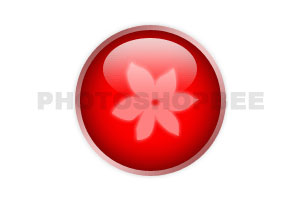
Красная кнопка
Красная кнопка
Сложность урока: Легкий
В этом уроке Photoshop мы создадим красивую красную кнопку для сайта.
1) Откройте новый документ в Photoshop.
Выберите красный цвет в качестве основного и нарисуйте в режиме фигур  круг с помощью инструмента Elipse Tool
круг с помощью инструмента Elipse Tool  .
.
Зажмите клавишу Shift, чтобы нарисовать ровный круг.

2) Дважды щелкните по слою с фигурой, чтобы открыть окно добавления стилей.
Добавьте следующие эффекты с настройками, как показано на рисунках:
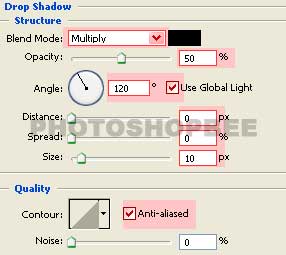
Добавим тень:

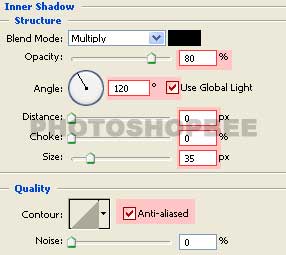
Внутреннюю тень:

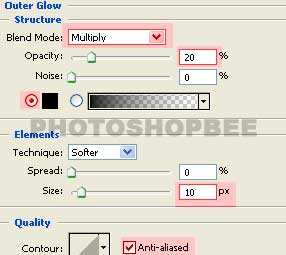
Внешнее свечение (цвет выберите или черный или темно-красный)

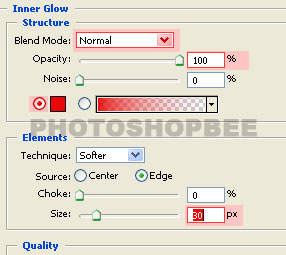
Внутреннее свечение:

Осталось добавить обводку:

3) Чтобы сделать блик на кнопочке возьмите инструмент - круглое выделение  , выделите небольшой эллипс, создайте новый слой
, выделите небольшой эллипс, создайте новый слой  .
.
Установите в качестве основного цвета белый.
Возьмите инструмент градиент  с такими настройками (цвет градиента от белого к прозрачному).
с такими настройками (цвет градиента от белого к прозрачному).

Залейте выделение градиентом (сверху вниз).
Можно уменьшить прозрачность (opacity), чтобы блик смотрелся еще прозрачнее.
На кнопку можно добавить какое-нибудь изображение, букву или слово - это уже на ваше усмотрение.

До встречи на www.creativo.one
Источник: www.photoshopbee.com
Комментарии 421
Спасибо.
Отлично!
Svetlana, Спасибо!
Хорошо получилось!
Спасибо!
Большое спасибо за урок, года 4 не открывала фотошоп (дети)) теперь как заново открываю, с такими уроками быстро все вспомню и догоню)
Хорошее исполнение урока!
спасибо!
Хорошая работа!
СПАСИБО ЗА УРОК!
Спасибо за перевод!
Спасибо за урок
спасибо
Спасибо за урок!
Спасибо!!!
Спасибо за урок)
Спасибо за урок
Спасибо за урок!
спасибо
Спасибо
Спасибо
Спасибо
Спасибо. Мой вариант кнопки
Спасибо за интересный урок!
Спасибо за урок!
Моя кнопочка
Мило :)
Спасибо :)
СПАСИБО ЗА УРОК
МОЯ КНОПОЧКА
Интересная у вас кнопочка
Весь мир в труху...
Спасибо, хороший урок.
Благодарю