Повторяем дизайн формы пользователя в FIGMA
Повторяем дизайн формы пользователя в FIGMA
 В этом уроке Даниил Волосатов покажет, как работать и создавать какие-либо элементы или даже проекты, используя Figma.
В этом уроке Даниил Волосатов покажет, как работать и создавать какие-либо элементы или даже проекты, используя Figma.
Сложность урока: Средний
Мы видим в комментариях ваш интерес к веб-дизайну и это здорово. Поэтому Даниил Волосатов подготовил для вас практический урок.
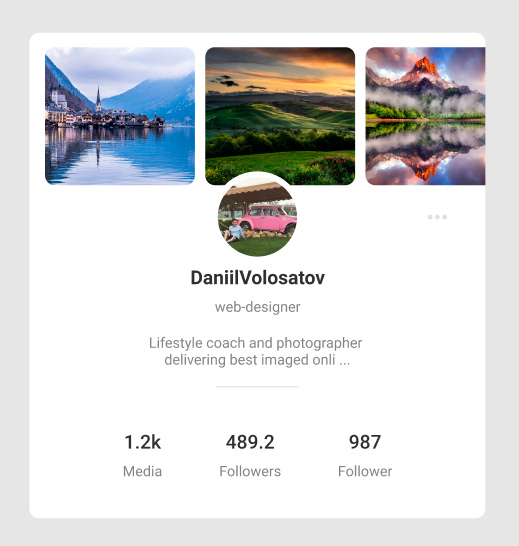
В нем вы узнаете, как работать и создавать какие-либо элементы или даже дизайны и проекты, используя Figma. Даниил возьмет конкретный пример с Dibbble и на его основе создаст адаптивный дизайн формы пользователя на сайте.
Что вам понадобится для урока:
Длительность - 15 мин 22 сек, формат MP4
Домашнее задание от Даниила:
- Повторить адаптивный дизайн формы пользователя
- Добавить к нему дополнительные элементы (напр., иконки, выпадающий список, всплывающее окошко)
- Загрузить в комментарий работу по уроку
- Прислать Даниилу личным сообщением ссылку на свой проект в Figma. Первые 10 человек, которые пришлют свою работу, Даниил откомментирует.
Источник: creativo.one

Комментарии 81
ВОПРОС! когда я объединила все слои в группу, объекты на слоях перестали двигаться относительно друг друга! То есть, я не могу передвинуть текст относительно аватарки, а также - скопировать текст... Ну, и все остальное, соответственно! Подскажите, как быть?
Valentinadizain, когда Вам нужно выделить любую область (слой) во фрейме, Вы просто подводите курсор мыши к этому объекту и с нажатой Ctrl щелкаете левой кнопкой мыши и у Вас помечается именно этот объект и слой в панели слоев. Пробуйте и спрашивайте
Кульпина Марина, кажется, начало получаться! Проблема была в том, что я случайно цепляла курсором выделение всего фрейма. Вобщем, тонкая работа )))
Valentinadizain, Отлично, не сомневалась! Там просто нужно быть очень внимательным)))
Valentinadizain,
Valentinadizain, Валентина. Пересмотрите видео еще один раз, если не поможет еще разок. Вы точно что-то упустили. Вы зажимаете кнопку ALT ?
Евгений Иванов, разобралась. Случайно выделяла курсором весь фрейм - в общем, приноравливаюсь)))
https://www.figma.com/file/s2FfgjnNsBg9eHybdq5GiR/...
Спасибо за урок!
отличный урок!
https://www.figma.com/file/gwo11LcxSkmwhqoTMmgQvk/Untitled?node-id=7%3A12
Спасибо за урок по фигме, было очень познавательно!
Даниил Вы очень талантливый молодой человек. спасибо Вам огромнейшее за Ваш труд! Все понятно, просто и доступно обьясняете .
Спасибо за интересный урок!
Отличный дизайн!
Спасибо! Интересный урок.
https://www.figma.com/file/DQjtYH284MEvcQdQaS1GBl/Untitled?node-id=6%3A11
Отличный дизайн!
https://www.figma.com/file/w5aVRQZQXJg98v8iqHfrIZ/Untitled?node-id=3%3A9
Спасибо, (но у меня сегодня очень медленный интернет, не могу нормально работать)
Такой вопрос: вот когда я как-бы растягиваю-сжимаю страницу, то как потом вернуть реальный размер?
Огромное спасибо за урок!
Люблю фигму) спасибо за урок!
Урок понравился, но не смогла понять, как заполнить цветом иконку указателя-руки белым цветом только внутри границ
https://www.figma.com/file/Z5Ln2OwB3RJxNxr4pdGiTc/%D0%9C%D0%B0%D0%BA%D0%B5%D1%82-%D0%BF%D1%80%D0%BE%D1%84%D0%B8%D0%BB%D1%8F?node-id=0%3A1
Хороший урок, все просто и понятно.
https://www.figma.com/file/C9HjflnB5AdCh2NkeERnCt/Untitled?node-id=3%3A11
Отлично!
Моя "броаузерная" работа:) Теперь вперед, на марафон!:)
Спасибо за урок. Но! Figma не устанавливается на 32-разрядную виндоус. Это огромный "минус" программы, о котором никто не упомянул. Возможно, п.ч. такие уже мало у кого стоят))) И автор курса просто о нём не знает.
Nadegdash82, не надо фигму устанавливать. Работайте в браузере - разницы никакой. Во всяком случае - многие авторитетные товарищи это утверждают наверняка.
Спасибо! Понравился урок!
Хорошее исполнение!
www.figma.com/file/qdPQ0RQ4wgRjSItJpIioox/%D0%9F%D1%80%D0%BE%D0%B1%D0%BD%D0%B0%D1%8F-%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D0%B0?node-id=0%3A1
Ещё раз пытаюсь вставить свою работу. Первый раз отправляю что-то на этот сайт, хотя читаю его давно и подписался давно. Очень интересна для меня новая тема по Вэб-Дизайну.
Спасибо за урок
www.figma.com/file/gOZYBKDgi4snYy6YMBAmGQ/Untitled?node-id=0%3A1
Прикрепить ссылку на мою работу не даёт сайт. Служба поддержки не отвечает, хотя на виджете Онлайн. Даниил спасибо за урок, не всё сразу понятно, но зато интереснее делать и лучше запоминается сама программа, в которой всё это делаешь.
Спасибо за урок!
мою, мою зацените)))
Как-то так Спасибо за урок!
Спасибо за урок!
Добрый вечер. Первые 4 работы уже откоментировал, жду еще 6)
Установка Figma для тех кто в Linux:
snapcraft.io/figma-linux
Я, конечно, обожаю Фотошоп... Но и в Фигме есть своя прелесть
Но и в Фигме есть своя прелесть 

 Во всяком случае - для меня! А если соединить (в случае необходимости) владение и тем, и другим - получится вообще класс! Огромное спасибо за урок и тем. кто меня поддержал! Пока не закончила (на 10й минуте видео), но доделаю обязательно!
Во всяком случае - для меня! А если соединить (в случае необходимости) владение и тем, и другим - получится вообще класс! Огромное спасибо за урок и тем. кто меня поддержал! Пока не закончила (на 10й минуте видео), но доделаю обязательно!
Valentinadizain, Именно в связке эти два инструмента ТОП в 2020, мы знаем это. Так как на основе веб-дизайнеров нашего сайта приводим пример
Спасибо за урок!
спасибо)
СЕРЁГА, Понравился инструмент Серега? :)
Добрый день! попробовала сделать, но у меня нет значка скругления фрейма, и потом видимо картинки большого размера, при движении все смещается, пока не разобралась. Help!!!
Добрый день!
программа интересная
Спасибо! Всё просто и понятно.
Жаль, у меня качество видео не очень, а шестерёнка позволяет только скорость регулировать