Золотая навигация
Золотая навигация
Сложность урока: Сложный
В этом уроке Photoshop мы будем создавать навигационную панель для сайта художественной галереи.
Начнем с того, что нарисуем прямоугольную форму.
Возьмите инструмент закругленная прямоугольная форма  (rounded rectangular shape tool)
(rounded rectangular shape tool)

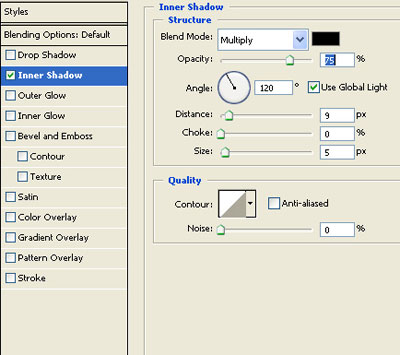
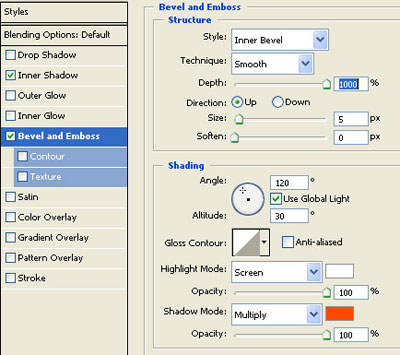
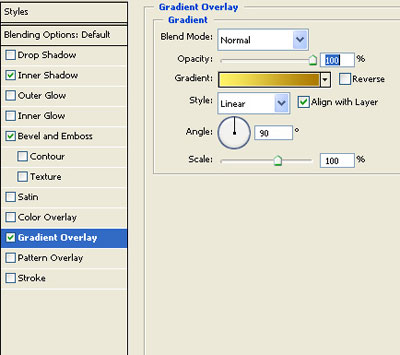
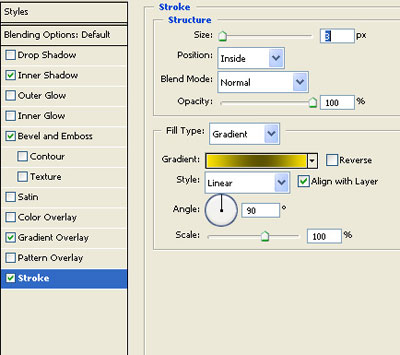
Щелкните дважды по слою с новым прямоугольником и добавьте следующие стили.




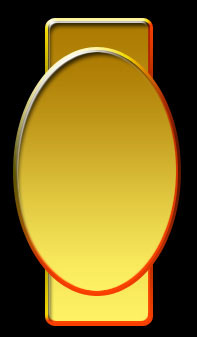
Получится так:

Нарисуйте фигуру эллипса, используя инструмент  elliptical shape tool. Примените к эллипсу такие же стили.
elliptical shape tool. Примените к эллипсу такие же стили.

В меню layer выберите layer style > create layers.
Выберите и совместите все получившиеся слои.
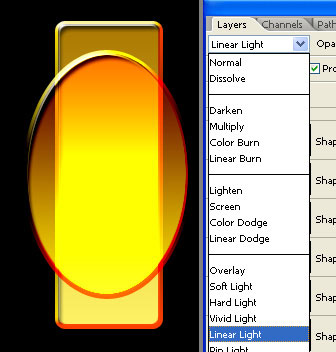
Поменяйте режим смешивания слоев на "Linear Light".

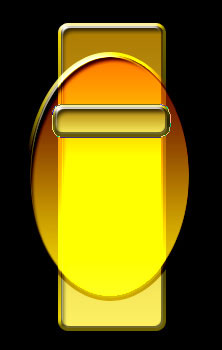
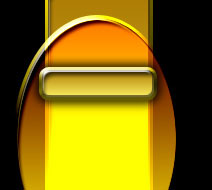
Создайте еще один закругленный прямоугольник для кнопки, примените к ней те же стили.

Щелкните дважды по слою с кнопкой, чтобы добавить тень. Установите такие же значения как на рисунке:


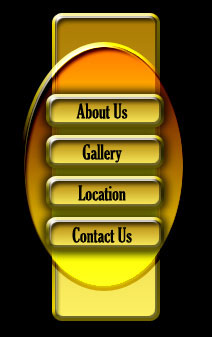
Дублируйте этот слой несколько раз и разместите кнопки для ссылок друг под другом.

Напечатайте названия ссылок на кнопках.

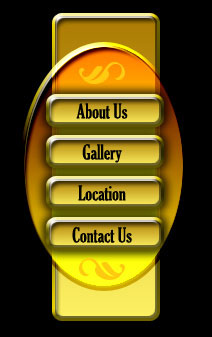
К этой золотистой панели можно добавить немного красивого орнамента (это стандартные формы "leaf ornament 2")

Думаю, всем будет приятно гулять по сайту с такой шикарной навигацией.
До встречи на www.creativo.one!
Источник: www.PhotoShopLab.net
Комментарии 12
Спасиб за классный урок
Спасибо!
Спасибо
Спасибо за урок
Cпасибо
Спасибо! Красивый эффект. Если бы еще цвета стилей слоев указывались. А так все на догадках.
Полезный урок, спасибо.
Спасибо!Красивый урок.
Спасибо.
Спасибо за урок!
Спасибо за перевод!
Спасибо=)
Так получается скорее меню из желто-оранжевого пластика. Металл не чувствуется. Я немного изменила
Спа-си-бо!
Благодарю!
Спасибо)
Золотое меню.
Спасибо)
Спасибо за урок.
Хорошо для осенних тем.Спасибо.
Спасибо
Спасибо за урок)Побаловалась немножно)(Вдохновение напало)
Спасибо! интересный урок
хех) немножко увлекся
Спасибо!
норм урок
спасибо)
спасибо за урок!
Спасибо за урок)
Спасибо команде сайта!