i - Иконка
i - Иконка
Сложность урока: Средний
В этом фотошоп уроке мы будем с вами создавать стеклянную иконку для web сайта.
Первым делом создайте новый документ (File>New или Ctrl+N)
размером 200x200 px с белым фоном.
Создайте новый слой (Layer>New>Layer или Ctrl+Shift+N)
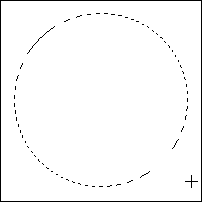
Выберите инструмент "Elliptical Marquee Tool  (Овальная область) " и, зажав "Shift", сделайте такое выделение:
(Овальная область) " и, зажав "Shift", сделайте такое выделение:

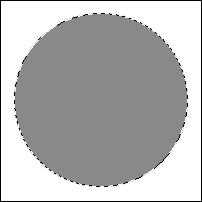
Теперь с помощью "Paint Bucket Tool"  заполните это выделение каким-нибудь цветом.
заполните это выделение каким-нибудь цветом.

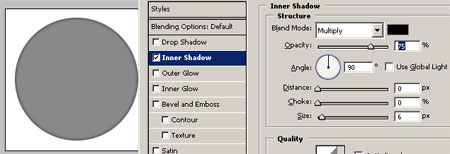
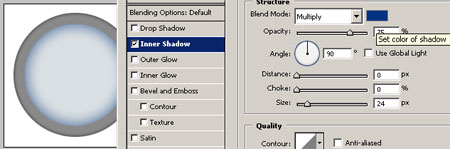
Пройдите в Layer>Layer Style>Blending Options>Inner Shadow
(Слой - Стиль слоя - Параметры наложения - Внутренняя тень):

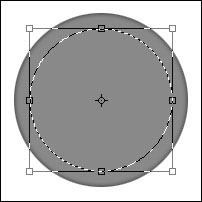
Удерживая "Ctrl", кликнете по слою с окружностью в панели слоев, чтобы выделить её.
Пройдите в Select>Transform Selection (Выделение – Трансформировать выделение ) и уменьшите выделение таким образом:

Теперь создайте новый слой для маленькой окружности.
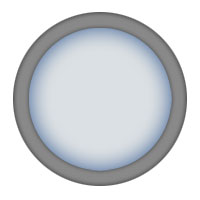
Заполните её каким-нибудь цветом и пройдите в Layer>Layer Style>Blending Options
(Слой - Стиль слоя - Параметры наложения).
Настройте вкладки "Inner Shadow (Внутренняя тень)" и "Color Overlay (наложение цвета)".
Цвет для "Inner Shadow": #003483, для "Color Overlay": #dbe0e3.

Продолжая работать в слое с маленькой окружностью,
пройдите в Select>Modify>Contract (Выделение - Модификация - Сжать) и установите там значение 1 px.
Теперь выберите слой с задней окружностью и нажмите "Delete", чтобы
убрать ненужную область.

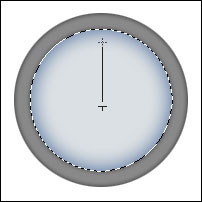
Создайте новый слой и выделите маленькую окружность (Ctrl+клик по иконке слоя в панели слоев).
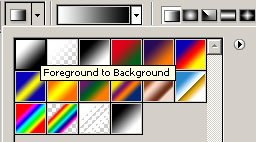
Выберите инструмент "Gradient tool" (на передний план установите белый цвет)

и заполните её, начиная от центра, как показано ниже.

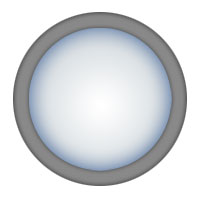
Вот результат:

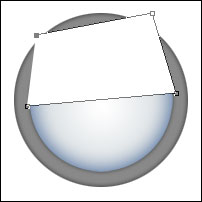
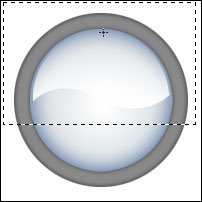
Теперь возьмите "Pen Tool"  и сделайте такое выделение:
и сделайте такое выделение:

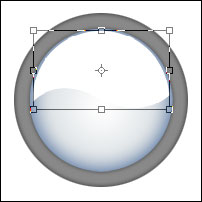
Кликнете в районе центра окружности и трансформируйте выделение таким образом:

Растрируйте слой Layer>Rasterize>Layer (слой - растрировать - слой), затем выделите маленькую окружность (Ctrl+клик по иконке слоя в панели слоев) и инвертируйте выделение (Select > Inverse или Ctrl+Shift+I).
Это должно выглядеть так:

Теперь нажмите "Delete", чтобы убрать ненужную часть.
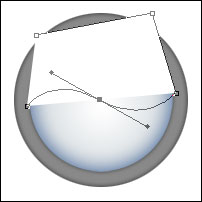
Пройдите в Edit > Free Transform (Редактирование – Свободное трансформирование) и слегка измените белое выделение.

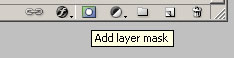
Добавьте маску слоя (layer mask, маленькая иконка в панели слоев)
и сделайте прямоугольное выделение вокруг слоя.

Используя "Gradient tool"  , слегка закрасьте белое выделение.
, слегка закрасьте белое выделение.


Осталось лишь добавить символ "i".
Выберите текстовый инструмент "Horizontal Type Tool" (шрифт "Times New Roman", размер 157 pt) и напишите необходимый символ.
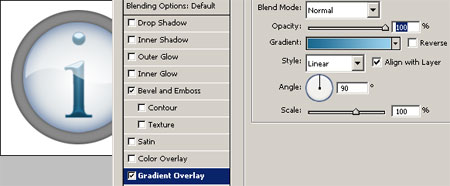
Добавьте к нему стили слоя "Bevel and Emboss" (тиснение), "Gradient Overlay(наложение градиента)" и "Stroke (Обводка)".
Layer>Layer Style>Blending Options (Слой - Стиль слоя - Параметры наложения)
Текстовый слой расположите под слоем с белым выделением.


Теперь ваша кнопка готова:

Источник: www.thenotsimple.com
Комментарии 66
Спасибо)
Almiz, спасибо большое!
Хорошее исполнение урока!
хорошо!
Валера,спасибо))
Спасибо за урок!
Моя иконка
Спасибо!
Спасибо получилось
В 6-м фотошопе это делается проще. Но спасибо! получилось как надо.
Спасибо!
Благодарю =)
Благодарю!
Спасибо.
спасибо за урок)
спасибо
Урок,что надо.Спасибо!
Красивая кнопочка, спасибо))))
спасибо) воть))
Спасибо за перевод урока.
Спасибо, отличный урок! Вот что у меня получилось:
Спасибо.
Спасибо, хороший урок!
спасибо
Спасибо за урок!
спасиб
круто
Спасибо!
классно)))))
Моя иконка )) Спасибо.
моя кнопочка))
было интересно :)
Супер