Как создать красивый пластиковый текст?

Цель этого урока, научить Вас создавать красивый пластиковый текст. В этом нам помогут стили слоя Photoshop. А так же научимся использовать некоторые «контуры», которые мы будем загружать, поскольку по умолчанию они недоступны для нас, но не волнуйтесь, загрузка их проста, как и все остальное, что мы будем делать.
Шаг 1: Откройте новый документ Photoshop
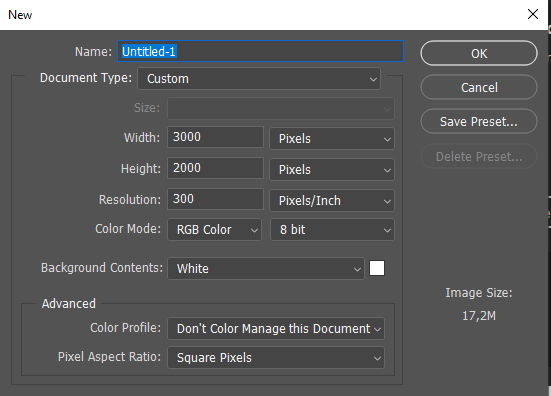
Первое, что нам нужно сделать, это открыть новый документ, поэтому давайте быстренько это сделаем, используя сочетание клавиш Ctrl+N (Win)/ Command+N (Mac). Это вызывает диалоговое окно «Новый документ Photoshop». Выберите любой размер, который вам нравится. Я использую размер 3000×2000, как показано ниже:

Шаг 2: Залейте документ черным
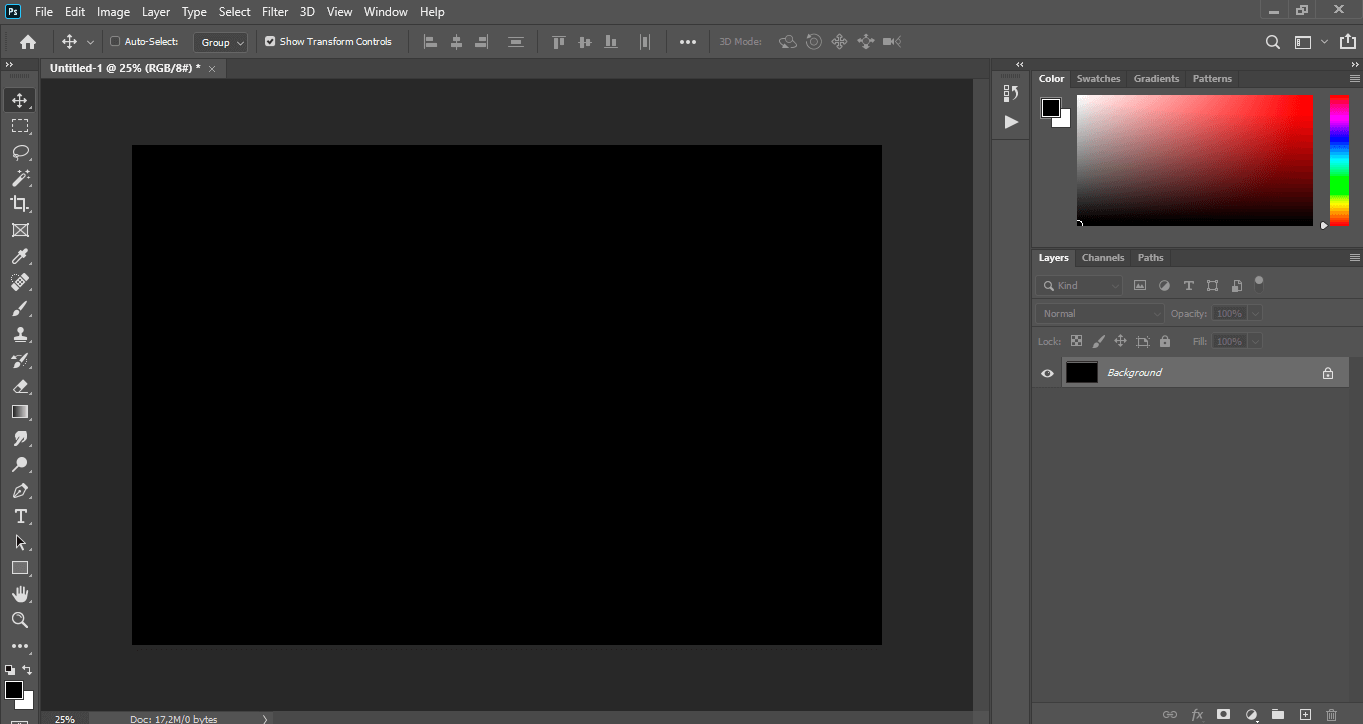
Нажмите букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона, чтобы черный стал цветом переднего плана, а белый — цветом фона. Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы заполнить новый документ цветом переднего плана, который в данном случае черный:

Шаг 3: добавьте текст в документ
Теперь берем инструмент «Текст» из палитры «Инструменты» или нажмите T , чтобы быстро получить к нему доступ с помощью сочетания клавиш:

Перейдите на панель параметров в верхней части экрана и выберите свой шрифт. Я собираюсь использовать VAG World Bold. Вы можете выбрать любой шрифт, который вам нравится, из тех, которые вы установили в своей системе. Но помните, что чем крупнее и толще шрифт, тем лучше он подходит для этого эффекта.
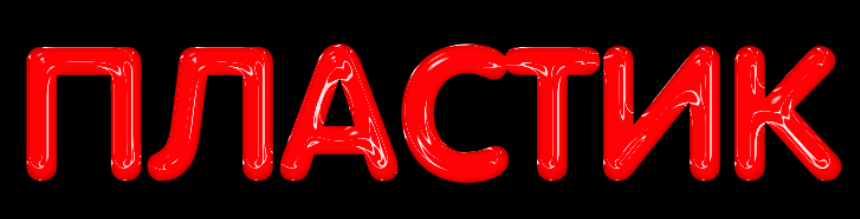
Далее жмем букву X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, чтобы белый стал цветом переднего плана. Мы собираемся выбрать лучший цвет для нашего текста, используя стили слоя, но на данный момент белый цвет подойдет как нельзя лучше. Затем, выбрав шрифт и выбрав белый цвет переднего плана, щелкните внутри документа и добавьте текст. И раз уж мы собираемся создавать пластиковый текст, то я так и наберу «пластик»:

Измените размер текста по мере необходимости с помощью команды Photoshop « Свободное преобразование », нажав Ctrl + T (Win)/ Comand + T (Mac), которая вызывает поле «Свободное преобразование»и обрабатывает текст. Удерживайте нажатой клавишу Shift , чтобы ограничить пропорции текста, и перетащите любой из угловых маркеров, чтобы изменить размер текста. Если у вас последняя версия Photoshop тогда клавишу Shift нажимать не нужно, а просто перетаскивайте маркер. Удерживая нажатой клавишу « Alt » (Win) / « Option » (Mac), а также перетащите, чтобы изменить размер текста относительно его центральной точки. Нажмите Enter (Win)/ Return (Mac), когда вас устроит размер текста, чтобы принять изменение.
Шаг 4. Выбераем цвет для текста, используя стиль слоя «Наложение цвета».
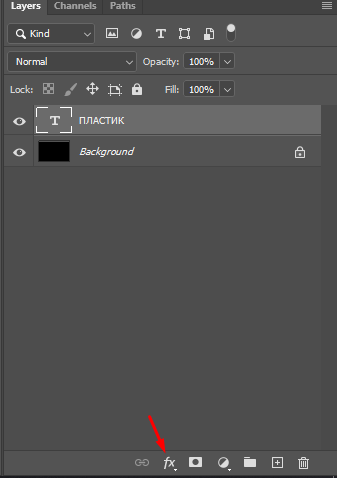
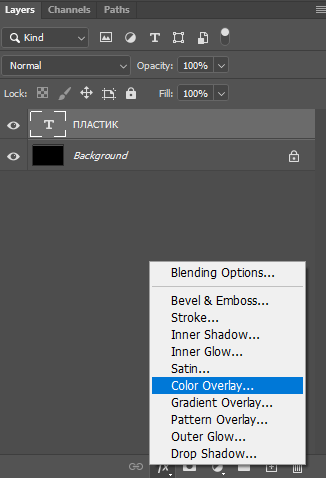
Теперь, когда у нас есть текст, добавленный в документ, мы будем создавать создавать наш «пластиковый» эффект, и первое, что нужно сделать, это выбрать для него цвет. Выбрав текстовый слой, щелкните значок « Стили слоя » в нижней части палитры «Слои»:

Выберите Color Overlay (наложение цвета )из появившегося списка стилей слоя:

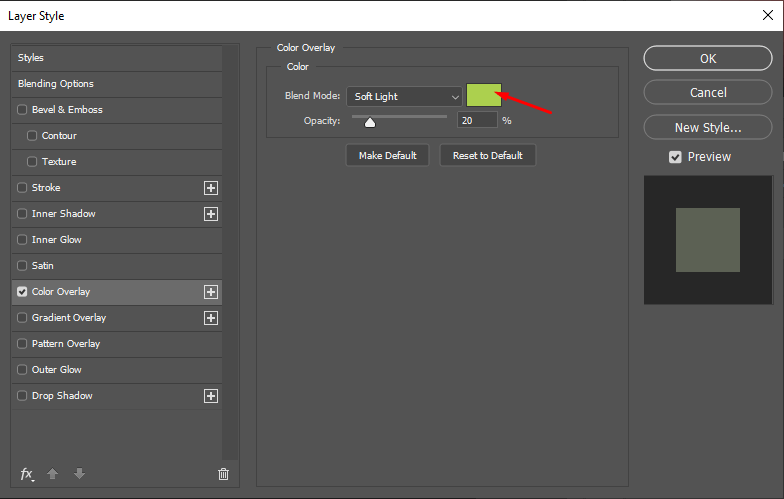
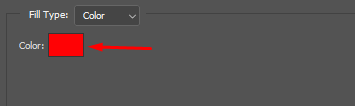
Ввыпавшем окне «Стиль слоя» вы увидете в среднем столбце параметры «Наложение цвета». Нажмите на образец цвета справа от параметров «Режим наложения», чтобы выбрать новый цвет для текста:

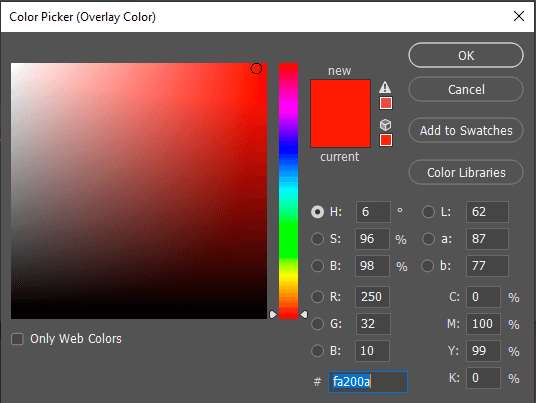
В появившейся палитре цветов Photoshop выбер выберите цвет, который вам нравится. Я выбрал красный цвет для моего текста. Не стесняйтесь выбирать любой цвет, который вы предпочитаете, но попробуйте выбрать более светлый оттенок цвета:

Нажмите OK, когда вы выбрали свой цвет, чтобы выйти из палитры цветов. Ваш текст теперь будет отображаться в выбранном вами цвете в документе:

Хочу отметить, что мы не изменили здесь цвет текста, хотя теперь он отображается другим цветом. Технически текст остается белым. Мы просто наложили на него новый цвет, используя стиль слоя Color Overlay. Если бы мы отключили стили слоя, чего мы делать не будем, но если бы мы это сделали, текст снова стал бы белым.
Шаг 5. Добавьте внутреннюю тень к тексту, используя стиль слоя «Внутреннее свечение».
Далее мы собираемся придать нашему тексту более трехмерный вид, добавив внутреннюю тень. Теперь у нас есть фактический стиль слоя «Внутренняя тень», но мы не будем его использовать, потому что он ограничен тем, что дает нам направленную тень. Мы хотим, чтобы текст был окружен тенью, поэтому вместо использования готовой внутренней тени, которую дает нам Photoshop, мы собираемся создать собственный стиль слоя «Внутренняя тень», преобразовав стиль « Внутреннее свечение » в тень.
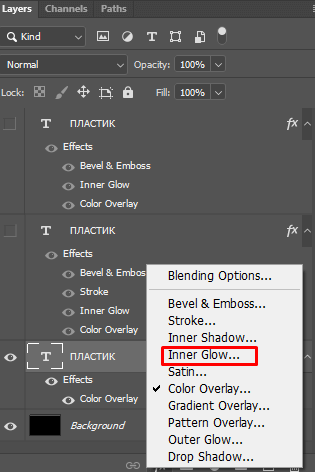
Для этого нажмите на слова « Внутреннее свечение » в списке стилей слоя слева от диалогового окна «Стиль слоя». Убедитесь, что вы нажимаете прямо на слова. Не просто щелкайте внутри флажка, потому что все, что нужно сделать, это включить эффект. Нам нужен доступ к параметрам эффекта, и для этого вам нужно нажать на само название:

Средний столбец диалогового окна «Стиль слоя» изменится, чтобы показать параметры «Внутреннее свечение»:

Чтобы изменить «внутреннее свечение» на «внутреннюю тень», все, что нам нужно сделать, это изменить режим наложения вверху. Нажмите на направленную вниз стрелку справа от слова «Экран» и измените режим наложения на « Умножение » . Наше свечение теперь является тенью, или, по крайней мере, оно будет тенью, когда мы выберем для него более темный цвет. Желтый по умолчанию не очень хорошо работает в качестве тени, поэтому щелкните образец цвета непосредственно под словом «Noise», чтобы снова открыть палитру цветов Photoshop, и выберите гораздо более темную версию цвета, который вы выбрали для текста. . Я выбрал ярко-красный для текста, поэтому я выберу темно-красный (#68040d) для тени. Уменьшите непрозрачность тени примерно до 50% . не такой интенсивный. Убеждаться В качестве источника выбран край , и, наконец, увеличьте размер тени примерно до 51 пикселей.
Теперь ваш текст будет выглядеть примерно так:

Шаг 6: Примените стиль слоя «Bevel and Emboss»
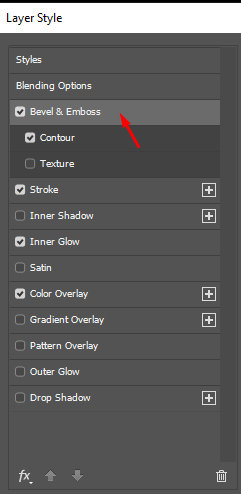
Далее мы добавим к нашему тексту эффект «Скос и тиснение», поэтому щелкните непосредственно слова « Скос и тиснение » в списке стилей слоя в левой части диалогового окна «Стиль слоя». Опять же, убедитесь, что вы нажимаете непосредственно на слова, а не просто нажимаете внутри флажка:

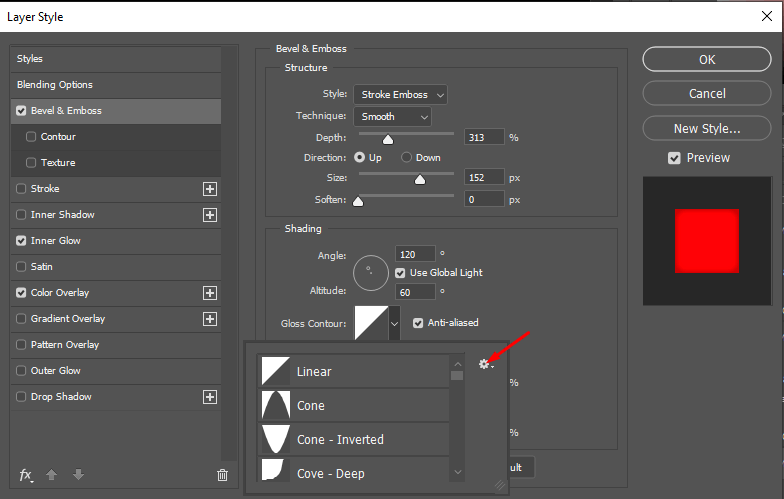
Средняя колонка диалогового окна Layer Style (Стиль слоя) изменится на параметры Bevel и Emboss (Скос и Тиснение). Первое, что мы хотим сделать здесь, это загрузить новый «Контур глянца», поэтому перейдите туда, где указано Contour (Контур глянца) в параметрах «Затенение», и щелкните стрелку, указывающую вниз, справа от эскиза предварительного просмотра контура. :

Затем щелкните стрелку вправо в правом верхнем углу всплывающего окна выбора контура:

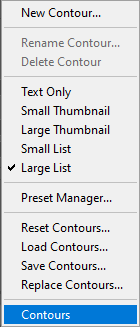
Затем выберите Контуры в нижней части появившегося списка, чтобы загрузить новый набор контуров, недоступных нам по умолчанию:

Photoshop спросит вас, хотите ли вы заменить исходные контуры этими новыми или просто добавить новые в конец списка. Нажмите «Добавить»

Вы увидите новые контуры, добавленные к нижней части оригиналов. Чтобы упростить нам задачу, вместо того, чтобы я пытался описать форму контура, по которому нужно щелкнуть, щелкните еще раз стрелку вправо в верхнем правом углу и выберите « Большой список» в параметрах, чтобы мы могли видеть как эскиз предварительный просмотр контура и имя контура рядом с каждой миниатюрой:

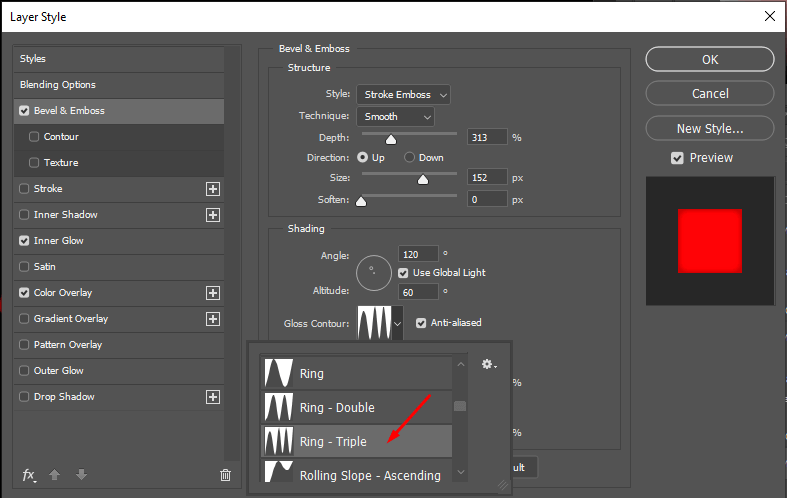
Теперь, когда мы можем видеть фактические имена каждого контура, прокрутите список вниз, пока не дойдете до контура с именем Ring-Triple, и дважды щелкните его, чтобы выбрать:

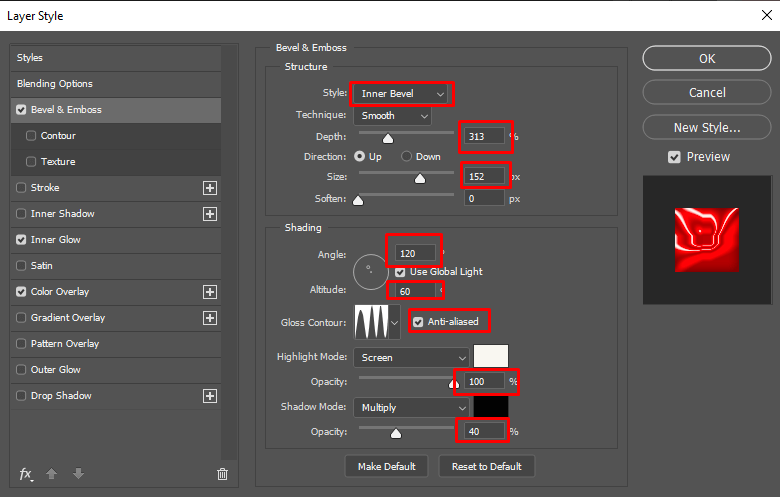
Выбрав контур «Ring-Triple», давайте поменяем остальные параметры Bevel и Emboss:

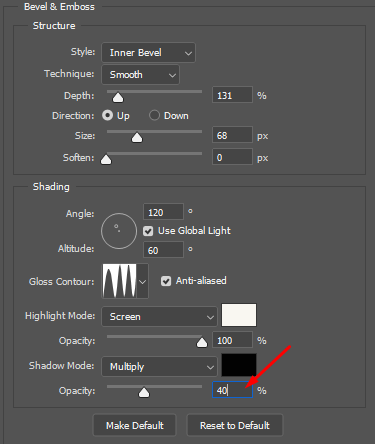
Это настройки, которые я использовал для своего текста. Возможно, вам придется немного изменить их в зависимости от используемого шрифта и размера текста. Начиная сверху и двигаясь вниз, увеличьте глубину примерно до 131% и размер примерно до 68 пикселей . В параметрах «Затенение» установите угол на 120° , если он еще не установлен, и установите высоту на 60° . Убедитесь, что рядом с миниатюрой предварительного просмотра контура установлен флажок Сглаживание . Увеличьте непрозрачность Highlight Mode до 100% и, наконец, уменьшитеНепрозрачность в теневом режиме снижена до 0% .
Теперь ваш текст должен выглядеть примерно так:

Шаг 7: Примените стиль слоя «Контур»
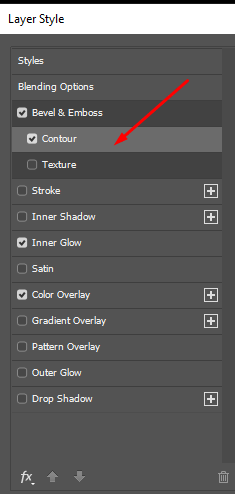
Нажмите на слово « Контур » слева от диалогового окна «Стиль слоя». Он находится прямо под словами «Bevel and Emboss»

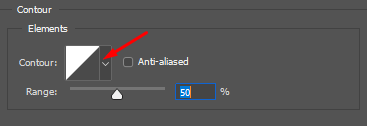
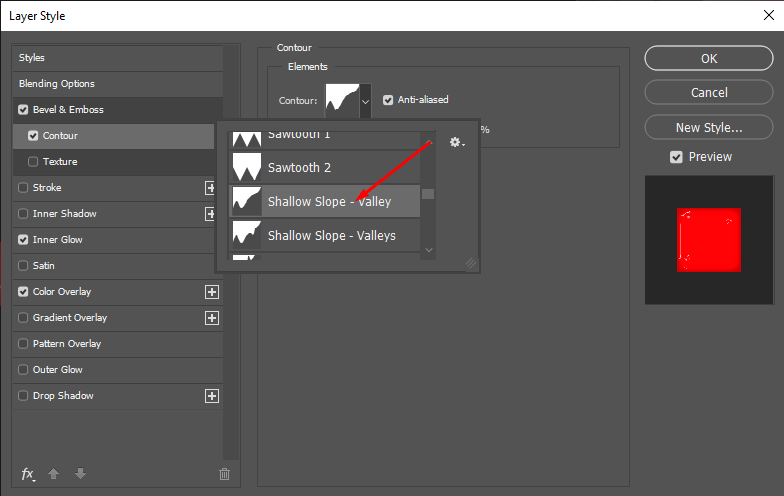
Средний столбец диалогового окна «Стиль слоя» изменится на параметры «Контур». Мы собираемся использовать другой контур из тех, которые мы загрузили минуту назад. Щелкните стрелку, указывающую вниз, справа от миниатюры предварительного просмотра контура:

На этот раз прокрутите список вниз, пока не дойдете до названия Shallow Slope-Valley . Дважды щелкните по нему, чтобы выбрать его:

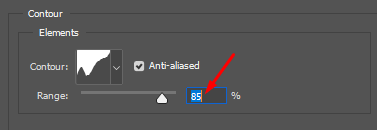
Вы можете точно настроить «блестящий» эффект по своему вкусу, перетаскивая ползунок « Диапазон » влево или вправо, пока не будете довольны результатом. Я перетащу свой вправо и увеличу диапазон примерно до 85%:

У меня получился вот такой текст после добавления стиля слоя Contour:

Нажмите OK, чтобы выйти из диалогового окна Layer Style.
Шаг 8: Дублируйте текстовый слой
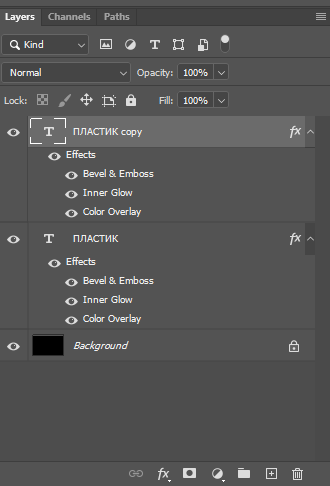
Нажмите Ctrl+J (Win)/ Command+J (Mac), чтобы продублировать текстовый слой, так что теперь у вас будет два текстовых слоя в палитре слоев:

Затем вернитесь на исходный текстовый слой в палитре слоев, мы снова будем работать с оригиналом, а не с дубликатом текстового слоя над ним:

Шаг 9: Добавьте обводку к тексту
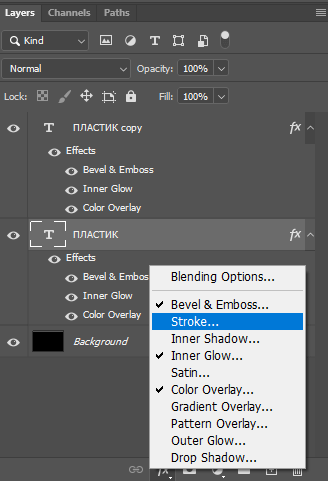
Повторно выбрав исходный текстовый слой, щелкните еще раз значок « Стиль слоя» в нижней части палитры «Слои» и на этот раз выберите « Обводка » внизу списка:

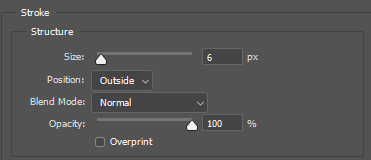
Откроется диалоговое окно «Стиль слоя» с параметрами «Обводка» в средней колонке. Во-первых, увеличьте размер обводки примерно до 6 пикселей :

Затем щелкните образец цвета обводки, чтобы выбрать новый цвет обводки:

Палитра цветов Photoshop снова появляется. Вместо того, чтобы выбирать цвет непосредственно в палитре цветов, наведите указатель мыши на текст. Вы увидите, как курсор мыши изменится на значок пипетки . Нажмите рядом с краем одной из букв, чтобы попробовать оттенок цвета, который находится примерно посередине между самым светлым и самым темным цветами в тексте:
Нажмите OK, чтобы выйти из палитры цветов, когда закончите.
Шаг 10: Примените стиль «Bevel and Emboss» к обводке
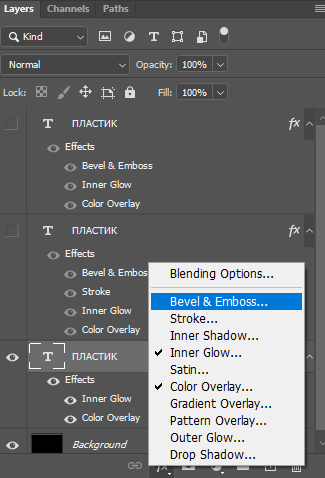
Вернитесь к параметрам «Скос и тиснение», щелкнув слова « Скос и тиснение » в левой части диалогового окна «Стиль слоя»:

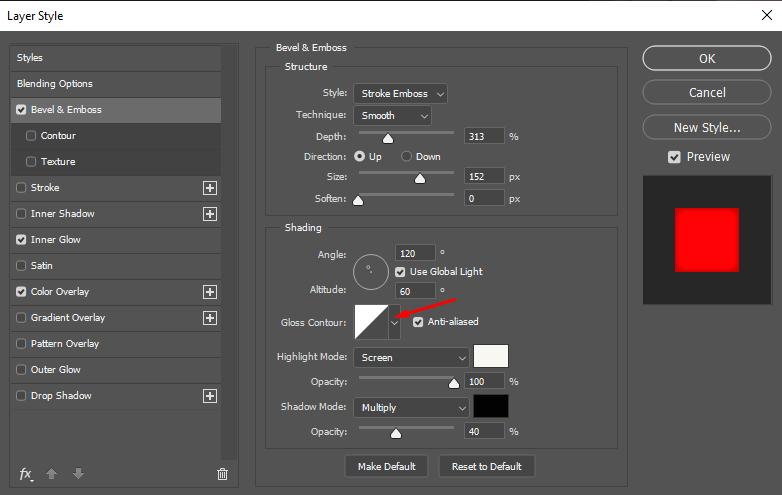
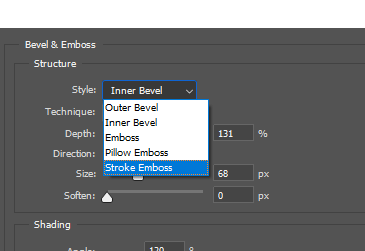
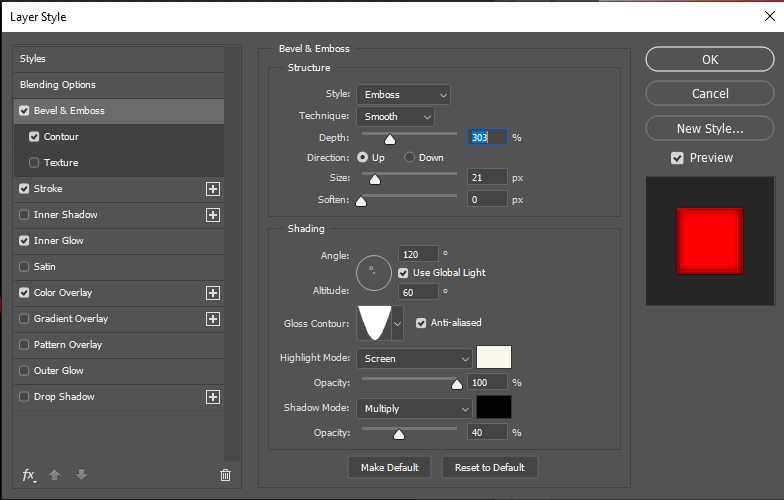
Диалоговое окно «Стиль слоя» изменится, чтобы снова отобразить параметры «Скос» и «Тиснение» в средней колонке. Мы хотим применить стиль Bevel and Emboss к самой обводке, поэтому для этого щелкните стрелку, указывающую вниз, справа от слов «Inner Bevel» и измените Style на Stroke Emboss :

Мы почти закончили. Вернитесь к опции «Контур глянца» и еще раз щелкните стрелку, указывающую вниз, справа от миниатюры предварительного просмотра контура. На этот раз прокрутите список вниз, пока не дойдете до названия Shallow Slope-Valley . Дважды щелкните по нему, чтобы выбрать его:

Наконец, вернитесь наверх и уменьшите значение глубины примерно до 303% , затем увеличьте размер , перетащив ползунок вправо, пока не увидите, что штрихи букв сливаются вместе. Я увеличил свой размер до 21 пикселей . Нажмите OK, когда вы будете довольны результатами, чтобы выйти из диалогового окна «Стиль слоя», и все готово!

Финальный результат

Больше уроков по обработке текста можно найти на моем сайте
Комментарии 3
Такой урок на сайте есть, только для древней версии фотошопа. Пластиковый текст / Creativo.one
У Вас адаптация под современную версию, больше текста, но часто практически слово в слово. А так же отредактированы настройки стилей. Ничего нового.