Создаём игровую кнопку в Фотошоп
Создаём игровую кнопку в Фотошоп
 В данном уроке мы научимся создавать игровую кнопку в стиле Диабло 3.
В данном уроке мы научимся создавать игровую кнопку в стиле Диабло 3.
Сложность урока: Средний
В данном уроке мы научимся создавать игровую кнопку в стиле Диабло 3.
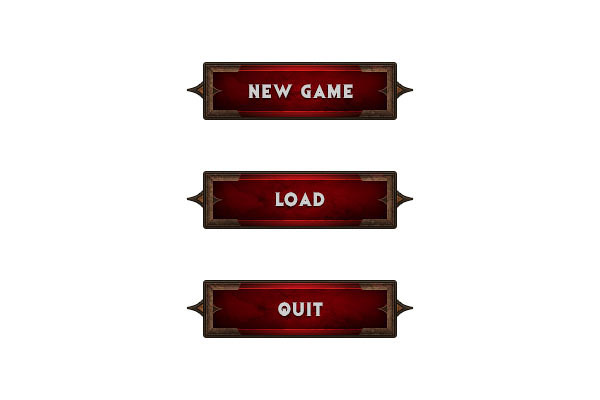
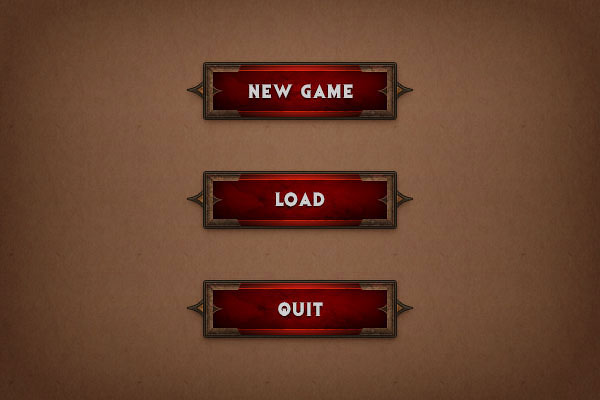
Ниже Вы можете посмотреть финальное изображение нашего творчества:
Скачать архив с материалами к уроку
Шаг 1
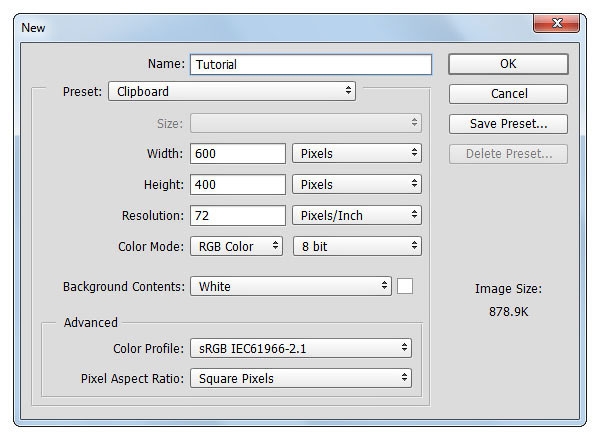
Создайте новый документ размером 600*400 пикселей, далее идем во вкладку Просмотр - Показать - Сетку (View > Show > Grid), активируем сетку (Grid), после чего идем в Просмотр - Привязать к - Линиям сетки (View > Snap To > Grid), где делаем активной опцию Grid (ставим галочку).
Далее нажимаем комбинацию клавиш Ctrl+K. Это позволит открыть диалоговое окно Настройки (Preferences), в данном меню находим вкладку Направляющие, Сетки и Фрагменты (Guides, Grid & Slices), и в ней выставляем рекомендуемые параметры (примечание переводчика: Линия сетки через каждые 5 пикселей (Gridline Every 5 pixels), цена деления - 1 (subdivisions), цвет сетки (Grid color) - a7a7a7).
В процессе выполнения урока Вы вообще можете отключить сетку нажатием сочетания клавиш (Ctrl + ‘), чтобы лучше видеть документ. При этом сетка поможет, когда необходимо, более точно отрисовать или отредактировать нарисованные элементы.
Шаг 2
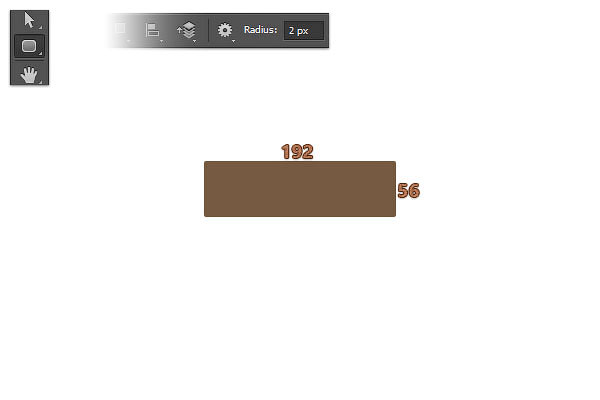
Переходим на панель инструментов и выставляем основной цвет #765B41. Далее выбираем инструмент Прямоугольник с закругленными краями  (Rounded Rectangle Tool), переходим на верхнюю панель (панель настройки конкретного инструмента) и выставляем радиус скругления 2 пикселя (2 px). Перемещаемся на холст и создаем векторную фигуру размером 192*56 пикселей.
(Rounded Rectangle Tool), переходим на верхнюю панель (панель настройки конкретного инструмента) и выставляем радиус скругления 2 пикселя (2 px). Перемещаемся на холст и создаем векторную фигуру размером 192*56 пикселей.
Шаг 3
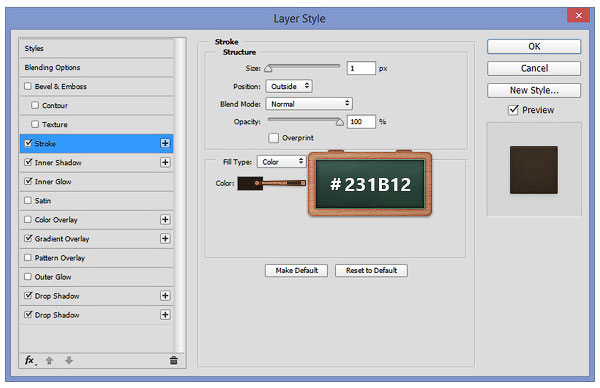
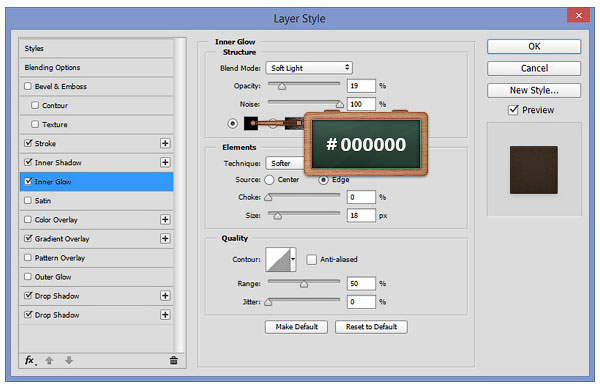
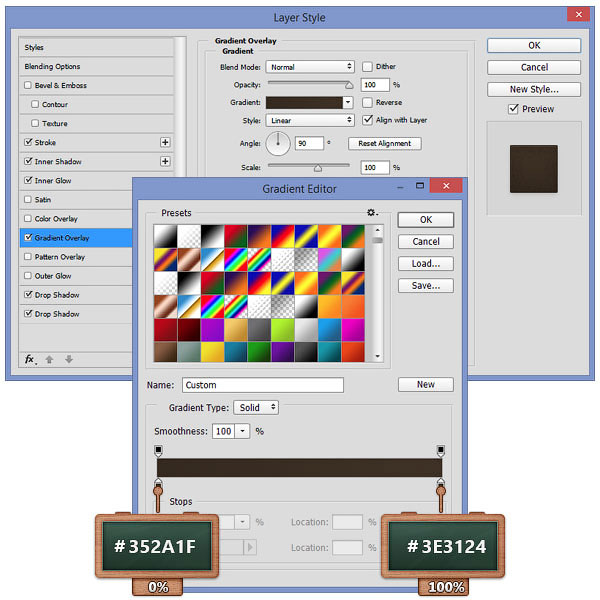
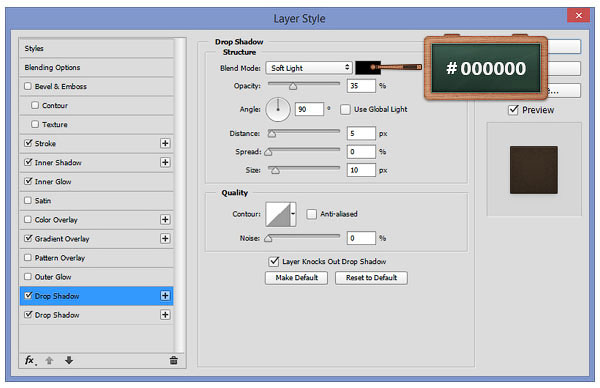
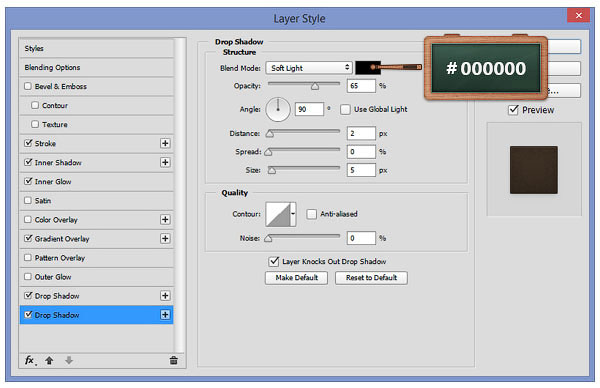
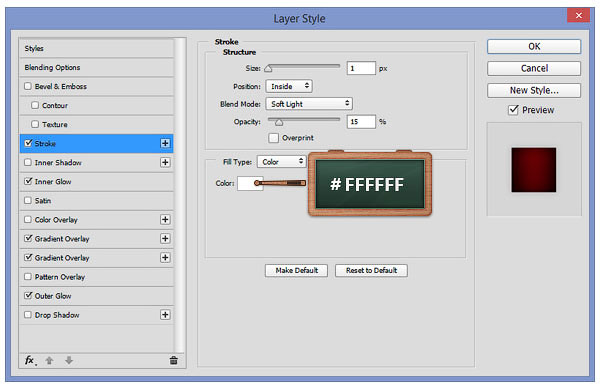
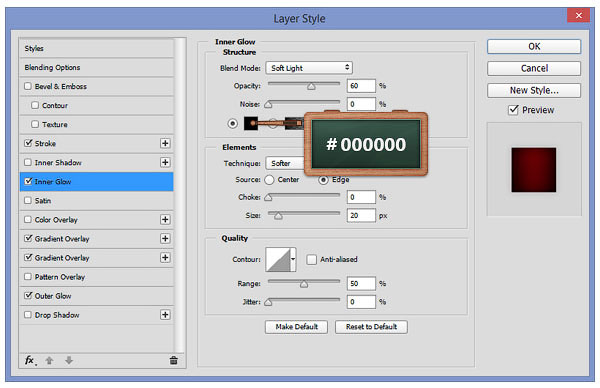
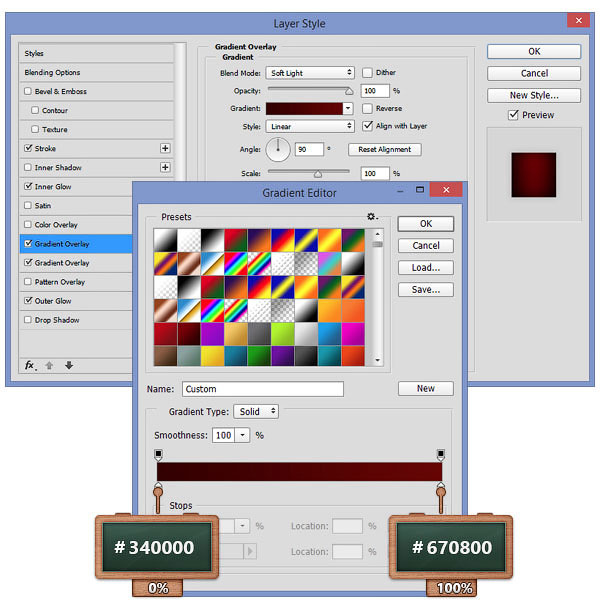
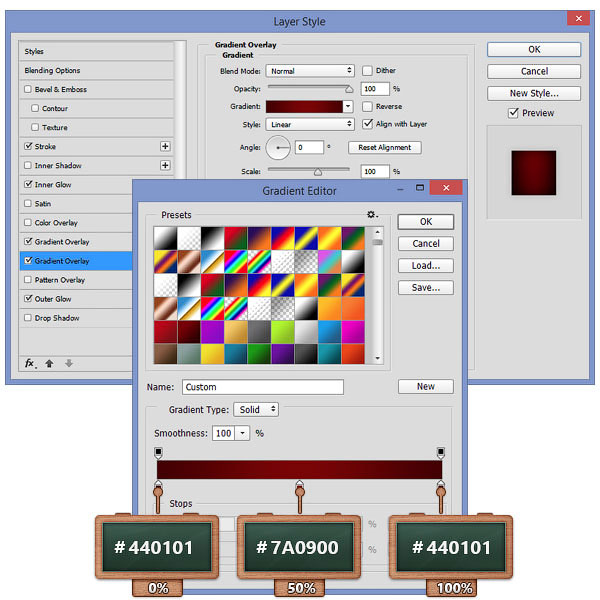
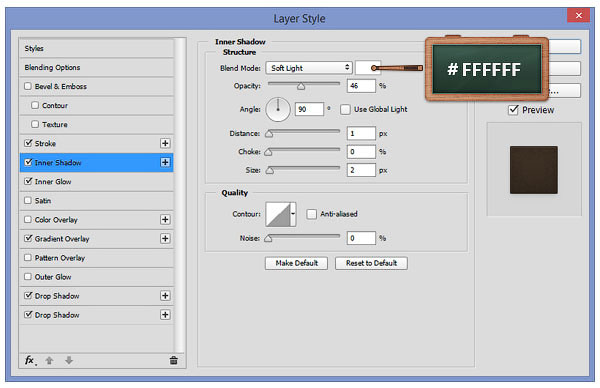
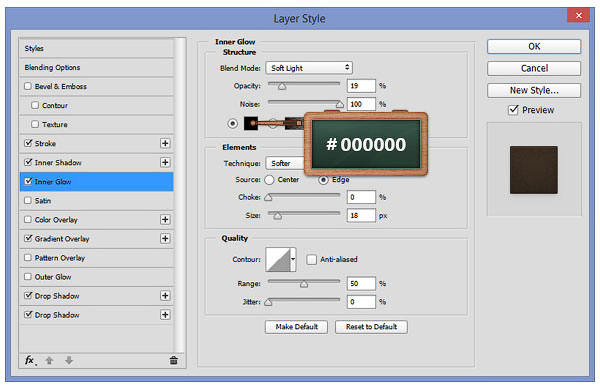
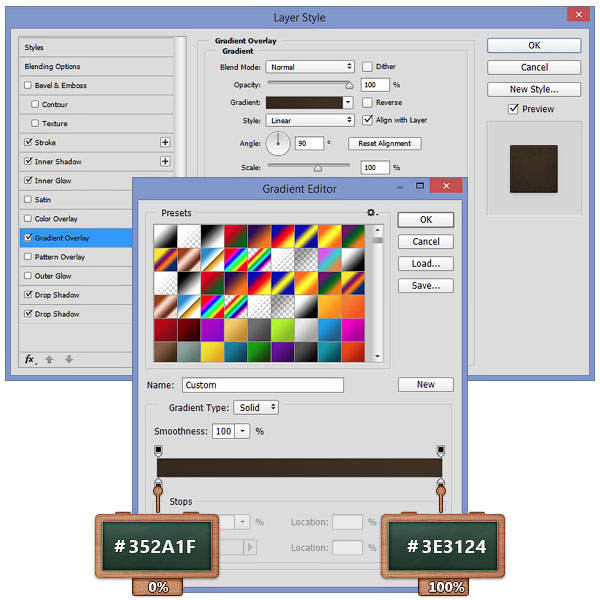
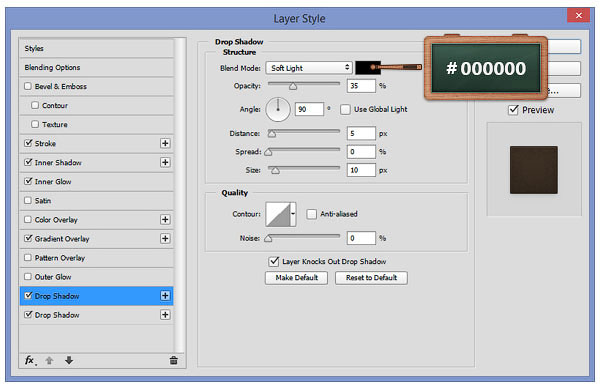
Открываем диалоговое окно Стиль Слоя (Layer Style) для нашей нарисованной векторной фигуры и вводим настройки, показанные на скриншотах ниже.
Обводка:
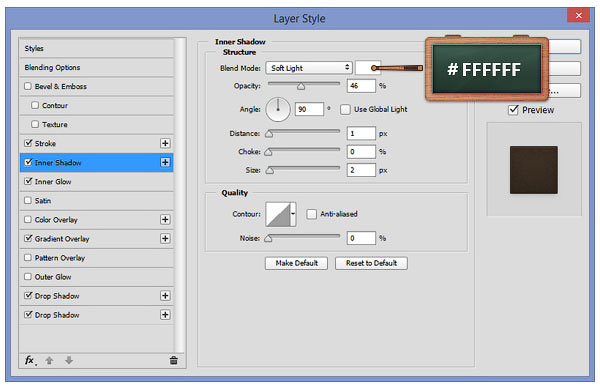
Внутренняя тень:
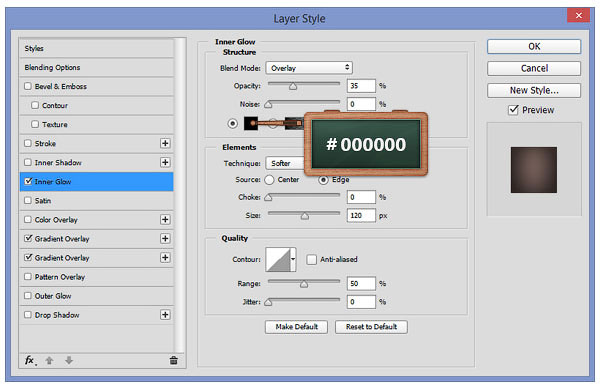
Внутреннее свечение:
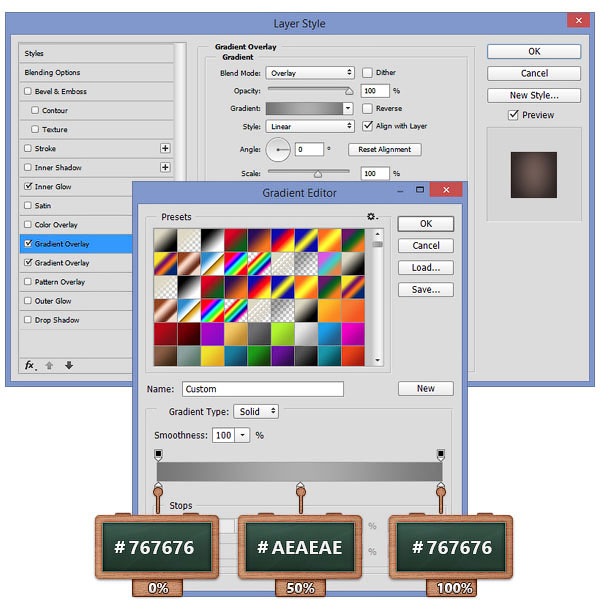
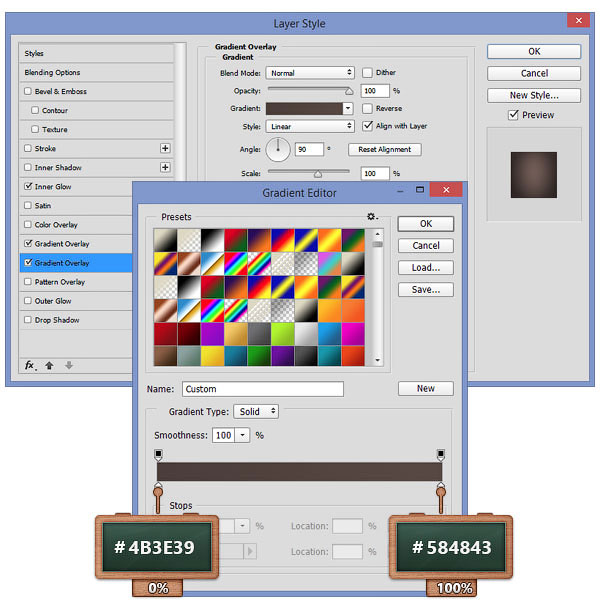
Наложение градиента:
Тень:
Тень:
Шаг 4
Меняем основной цвет (foreground color) на #B27777 и выбираем инструмент Прямоугольник ( Rectangle Tool). Переходим на наш холст и создаем векторную фигуру размером 188*52 пикселя. Размещаем ее таким образом, как показано на рисунке ниже.
Rectangle Tool). Переходим на наш холст и создаем векторную фигуру размером 188*52 пикселя. Размещаем ее таким образом, как показано на рисунке ниже.
Шаг 5
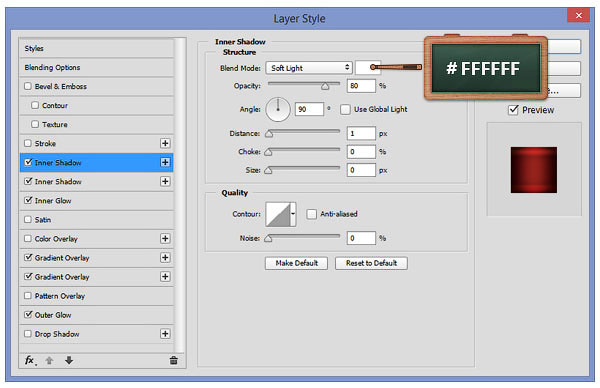
Далее открываем диалоговое окно Стиль Слоя для векторной фигуры, созданной в предыдущем шаге, и вводим параметры, как это показано на нижних скриншотах.
Внутренняя тень:
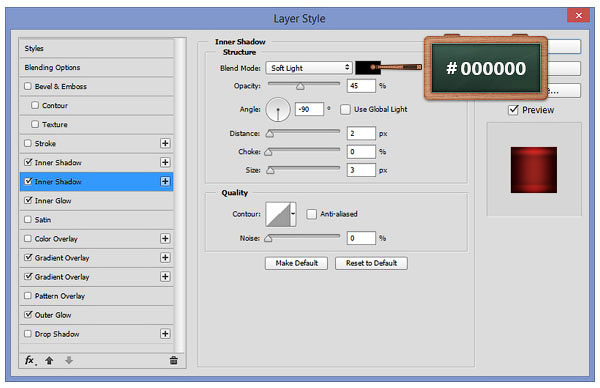
Внутренняя тень:
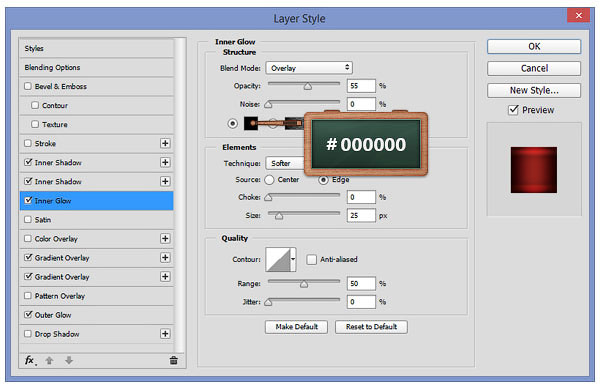
Внутреннее свечение:
Наложение градиента:
Наложение градиента:
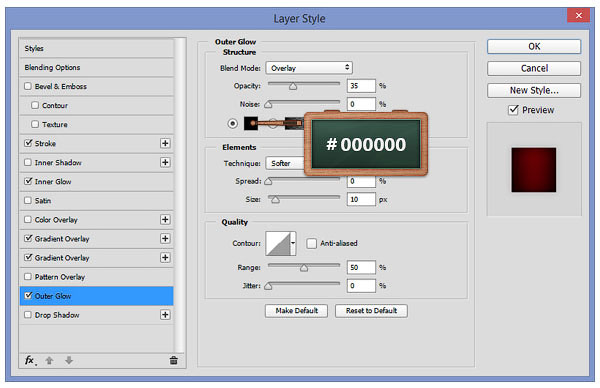
Внешнее свечение:
Шаг 6
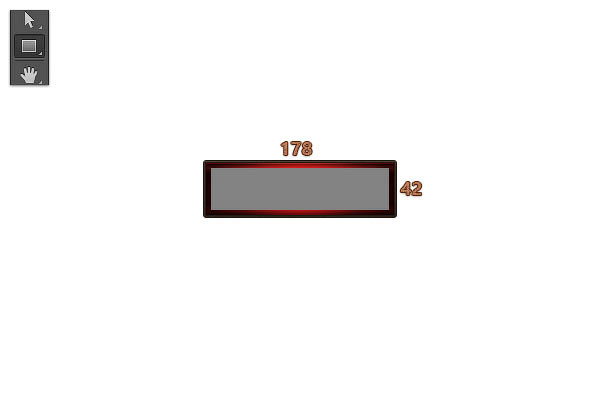
Оставаясь на том же инструменте Прямоугольник  (Rectangle Tool), переходим на наш холст, создаем векторную фигуру размером 172*42 пикселя и располагаем ее так, как показано на рисунке ниже.
(Rectangle Tool), переходим на наш холст, создаем векторную фигуру размером 172*42 пикселя и располагаем ее так, как показано на рисунке ниже.
Шаг 7
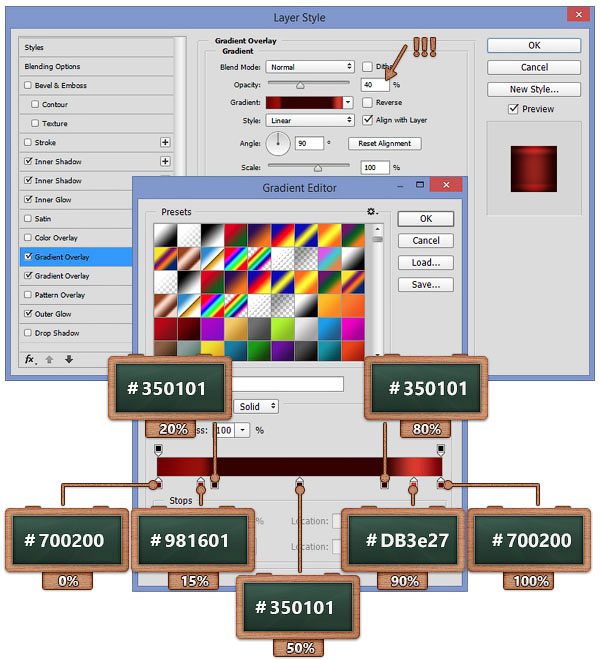
Открываем диалоговое окно Стиль Слоя для векторной фигуры, созданной в предыдущем шаге и вводим параметры так, как это показано на скриншотах, расположенных ниже.
Обводка:
Внутреннее свечение:
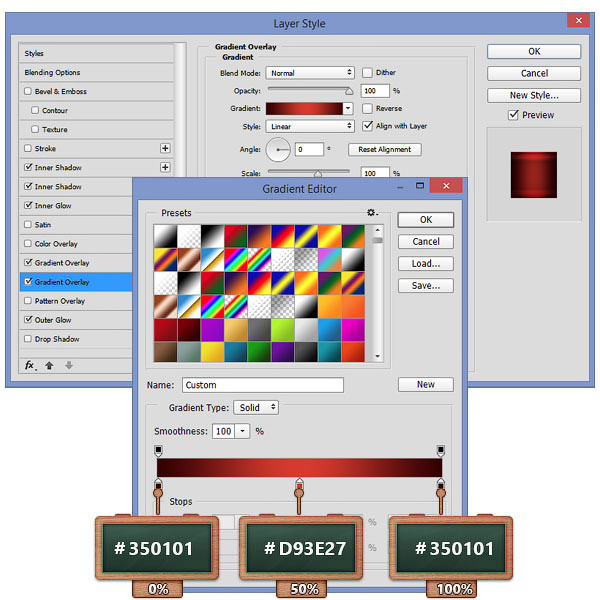
Наложение градиента:
Наложение градиента:
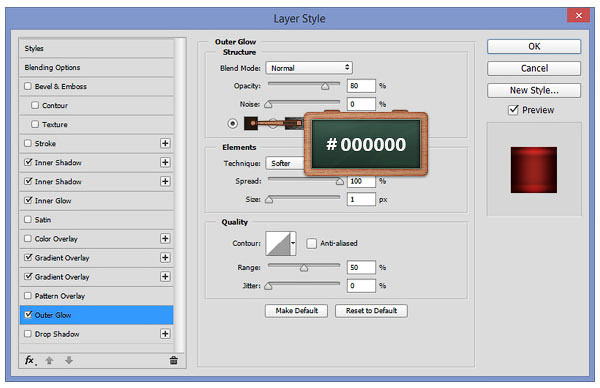
Внешнее свечение:
Шаг 8
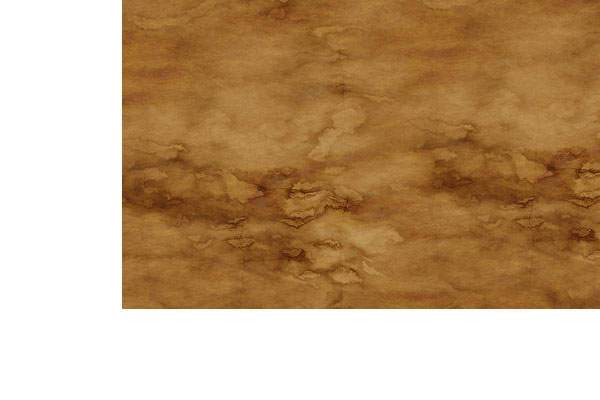
Переносим текстуру в наш документ и располагаем ее над всеми векторными фигурами, которые мы до этого создали.
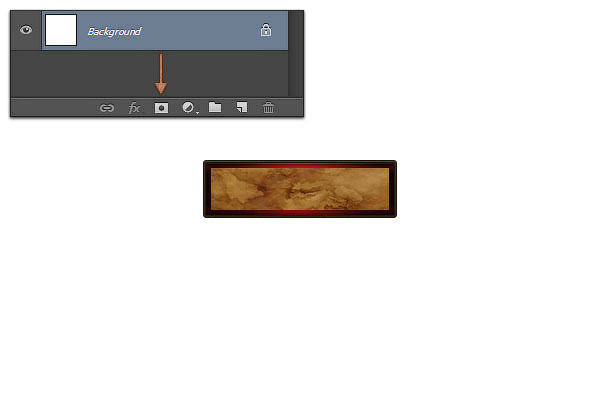
Переходим на палитру слоев (Layers panel), зажимаем на клавиатуре клавишу Ctrl и кликаем левой кнопкой мыши по миниатюре слоя с векторной фигурой, созданной в предыдущем шаге. Эта операция позволит загрузить простое выделение вокруг векторной фигуры.
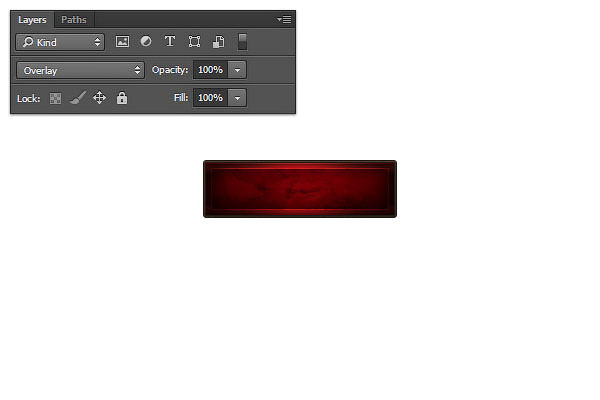
Теперь, убедитесь, что выбран слой с текстурой, и кликните по иконке Создать слой-маску (Add Layer Mask). После чего измените режим наложения данного слоя на Перекрытие (Overlay).
Шаг 9
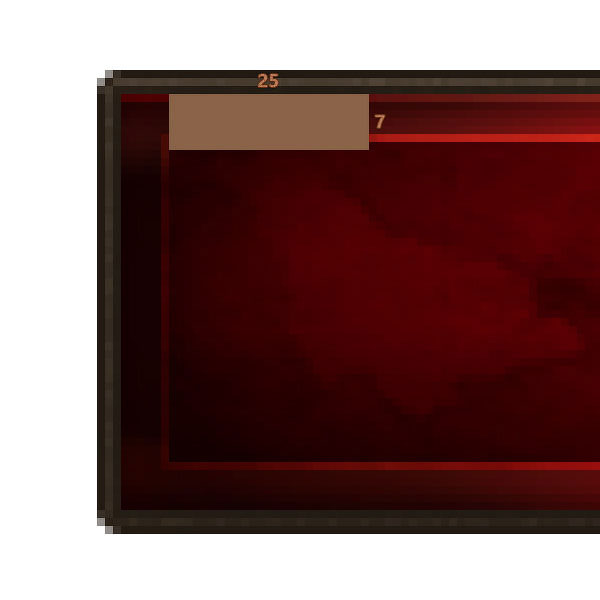
Убедитесь, что у Вас по-прежнему выбран инструмент Прямоугольник  (Rectangle Tool), создайте с помощью него векторную фигуру размером 25*7 пикселей и разместите ее так, как показано на первом скриншоте внизу.
(Rectangle Tool), создайте с помощью него векторную фигуру размером 25*7 пикселей и разместите ее так, как показано на первом скриншоте внизу.
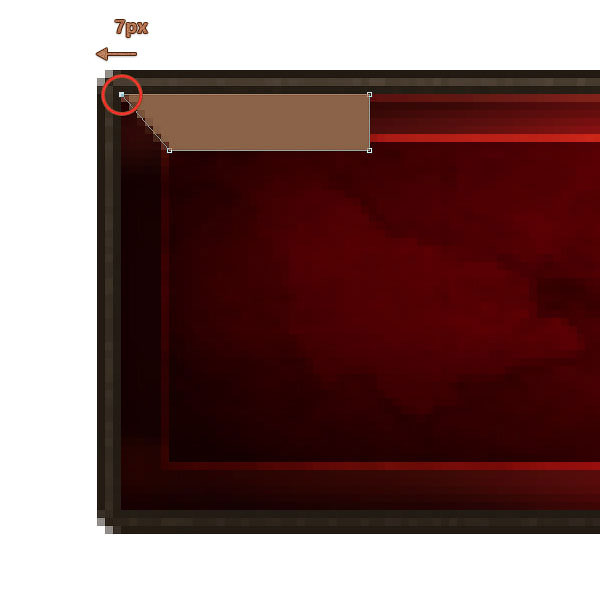
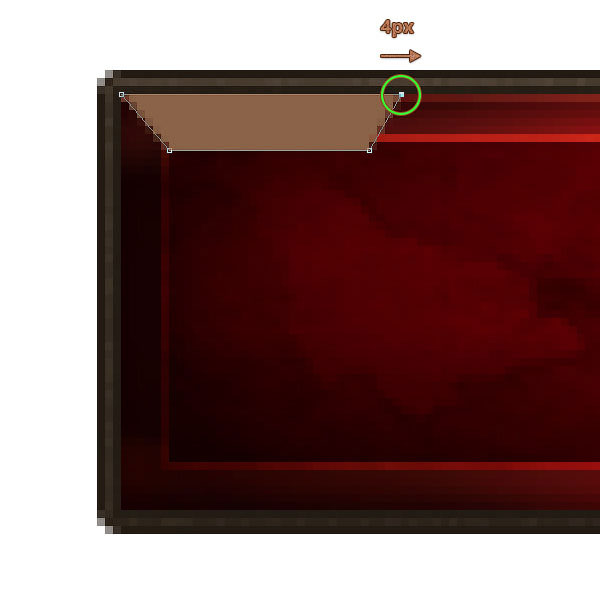
Выбираем инструмент Выделение узла  (Direct Selection Tool), выделяем опорную точку, обведенную красным, и передвигаем ее на 7 пикселей влево. Теперь, выделяем опорную точку, обведенную зеленым, и передвигаем ее на 4 пикселя вправо.
(Direct Selection Tool), выделяем опорную точку, обведенную красным, и передвигаем ее на 7 пикселей влево. Теперь, выделяем опорную точку, обведенную зеленым, и передвигаем ее на 4 пикселя вправо.
Шаг 10
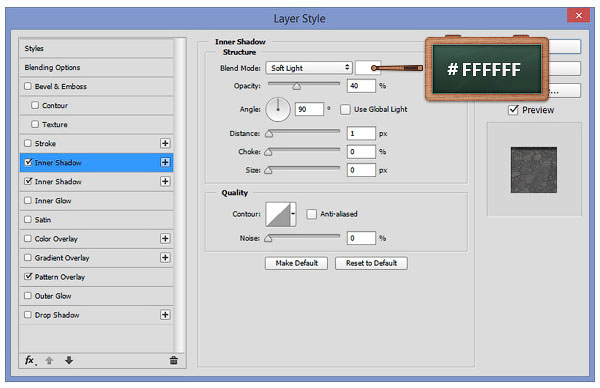
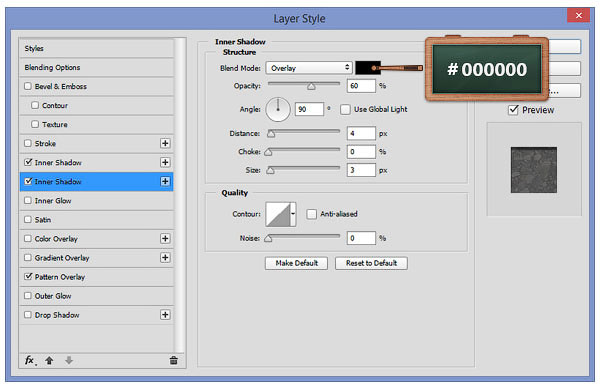
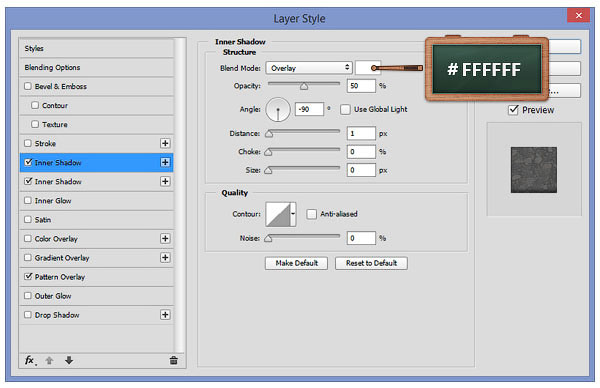
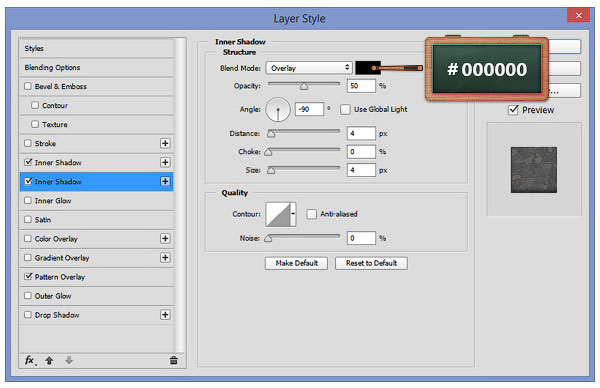
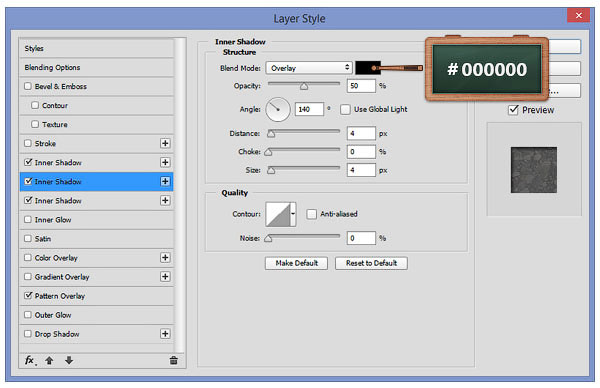
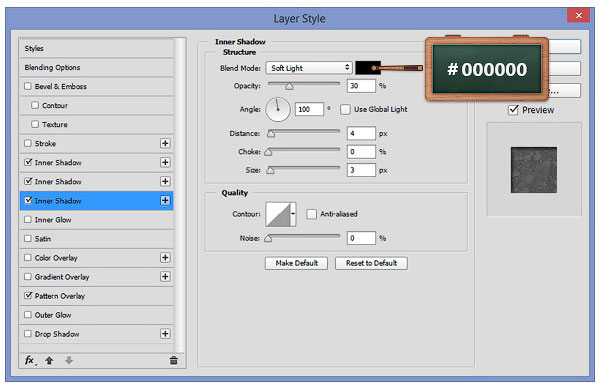
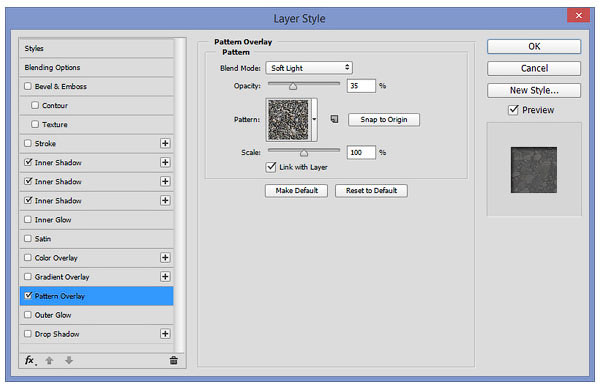
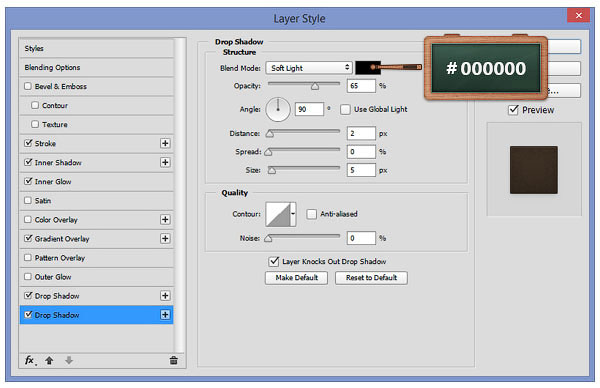
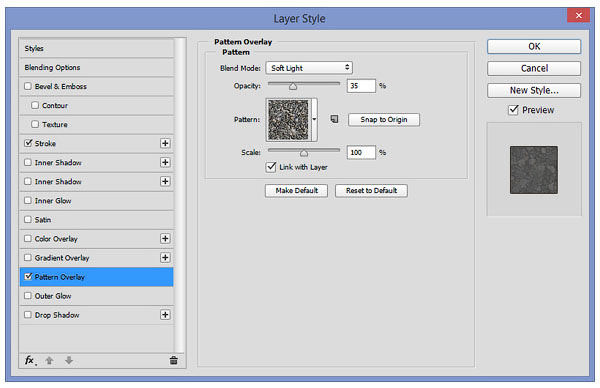
Открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, указанные ниже.
Внутренняя тень:
Внутренняя тень:
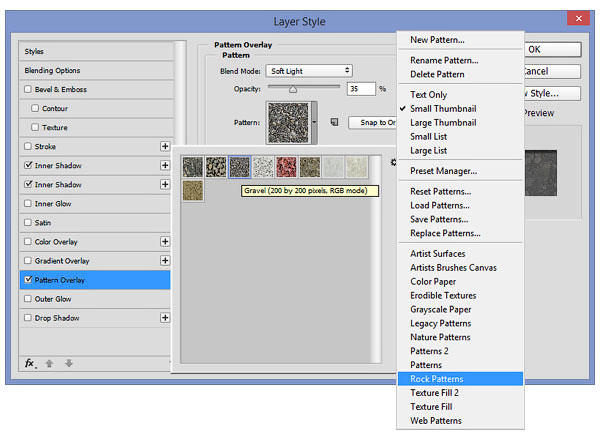
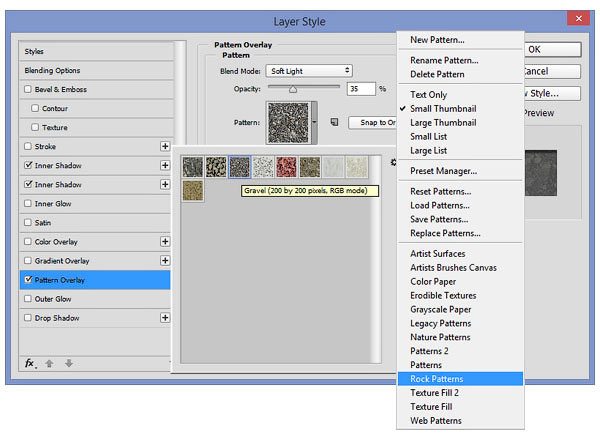
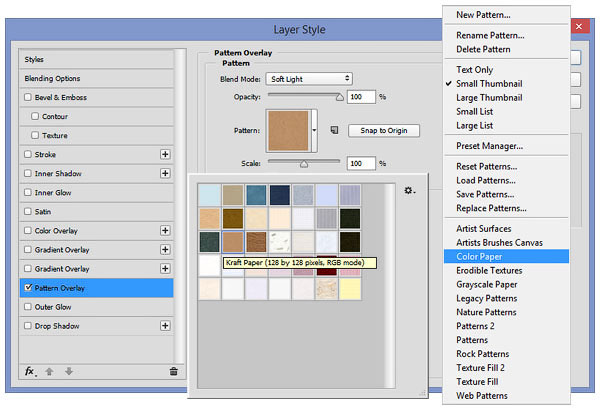
Наложение узора:
Шаг 11
Переходим в палитру слоев, выбираем выделенную векторную фигуру и создаем ее дубликат по средствам комбинации горячих клавиш Ctrl+J. Выбираем только что созданную копию и идем во вкладку Редактирование - Трансформирование - Отразить по вертикали (Edit > Transform > Flip Vertical), и размещаем фигуру так, как показано на скриншоте. Далее открываем диалоговое окно Стиль Слоя для созданной копии и вводим параметры, как на расположенных ниже скриншотах.
Внутренняя тень:
Внутренняя тень:
Наложение узора:
Шаг 12
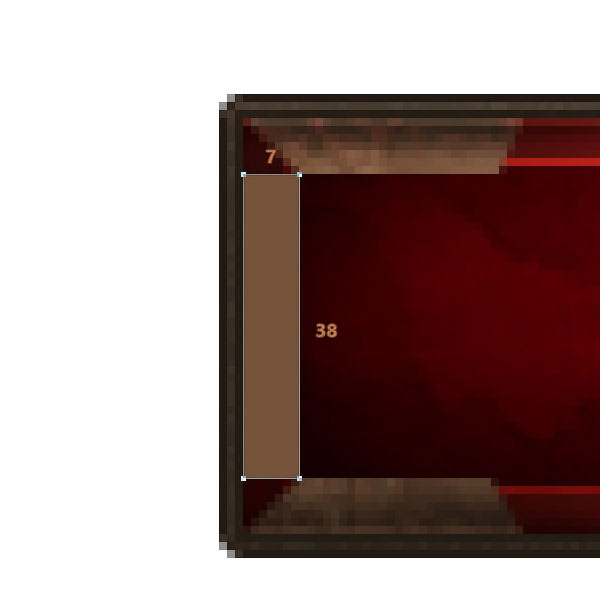
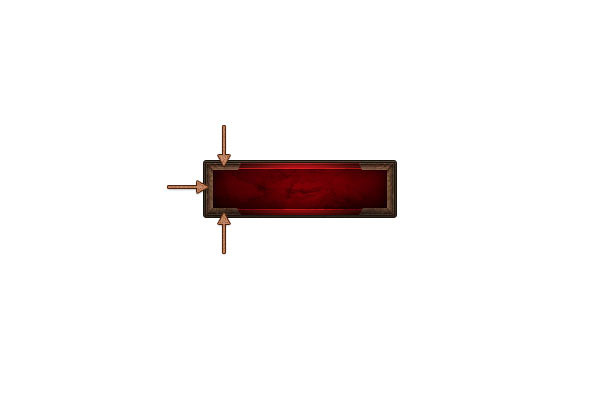
Выбираем инструмент Прямоугольник  (Rectangle Tool), создаем векторную фигуру размером 7*38 пикселей и размещаем ее таким образом, как это показано на первом рисунке внизу.
(Rectangle Tool), создаем векторную фигуру размером 7*38 пикселей и размещаем ее таким образом, как это показано на первом рисунке внизу.
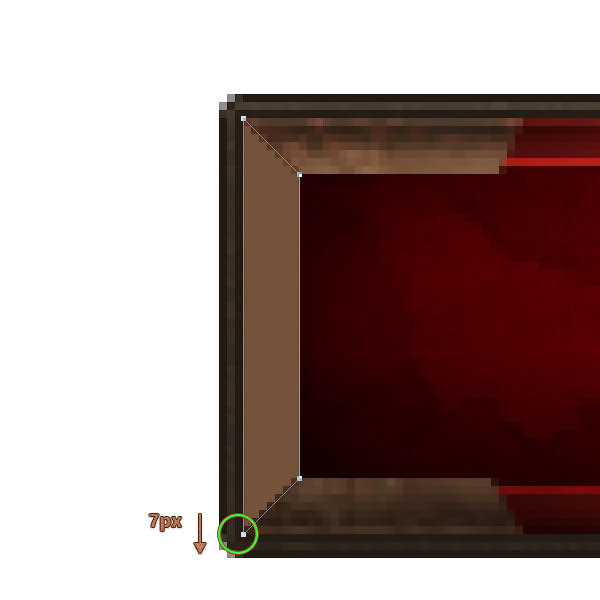
Выбираем инструмент Выделение узла  (Direct Selection Tool), выделяем опорную точку, обведенную красным, и передвигаем ее на 7 пикселей вверх. Теперь, выделяем опорную точку, обведенную зеленым, и передвигаем ее на 4 пикселя вниз.
(Direct Selection Tool), выделяем опорную точку, обведенную красным, и передвигаем ее на 7 пикселей вверх. Теперь, выделяем опорную точку, обведенную зеленым, и передвигаем ее на 4 пикселя вниз.
Шаг 13
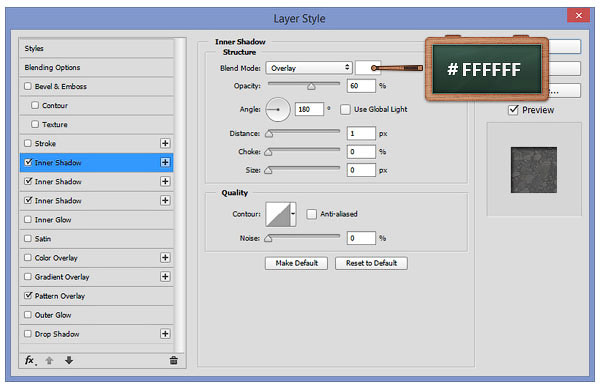
Открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, указанные ниже.
Внутренняя тень:
Внутренняя тень:
Внутренняя тень:
Наложение узора:
Шаг 14
Переходим в палитру слоев (Layers panel), выделяем все слои с векторными фигурами, обозначенные стрелками на скриншоте ниже, и дублируем их. Далее кликаем правой клавишей мышке по ним, появляется контекстное меню, в котором нам необходимо выбрать пункт Преобразовать в смарт-объект (Convert to Smart Object). Теперь убедитесь, что выбраны Смарт-объекты, и переходите во вкладку
Редактирование - Трансформирование - Отразить по горизонтали (Edit > Transform > Flip Horizontal). Разместите данные смарт-объекты, как это показано на рисунке ниже.
Шаг 15
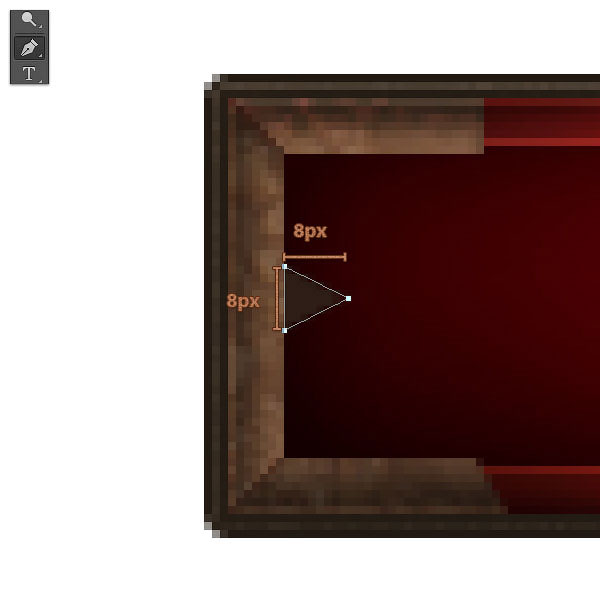
Теперь нам необходимо установить в качестве основного цвета #2D1D15, затем выбираем инструмент Перо  (Pen Tool) и создаем следующую векторную фигуру (см. скриншот). Выбираем инструмент Добавить опорную точку (Add Anchor Point Tool) и добавляем две новые опорные точки, как это показано на нижнем скриншоте.
(Pen Tool) и создаем следующую векторную фигуру (см. скриншот). Выбираем инструмент Добавить опорную точку (Add Anchor Point Tool) и добавляем две новые опорные точки, как это показано на нижнем скриншоте.
Шаг 16
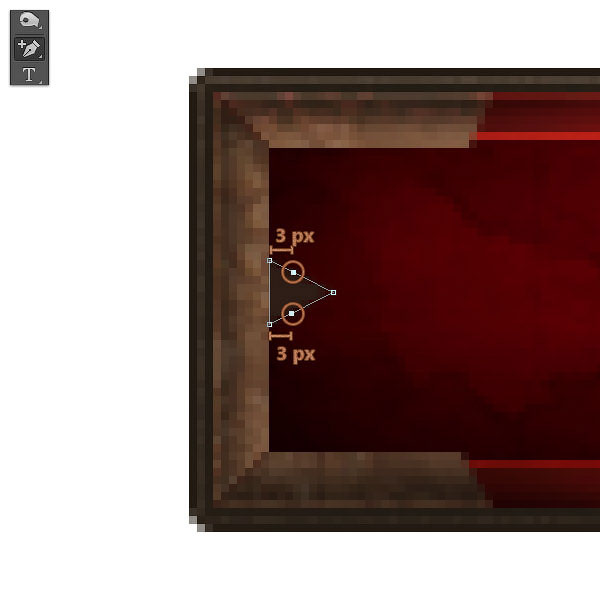
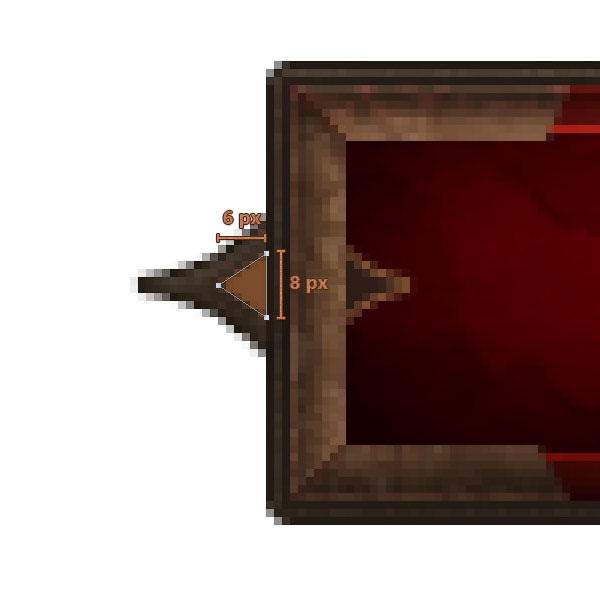
Выбираем инструмент Выделение узла  (Direct Selection Tool), выделяем одну за другой опорные точки, добавленные в предыдущем шаге, и сдвигаем их на один пиксель к центру.
(Direct Selection Tool), выделяем одну за другой опорные точки, добавленные в предыдущем шаге, и сдвигаем их на один пиксель к центру.
Шаг 17
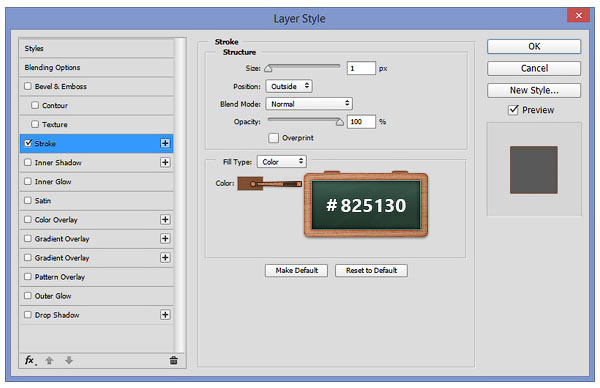
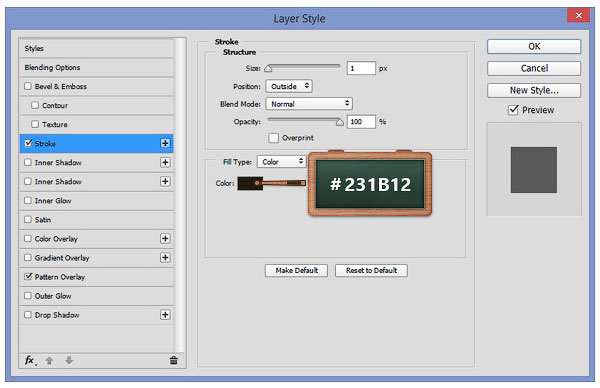
Открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, указанные ниже.
Обводка:
Шаг 18
Убедитесь, что слои с фигурами, которые редактировались в предыдущем шаге, все еще выделены и затем продублируйте их.
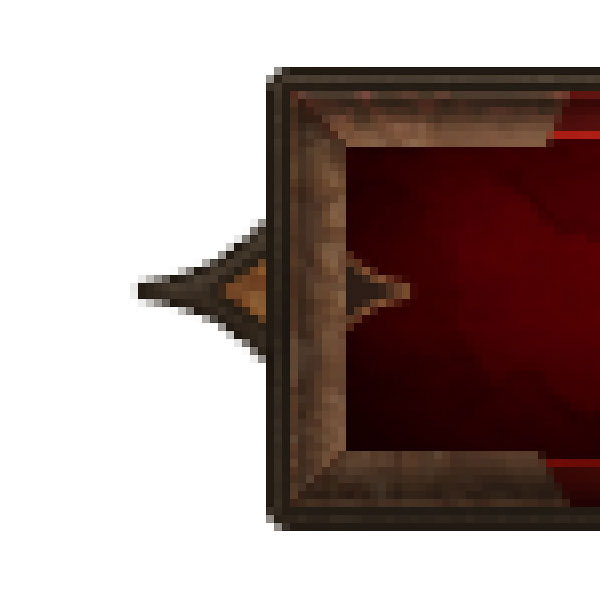
Выделите созданные копии, перейдите во вкладку Редактирование - Трансформирование - Отразить по горизонтали (Edit > Transform > Flip Horizontal) и разместите их на противоположной стороне (как это показано на скриншоте внизу).
Шаг 19
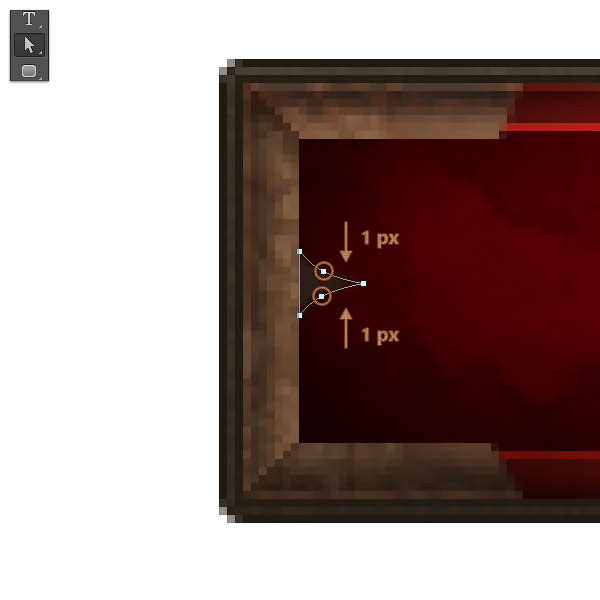
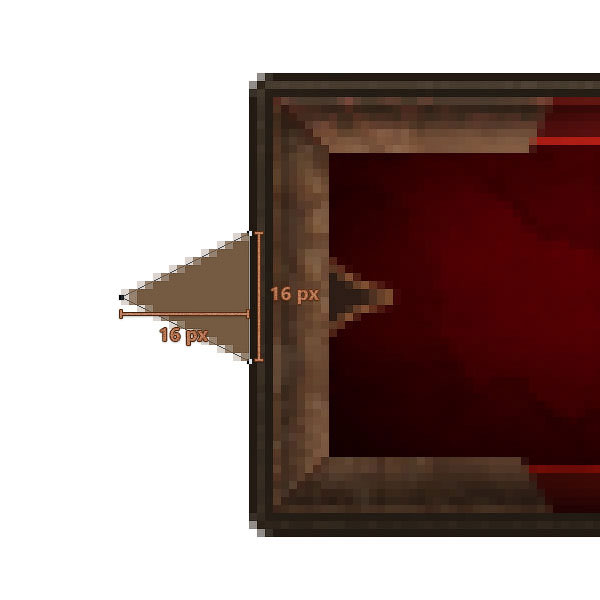
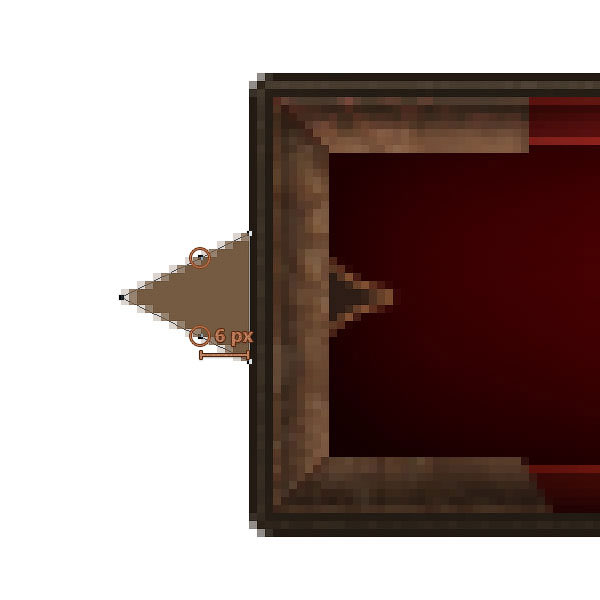
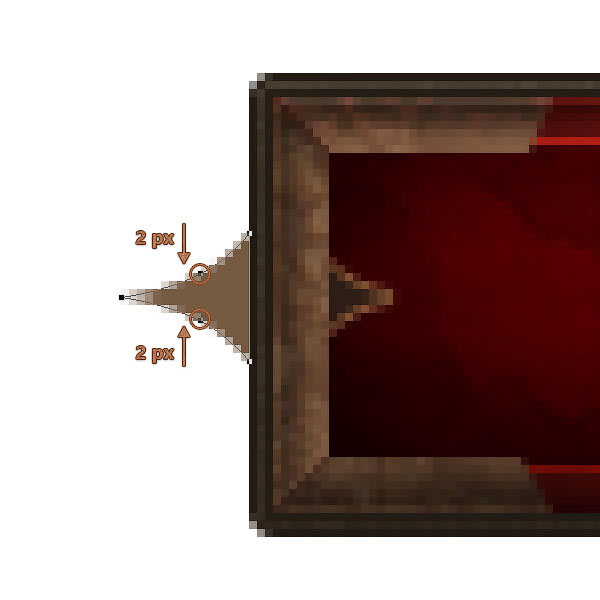
Измените основной цвет (foreground color) на #765B41, затем выберите инструмент Перо  (Pen Tool) и создайте следующую векторную фигуру. Выбираем инструмент Добавить опорную точку (Add Anchor Point Tool) и добавляем две новые опорные точки, как это показано на втором скриншоте. Сейчас, просто выберите инструмент Выделение узла
(Pen Tool) и создайте следующую векторную фигуру. Выбираем инструмент Добавить опорную точку (Add Anchor Point Tool) и добавляем две новые опорные точки, как это показано на втором скриншоте. Сейчас, просто выберите инструмент Выделение узла  (Direct Selection Tool), выделяем одну за другой опорные точки, добавленные в предыдущем шаге, и тянем их на два пикселя к центру. Результат должен быть аналогичен тому, что изображен на последнем скриншоте.
(Direct Selection Tool), выделяем одну за другой опорные точки, добавленные в предыдущем шаге, и тянем их на два пикселя к центру. Результат должен быть аналогичен тому, что изображен на последнем скриншоте.
Шаг 20
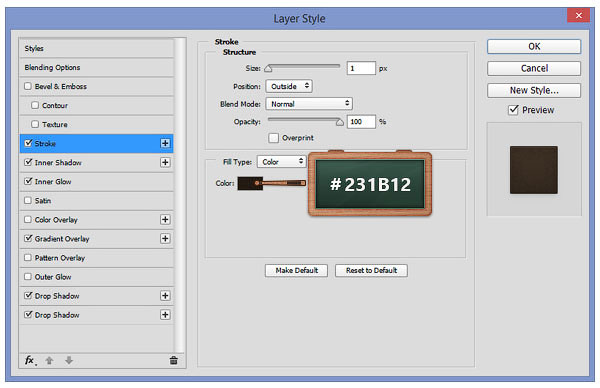
Далее открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, как показано на следующих скриншотах.
Обводка:
Внутренняя тень:
Внутреннее свечение:
Наложение градиента:
Тень:
Тень:
Шаг 21
Снова выбираем инструмент Перо  (Pen Tool), переходим на наш холст и создаем следующую векторную фигуру.
(Pen Tool), переходим на наш холст и создаем следующую векторную фигуру.
Шаг 22
Далее открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, как показано на следующих скриншотах.
Обводка:
Наложение узора:
Шаг 23
Выберите все векторные фигуры с левой стороны вашей кнопки и продублируйте их. Далее выделяем эти копии и переходим во вкладку Редактирование - Трансформирование - Отразить по горизонтали (Edit > Transform > Flip Horizontal) и размещаем их на противоположной стороне (как это показано на скриншоте внизу).
Шаг 24
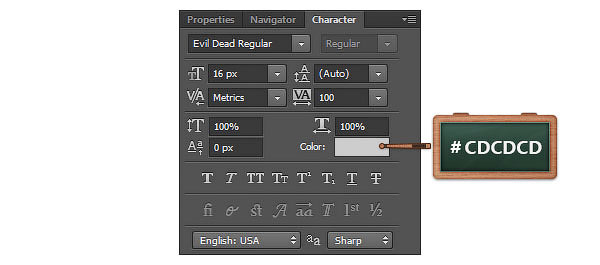
Открываем диалоговое окно Символ (Window > Character) и выставляем в нем шрифт Evil Dead Regular. Цвет шрифта устанавливаем #CDCDCD, размер шрифта 16 пикселей. После этого вводим текст, как показано ниже.
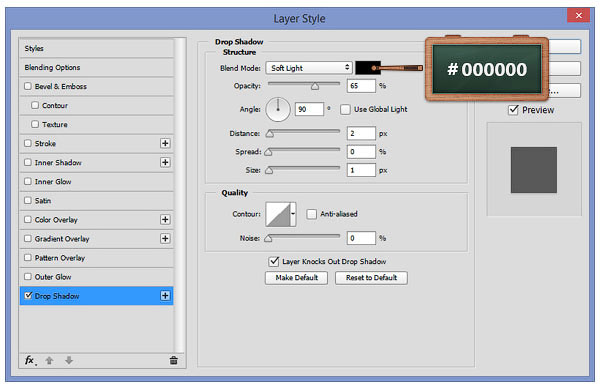
Открываем диалоговое окно Стиль Слоя (Layer Style) для слоя с текстом. Идем во вкладку Тень (drop shadow) и выставляем параметры, как показано ниже.
Так как сама кнопка уже готова, вы можете выбрать все фигуры, из которых состоит ваша кнопка, и сгруппировать их с помощью комбинации горячих клавиш Ctrl+G. теперь вы сможете продублировать данный элемент интерфейса там, где это нужно.
Шаг 25
Перейдите в палитру слоев, выделите Фоновый слой (Background layer) и кликните на иконку замка справа, чтобы разблокировать слой.
Открываем диалоговое окно Стиль Слоя (Layer Style) для данного слоя и вводим настройки, указанные ниже.
Внутреннее свечение:
Наложение градиента:
Наложение градиента:
Шаг 26
Перейдите в палитру слоев и продублируйте слой из предыдущего шага. Убедитесь, что выделен именно вновь созданный слой, кликните по нему правой кнопкой мыши и в появившемся контекстном меню выберите опцию Очистить стили слоя (Clear Layer Style). Убедитесь, что по-прежнему выбран этот слой, и понизьте уровень заливки (Fill) до 0%.
Теперь просто открываем диалоговое окно Стиль Слоя (Layer Style) для данного слоя и вводим настройки, указанные ниже.
Наложение узора:
И мы сделали это!
Ниже можно посмотреть на финальный результат нашей кропотливой работы.
Автор: Razvan Gabriel
Источник: photoshopstar.com















































































Комментарии 26
Очень мало приятного от такого урока...По крайней мере при работе в шестой версии фотошоп...Как , наконец ,донести, что не у всех CC...А коли так, то как установить дополнительные параметры наложения: по два градиента, по две тени и т. п.. Неужели нельзя хоть в двух словах объяснить как сделать нечто аналогичное в более старых версиях..!
Да скорее всего надо просто продублировать слой, к которому применяются стили, очистить их, и заново применить стиль слоя, но только это одно повторное свойство, наложение градиента, тень, ну или что там требуется двойное...
А Вы задайте вопрос на форуме в теме к этому уроку и я Вам покажу - как делать в Вашей версии фотошопа. Лично я, имея установленный СС 2015.5 делала этот урок именно в CS6, чтобы отвечать таким, как Вы.
спосибо за урок
Спасибо)
Спасибо за урок
Неплохо проработали урок!
спасибо
Очень интересно! Спасибо большое!:)
Спасибо за информацию
Спасибо
Спасибо за интересный урок))
Как-то так.
Спасибо
Урок понравился и был очень для меня полезен!
Спасибо за урок!
Спасибо за урок! Владимир спасибо за перевод!
Норм час делал
Спасибо за урок!
Спасибо =)
Спасибо за перевод!))
Спасибо за перевод! Отличные стили.
Спасибо!