Текст и с чем его едят
Для начала хочу сказать, что это скорее не инструкция к применению, а больше рекомендации и пожелания. Ну и описание того, как это делаю я на примере форумных аватаров. Пробовать или не пробовать такой способ, уже решать вам.
Собственно, текст — это всегда проблема. Как сделать так, чтобы шрифты на каждом аватаре не выглядели топорно и, наверное главное, не повторялись. Ответ изначально прост - качайте как можно больше шрифтов. И не бойтесь на каждом аватаре использовать новый шрифт. В общей гамме это будет только в плюс.
Итак вы накачали шрифтов, но как их применить совершенно не знаете. Давайте я расскажу, что такое вообще текст, с чем его едят, зачем он нужен, и куда, собственно, пихать эту головную боль.
Во-первых, текст должен нести смысловую нагрузку. То есть быть в тему - написанное должно раскрывать, дополнять созданную на аватаре картинку и как бы описывать персонажа (или отношения двух, если это эпиграф/манип). И хотя я постоянно беру тексты песен, все же стараюсь подбирать те строчки, которые максимально мне подходят.
Во-вторых, текст не нужно лепить абы куда, лишь бы он был. Бывают работы, на которых текст лишний и совершенно не нужен. Бывает нужен мелкий нечитабельный текст, но смотрится он красиво. Бывает надо крупно, чтобы заполнить пустоту (хотя я таким не пользуюсь и не умею с таким работать).
В-третьих, ему нужно место. Я на своих примерах покажу, потому что так проще.
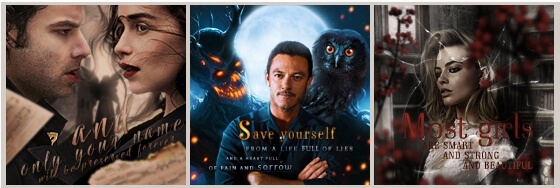
Пример #1:
на границе нижнего края аватара (не знаю, как правильно объяснить)
Чем хорош этот способ расположения. Не знаю, будет ли для кого-то секретом, но я зачастую затемняю нижнюю часть аватара. Объясняю легко - сверху обычно ставлю свет, а снизу наоборот затемняю для создания объема. И так как нижняя часть получается темнее верхней, то ее нужно как-то уравновесить. Можно делать это при помощи текстур, а можно при помощи текста.

При чем текст можно как немного обрезать (вариант 2 и 3), так и поставить до границы края (вариант 1)
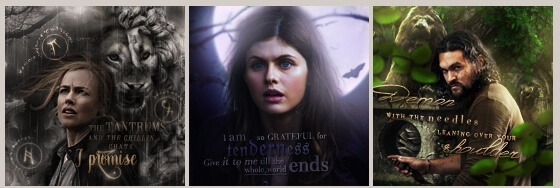
Пример #2:
середина аватара
Ну,это, конечно, может быть не точно середина, но принцип ясен. Обычно где-то в середине у нас лицо, но, если оно по каким-то соображениям сдвигается и снизу/сверху/сбоку остается свободное место, которое вам кажется пустым - пихайте. Главное это размер. Нельзя, чтобы текст перегружал аватар, но и совсем мельчить не всегда хорошо (про мелкий текст поговорим потом).
Правило текст на темном фоне остается. Если надо - под текстом темните кисточкой и ставьте на умножение (можно играть с прозрачностью).

Последний аватар, правда, отходит от этого, но темный текст на светлом фоне хорошо выделяется.
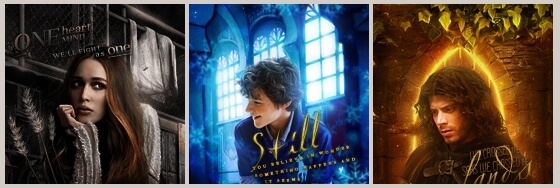
Пример #3:
верхняя часть аватара
Захотелось разметить текст над головой? Ради бога. Размещайте на пустое затемненное/засветленное пространство, наклоняйте, играйтесь цветом.

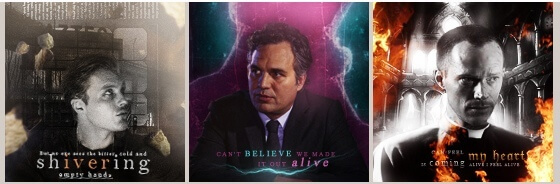
Пример #4:
мелко по всей площади аватара
Иногда вот прямо видно, что в разных местах текст будет удобно смотреться. Для более выигрышного вида рекомендую разделять слова/короткие фразы на отдельные слои. Тогда каждый слой можно сдвинуть, повернуть так, как нужно именно вам.

При желании некоторые можно сжать (уменьшить шрифт), некоторым изменить цвет (светлее, темнее)
Пример #5:
мелкий шрифт/расположение над плечами исходника
Почему я объединила эти два пункта, потому что обычно мелкий шрифт я использую именно где-то у лица или над плечами. Это обычно небольшое пространство, поэтому прочитать что-то трудно, но смотрится на мой взгляд иногда красиво.

Может прописной иногда пикселит, но.. в общем это небольшие издержки.
Пример #6:
разные шрифты
И я сейчас говорю не только "одно большое слово прописным шрифтом и внизу три строчки текстом печатным". Это мы уже все давно прошли и умеем. Я имею в виду, что иногда нужно впихнуть два шрифта, которые на первый взгляд абсолютно не сочетаются. При этом тот, что попроще (печатный) тоже может быть изменен. Высота шрифта, цвет, наклон, подчеркивание.

Пример #7:
объем текста
Здесь я расскажу, как я добавляю тексту свет и тень. Создаю 2 новых слоя и привязываю их к тексту. Один ставлю на умножение, другой на осветление/экран. Беру две кисти - светлую (светлее текста) и темную - но в одной цветовой гамме с текстом. Прозрачность зависит от эффекта. Обычно я беру полупрозрачную мягкую кисть, и несколько раз провожу. Много эффекта - убираю прозрачность самого слоя. И рисую.

Сверху на буквах светлой кистью на режиме экрана, другой темной кистью на умножении внизу букв (или по краям букв. к примеру по середине буквы осветление светлой кистью, а по краям сделать затемнение).
Пример #8:
трансформация текста
А именно - размытие и трансформация. Иногда, когда текст слишком резкий, это помогает. Да и вообще эффект имеет место быть.

Пример #9:
разные цвета
Используйте цвета цветовой гаммы вашего аватара. Лучше, если это не один цвет, а два. На пример, голубой и розовый, чб и желтый/красный.

Контраст позволит дать размах и для текста
Пример #10:
история одного шрифта
Иногда не нужно мудрить. Можно хорошо справиться с задачей, используя всего один шрифт. Нужно только знать хитрости: уметь менять межбуквенное и межстрочное пространство, высоту букв, работать с подчеркиванием или же объемом текста. Можно использовать эффекты наложения: тень (обычно я использую параметры 1 0 1 ну и повышаю видимость с 75 до 100, а иногда уменьшаю), внутренняя тень (крутите бегунки, потому что я вам не скажу, как точно нужно использовать) либо объем (пример 7) или трансформацию (пример 8).

На этом вроде все.. Я не показывала на пальцах, куда тыкать, чтоб получить тот или иной эффект, урок рассчитан на тех, кто знает, где все это искать.
Статья взята и отредактирована с разрешения и полного одобрения автора с сайта Photoshop: Renaissance, автор .ANGVAR
Комментарии 1
Отличная статья, структурировано и ясно изложено, наглядные примеры. Читала с удовольствием.