Кнопка из Фотошопа
Кнопка из Фотошопа
Сложность урока: Средний
Этот урок Photoshop решила посвятить рисованию кнопки для веб-сайта.
Рисовать буду вместе с вами, поэтому даже сама не знаю, что получится в конце.
Итак, приступим:
1. Создайте новый документ с белым фоном размером примерно 300х300 пикселей.
Установите в качестве основного цвета, например такой #03836C
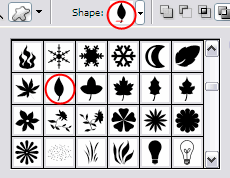
2. Возьмите инструмент - обычные формы  (Custom Shapes) и выберите форму листика:
(Custom Shapes) и выберите форму листика:

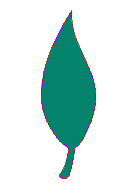
Нарисуем в режиме фигур  форму листа.
форму листа.

Нажмите Ctrl + T (свободная трансформация) - форма листа должна быть слегка вытянутой.
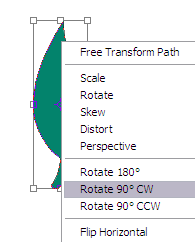
При активной рамке трансформации нажмите правой кнопкой мыши и выберите Rotate 90 CW

После поворота нажмите Enter, чтобы применить трансформацию.
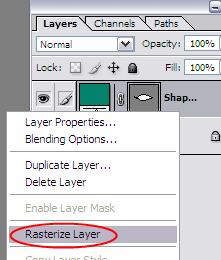
Кликните правой кнопкой по слою с фигурой в палитре слоев и выберите команду Растеризировать слой, т.е. из векторной фигуры превратить в обычный рисунок.

Сейчас нам нужно удалить хвостик у листа, кому нравится кнопка с хвостом - можете оставить.
3. Возьмите инструмент Ластик  , установите небольшую жесткую кисть и удалите стебелек листа.
, установите небольшую жесткую кисть и удалите стебелек листа.
4. Придадим блик кнопке.
Удерживая клавишу Ctrl кликните по слою с листом - появится выделение.
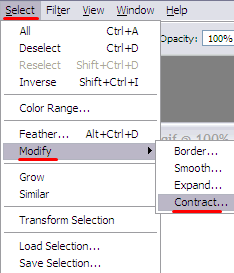
Обратитесь к меню Select - Modify - Contract

В появившемся окне установите значение 4 и нажмите ОК
Таким образом, выделение сократится на 4 пикселя.

Возьмите инструмент Градиент  , установите в качестве основного белый цвет и в панеле настроек градиента выберите вид от белого к прозрачному.
, установите в качестве основного белый цвет и в панеле настроек градиента выберите вид от белого к прозрачному.

От верхней границы выделения до середины протяните нить градиента.
Снимите выделение Ctrl + D
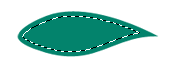
Получится так:

5. Снова выделите фигуру (Ctrl + клик на слое)
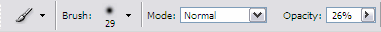
Возьмите инструмент Кисть  , установите черный цвет и следующие настройки:
, установите черный цвет и следующие настройки:

Проведите несколько раз по низу кнопки, добейтесь такого же эффекта как у меня:

6. Кнопка сама по себе готова, осталось дать ей имя:
Возмите инструмент Текст  и напишите имя.
и напишите имя.
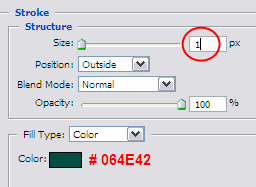
Щелкнув дважды по слою с текстом добавьте стиль - Stroke (обводка)


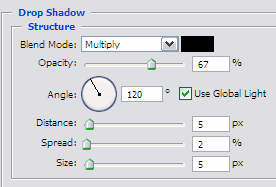
Если хотите, можете добавить тень самой кнопке:

Тогда она будет выглядеть так:

Еще одна маленькая, но очень полезная хитрость.
Вы нарисовали кнопку определенного цвета, но вам предположим нужно еще штук пять разноцветных.
В этом случае вы берете и нажимаете всего лишь две клавиши Ctrl + U!
Открывается удивительное окошко цвет/насыщенность, где играя ползунками, ваша кнопка станет менять цвета.
Попробуйте!


Я уверена, вы уловили суть создания кнопок.
Надеюсь этот урок был вам полезен.
Удачи при создании собственных кнопочек!
До встречи на www.creativo.one!
Источник: creativo.one
Комментарии 23
В каком формате их сохранять,чтоб потом использовать,если JPEG, то там потом фон белый получается или в web?
Спасибо!
Спасибо
Хорошо!
Спасибо автору за урок!
Спасибо за урок
Спасибо за урок!
Спасибо за урок
классно :)
Спасибо за урок!:)
Спасибо!
Спасибо за урок
Спасибо
Спасибо!
Ничего нового не узнал, но всё-равно спасибо за урок)
спасибо
Спасибо за простой и интересный урок
ничего не поняла (( все на английском, плюс версия другая... (
Спасибо!
Спасибо за урок!
Спасибо=)
Хороший урок)
Спасибо за урок!
кул!
Отличные уроки
Спасибо за урок!
Спасибо - интересная идея.
Спасибо за урок!
спасибо, хороший урок
Спасибо
Спасибо за урок!