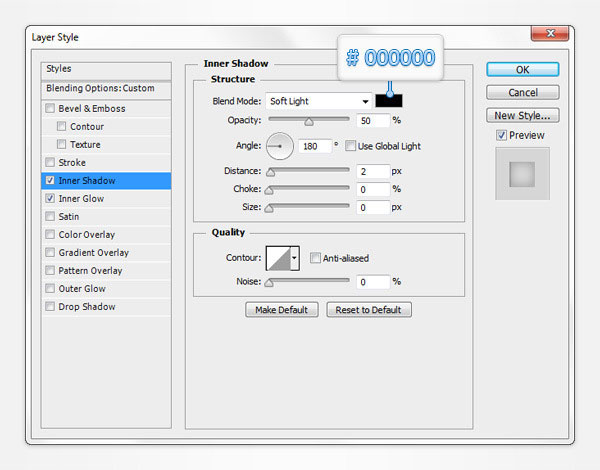
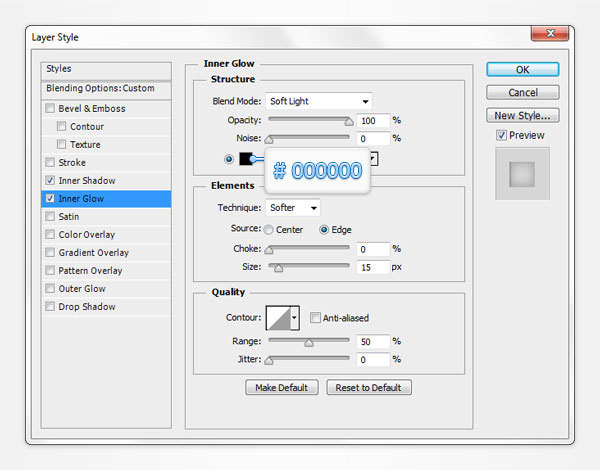
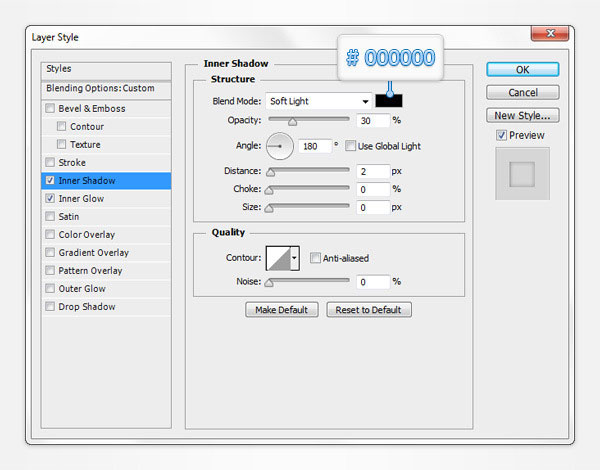
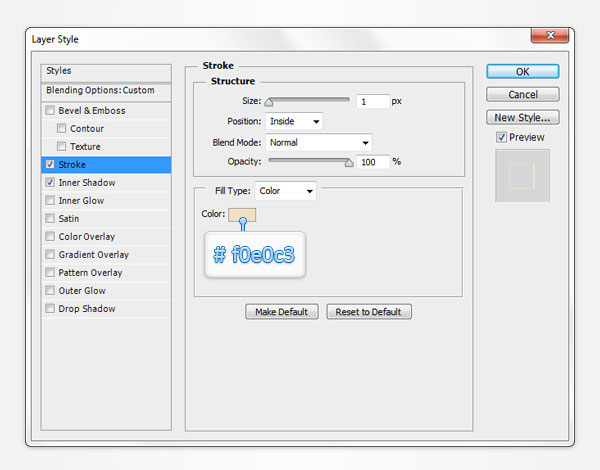
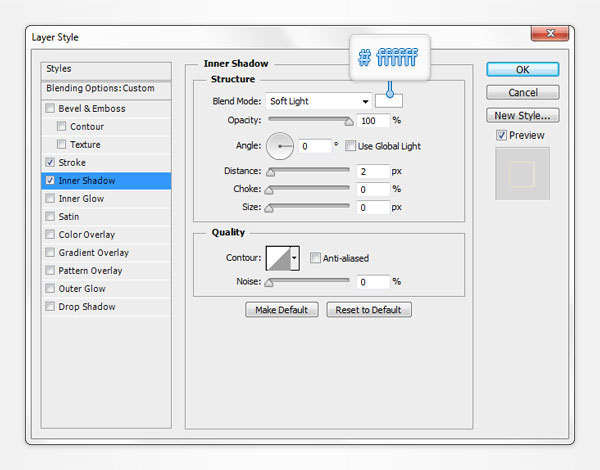
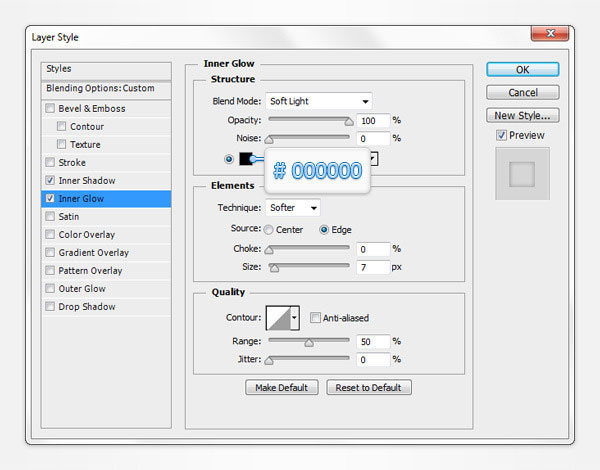
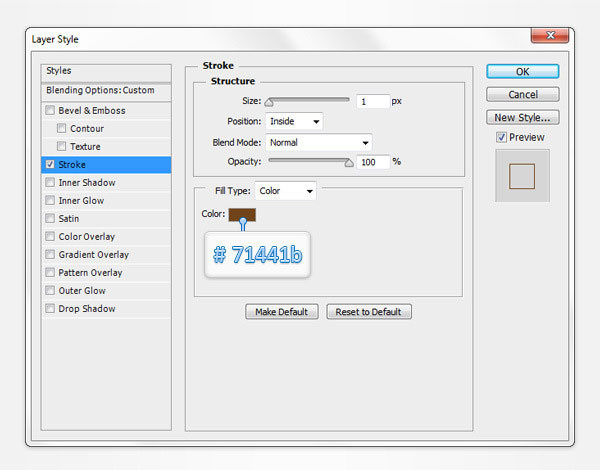
Кликаем правой кнопкой мыши по копии и выбираем Clear Layer Style (Очистить стиль слоя). Уменьшаем Fill (Заливка) слоя до 0%. Применяем стили слоя к копии, как показано ниже.



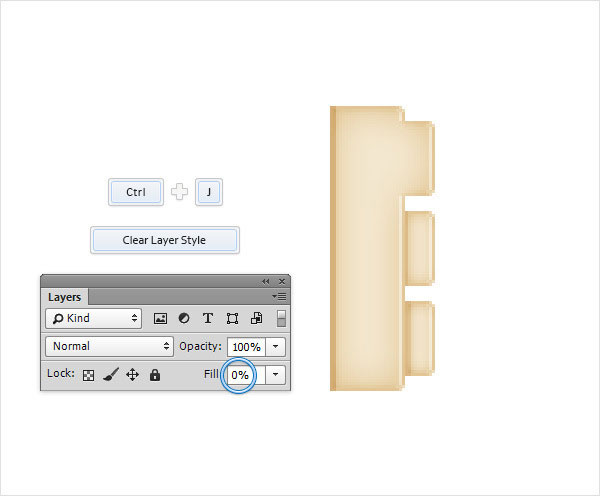
Шаг 6
Создаем новую копию "pageOne" (Ctrl+J). Выделяем ее, переносим на передний план (Shift+Ctrl+]), затем очищаем слой от стилей слоя. Уменьшаем Fill (Заливка) слоя до 0% и применяем стили слоя.



Шаг 7
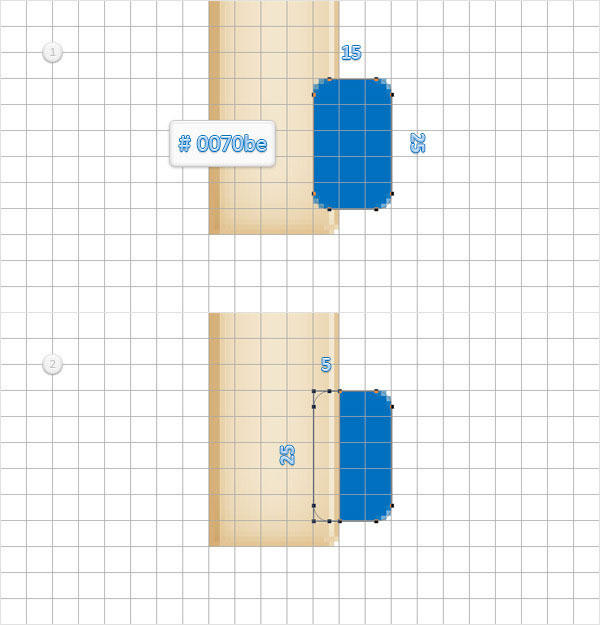
Устанавливаем цвет на #0070be, берем Rounded Rectangle Tool  (U) (Закругленный прямоугольник), создаем прямоугольник размером 15 х 25 пикселей и располагаем его, как показано ниже.
(U) (Закругленный прямоугольник), создаем прямоугольник размером 15 х 25 пикселей и располагаем его, как показано ниже.
Убеждаемся, что синий прямоугольник активен, и активируем Rectangle Tool  (U) (Прямоугольник). Зажимаем Alt и создаем прямоугольник размером 5 х 25 пикселей, как показано на второй картинке ниже. Дважды кликаем по названию слоя на панели слоев и переименовываем его на "page Two".
(U) (Прямоугольник). Зажимаем Alt и создаем прямоугольник размером 5 х 25 пикселей, как показано на второй картинке ниже. Дважды кликаем по названию слоя на панели слоев и переименовываем его на "page Two".

Шаг 8
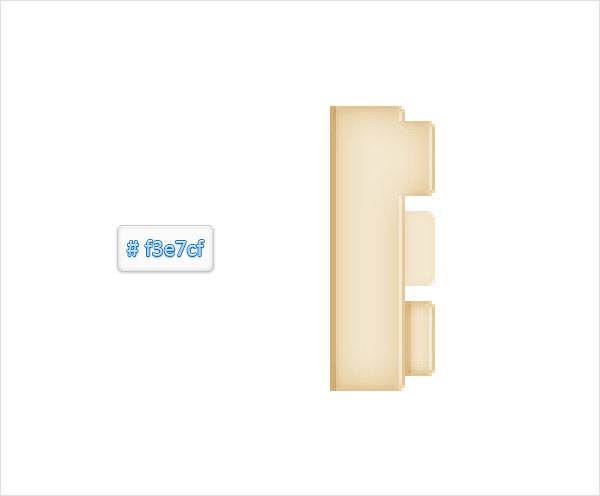
Продолжаем работать с "pageTwo" и заменяем ее цвет на #f3e7cf. Применяем стили слоя.


Шаг 9
Дублируем "pageTwo" (Ctrl+J) и удаляем стили слоя с копии. Уменьшаем Fill (Заливка) слоя до 0% и применяем стили слоя.



Шаг 10
Еще раз дублируем "pageTwo" (Ctrl+J) и удаляем стили слоя с копии. Уменьшаем Fill (Заливка) слоя до 0% и применяем стили слоя.



Шаг 11
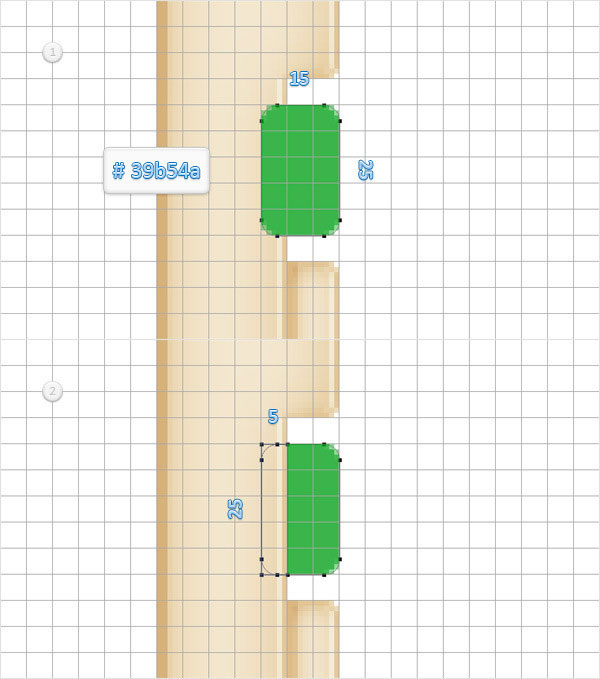
Устанавливаем цвет на #39b54a, берем Rounded Rectangle Tool  (U) (Закругленный прямоугольник), создаем фигуру размером 15 х 25 пикселей и размещаем ее, как показано ниже.
(U) (Закругленный прямоугольник), создаем фигуру размером 15 х 25 пикселей и размещаем ее, как показано ниже.
Убеждаемся, что зеленый прямоугольник выделен и активируем Rectangle Tool  (U) (Прямоугольник). Зажимаем Alt и создаем прямоугольник размером 5 х 25 пикселей, как показано ниже. Дважды кликаем по названию слоя и переименовываем его в "pageThree".
(U) (Прямоугольник). Зажимаем Alt и создаем прямоугольник размером 5 х 25 пикселей, как показано ниже. Дважды кликаем по названию слоя и переименовываем его в "pageThree".

Шаг 12
Продолжаем работать с "pageThree" и меняем ее цвет на #f3e7cf. Применяем стили слоя.


Шаг 13
Дублируем "pageThree" (Ctrl+J) и очищаем стили слоя копии. Уменьшаем Fill (Заливка) копии слоя до 0%. Применяем стили слоя.



Шаг 14
Еще раз дублируем "pageThree" и очищаем стили слоя копии. Уменьшаем Fill (Заливка) дубликата до 0%. Применяем стили слоя.



Шаг 15
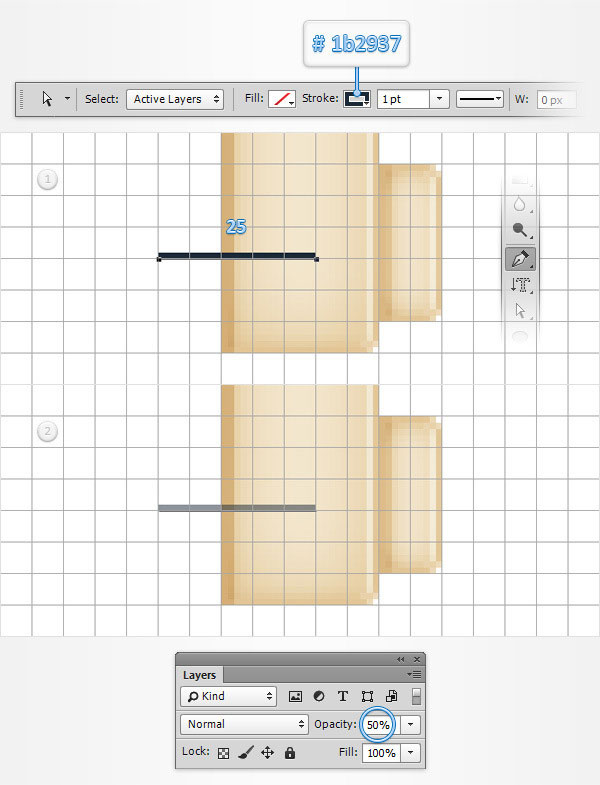
Используя Pen Tool  (P) (Перо), создаем линию длинной 25 пикселей и размещаем ее, как показано ниже. Убеждаемся, что линия активна, и переходим на верхнюю панель. Параметр Fill (Заливка) должен быть неактивен, для обводки устанавливаем цвет #1b2937 и размер 1 pt. Переходим на панель слоев, убеждаемся, что линия все еще активна, уменьшаем непрозрачность до 50%.
(P) (Перо), создаем линию длинной 25 пикселей и размещаем ее, как показано ниже. Убеждаемся, что линия активна, и переходим на верхнюю панель. Параметр Fill (Заливка) должен быть неактивен, для обводки устанавливаем цвет #1b2937 и размер 1 pt. Переходим на панель слоев, убеждаемся, что линия все еще активна, уменьшаем непрозрачность до 50%.

Шаг 16
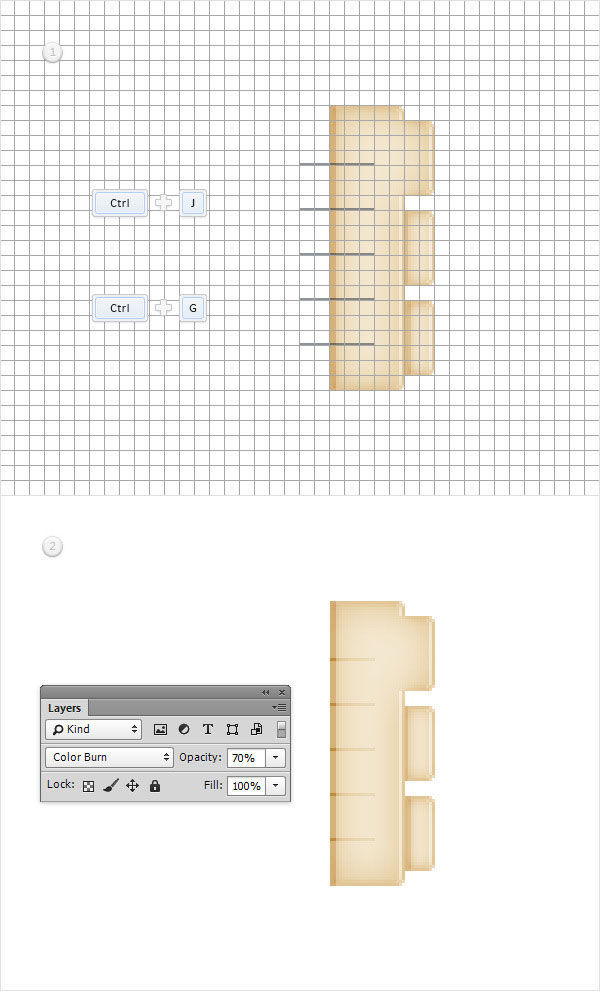
Дублируем горизонтальную линию (Ctrl+J). Размещаем все копии, как показано ниже. Выделяем все горизонтальные линии и жмем Ctrl+G, чтобы сгруппировать их. Уменьшаем непрозрачность всей группы до 70% и меняем ее режим смешивания на Color Burn (Затемнение основы).

Шаг 17
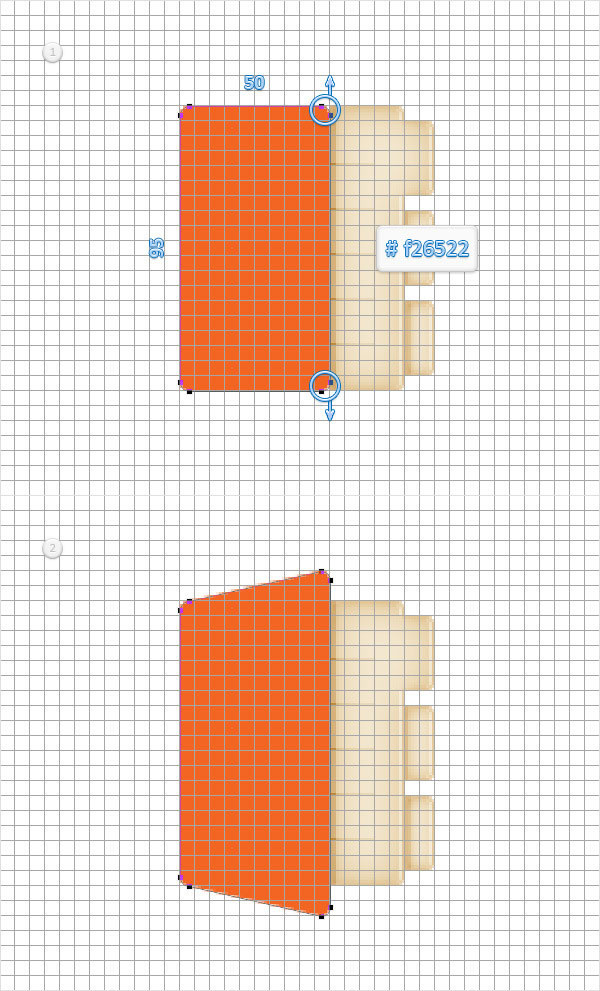
Устанавливаем цвет на #f26522, берем Rounded Rectangle Tool  (U) (Закругленный прямоугольник), создаем фигуру размером 50 х 95 пикселей и размещаем ее, как показано ниже.
(U) (Закругленный прямоугольник), создаем фигуру размером 50 х 95 пикселей и размещаем ее, как показано ниже.
Активируем Direct Selection Tool  (A) (Частичное выделение). Выделяем правые верхние узелки и тянем их вверх на 10 пикселей, затем тянем вниз на 10 пикселей правые нижние узелки.
(A) (Частичное выделение). Выделяем правые верхние узелки и тянем их вверх на 10 пикселей, затем тянем вниз на 10 пикселей правые нижние узелки.
Переименовываем слой с оранжевой фигурой на "cover".

Шаг 18
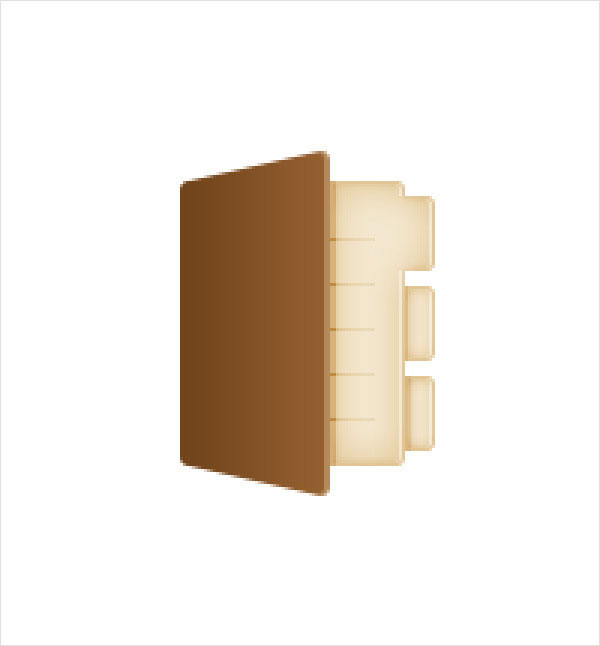
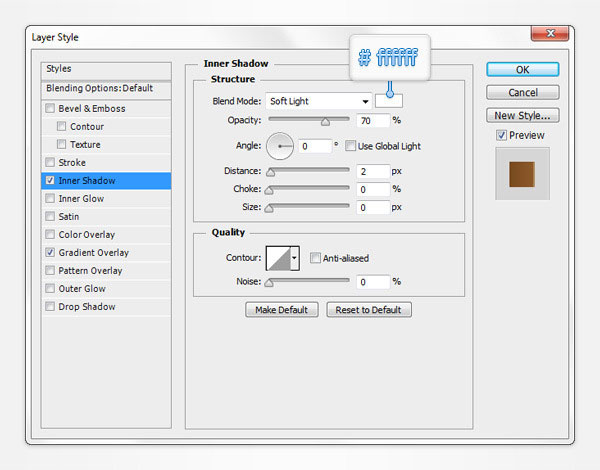
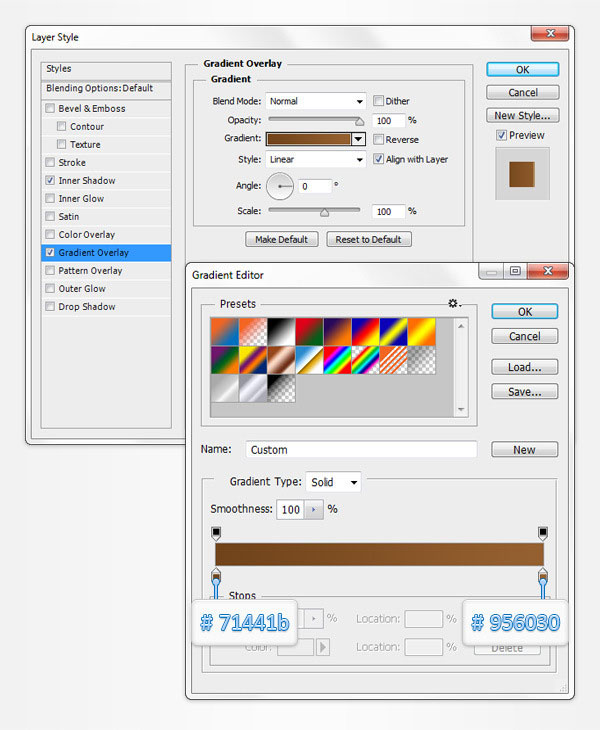
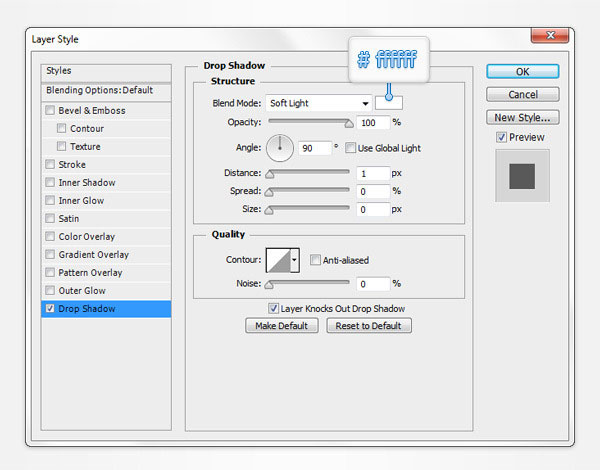
Применяем к слою "cover" стили слоя.



Шаг 19
Дублируем слой "cover" (Ctrl+J). Очищаем копию от стилей слоя. Уменьшаем Fill (Заливка) копии до 0%. Применяем стили слоя.


Шаг 20
Для дальнейшей работы нам понадобится сетка размером 1 пиксель, поэтому переходим Edit - Preferences - Guides, Grid & Slices (Редактирование - Настройки - Направляющие, сетка и фрагменты) и в Gridline Every (Линия через каждые) вводим 1.
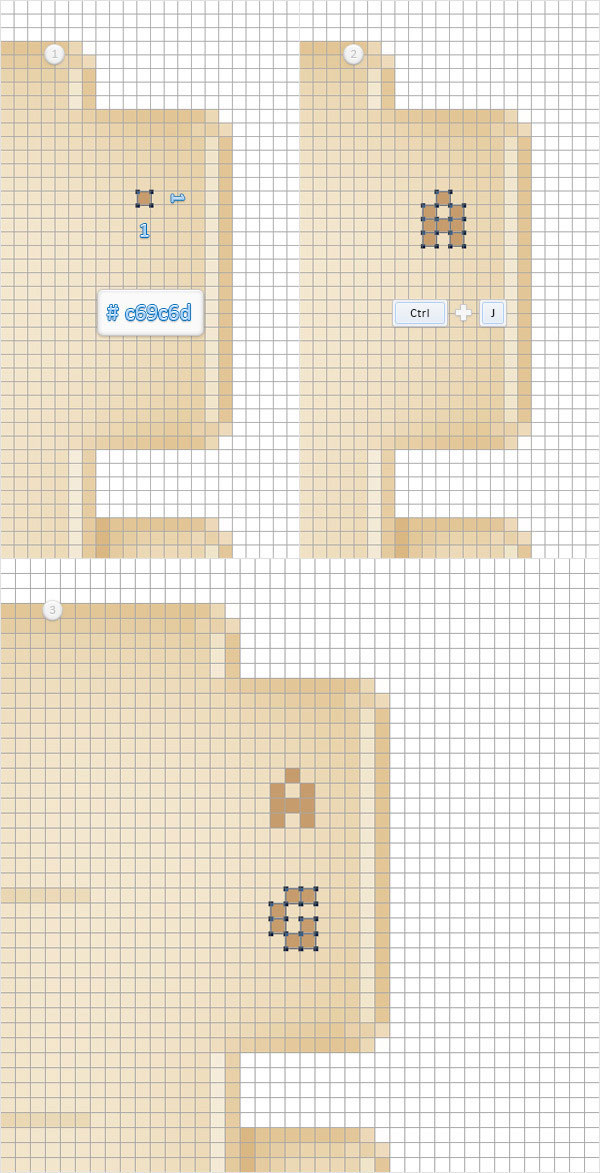
Выбираем цвет #c69c6d, активируем Rectangle Tool  (U) (Прямоугольник), создаем фигуру размером 1 х 1 пиксель и размещаем ее, как показано ниже. Дублируем фигуру (Ctrl+J), чтобы создать букву "А". Затем создаем букву "G".
(U) (Прямоугольник), создаем фигуру размером 1 х 1 пиксель и размещаем ее, как показано ниже. Дублируем фигуру (Ctrl+J), чтобы создать букву "А". Затем создаем букву "G".

Шаг 21
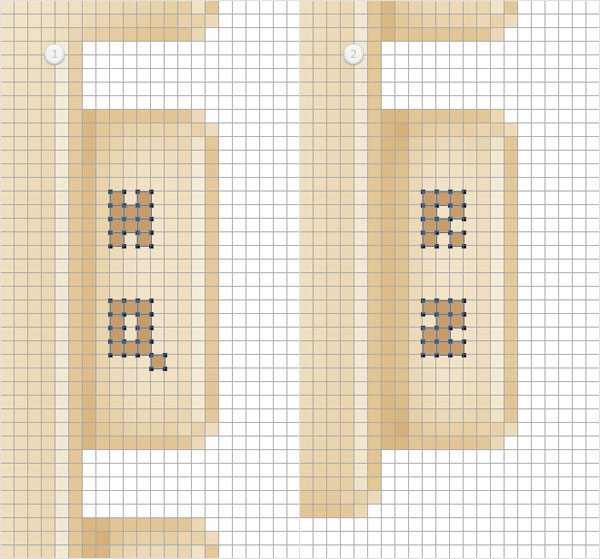
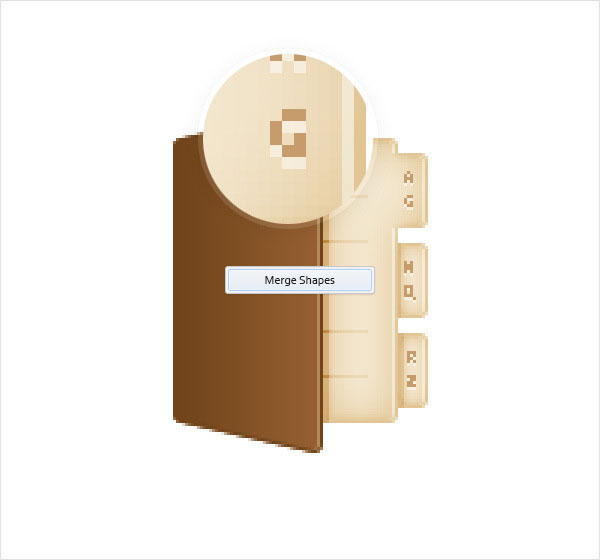
Создаем еще четыре буквы. Размер буквы не должен превышать 3 пикселя в ширину и 4 в высоту.

Шаг 22
На панели слоев выделяем все слои с маленьким квадратом, кликаем по ним правой кнопкой мыши и выбираем Merge Shapes (Объединить фигуры). Применяем стили слоя.


Шаг 23
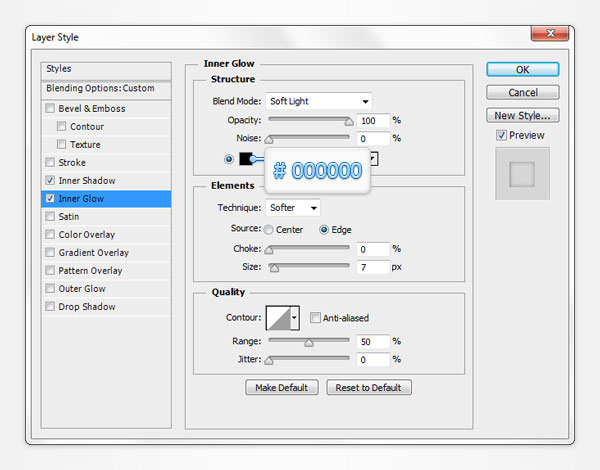
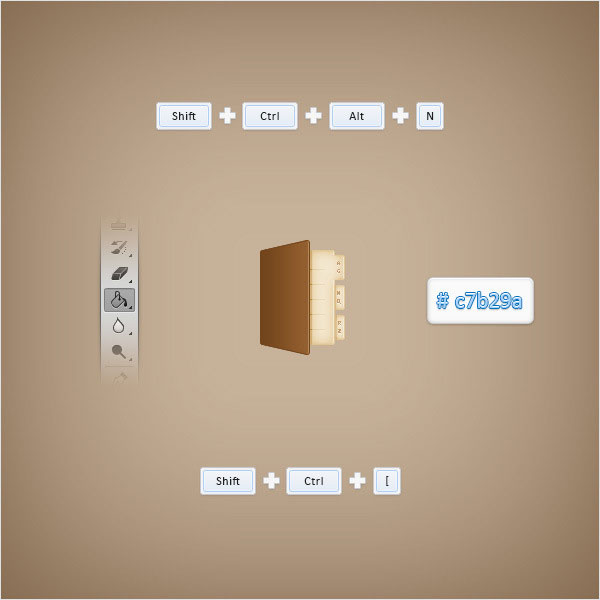
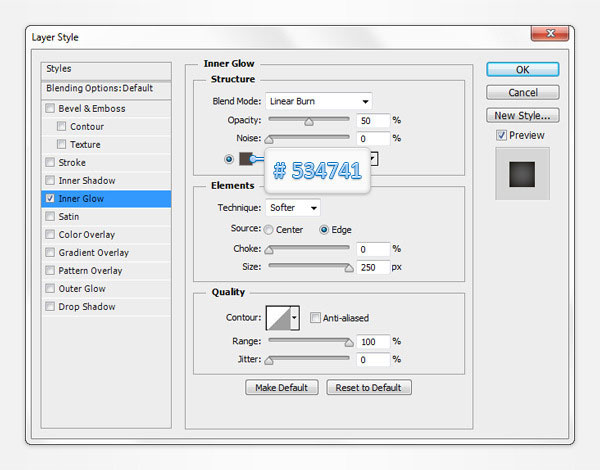
Жмем Shift+Ctrl+Alt+N, чтобы создать новый слой, выделяем его и отправляем на задний план (Shift+Ctrl+[). Берем Paint Bucket Tool ( G) (Заливка), выбираем цвет #c7b29a и заливаем им рабочее полотно. Применяем стиль слоя Inner Glow (Внутреннее свечение) к новому слою.
G) (Заливка), выбираем цвет #c7b29a и заливаем им рабочее полотно. Применяем стиль слоя Inner Glow (Внутреннее свечение) к новому слою.


Шаг 24
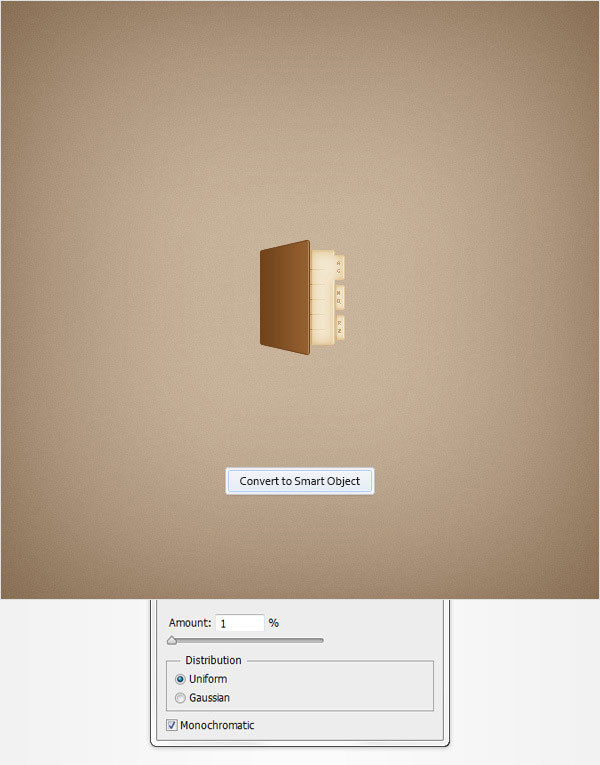
Жмем правой кнопкой по слою, созданному в предыдущем шаге, и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Применяем к смарт-объекту фильтр Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум). Вводим параметры, показанные ниже, и жмем ОК.

Шаг 25
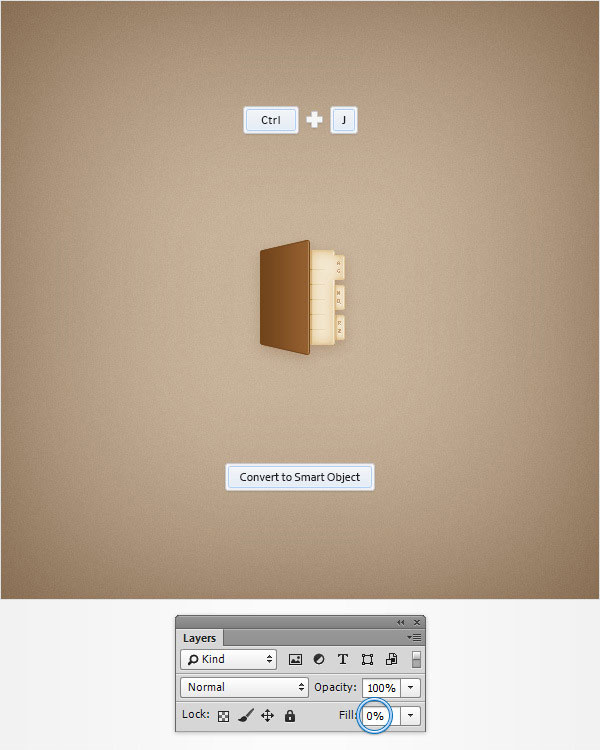
Выделяем все слои с адресной книгой и дублируем их (Ctrl+J). Выделяем копии и преобразовываем их в смарт-объект. Уменьшаем Fill (Заливка) последнего смарт-объекта и применяем параметры, показанные ниже. Переименовываем смарт-объект на "shadow".


Шаг 26
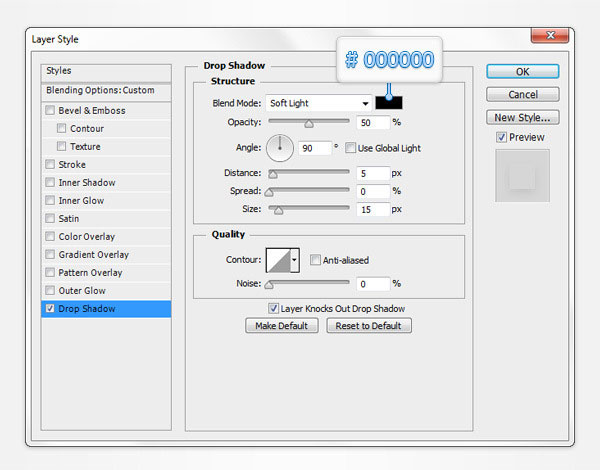
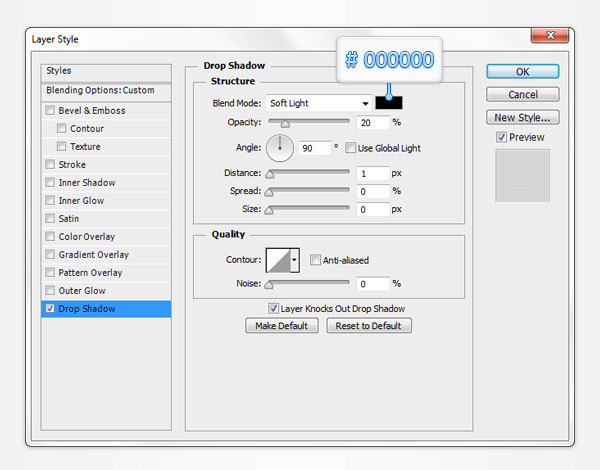
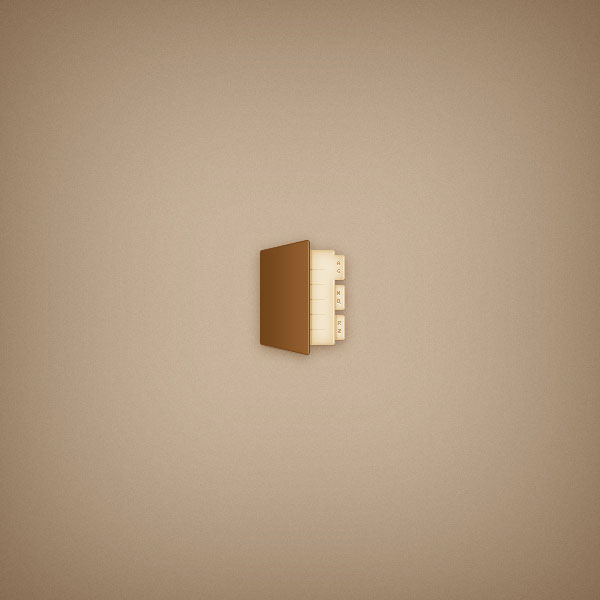
Дублируем смарт-объект "shadow" (Ctrl+J). Настраиваем стили слоя копии.


Шаг 27
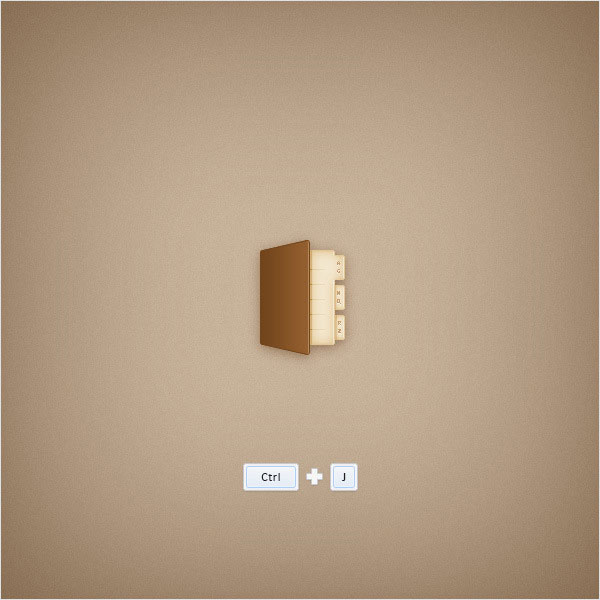
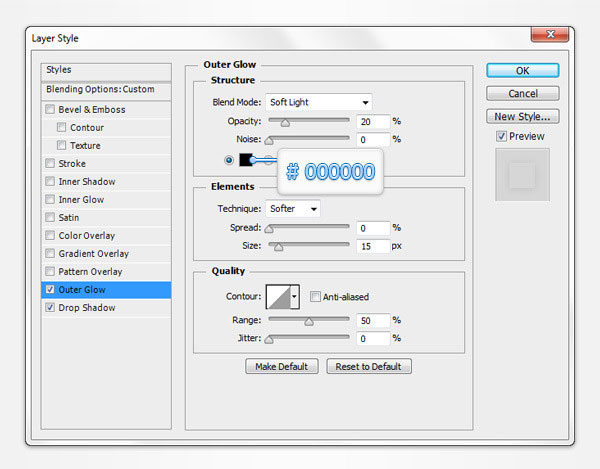
Еще раз дублируем смарт-объект "shadow" (Ctrl+J). Открываем окно стилей слоя и настраиваем их.





Автор: Andrei Marius
Переводчик: Daewon
Источник: photoshopstar.com
Комментарии 22
Скиньте, пожалуйста, файл с работой.
Egor Botko, файла нет. Это перевод урока на английском языке.
Сабина Якупова, Просит, чтобы кто то скинул...Ушлый малый...Самому влом делать...
моя иконка адресной книги
Спасибо за урок!
замечательный урок. все понятно описано и не нужно догадываться какой шаг следующий
Классный урок - все понятно, что и как. Были бы все уроки такими доступными для понимания.
Спасибо за урок и перевод.
Спасибо! Автору - респект! =)
Спасибо за перевод!
Спасибо!
Спасибо за перевод и урок.
Спасибо за урок
Спасибо!
Будьте так добры, перезалейте скрин с Шага 3, половины не видно.
Спасибо!
спасибо за урок.
Спасибо за урок)
Спасибо за перевод и урок.
Спасибо за перевод!
Рисуем иконку адресной книги в Фотошоп. Спасибо.
Спасибо!