Изумительное место для вашего портфолио!
Изумительное место для вашего портфолио!
Сложность урока: Средний
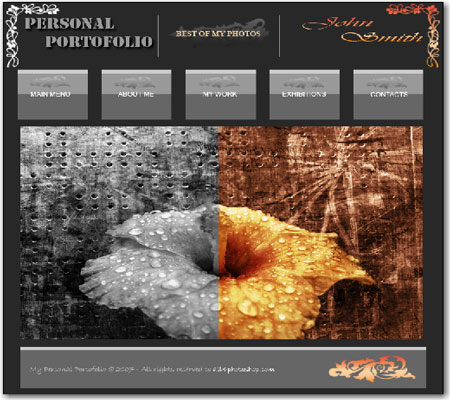
Этот урок по Фотошопу покажет вам, как сделать потрясающий вид для сайта с персональным портфолио.
1. Создайте новый документ с белым фоном.
Размер документа 760 x 770 px. Затем используя
инструмент заливка  (Paint Bucket Tool) и цвет #282828 залейте документ
этим темно-серым цветом.
(Paint Bucket Tool) и цвет #282828 залейте документ
этим темно-серым цветом.

2. Выберите инструмент Rectangle
Tool  и нарисуйте такой же прямоугольник как на картинке ниже. После того,
как вы нарисовали прямоугольник, щелкните по слою с фигурой дважды -
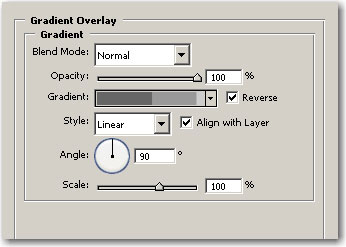
появиться палитра стилей “Blending Option”,
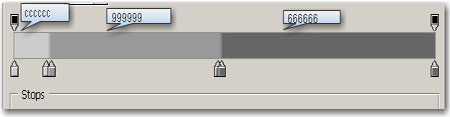
там выберите параметр “Gradient Overlay” и установите
такой вид градиента:
и нарисуйте такой же прямоугольник как на картинке ниже. После того,
как вы нарисовали прямоугольник, щелкните по слою с фигурой дважды -
появиться палитра стилей “Blending Option”,
там выберите параметр “Gradient Overlay” и установите
такой вид градиента:


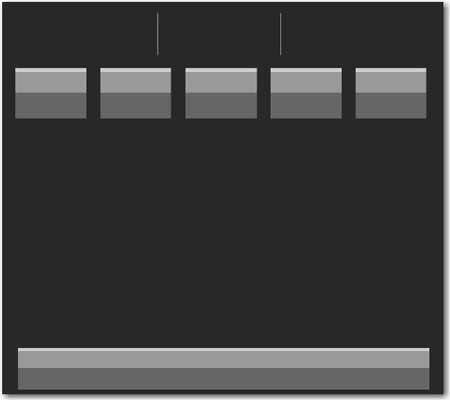
Прямоугольник должен принять вот такой вид:

3. Кликните по слою с прямоугольником и нажмите
4 раза комбинацию клавиш CTRL
+ J, чтобы сделать еще 4 копии этого слоя. Затем с помощью инструмента
перемещения  расположите их друг за другом. Эти прямоугольники будут играть роль
МЕНЮ сайта.
расположите их друг за другом. Эти прямоугольники будут играть роль
МЕНЮ сайта.

4. Создайте новый слой  ,
выберите инструмент “Line Tool”
,
выберите инструмент “Line Tool”  и нарисуйте такую же линию, как на картинке. Затем нажмите СTRL+J,
чтобы дублировать слой и переместите копию линии вправо, как показано
на картинке.
и нарисуйте такую же линию, как на картинке. Затем нажмите СTRL+J,
чтобы дублировать слой и переместите копию линии вправо, как показано
на картинке.


Вот результат:

5. Создайте новый слой  и возьмите инструмент "прямоугольник"
и возьмите инструмент "прямоугольник"  ,
чтобы нарисовать еще одну фигуру - вы видите ее на картинке.
,
чтобы нарисовать еще одну фигуру - вы видите ее на картинке.
Примените к новому прямоугольнику тот же градиент.

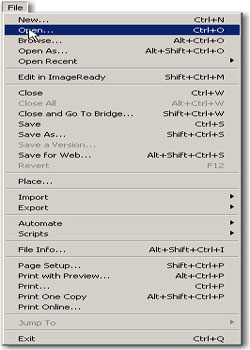
6. Откройте фотографию из своего портфолио, которая станет визитной карточкой вашего сайта (File > Open)
Переместите картинку в рабочий документ. Подгоните размер картинки - используйте инструменты вырезания, а также свободной трансформации (Ctrl+T)

Вот результат!

7. Выберите инструмент прямоугольное выделение
 и выделите
половину изображения.
и выделите
половину изображения.
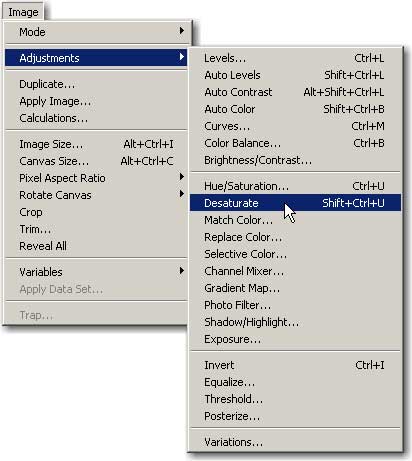
Затем обратитесь к главному меню - Image > Adjustments
> Desaturate



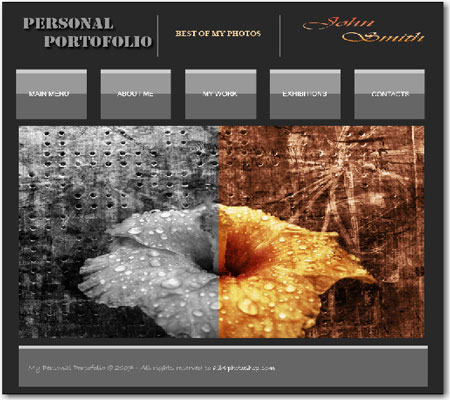
8. Выберите инструмент текст  “Type Tool” и напишите что пожелаете.
“Type Tool” и напишите что пожелаете.
9. Потом можете использовать различные кисти,
чтобы придать вашему сайту еще более неотразимый вид.
Наслаждайтесь финальным результатом!

До встречи на www.creativo.one!
Источник: www.all4photoshop.com
Комментарии 149
Спасибо
Лайк в поддержку. Но разнообразие шрифтов губит стиль. Так же старайтесь не прижимать края пунктов меню к краям их блока. Успехов!
Рыбка, Спасибо
Интересный опыт. Спасибо за урок.
Спасибо
Спасибо!
Спасибо!
Спасибо!
IHoneyBee, круто
Спасибо за урок!
спасибо за урок!
Спасибо!
отошел от темы, но я попытался додумать именно вариант портфолио, а не просто немного кривого сырого дизайна. Да я профан, но хочется быть лучше. Есть над чем поработать .
первая моя работа такого маштаба
Спасибо
Спасибо, это было очень интересно))
Симпатично вроде вышло! Спасибо!
Спасибо за урок!
Спасибо=)
Спасибо за урок. Это мой первый макет.
Отличный урок. Не ожидал, что так красиво получиться
Это моя первая работа)
очень круто!
для веб-дизайна во!!
Ох на добалял эфектов))
Больше всего понравилась идея...Исполнение 4-ка))
Благодарю вас за урок!
Спасибо!
Спасибо за урок!
Легкий урок!
Спасибо