Кнопка для сайта
Кнопка для сайта
Сложность урока: Средний
Этот Фотошоп урок покажет вам, как создать кнопку на сайт с деревянной текстурой внутри.

Шаг 1.
Создайте новый документ, размеры 95x95, фон - черный.
Масштабируйте документ до 200%
Возьмите  и создайте ровное выделение.
и создайте ровное выделение.
Установите основной цвет на светло-серый (#BCBCBB), а фоновый на темный (#504F4F).
Возьмите инструмент  , в настройках выберите радиальный градиент. Протяните градиент из центра к краю, как показано на рисунке a), чтобы результат был как на б).
, в настройках выберите радиальный градиент. Протяните градиент из центра к краю, как показано на рисунке a), чтобы результат был как на б).
a)  б)
б) 
Далее выберите в меню Select > modify > contract (Выделение - Модификация - Сжать) и установите параметр сжатия на 9 пикселей. Создайте новый слой и залейте выделение черным цветом.
в)  г)
г) 
Шаг 2.
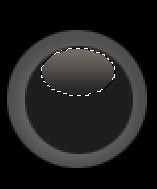
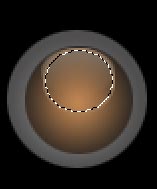
Создайте небольшое овальное выделение наверху черного круга, создайте новый слой и установите основной цвет на серо-коричневый #746D66.
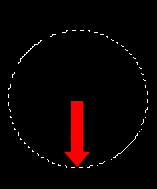
Возьмите  , в настройках выберите линейный градиент. Через редактор градиента выберите тип - от основного цвета к прозрачному.
, в настройках выберите линейный градиент. Через редактор градиента выберите тип - от основного цвета к прозрачному.
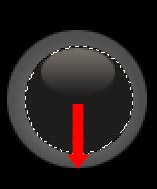
Протяните градиент как показано красной стрелкой. Должно получиться вот так:
a)  б)
б) 
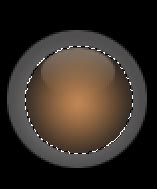
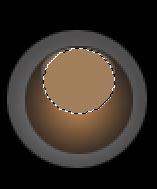
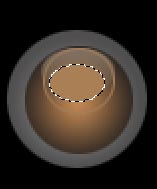
Сделайте выделение - зажмите Ctrl и щелкните по черному кругу в палитре слоев. Создайте новый слой. Установите основной цвет на коричневый #C08653, возьмите радиальный градиент и протяните его как показано на рисунке:
в)  г)
г) 
Шаг 3.
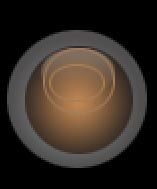
Нарисуйте коричневый овал на новом слое - цвет #A17F5C.
Далее сожмите выделение (select > modify > contract) на 1 пиксель, а затем нажмите Delete. Останется у вас только линия.
Повторите те же действия на этом слое, чтобы нарисовать маленький овал.
a)  б)
б) 
в)  г)
г) 
Шаг 4.
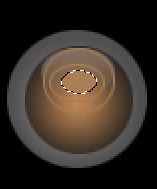
Создайте последний овальчик еще меньше чем предыдущие.
a)  б)
б) 
Теперь дублируйте слой с овальными линиями дважды. Разместите как показано на рисунке и слейте все три слоя в один. Загрузите выделение от черного круга, перейдите обратно на кольца, нажмите Shift+Ctrl+I, чтобы инвертировать выделение, затем клавишу Delete, чтобы обрезать кольца.
в)  г)
г) 
Шаг 5.
Измените режим наложения слою с кольцами на Overlay (Перекрытие)
Вот и готова ваша деревянно-стеклянная кнопочка.

До встречи на www.creativo.one!
Источник: www.flash-game-design.com
Комментарии 20
Вот ,эти кружочки, они, не в тему...
Спасибо за урок и перевод!
спасибо
делал в более крупном размере, далее добавил 2 кнопки более мелкого формата. Так же пытаюсь осовременить старые уроки, кажется чуть чуть получается. Узор внутри кнопки рисовал сам на граф. планшете. Узор который был применен в уроке мне показался далеко не деревянным.
Спасибо!
Спасибо=)
Спасибо, интересный урок!
Дерево под стеклом. Спасибо.
Спасибо!!!
Хорошенькая кнопочка.Спс.
спасибо, интересно
♥Спасибо!
Спасибо за урок. Только я еще деформировала круги и расположила немного по-другому. Мне кажется, так больше похоже на дер. текстуру.
Спасибо
спс
Спасибо =-)
Спасибо!!
Вот что получилось!
Спасибо
Моя кнопка, спасибо.
вот
Спасибо. По-моему, не очень-то дерево...
Спасибо за урок)
Моя :/
Спасибо за урок!
Всё просто и легко, и результат замечательный.
Спасибо!
Коричневый цвет мне не нравится, по-этому я сделала сиреневую кнопку.
Большое спасибо за урок!
Спасибо!)
У меня градиент расплывчатый получается на краях , как сделать чтобы просто круг получился?