Замаскированная навигация
Замаскированная навигация
Сложность урока: Средний
В этом Фотошоп уроке будем создавать вот такую замаскированную навигацию.

Шаг 1.
Откройте новый документ 460x190 пикселей, с черным фоном. Сделайте овальное выделение с помощью инструмента  , создайте новый слой и заполните выделение серым цветом (C1C1C1).
, создайте новый слой и заполните выделение серым цветом (C1C1C1).
Перейдите в меню Выделение - Растушевка (select > feather), установите параметр 2 пикселя.
Снова меню выделение - модификация - сжать (Select > Modify > Contract) установите параметр 5 пикс.
Заполните выделение белым цветом.
a)  б)
б) 
Шаг 2.
Выберите инструмент  , установите радиус скругления 30 и нарисуйте фигуру как на рисунке (цвет для фигуры - E5E5E5)
, установите радиус скругления 30 и нарисуйте фигуру как на рисунке (цвет для фигуры - E5E5E5)
a)  б)
б) 
Шаг 3.
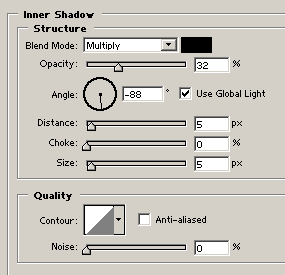
Примените стиль "Внутренняя тень" к слою с новой фигурой.


Слейте два слоя вместе.
Шаг 4.
Дублируйте слой с кнопкой несколько раз, а потом слейте все кнопки в один слой Ctrl + E.
Снова дублируйте слой уже с рядом кнопок.

Шаг 5.
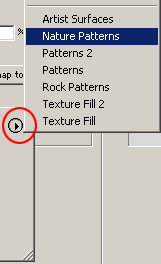
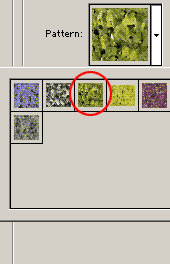
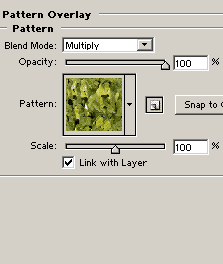
Примените к верхнему слою кнопок стиль "Наложение текстуры/Перекрытие узора". Кликните по стрелочке и выберите набор "Природные узоры". Найдите там узор "Листья плюща".
 и
и 

Шаг 6.
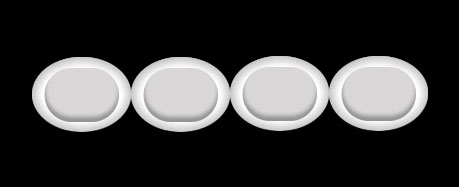
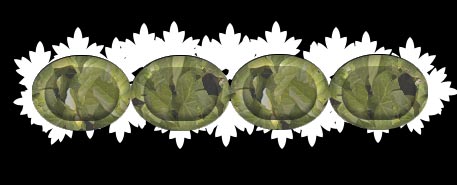
После применения стиля кнопки станут выглядеть вот так:

Шаг 7.
Измените режим наложения верхнему слою на "Multiply" (Умножение), и уменьшите непрозрачность до 75%.

Шаг 8.
Возьмите инструмент  , из открывающегося списка выберите фигуру кленового листа. Нарисуйте один листик белого цвета под слоями с кнопками.
, из открывающегося списка выберите фигуру кленового листа. Нарисуйте один листик белого цвета под слоями с кнопками.


Шаг 9.
Дублируйте слой с листком несколько раз и раскидайте его по верху кнопок. Слейте листья в один слой.

Шаг 10.
Дублируйте слой с листьями, отразите его по вертикали (edit > transform > flip vertical/ редактирование - трансформация - отразить по вертикали).
Теперь объедините два слоя с листьями в один.

Шаг 11.
Примените слою с листьями тот же стиль.
 и
и 
Шаг 12.
Вот что у вас должно получиться:

Шаг 13.
Уменьшите непрозрачность слоя с листьями до 75%

Шаг 14.
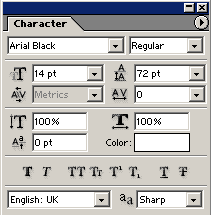
Напишите на кнопках текст белым цветом. Настройки:

Тексту примените стиль "Тень":

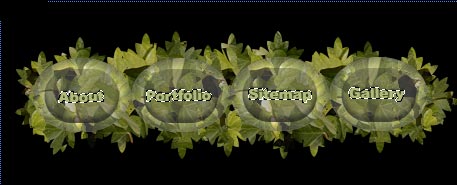
Результат:

Шаг 15.
Измените режим наложения текстовому слою на Overlay (Перекрытие) и уменьшите прозрачность на 80%

Шаг 16.
Зажмите Ctrl и кликните по слою с текстом - появится выделение.
Перейдите в меню Выделение - Модификация - Расширить (select > modify > expand). Установите 1 пиксель.
Создайте новый слой под текстовым и заполните его темно-зеленым (585E3C).

Шаг 17.
Уменьшите прозрачность темно-зеленого слоя до 60%
ГОТОВО!

До встречи на www.creativo.one!
Источник: www.flash-game-design.com
Комментарии 36
а я с огнём сделал...
Спасибо за урок
Супер
Спасибо!
спасибо
Благодарю =)
Спасибо!
Просто и симпатично.Спасибо.
Спасибо за урок, результат просто супер!
спасибо
Спасибо! Удивительный урок! Быстро и оригинально!
Просто и красиво! Спасибо за урок.
Спасибо за урок!
Интересно, спасибо!
Супер. Спасибо!
Большое спасибо за урок!
Класс!
Спасибо за урок-делала с удовольствием!
Спасибо большое за урок!
Спасибо за урок, хороший!!!
спасибочки!
Классный урок!
Вот такфя навигашка)))
Урок класс, возьмем на заметку, спасибо большое!
Спасибо!!
Не получается сделать Шаг 2!
Супер, мне понравилось!
Большое спасибо за интересный урок!!!!!