Прозрачная идея для шапки сайта
Прозрачная идея для шапки сайта
Сложность урока: Легкий
Допустим вы захотели сделать шапку для сайта.
Ваша задумка заключается в том, что шапка должна быть белого цвета. Слева будет текст, а справа картинка, которая постепенно сливается с белым фоном.
Как же сделать плавный переход от картинки к белому цвету?
Сейчас мы разберем этот случай.
У вас есть изображение, которое вы хотите разместить в правую сторону шапки сайта.

Создаем новый документ и перетаскиваем туда наше изображение.
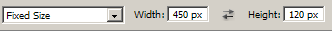
Берем инструмент выделение  , устанавливаем в настройках заданные размеры (размеры будущей шапки сайта), например, так:
, устанавливаем в настройках заданные размеры (размеры будущей шапки сайта), например, так:

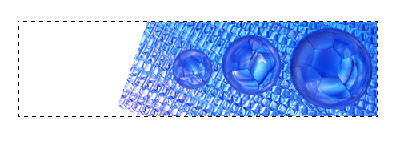
Развернем картинку с помощью функции свободная трансформация (Ctrl + T)

Теперь нажмите Shift+Ctrl+I чтобы инвертировать выделение. Убедитесь, что вы стоите на слое с картинкой и нажмите кнопку Delete.

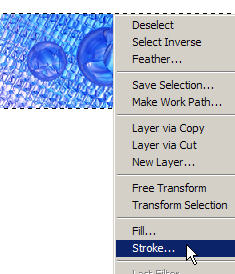
Сразу превратим выделение в рамочку. Создайте новый слой, щелкните правой кнопкой внутри выделения и выберите команду Stroke (Выполнить обводку)

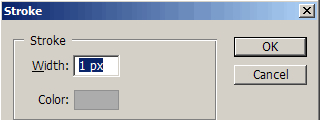
Появится окошко, где вам предлагается выбрать цвет рамки и ее толщину и др. Сделайте свой выбор.

Можете снять выделение Ctrl + D. Как видите теперь вместо выделения появилась рамка.

Возвращаемся на слой с картинкой. И приступаем к созданию плавного перехода.
Нажимаем на клавишу "D" чтобы цвета в панели инструментов установились на черно-белый.
Переходим в режим быстрой маски (нажмите на  кнопку внизу палитры инструментов)
кнопку внизу палитры инструментов)
Выбираем инструмент градиент  и еще раз убедимся, что стоим на слое с картинкой.
и еще раз убедимся, что стоим на слое с картинкой.
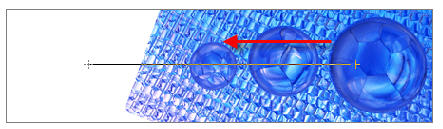
Проводим градиент справа налево:

Появится розовая дымка (это и есть маска):

Переходим в обычный режим (нажимаем на  )
)
Слева появится большая выделенная область. Нажмите 1-3 раза кнопку Delete. Здесь уже на ваше усмотрение.
Снимите выделение Ctrl + D.
Вот так будет выглядеть правая сторона шапки сайта. А с левой вы справитесь и сами!

До встречи на www.creativo.one!
Источник: creativo.one
Комментарии 122
Спасибо автору за урок!
хорошо
Очень хорошо!
Svetlana, спасибо за оценку!)
Понравилось исполнение! )))
Almiz, большое спасибо!
svetakuz1, спасибо за отзыв!)
спасибо за урок!
Хорошо получилось!
Тут скорее принцип работы с маской рассказывают. Но в целом с маской слоя, работать куда проще.
Спасибо!
Спасибо за урок!
Спасибо!
спасибо
а
Спасибо за урок!
Спасибо
Спасибо
Типа рекламный баннер на автобус :) Использовать градиент на маске слоя, а не в режиме быстрой маски, мне показалось, удобней.
Спасибо за урок!
Спасибо за урок!
Спасибо!
Спасибо=)
Спасибо за полезный урок!
Спасибо за урок. Было интересно
СПАСИБО)))
Спасибо за качественный перевод и сам урок!:)
СПАСИБО ВАМ ЗА ПЕРЕВОД!
биг спасибо ! ;)
Ещё вариант
Спасибо))
Супер. Спс.
Спасибо огромное за урок, жаль не нашла раньше
Моя работа
Спасибо за урок.
спасибо