Кнопка в стиле Windows Vista
Кнопка в стиле Windows Vista
Сложность урока: Средний
В этом уроке Фотошоп мы нарисуем кнопку в стиле Windows Vista.
Создаём новый документ (ширина=230, высота=180).
Фон заливаем тёмно-серым цветом (#2a2a2a).

Выбираем инструмент Rounded Rectangle Tool ( ), в настройках для параметра radius выберите значение равное 5 px, и рисуем прямоугольник с закругленными концами чёрного цвета:
), в настройках для параметра radius выберите значение равное 5 px, и рисуем прямоугольник с закругленными концами чёрного цвета:

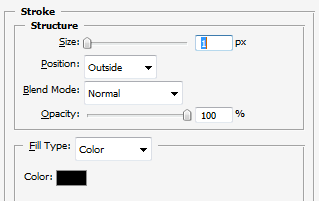
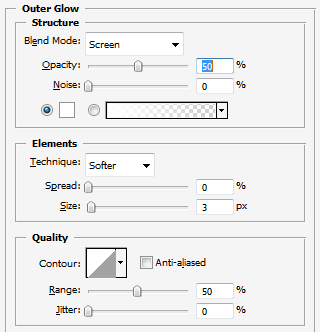
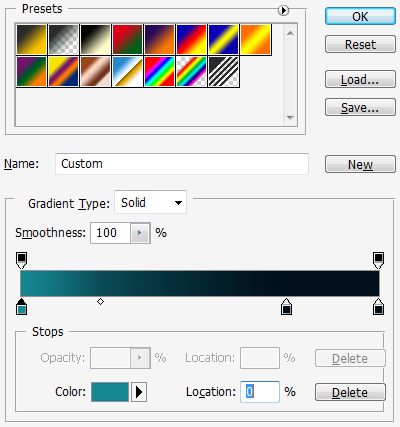
Добавим несколько стилей к нашей будущей кнопке, идём в
Layer > Layer Style> Blending Options, и делаем всё как показано ниже:



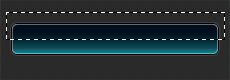
Далее с помощью инструмента  делаем выделение как на рисунке:
делаем выделение как на рисунке:

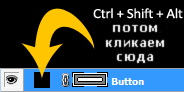
Нажимаем Ctrl + Shift + N, чтобы создать новый слой.
Зажимаем Ctrl + Shift + Alt и кликаем на иконке слоя с кнопкой.
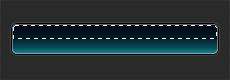
Далее идём в Select > Modify > Contract и выставляем значение в 1 px.


Используя инструмент заливка  заливаем выделение белым цветом.
заливаем выделение белым цветом.

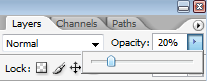
Снижаем прозрачность слоя до 20%.


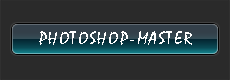
И в конце нам осталось добавить какую-нибудь надпись. Например, название нашего сайта :)

До встречи на www.creativo.one!
Источник: www.photoshop-pack.com
Комментарии 148
Не похожа на кнопку Windows Vista. Я в этом уверен, потому что я работаюс этой операционной системой больше 2 лет!!!
Спасибо за урок
неплохо!
Спасибо!
Спасибо за перевод!
Спасибо за урок
Спасибо за урок
Спасибо за урок!
Класс
Мой вариант кнопки)
Спасибо!
Спасибо! Простая кнопка.
Спасибо=)
хороший урок)
Спасибо!
Спасибо за урок.
У кого фотошоп руссифицированный, тому будет сложно разобраться с английскими названиями. Неплохо было бы сразу перевести)
Кнобка
Благодарю!
СПАСИБО ВАМ!
Круть ^ ^
Спасибо за хороший урок!
Спасибо за урок
Спасибо.
спасибо
Спасибо.
СПС...
Спасибо за урок) Очень легко)
спс
Спасибо!
Спасибо классный урок)) 3-ю кнопку за сегодня делаю) мне кажется на 5)