Серебристая кнопка для сайта
Серебристая кнопка для сайта
Сложность урока: Легкий
В этом фотошоп уроке мы будем с вами создавать серебристую кнопку для web сайта.
Откройте новый документ (File > New) с параметрами: 450x450 px и 72 dpi.
На новом слое, используя Rounded Rectangle Tool (U), создайте форму для вашей кнопки.


Добавьте к ней следующие стили слоя Layer > Layer Style > Blending Options (Слой - Стиль слоя - Параметры наложения):
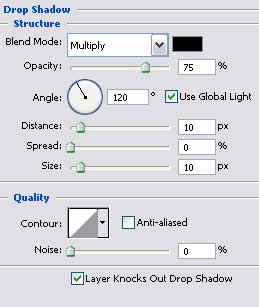
Drop Shadow (Тень)

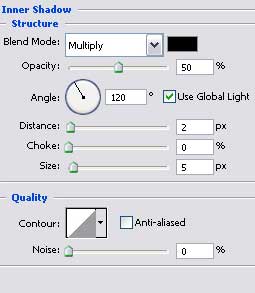
Inner Shadow (Внутренняя тень)

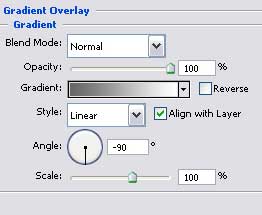
Gradient Overlay (наложение градиента)

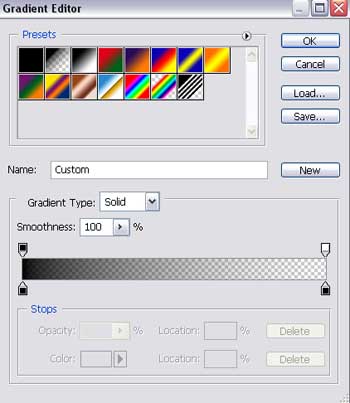
Параметры "Gradient":

Stroke (Обводка)

Параметры "Gradient":

У вас должно получиться примерно вот так:

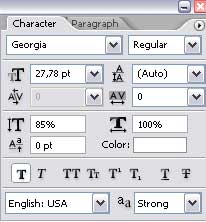
Используя нижнюю таблицу настроек, нанесите желаемый текст на вашу кнопку.


Добавьте к надписи следующие стили слоя Layer > Layer Style > Blending Options (Слой - Стиль слоя - Параметры наложения):
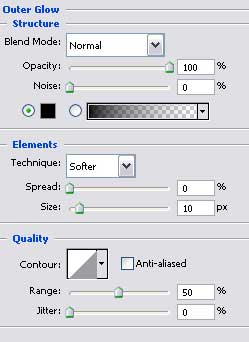
Outer Glow (Внешнее свечение)

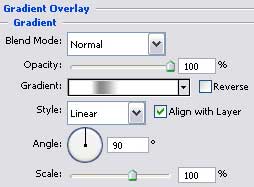
Gradient Overlay (наложение градиента)

Параметры "Gradient":


На новом слое, используя "Rectangle Tool (U)"  , создайте подобное выделение:
, создайте подобное выделение:

Установите для этого слоя параметр "Fill" на 0%.
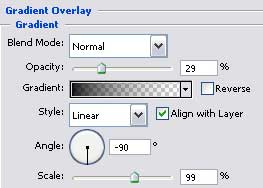
Добавьте стиль слоя "Gradient Overlay" (Наложение градиента)

Параметры "Gradient":

Ваша кнопка готова!

Источник: www.adobetutorialz.com
Комментарии 37
Хороший урок!
спасибо)
Спасибо за урок.
Спасибо за перевод!
Спасибо за урок
Спасибо за урок!
Спасибо!
Спасибо, урок нужный и простой
спс
Спасибо!
Спасибо за интересный урок!
кулл
Спасибо за урок
Спасибо
Спасибо за урок!
Спасибо=)
Спасибо!
ФОН КАК УБРАТЬ?
Спасибо! :)
Благодарность автору!
Спасибо!
Спа-си-бо!!!
спасибо за урок)))
спасибо
Спасибо!
Спасибо за перевод урока!
Спасибо за интересный урок :)
биг спасибо !;)
Сп
Для строгого дизайна подойдет.Спасибо.