Создаём в Фотошоп набор кнопок для социальных сетей
Создаём в Фотошоп набор кнопок для социальных сетей
Сложность урока: Легкий
В этом уроке мы нарисуем кнопки для социальных сервисов при помощи векторных объектов и стилей слоя.
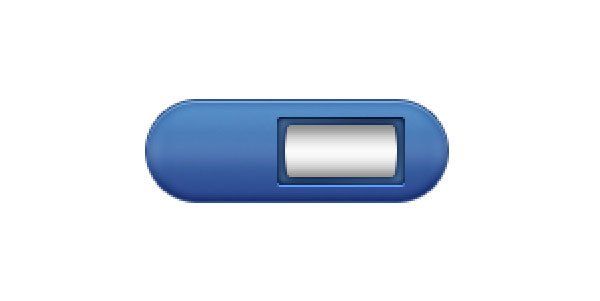
Конечный результат:

Шаг 1
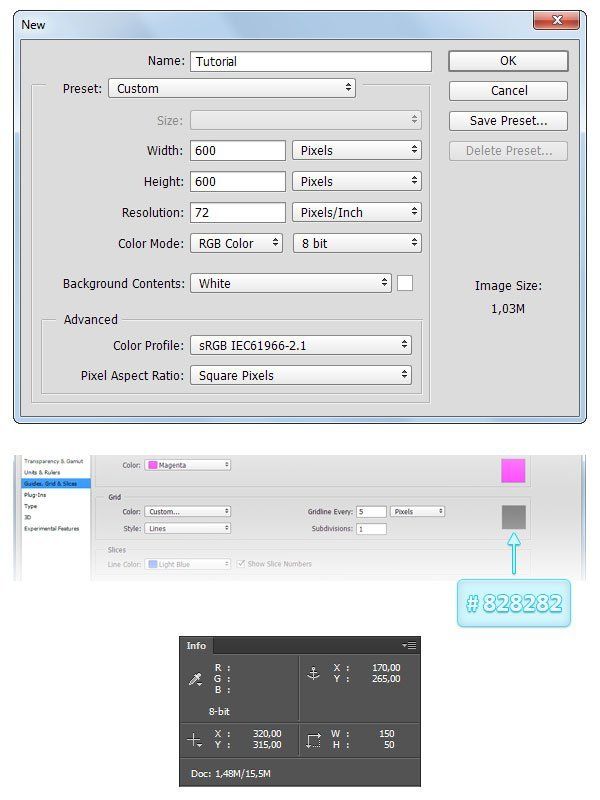
Создайте новый документ в Фотошопе (Ctrl + N) с параметрами, показанными на скриншоте ниже. Включите сетку через меню Просмотр > Показать > Сетка (View > Show > Grid) и привязку к ней (Просмотр > Привязка к > Сетка) (View > Snap To > Grid). Для начала нам нужна сетка с шагом в 5 пикселей. Перейдите в меню Редактирование > Установки > Направляющие, сетки и фрагменты (Edit > Preferences > Guides, Grid & Slices). В поле Линия через каждые (Gridline Every) введите значение 5 пикселей, а в поле Внутреннее деление на (Subdivision) – цифру 1. Цвет сетки - #828282. Чтобы быстро включить и выключить сетку, используйте сочетание клавиш Ctrl + “.
Вам также понадобится панель Инфо (Окно > Инфо) (Window > Info).

Шаг 2
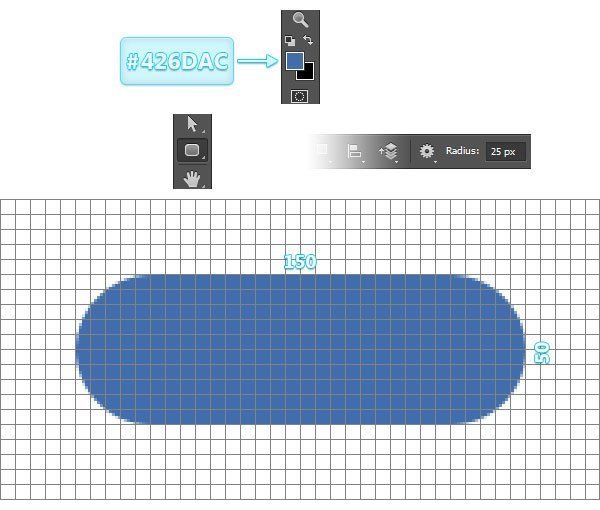
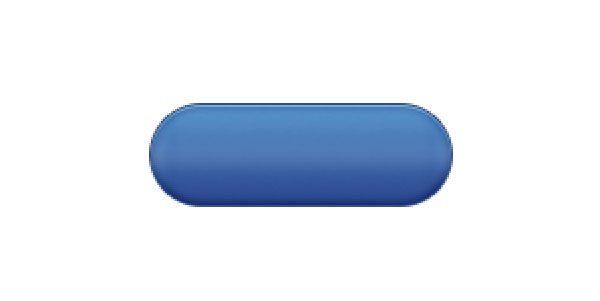
На панели инструментов установите цвет #426DAC. Выберите инструмент Прямоугольник со скругленными углами  и на верхней панели задайте радиус 25 пикселей. Создайте фигуру 150х50 пикселей.
и на верхней панели задайте радиус 25 пикселей. Создайте фигуру 150х50 пикселей.

Шаг 3
Загрузите набор узоров «Dark Gray Flecks» и примените стиль Наложение узора (Pattern Overlay):

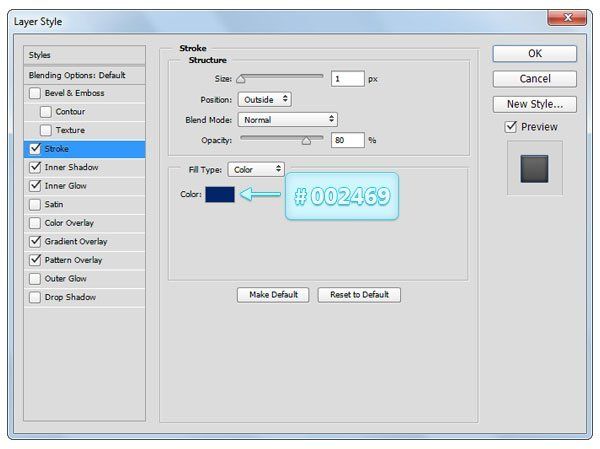
Обводка (Stroke): Положение – Снаружи, Режим – Нормальный, Тип обводки – Цвет, Цвет - #002469.

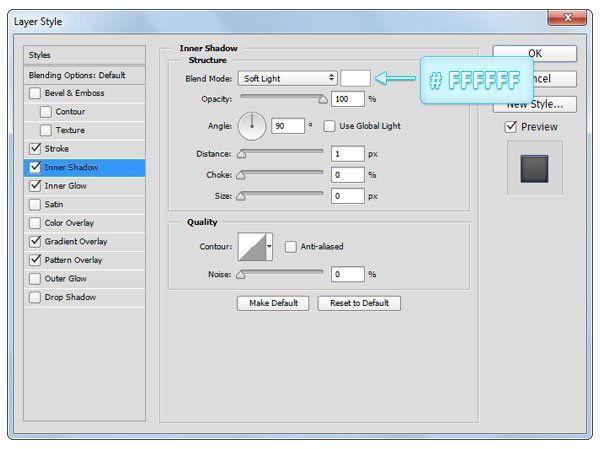
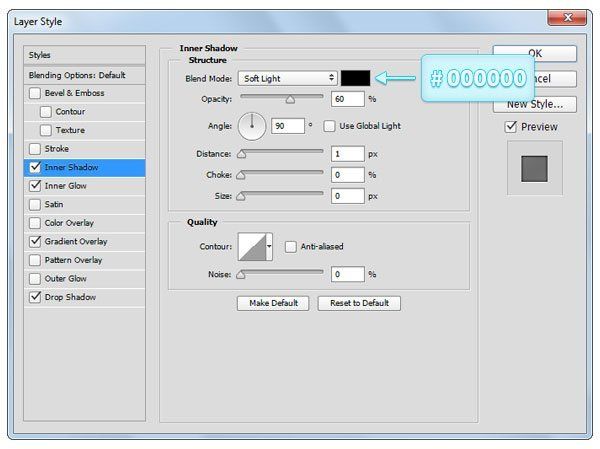
Внутренняя тень (Inner Shadow): Режим – Мягкий свет, Цвет – белый.

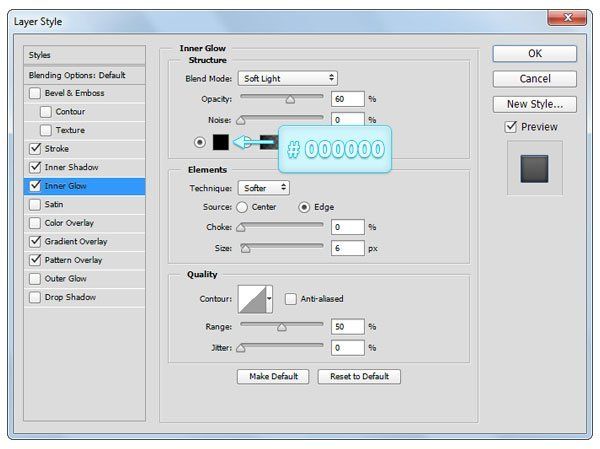
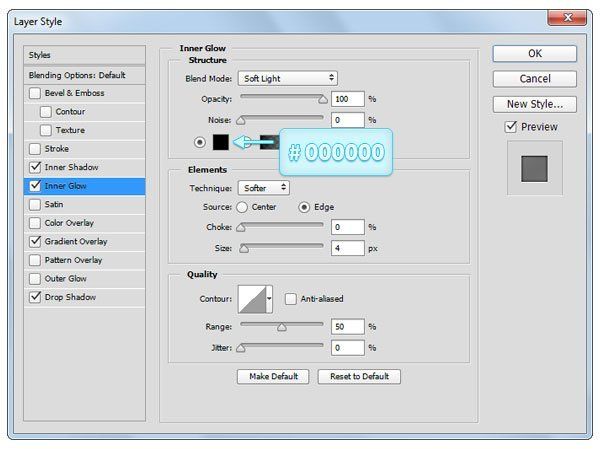
Внутреннее свечение (Inner Glow): Режим – Мягкий свет, Цвет – чёрный.

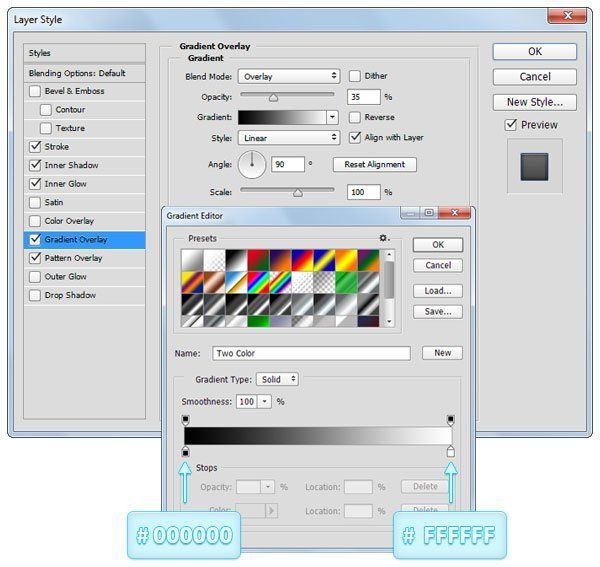
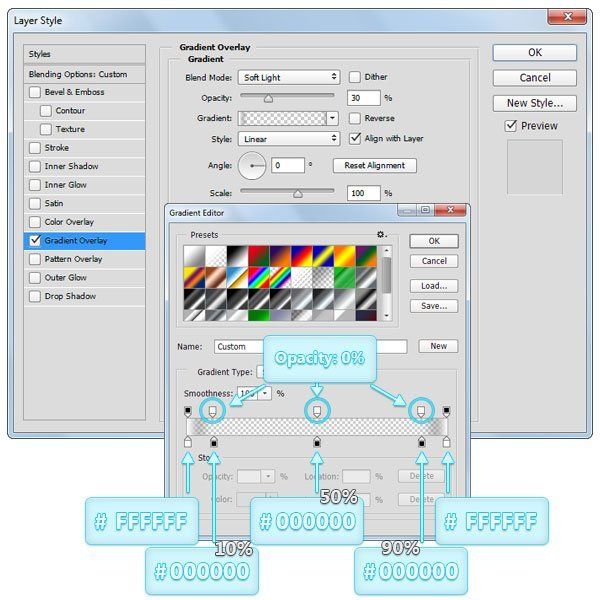
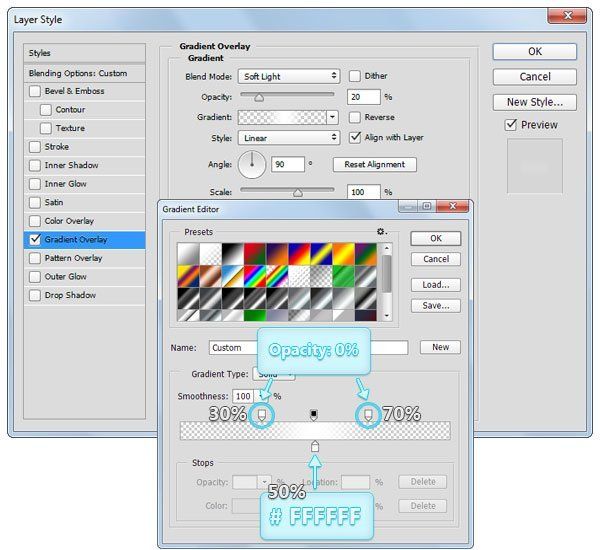
Наложение градиента (Gradient Overlay): Режим – Перекрытие, Стиль – Линейный, Градиент – от чёрного к белому.

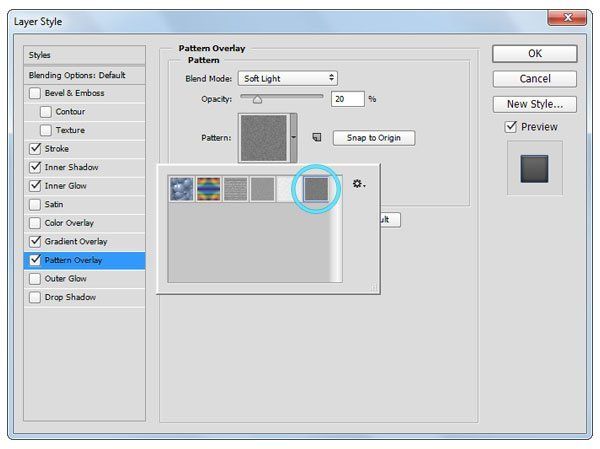
Наложение узора (Pattern Overlay): Режим – Мягкий свет.

Шаг 4
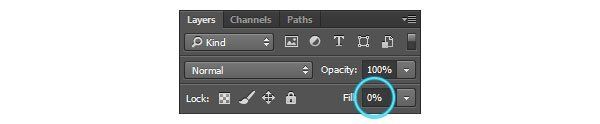
Создайте копию слоя с фигурой (Ctrl + J), кликните на ней правой кнопкой мыши и выберите пункт Очистить стиль слоя (Clear Layer Style). Уменьшите заливку копии до 0% и примените стиль Наложение градиента (Gradient Overlay): Режим – Мягкий свет, Стиль – Линейный.



Шаг 5
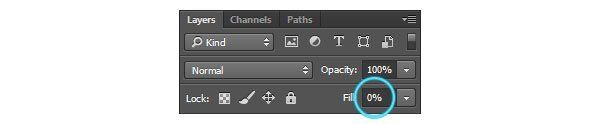
Создайте копию слоя, на котором только что работали (Ctrl + J). Удалите стили с неё и уменьшите заливку до 0%. Примените стиль Наложение градиента.



Шаг 6
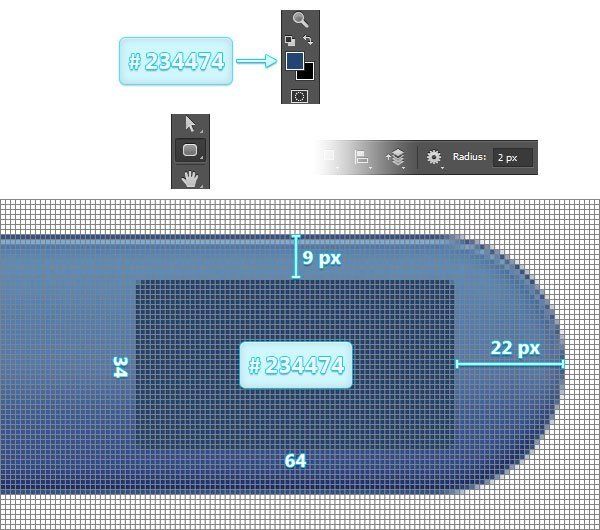
Уменьшите расстояние между линиями сетки до 1 пикселя. Создайте прямоугольник со скругленными углами цветом #234474 с радиусом 2 пикселя. Размер фигуры – 64х34 пикселя.

Шаг 7
Примените следующие стили:

Внутренняя тень (Inner Shadow): Режим – Мягкий свет.

Внутреннее сечение (Inner Glow): Режим – Мягкий свет, Метод – Мягкий.

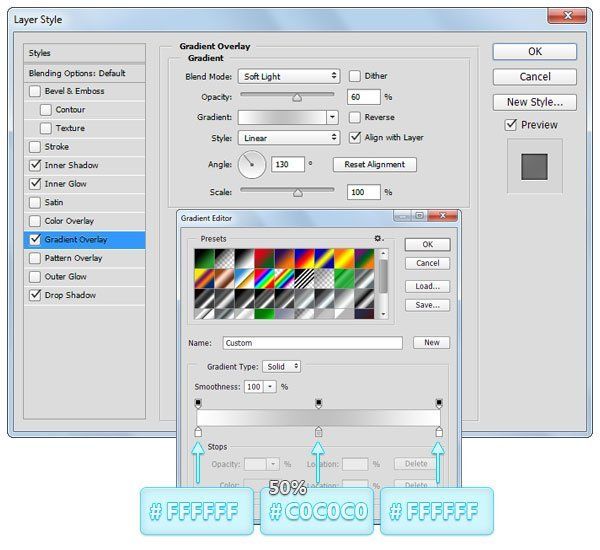
Наложение градиента (Gradient Overlay): Режим – Мягкий свет, Стиль – Линейный, Градиент - #ffffff - #c0c0c0 - #ffffff.

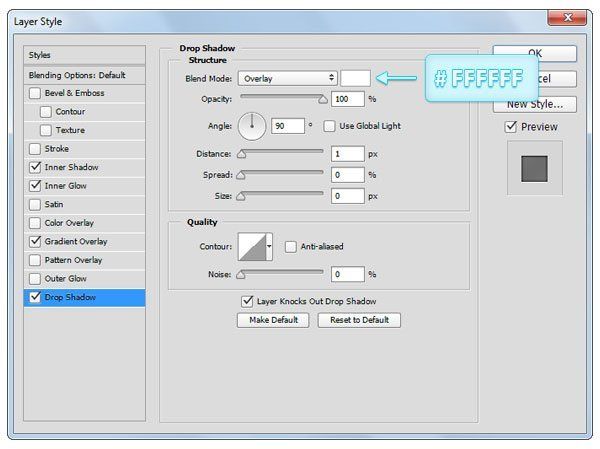
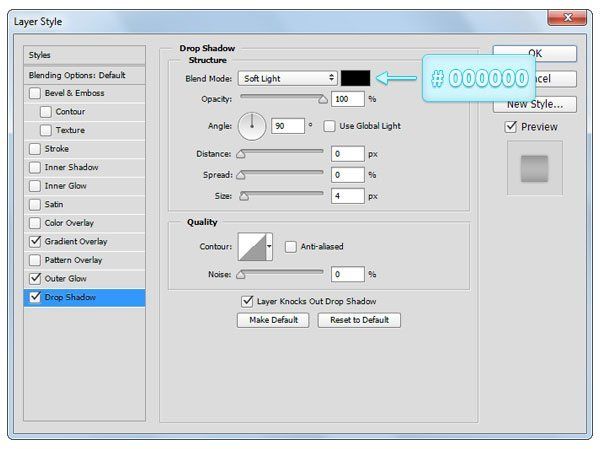
Отбрасывание тени (Drop Shadow): Режим – Перекрытие.

Шаг 8
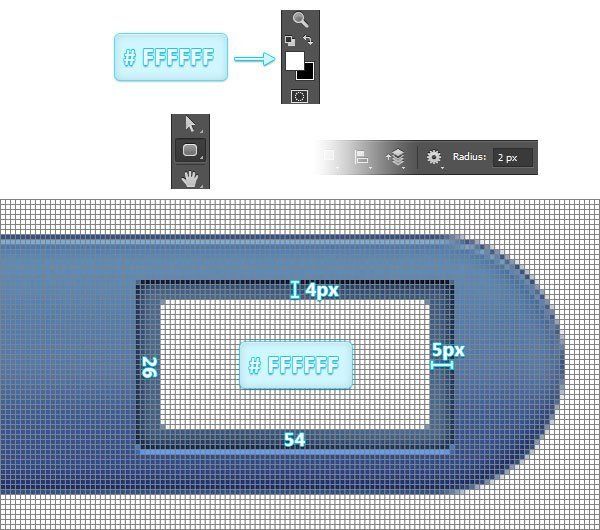
Создайте белый скругленный прямоугольник с радиусом 2 пикселя размером 54х26 пикселей. Расположите его внутри предыдущего прямоугольника.

Шаг 9
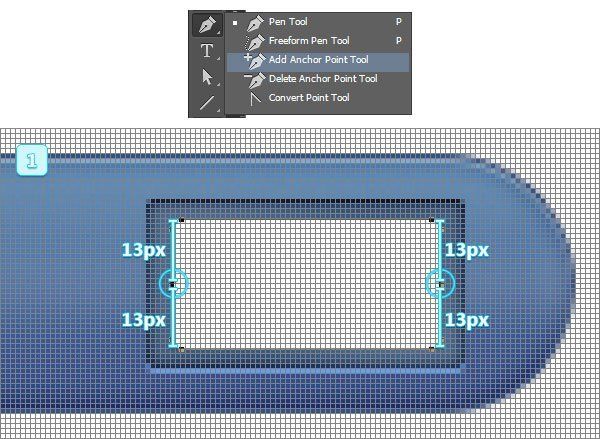
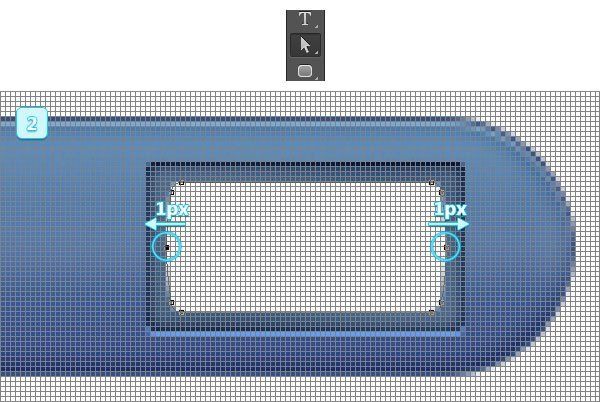
Выберите инструмент Добавить опорную точку (Add Anchor Point) и добавьте две якорные точки на середины боковых сторон. Затем выберите инструмент Стрелка (Direct Selection Tool), выделите одну среднюю точку на правой стороне и сдвиньте её вправо на 1 пиксель. Сделайте аналогичное для левой якорной точки.


Шаг 10
К белой фигуре примените следующие стили:

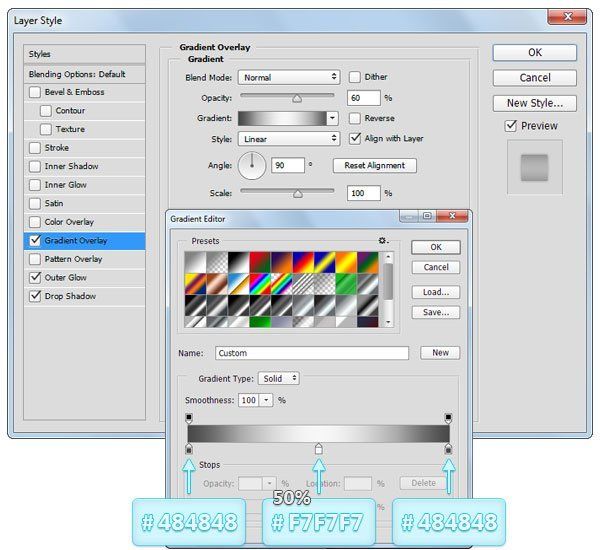
Наложение градиента (Gradient Overlay): #484848 - #f7f7f7 - #484848.

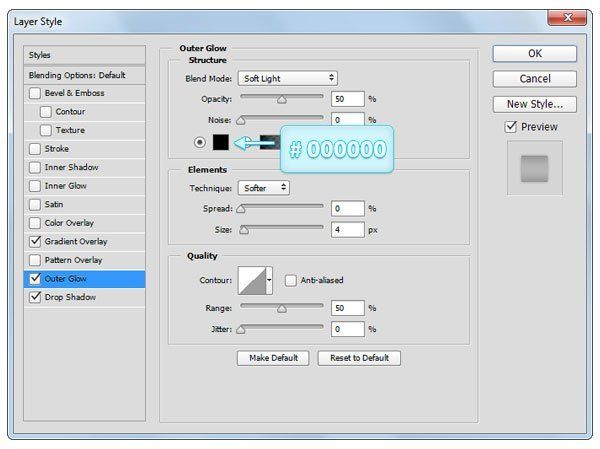
Внешнее свечение (Outer Glow): Режим – Мягкий свет.

Отбрасывание тени (Drop Shadow):

Шаг 11
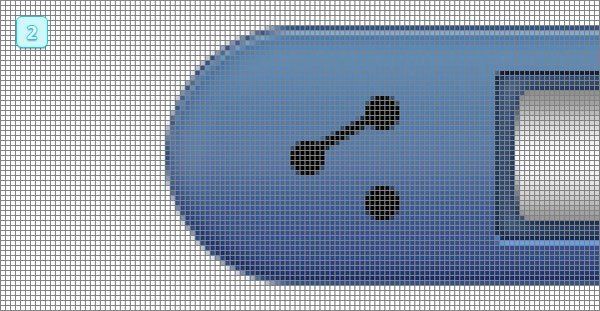
Из набора иконок возьмите иконку Facebook и вставьте букву f в наш документ поверх светлой области.

Шаг 12
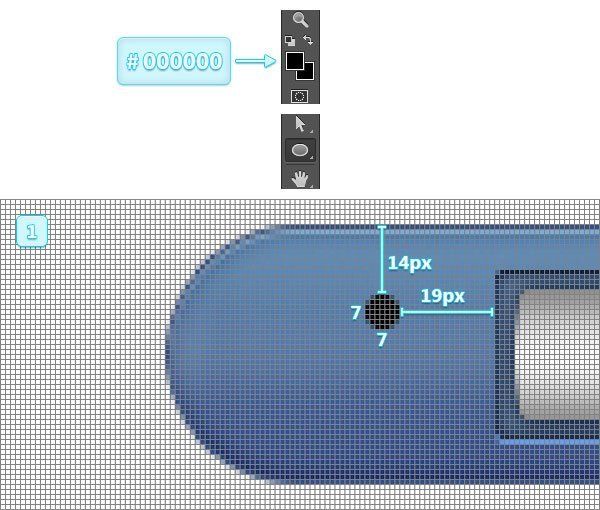
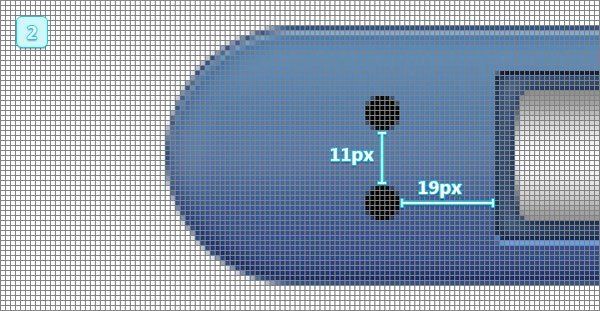
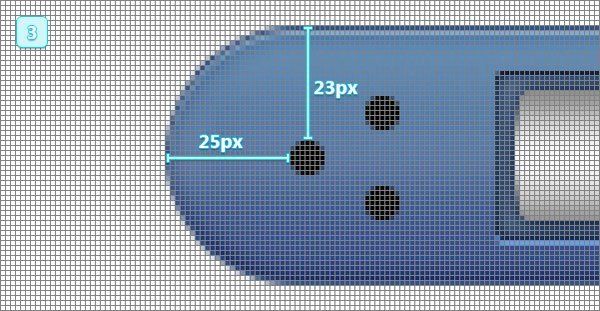
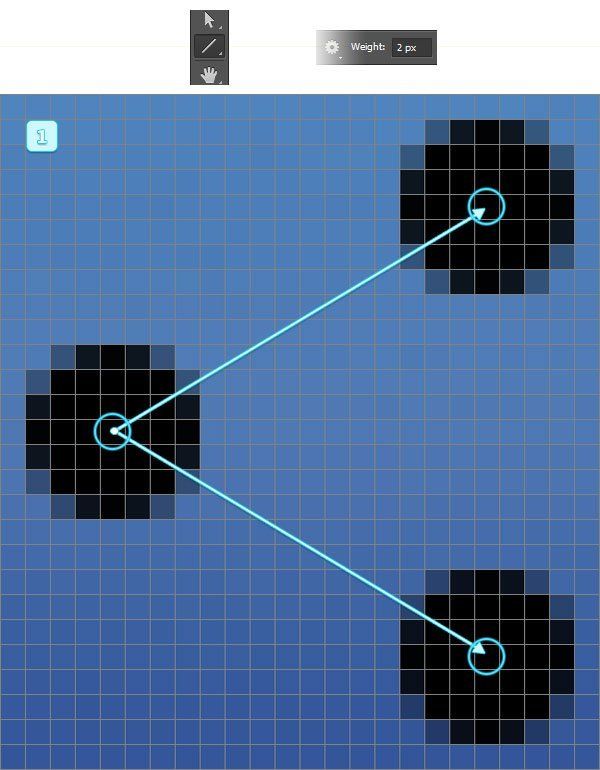
Инструментом Эллипс  (Ellipse Tool) (U) создайте чёрный круг диаметром 7 пикселей. Создайте две копии круга и расположите их, как показано на скриншотах.
(Ellipse Tool) (U) создайте чёрный круг диаметром 7 пикселей. Создайте две копии круга и расположите их, как показано на скриншотах.



Шаг 13
Выберите инструмент Линия  (Line Tool) (U) и задайте толщину в 2 пикселя. Соедините середины чёрных кругов линией. Все круги и линии объедините в один слой (Ctrl + E).
(Line Tool) (U) и задайте толщину в 2 пикселя. Соедините середины чёрных кругов линией. Все круги и линии объедините в один слой (Ctrl + E).



Шаг 14
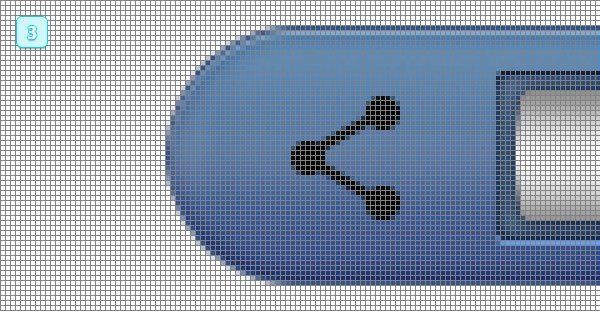
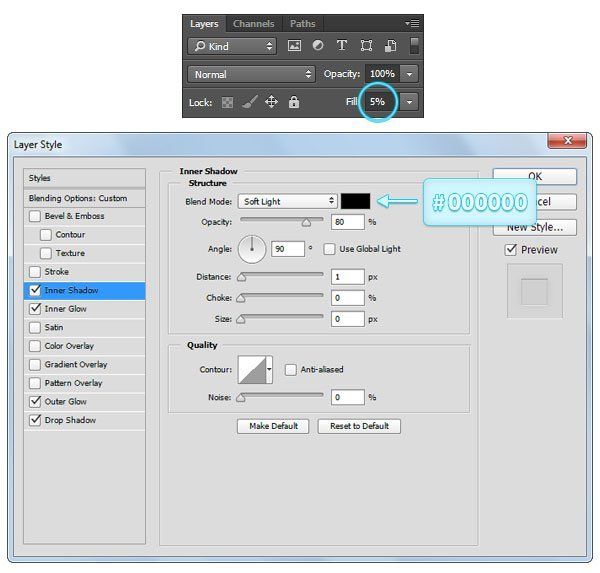
Уменьшите заливку слоя до 5% и примените стили, показанные ниже.

Внутренняя тень (Inner Shadow): Режим – Мягкий свет.

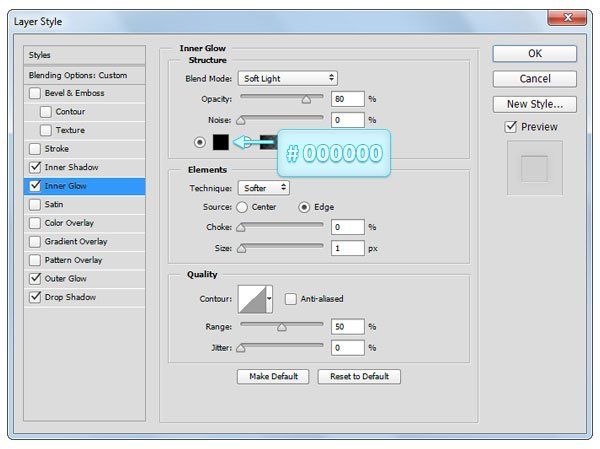
Внутреннее свечение (Inner Glow): Режим – Мягкий свет.

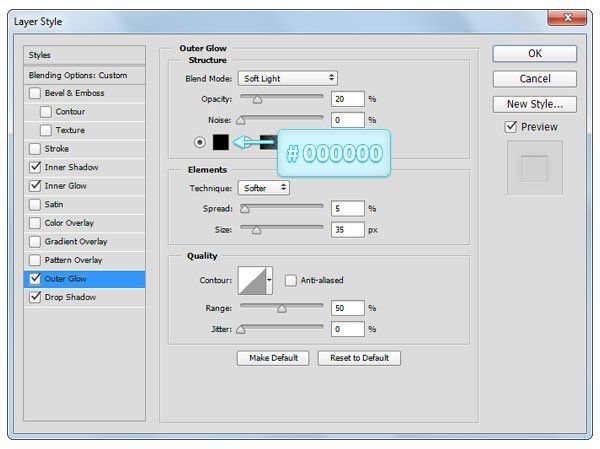
Внешнее свечение (Outer Glow): Режим – Мягкий свет, Метод – Мягкий.

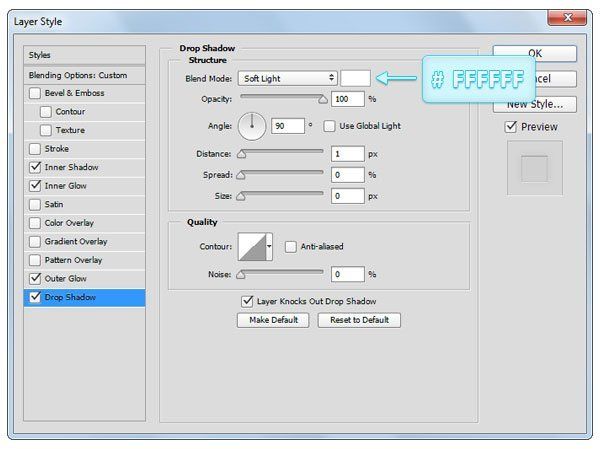
Отбрасывание тени (Drop Shadow): Режим – Мягкий свет.

Шаг 15
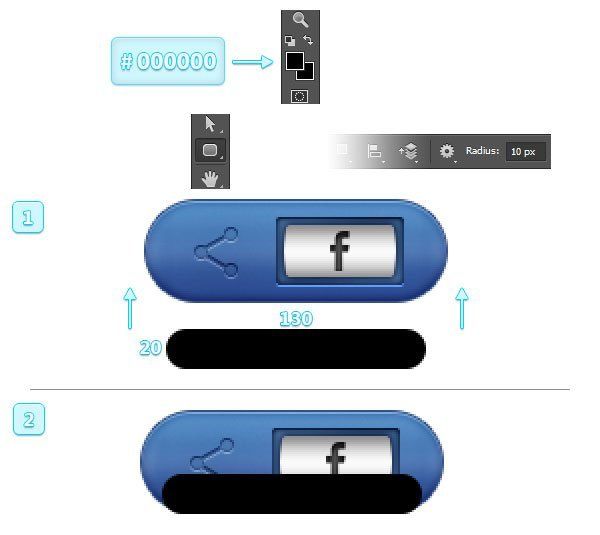
Создайте чёрный скругленный прямоугольник размером 130х20 пикселей с радиусом 10 пикселей. Расположите его поверх нашей иконки.

Шаг 16
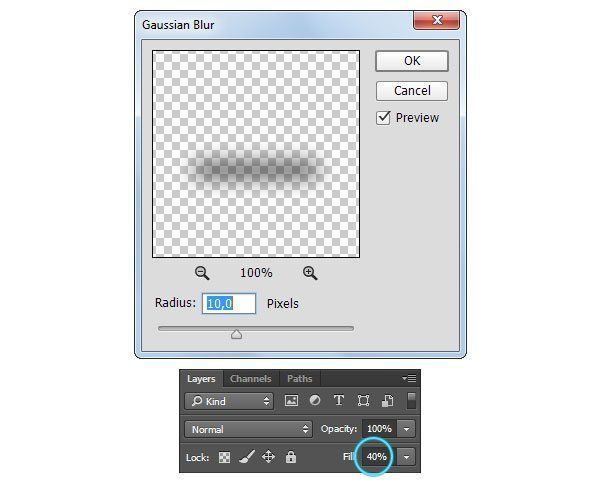
Преобразуйте чёрную фигуру в смарт-объект и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur) со значением 10 пикселей. Уменьшите заливку слоя до 40% и отправьте его на задний план (Ctrl + Shift + [).


Шаг 17
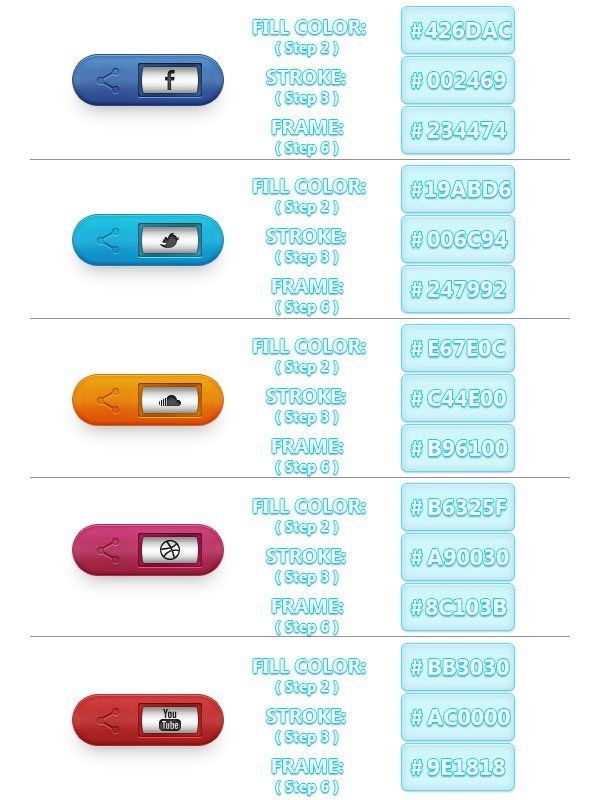
Чтобы создать другие кнопки социальных сервисов, нужно просто продублировать слои и изменить цвет. На скриншоте ниже показано, как нужно изменить цвет, обводку и рамку, созданные на шагах 2, 3 и 6.

Конечный результат:

Автор: Razvan Gabriel
Перевод: Stark
Источник: photoshopstar.com
Комментарии 39
Шаг 3
Загрузите набор узоров «Dark Gray Flecks» и примените стиль Наложение узора (Pattern Overlay):
Застрял на этом шаге. Как это сделать?
Получилась вот такая милая кнопочка!
Спасибо за урок!
спасибо
Хорошее исполнение урока!
Спасибо)
Спасибо
Спасибо!
Спасибо, рисовала давно)
Отличный урок!
Спасибо за урок, узнал очень много нового о параметрах наложения.
спасибо большое ^_^ сделал скин для гаджета (радио)
спасибо
Спасибо за урок. Вот такие кнопки для соцсетей у меня получились.
Thanks, this is amazing lesson! Я узнал много нового.
Спасибо за урок!
спасибо)
спасибо за урок
Интересный урок. Спасибо!
Спасибо! Хороший урок. Отличный перевод. )))
Спасибо за урок!
Cпасибо, урок полезный и пригодится
Спасибо.)))
Спасибо
Спасибо за урок и за перевод.
Спасибо за перевод!)
Создаём в Фотошоп набор кнопок для социальных сетей. Спасибо.
Спасибо за урок!
Cпасибо!
спс