АНТИ-ТРЕНДЫ В ГРАФИЧЕСКОМ ДИЗАЙНЕ, КОТОРЫХ СЛЕДУЕТ ИЗБЕГАТЬ В 2021 ГОДУ
По версии одной из крупнейших фотостоковых платформ «Depositphotos», в 2021 году, нам как дизайнерам, следует избегать 5 тенденций графического дизайна — о них сегодня и пойдет речь.

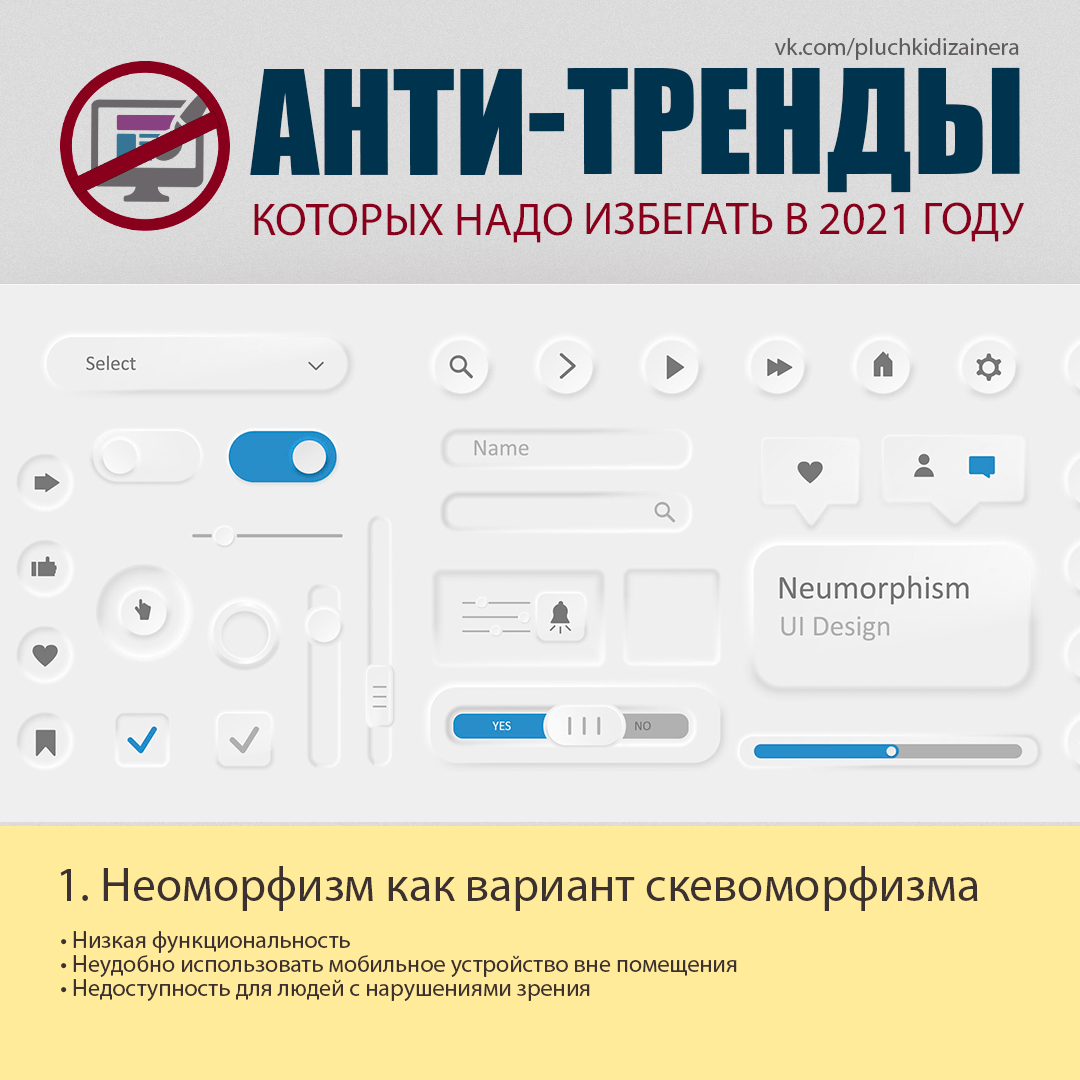
1. НЕЙМОРФИЗМ
Неоморфизм – пожалуй, самый молодой тренд в этом списке. Эксперты предсказывали ему большое будущее в 2020 году, отмечая визуальную изысканность, благородную сдержанность (в частности наличие небольшого количества цветов) и возможность имитировать визуальный опыт из реального мира.
ПОЧЕМУ ЭТО УМИРАЮЩИЙ ТРЕНД:
● низкая функциональность;
● неудобно использовать мобильное устройство вне помещения;
● недоступность для людей с нарушениями зрения.
Неуморфизм оказался непрактичным стилем, потому что его сложно использовать в продуктовом дизайне или создании айдентики из-за его мягких теней, низкой контрастности и очень ограниченной цветовой палитры.
У людей с нарушениями зрения возникают сложности с таким дизайном. Кроме того, нужно больше времени, чтобы привыкнуть к навигации, поскольку в этом случае интерактивные элементы не сильно отличаются от остального дизайна.
Вместе с тем скевоморфизм, то есть подход в графическом дизайне, при котором объекты на экране выглядят как реальные и трехмерные, все еще находится на пике популярности. Причина в его огромном художественном потенциале и выразительности.

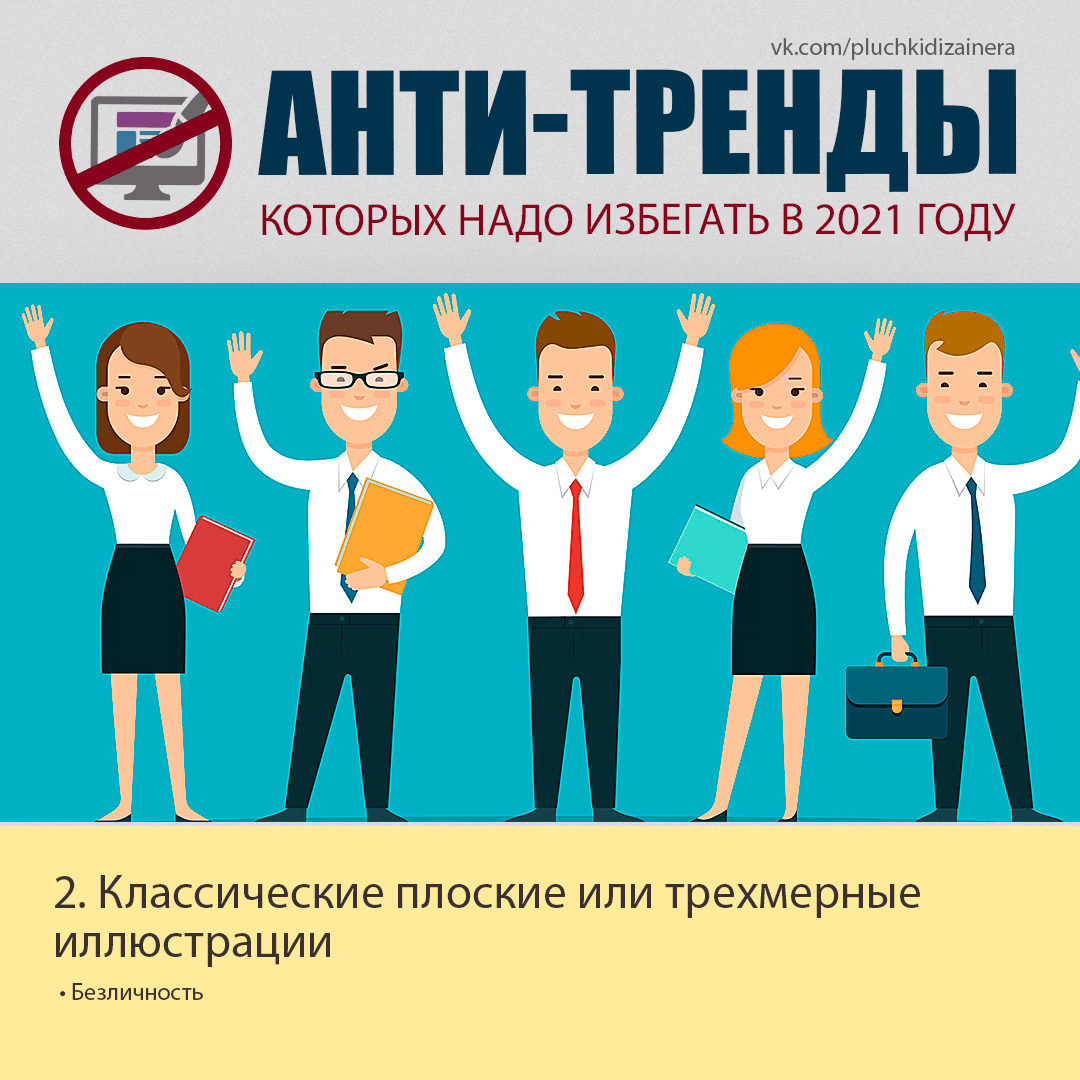
2. ИЛЛЮСТРАЦИИ С АБСТРАКТНЫМИ ПОНЯТИЯМИ (ПЛОСКИЕ ИЛИ 3D)
Сначала в тренде были милые 2D-иллюстрации. Обычно их создавали в формате векторов, что позволяло перекрашивать картинки в зависимости от ваших фирменных цветов или дизайна сайта.
Эти изображения стали альтернативой фотографиям: они оказались хорошим решением для адаптивного дизайна за счет меньшей детализации и легкости масштабирования. Кроме того, двухмерные иллюстрации позволяли экономить ресурсы пользовательских устройств и ускорить загрузку сайта.
С развитием графических инструментов тренд обобщенных метафорических иллюстраций распространился на 3D и моушн-дизайн. И трехмерная, и анимированная графика делают сайты более удобными и привлекательными для пользователей.
ПОЧЕМУ ЭТО УМИРАЮЩИЙ ТРЕНД:
● безличность
Проблема в том, что подобные плоские и 3D иллюстрации сейчас используются практически каждой компанией на рынке.
Этот подход стал настолько популярным, что вряд ли можно найти сайт IТ-компании, интернет-банка или креативной студии без типичных плоских или трехмерных изображений людей, которые используют мобильное устройство или взаимодействуют друг с другом.
Все приложения и веб-сайты выглядят довольно похожими при использовании типичных метафорических иллюстраций.
Если вы хотите выгодно отличаться, выбирайте оригинальные иллюстрации и откажитесь от визуальных метафор, которые превратились в клише.

3. ЧРЕЗМЕРНОЕ ИСПОЛЬЗОВАНИЕ ЗАКРУГЛЕННЫх УГЛОВ И ОРГАНИЧЕСКИХ ФОРМ
С психологической точки зрения большинство людей положительно реагируют на округлые органические формы как в реальном мире, так и в цифровых интерфейсах. Причина в том, что закругленные углы кажутся нам безопасными по сравнению с острыми углами и линиями.
ПОЧЕМУ ЭТО УМИРАЮЩИЙ ТРЕНД:
● затрудняет понимание иерархии элементов страницы;
● чрезмерное использование запутывает пользователей и приводит к более высокому проценту отказов.
Однако не стоит отказываться от округлых форм совсем, но стоит использовать их обдуманно. Острые углы и четкая сетка также имеют свои преимущества: в частности, они способствуют легкой навигации по сайту.
Закругленные элементы можно применять, чтобы обратить внимание на призыв к действию и важные кнопки, а также сделать изображения продуктов более привлекательными для пользователей.

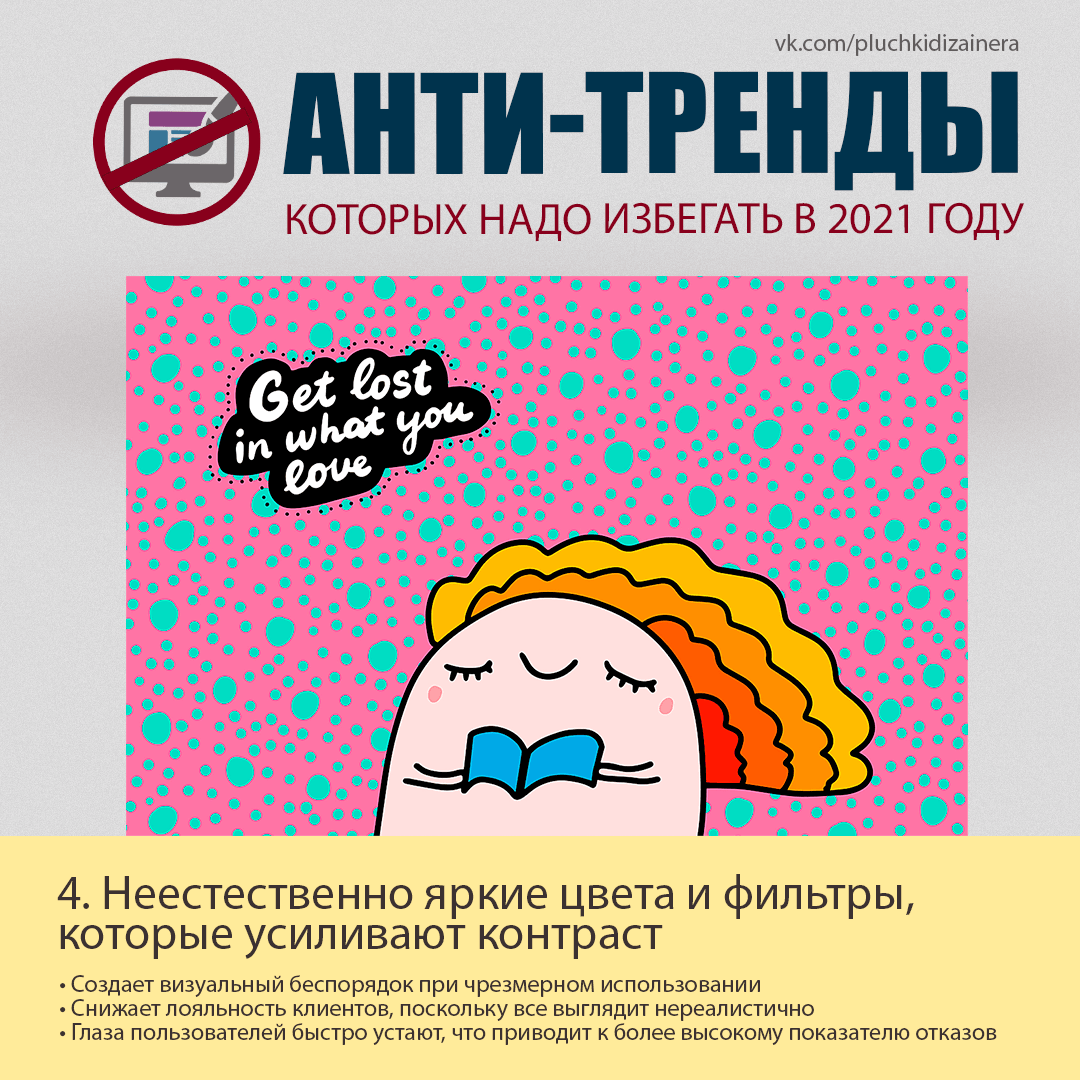
4. ЭКСТРЕМАЛЬНАЯ ЯРКОСТЬ И КОНТРАСТНОСТЬ — НЕЕСТЕСТВЕННО ЯРКИЕ ЦВЕТА И ФИЛЬТРЫ, КОТОРЫЕ УСИЛИВАЮТ КОНТРАСТ
Яркие объекты на экране легко обращают на себе внимание, а фотографии или иллюстрации с теплыми и контрастными цветами выглядят более привлекательно, чем изображения с холодными и приглушенными оттенками.
Это правило часто используют при создании контента для соцсетей. И в данной сфере такой подход абсолютно оправдан, поскольку продолжительность концентрации внимания пользователей соцсетей достаточно короткая, а форматы сообщений строго стандартизированы.
ПОЧЕМУ ЭТО УМИРАЮЩИЙ ТРЕНД:
● создает визуальный беспорядок при чрезмерном использовании;
● снижает лояльность клиентов, поскольку все выглядит нереалистично;
● глаза пользователей быстро устают, что приводит к более высокому показателю отказов.
Почему яркие цвета и резкие контрасты плохой выбор в этом году? Основная причина заключается в том, что ваши потенциальные клиенты, вероятно, испытывали постоянное беспокойство по поводу нестабильности своей жизни в течение последних месяцев.
Они жаждут спокойствия и поддержки, которые могут передать дизайны в приглушенных оттенках. По крайней мере, на какое-то время мы должны забыть о едких красках и проявить немного сочувствия к нашим клиентам.
Альтернативой могут стать более естественные цвета, вдохновленные природой, которые дарят ощущение спокойствия во время интернет-серфинга. Также нужно обратить внимание на пару оттенков, которые Pantone объявили цветами 2021 года, и главный оттенок «Плодородная почва» от Dulux – Brave Ground.

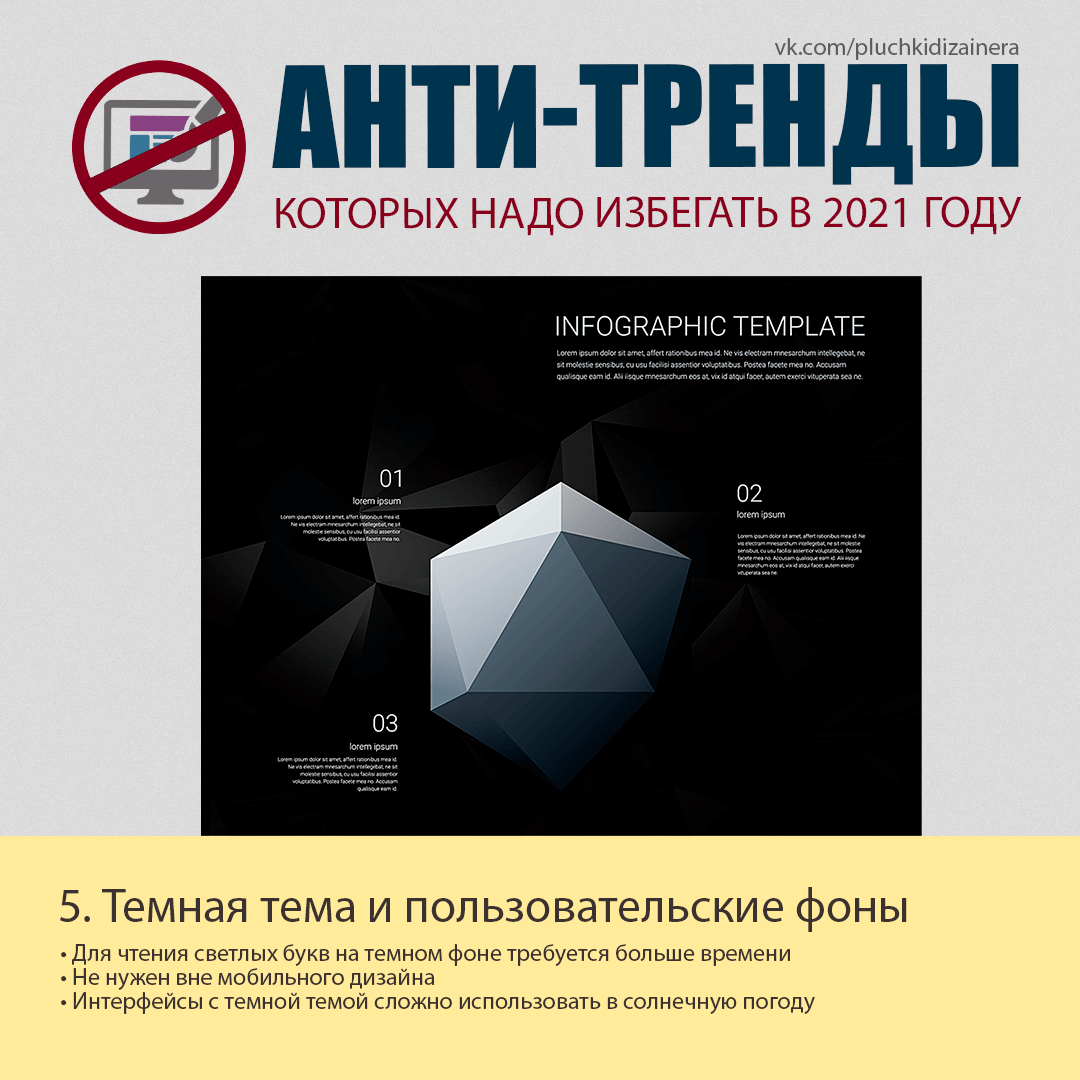
5. ТЕМНАЯ ТЕМА И ПОЛЬЗОВАТЕЛЬСКИЕ ФОНЫ
Существует два подхода к использованию темных тем в дизайне сайтов и приложений. Некоторые дизайнеры создают темный режим, чтобы сделать продукт более гибким и удобным. Пользователи могут перейти на него или настроить автоматическое переключение, чтобы не беспокоить других людей ночью светом своих экранов. Темный режим также используется, чтобы повысить энергоэффективность мобильных устройств.
Тренд на темные темы, зародившийся в мессенджерах, соцсетях и новостных платформах, вскоре перешел и в десктопный дизайн. На страницах продуктов, лендингах компаний и корпоративных сайтах внезапно появился темный фон, из-за чего они выглядели модно, но стали неудобными.
ПОЧЕМУ ЭТО УМИРАЮЩИЙ ТРЕНД:
● для чтения светлых букв на темном фоне требуется больше времени;
● не нужен вне мобильного дизайна;
● интерфейсы с темной темой сложно использовать в солнечную погоду.
Сейчас многие веб-сайты возвращаются к белому фону. Темный режим остается там, где он действительно пригодился
Комментарии 1
О, люблю такие статьи, из них я узнаю про тренды вообще, пусть даже уже не модные