Кнопка для вашего блога
Кнопка для вашего блога
Сложность урока: Средний
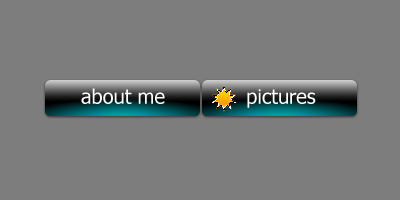
В этом уроке Photoshop у вас получится вот такое стильное меню для блога.

Давайте начнем с создания нового документа, размеры 400*200 px.
Залейте его темно-серым цветом #7d7d7d.

Теперь, используя  Rounded Rectangle Tool, нарисуйте такую форму любого цвета.
Rounded Rectangle Tool, нарисуйте такую форму любого цвета.

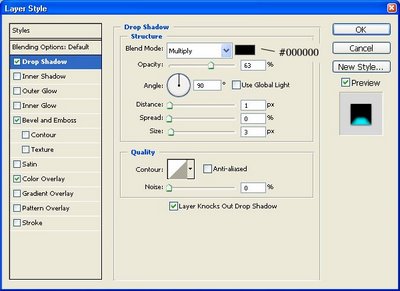
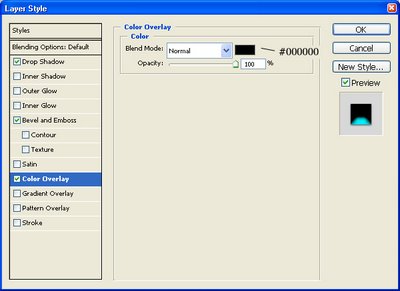
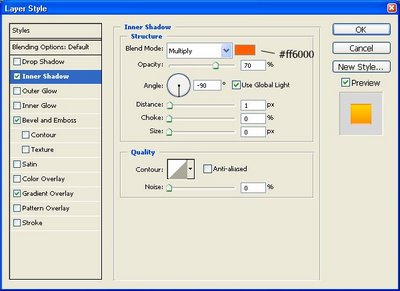
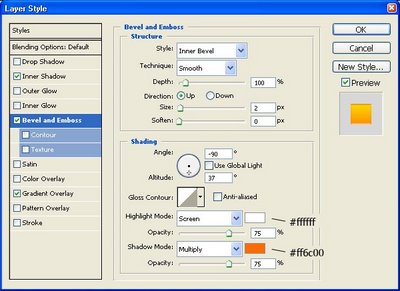
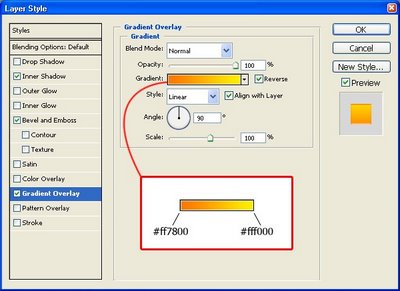
Примените к форме следующие настройки:



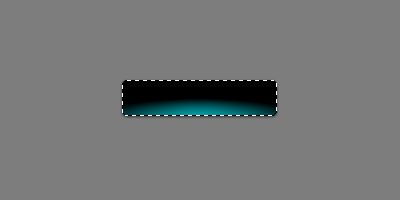
Вот, что у нас получилось:

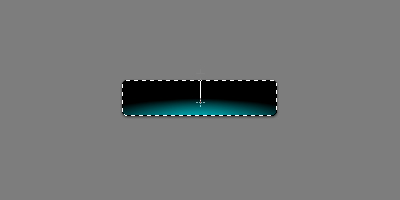
Теперь, выделите форму: зажмите клавишу Сtrl и кликните по окошке слоя в панеле слоев (F7):

Нарисуйте вот такой градиент как показано ниже - называется от белого к прозрачному:



Возьмите инструмент  (текст) с такими настройками и напишите, например, “about me” ("обо мне") и разместите его по центру кнопки:
(текст) с такими настройками и напишите, например, “about me” ("обо мне") и разместите его по центру кнопки:


Дублируйте слой с кнопкой, и назовите вторую кнопку, например, “pictures” ("картинки"):

Теперь, каким-нибудь способом мы должны показать, что одна из наших кнопок находится в активном состоянии.
Выберите инструмент фигура Custom Shape Tool, возьмите фигуру 10-ти конечной звезды, и нарисуйте эту форму на кнопке:


Примените к звезде вот такие настройки:



Должно получиться вот так:

Чтобы сделать еще лучше, давайте выделим звезду (снова нажмите Ctrl+клик по окошку со слоем), создайте новый слой  , и примените к звездочке такой же бело-прозрачный градиент как мы делали с кнопкой.
, и примените к звездочке такой же бело-прозрачный градиент как мы делали с кнопкой.


Звездочка будет выступать в роли индикатора активности кнопки.
Таким образом вы можете создать столько кнопок, сколько захотите!
:)
До встречи на www.creativo.one!
Источник: www.megatutorials.blogspot.com
Комментарии 22
Да классный урок!!! Спасибочки!!
Спасибо!
Спасибо
Спасибо за перевод!
Спасибо за урок
Спасибо за урок
Спасибо!
Cпасибо за урок!
спасибо!
спасибо
Полезный урок, спасибо.
вот моя работа и спасибо за прекрасный урок
спасибо за урок
спасибо за урок)
Спасибо
Спасибо, симпатично получается)
спасибо
Спасибо за урок
Спасибо!
Спасибо=)
Спасибо за простой и интересный урок!)
все разобрался спасибо)))
а у меня не получается шаг с градиентом пишет что нельзя применить =( растрирую , делаю и не видно =( помогите что не так делаю(
Администратор
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме".
С каждым уроком растёт мастерство помаленьку потихоньку
Спасибо за урок)
Красивые кнопки.Спасибо.
С каждым уроком растёт мастерство помаленьку потихоньку :>
спасибо
Спасибо за урок!
Спасибо - отличный урок!