Школьная доска
Школьная доска
Сложность урока: Сложный
Этот урок Photoshop покажет вам, как создать стильную навигационную панель для веб-сайта.
Начнем с того, что нарисуем прямоугольную форму.
Возьмите инструмент закругленная прямоугольная форма  (rounded rectangular shape tool)
(rounded rectangular shape tool)

Дублируйте слой с фигурой (Layer - Duplicate layer).
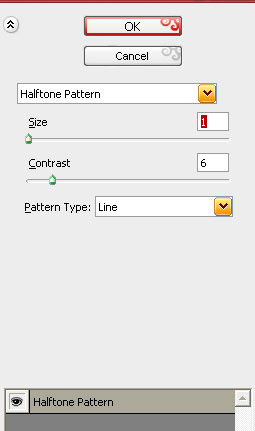
В меню Фильтры выберите sketch > halftone pattern.
Примените такие настройки:

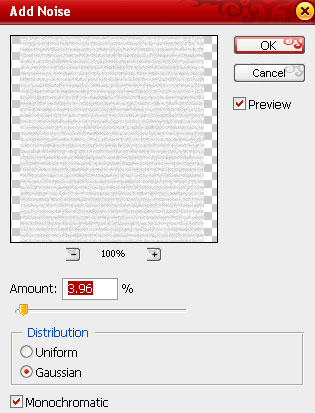
Примените еще один фильтр - noise > add noise с такими настройками:


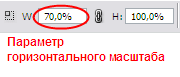
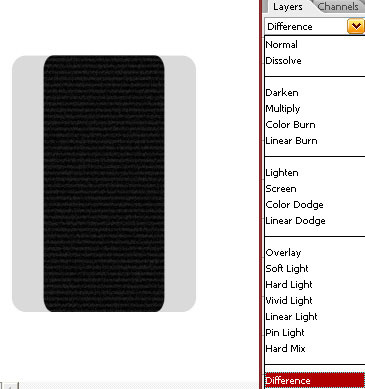
Нажмите Ctrl+T и уменьшите параметр горизонтального масштаба (на ваше усмотрение). Поменяйте режим смешивания слоев на "Difference".


Нажмите Ctrl+клик на окошке слоя, чтобы появилось выделение.
Нажмите букву Q - чтобы ввести режим быстрой маски.
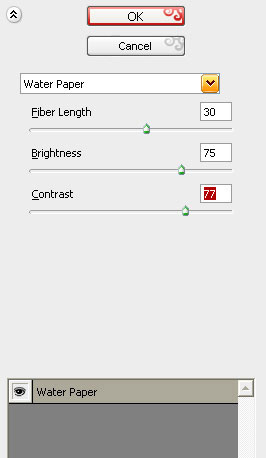
Из меню Фильтр выберите sketch > water paper.
Примените такие настройки:

Снова нажмите Q чтобы убрать режим быстрой маски.
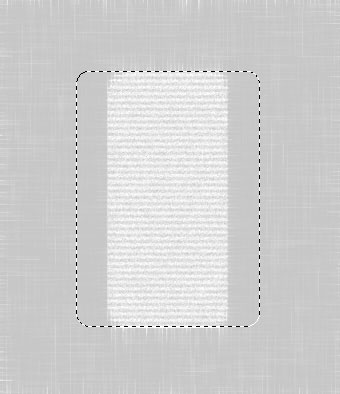
Создайте новый слой - нажмите Shift+Ctrl+N
Заполните его серым цветом.

Нажмите Ctrl+клик на слое с закругленным прямоугольником, который мы создали самым первым.
Нажмите Ctrl+Shift+I чтобы инвертировать выделение. Нажмите delete - удалить.

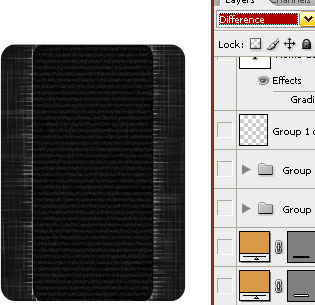
Поменяйте режим смешивания слоев на "Difference".

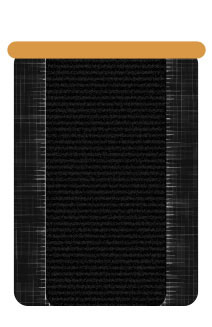
Создайте вытянутый скругленный прямоугольник  как показано на рисунке.
как показано на рисунке.

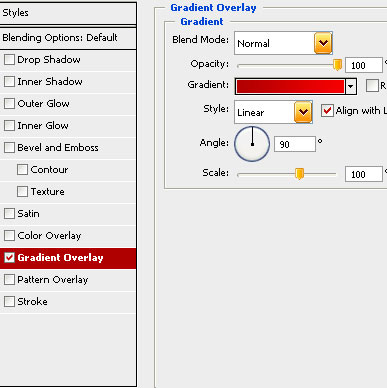
Щелкните дважды по слою с новым прямоугольником и добавьте заливку градиентом.

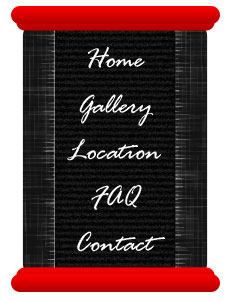
Дублируйте слой с теперь уже красным прямоугольником, масштабируйте его немного и разместите прямо над маленькой полосой. То же самое повторите для нижней части.

Напишите названия ссылок, используя подходящий рукописный шрифт.

Мне почему-то сразу вспомнилась школа, уроки английского...а вам?
Как вы считаете, какой тематики должен быть сайт с такой навигационной панелью?
До встречи на www.creativo.one!
Источник: www.PhotoShopLab.net
Комментарии 11
Спасибо!
Спасибо
как - то так...
Спасибо за урок
Спасибо
получилось
Спасибо
Спасибо=)
Вот...)) Спасибо!
Спасибо за урок.Интересно.
Благодарю!
Спасибо за уроки
Отличный урок - спасибо!
Спасибо
спасибо
Спасибо!
Спасибо! Интересно получается!
спасибо за урок
сенк
Что-то не совсем у меня получилось... Но я старалась, честно!
сенкс
Благодарю)
Спасибо
Доска типо)
Большое спасибо за урок!
классный урок
Как-то не удалоС
учиться,учиться и ещё раз учиться.намёк понят:)))
Вот моя доска.
МОя доска!